揭秘爆款的小程序,为何一黑到底
文章目录
- 前言
-
- ⛳️ 1.什么是小程序?
- ⛳️ 2.小程序发展史
- ⛳️ 3.小程序原理
- ⛳️ 4.如何开发微信小程序
- ⛳️ 5.小程序的学习资源
- ⛳️ 6.第一个微信小程序
前言
小程序,由于其便捷的操作,以及丰富的功能,已经普及到了生活中的各个领域,有很多人对于小程序的了解仅仅是会使用的状态,对于系统的东西却不了解,今天就来揭秘一下小程序。
⛳️ 1.什么是小程序?

小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序,很多商家都比较熟悉,由于其便捷的操作,以及丰富的功能,已经普及到了生活中的各个领域。无论是外卖、跑腿、招聘还是租房住房都能见到小程序的身影。
微信小程序是微信推出的轻量化应用,相当于是一个简便的app,他有不用下载、即点即用、用完就走的特点,而且小程序由于其性质的影响,用起来也不占据内存,能做为很多细分场景的应用工具,所以深受用户的喜爱。
📢📢📢 微信小程序的优势

其实如果你玩过微信小程序,你就能发现流畅度以及体验方面,小程序是完胜的本质其实就是hybrid(混合)的app介于web app与native 原生app之间,具备丰富的调用手机各种功能的接口,同时又具备灵活性,跨平台,维护成本也相当原生app较低,开发迭代速度也比较快
放一张对比图,可以看出微信小程序的优势

📢📢📢 小程序能帮我们解决什么?
1.附近的小程序的搜索范围是5公里,也就意味着它把商户的辐射面积增加到了5公里,
5公里以内的所有微信用户都能成为你的消费者。
2.小程序用低廉的价格能达到极好的宣传效果以及市场效应。想达到同样效果,
小程序的价格只是线下宣传开销的一点零头。
3.小程序是只属于自己,让商户不再为平台打工。入驻58,大众点评,为了一点曝光度以及线上的市场,
辛辛苦苦做活动,做推广,却只成全了平台。吸引来的流量被平台推荐到其他店家。
小程序能增加企业和商户的曝光度,能打开线上的广大市场,最重要的是让商户能真正地为自己打工。
4.许多电商自建小程序,特别是线下的零售结合新零售,这种特别符合购物型的体验,
特别符合老用户的复购。除了拉新和维系老用户,以及让传统线下用户去为他的用户提供额外的服务。

⛳️ 2.小程序发展史

大概有1/3的人有使用过小程序,现在应该会有更多。我们简单回顾一下微信小程序的发展历程,
微信小程序自2016年提出后,在同年9月份开始内测,到2017年1月9日的时候微信小程序正式开放,
到了大家真正所接受的是2017年12月28日,
就是微信小游戏开始开放的那一次,也就是大家所熟悉的跳一跳,
那个时候微信小程序才被大家广泛的认识起来。
⛳️ 3.小程序原理
小程序是一种新的开放能力,开发者可以快速的开发一个小程序,
小程序可以在微信内被快捷的获取和传播,同时具有出色的使用体验。
那么小程序实现的原理是什么?

第一是它的渲染层,就是他的Webviews,
第二个是它的逻辑层,就是我们写业务逻辑实现登录功能和支付功能,
第三个可以理解为微信原生的能力。
📢📢📢 Webviews
Webviews的话主要负责渲染,底层微信提供更多的底层的能力。
我们可以看到微信把很多的丰富的原生客户端以及它自己的这些能力提供到了给了开发者。
比如说网络,发起网络请求,存储和下载,存储包括文件的读写、音视频的读写,登录是微信版,形成关系连。
组件就是我们常用的组件,包括这里面还有硬件给到开发者,包括音视频的录制、摄像头,还有拍照、扫码等。
📢📢📢 逻辑层
可以看到这里是通过事件以及返回数据来进行传递的。
当用户它在界面上有一些操作行为的时候,就会触发一些事件,给到原生Webviews,再到业务逻辑。
📢📢📢 微信原生能力
有过小程序开发者经验的都知道,我们写了一个叫WXM2的东西,定义成Javascript,
和业务一起打包形成小程序。
⛳️ 4.如何开发微信小程序
📢📢📢 小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。
对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,
而在小程序中,二者是分开的,分别运行在不同的线程中。
网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。
而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,
并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,
例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,
所以一些 NPM 的包在小程序中也是无法运行的。
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,
在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。
而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,
以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的
📢📢📢小程序的运行环境

