Tomcat的简单使用
目录
1.Tomcat 是什么
2.下载安装
3.启动Tomcat
4. 部署静态页面
4.1 部署单个 HTML
4.2 部署 HTML 到单独的目录中
5.tomcat 运行和 直接 .html 运行区别
1.Tomcat 是什么
Tomcat 是一个 HTTP 服务器 . 通过 HTTP 协议 , 知道了 HTTP 协议就是 HTTP 客户端和 HTTP 服务器之间的交互数据的格式。 同时也通过 ajax 和 Java Socket 分别构造了 HTTP 客户端。 HTTP 服务器我们也同样可以通过 Java Socket 来实现。 而 Tomcat 就是基于 Java 实现的一个开源免费 , 也是被广泛使用的 HTTP 服务器。 HTTP服务器,就是在TCP服务器的基础上,加上了一些额外的功能,能够解析请求中的HTTP报文,把请求转换成结构化数据(对象),也能很方便的构造HTTP响应。HTTP服务器提供了一组API,方便程序猿直接调用,来操作HTTP协议 ,从而简化程序猿的开发工程。
2.下载安装
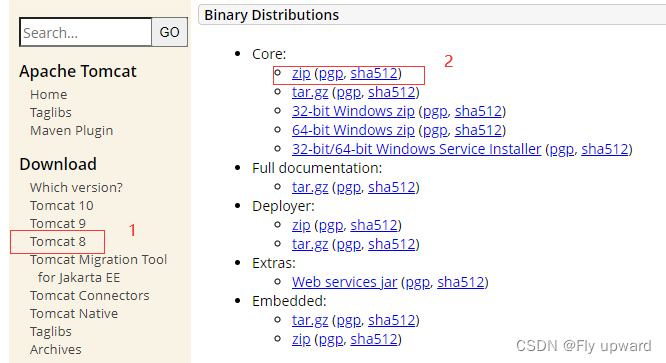
在 Tomcat 官网下载即可 . Tomcat 版本很多, Tomcat的版本会和JDK以及Servlet的版本都是密切绑定在一起的,所以根据自己的环境变量来下载,我这里下载的是 Tomcat 8。 下载链接 https://tomcat.apache.org/download-80.cgi
进官网找到如下图所示,对 zip 进行下载 
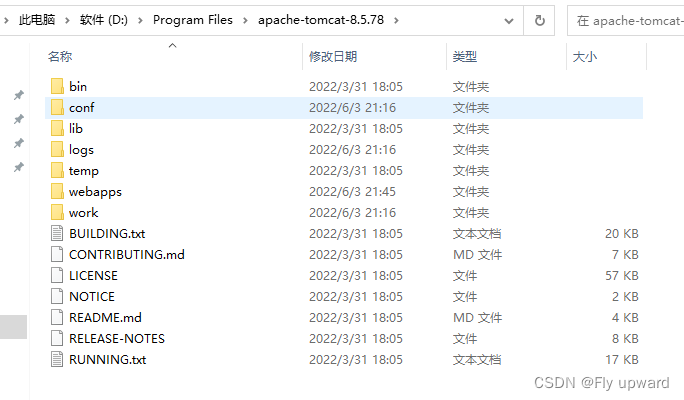
下载好之后,对压缩包进行解压,得到以下文件

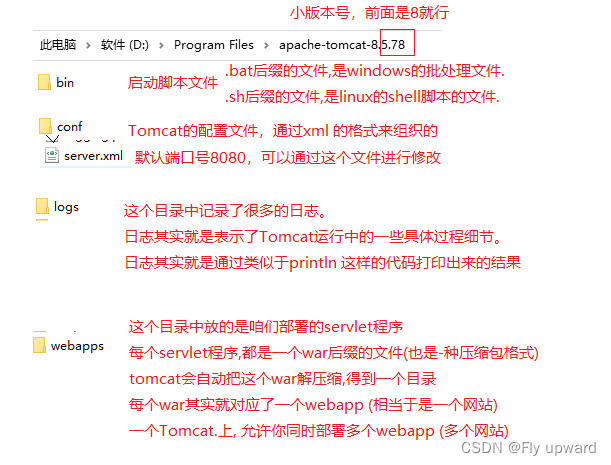
对各个文件进行解释,如下所示

一个Tomcat 上面可以同时部署多个Servlet程序,所以,也可以把Tomcat称为"Servlet 的容器" ,或者简称为"容器”
3.启动Tomcat
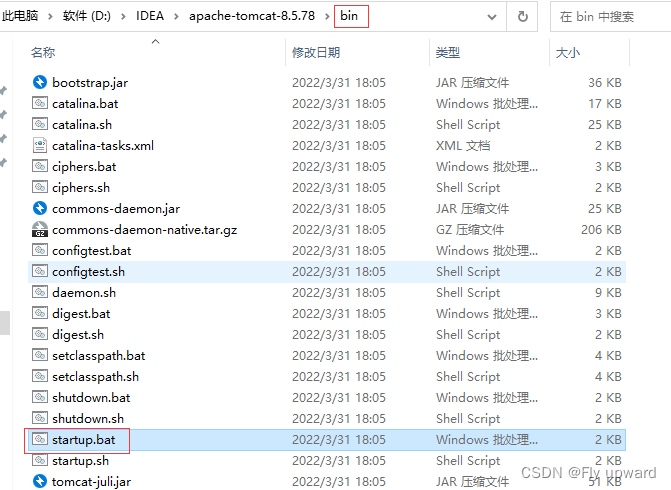
在 bin 目录中, 双击sartup.bat 即可启动 Tomcat 服务器。