网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。
小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
📢📢📢 开发微信小程序的准备工作
- 注册小程序:
在微信公众平台注册一个小程序账号,已有账号可以跳过注册流程。- 登录:
登录后,在菜单“设置”-“开发设置”当中的开发设置获取AppID备用,并在其配置服务器域名、消息推送等等。- 下载微信小程序开发工具:
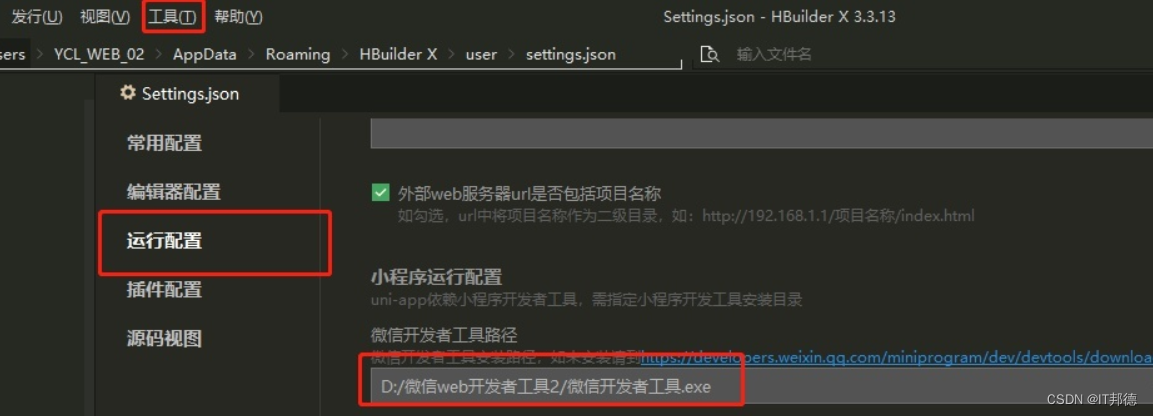
小程序最终只能在其专门的开发工具上运行、发布等操作。- 下载HBuilder X开发工具:选择了uniapp框架,可以利用HBuilder X进行开发,方便快捷,大大增加开发效率,值得推荐。还可以利用脚手架方式,但我个人不推荐。5. 小程序运行配置:在HBuilder X编辑器顶部菜单 “设置”-“运行配置”-“小程序运行配置”-“微信开发者工具路径”-“浏览”,找到微信开发者工具的安装目录,选取“微信开发者工具.exe”。

⛳️ 5.小程序的学习资源
📢📢📢 小程序开发文档
首先要明确的是,小程序开发不同于Python开发,后者是一项通用的开源的编程语言,所以会有很多人来替它撰写教程;而前者,则是腾讯公司旗下微信产品中的一个开发框架,是一个纯商业的技术。因此,你可以想一想,谁最希望别人可以学会小程序开发?自然是腾讯官方。越多人会用小程序开发产品,微信的生态就越活跃。所以小程序最佳的入门学习资源就是腾讯官方的小程序开发文档。
这个文档里面讲解了如何从申请账号到上线运营、给出了开发上手指南和功能体验Demo、包含了完整的API接口和配置说明,是微信小程序最完整最权威的介绍。对于一个已有 JS 和 Web 开发经验的人来说,可以很快上手开发。所以我曾经对学员说,你看官方文档就足够了。

⛳️ 6.第一个微信小程序
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个步骤,开始你的小程序之旅吧!
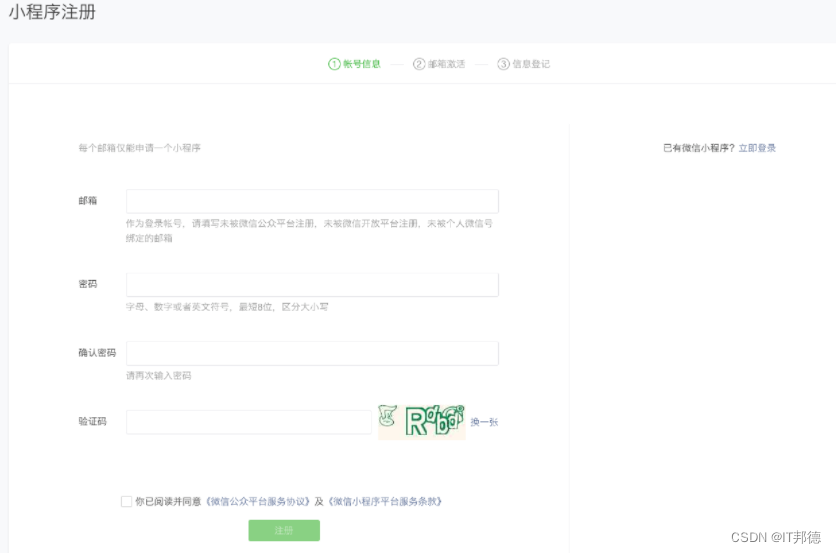
申请帐号
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
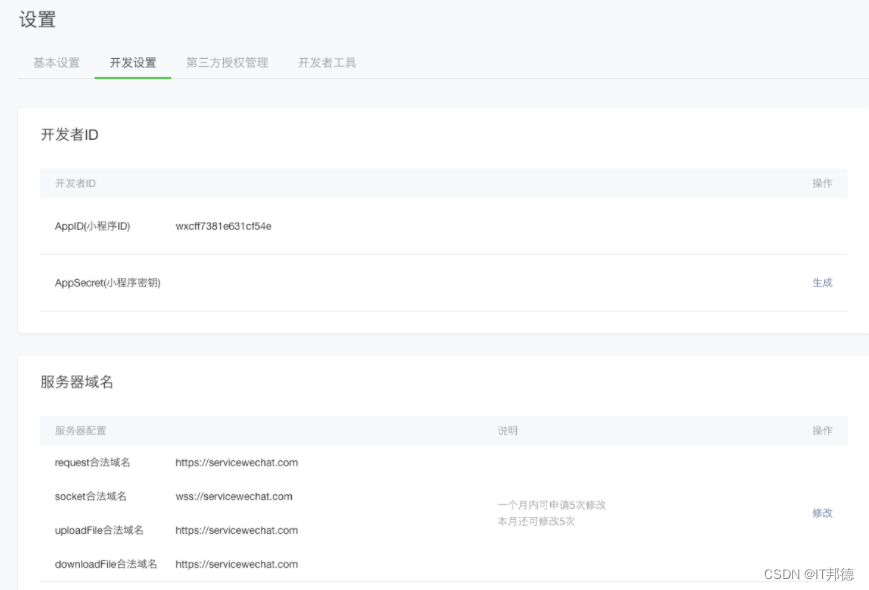
登录 小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。有了小程序帐号之后,我们需要一个工具来开发小程序。
稳定版 Stable Build (1.06.2206090)
根据自己的操作系统下载对应的安装包进行安装,
你的第一个小程序
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,
勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),
点击新建,你就得到了你的第一个小程序了,
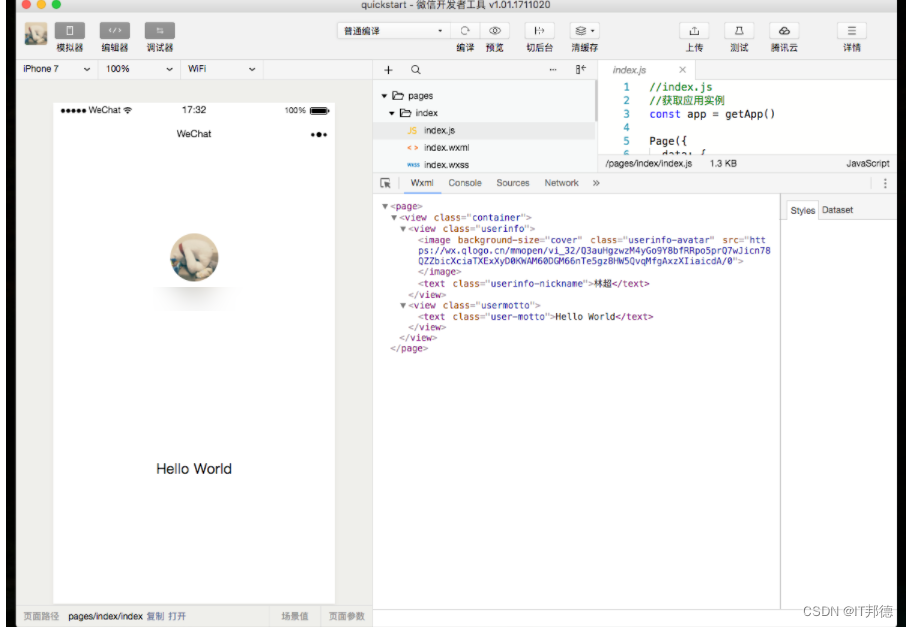
点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

接下来我们来预览一下这个小程序的效果。
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,
通过微信的扫一扫在手机上体验你的第一个小程序。