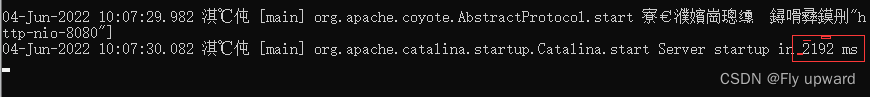
看到形如以下内容的日志, 说明启动成功。

注意: 在 Windows 上通过 cmd 方式启动 Tomcat 会出现乱码. 但是不影响 Tomcat 的使用.
乱码的原因是 Tomcat 默认按照 UTF-8 的编码方式处理中文 . 而 windows 的 cmd 默认是 GBK 编 码。 如果使用 Linux 或者 IDEA 中的终端来启动 Tomcat, 则没有乱码问题 . 因此此处的乱码我们暂时不 处理。 启动之后,在浏览器中输入127.0.0.1:8080 即可看到 Tomcat 的默认欢迎页面 如果看不到欢迎页面, 检查 URL 的 IP 地址以及端口号是否正确, 同时也要检查 Tomcat 是否启动 成功。 最常见的启动失败原因是端口号被占用。 Tomcat 启动的时候默认会绑定 8080 和 8005 端口。 如果有其他进程已经绑定了这两个端口中的任意一个, 都会导致 Tomcat 不能启动。 在命令行中使用netstat -ano | findstr 8080 ,确定看 8080 是否被其他进程绑定 , 把对方进程关掉再重新启动 Tomcat 一般就可以解决问题。
4. 部署静态页面
理解 " 静态 " 静态页面也就是内容始终固定的页面。 即使 用户不同 / 时间不同 / 输入的参数不同 , 页面内容也不会发生变化.。( 除非网站的开发人员修改源代码 , 否则页面内容始终不变 )。对应的, 动态页面指的就是 用户不同 / 时间不同 / 输入的参数不同, 页面内容会发生变化。 例如 Tomcat 的主页 https://tomcat.apache.org/ 就是一个静态页面 
4.1 部署单个 HTML
我们可以把自己写好的 HTML 部署到 Tomcat 中 . 1) 创建 Hi.html
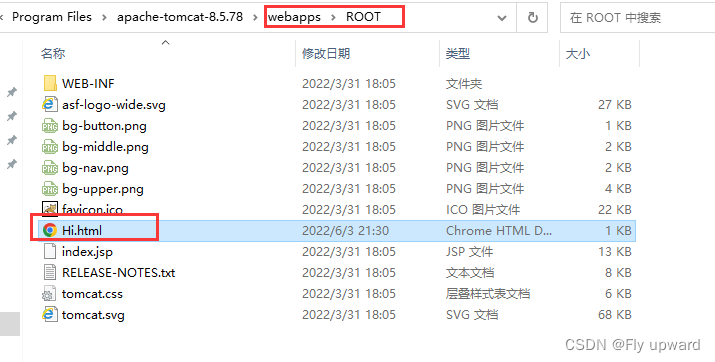
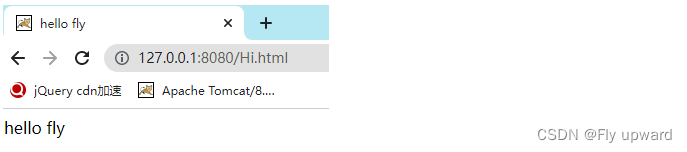
hello fly hello fly 2) 把 Hi.html 拷贝到 Tomcat 的 webapps/ROOT 目录中。  3) 在浏览器中通过 URL, http://127.0.0.1:8080/Hi.htm 来访问。
3) 在浏览器中通过 URL, http://127.0.0.1:8080/Hi.htm 来访问。 
4.2 部署 HTML 到单独的目录中
实际开发中我们的 HTML 可能不止一个, 依赖的 CSS / JavaScript 文件也可能比较多. 这个时候就不适合,全都拷贝到 webapps/ROOT 目录中了(这就会显的比较乱)。
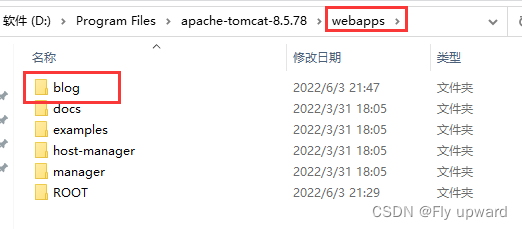
我们可以创建一个单独的目录 , 和 ROOT 并列 , 来存放我们要部署的内容 . 1) 在 webapps 中创建目录 blog, 和 ROOT 目录并列。 
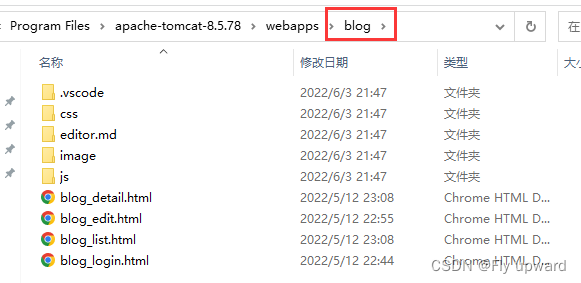
2) 把创建的 .html, .css, .jpg, .js 等文件拷贝到 blog 目录中。

3) 调整 .html 的代码, 把引用 css, js, 图片的路径进行微调
将照片路径改为相对路径,这样就不用每次改文件位置都需要来照片路径了。
形如 mg/doge.jpg 这样的路径为相对路径.。相对路径需要向确定当前路径 , 然后再找到目标路径 .
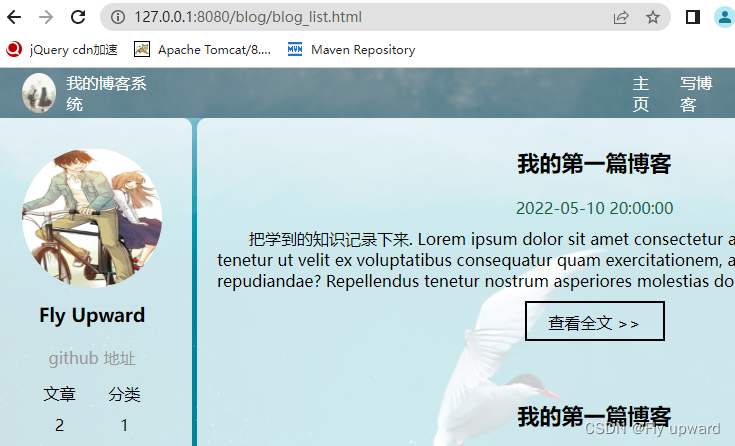
4) 在浏览器中通过 http://127.0.0.1:8080/blog/blog_list.html

5.tomcat 运行和 直接 .html 运行区别
tomcat 可以部署一个云服务器,不仅自己可以看到,别人也可以看到。
.html 只能自己看到。
我们做页面就是为了和大家分享,所以使用 tomcat 是一个很好的选择。
