华为鸿蒙北向应用开发DAY4
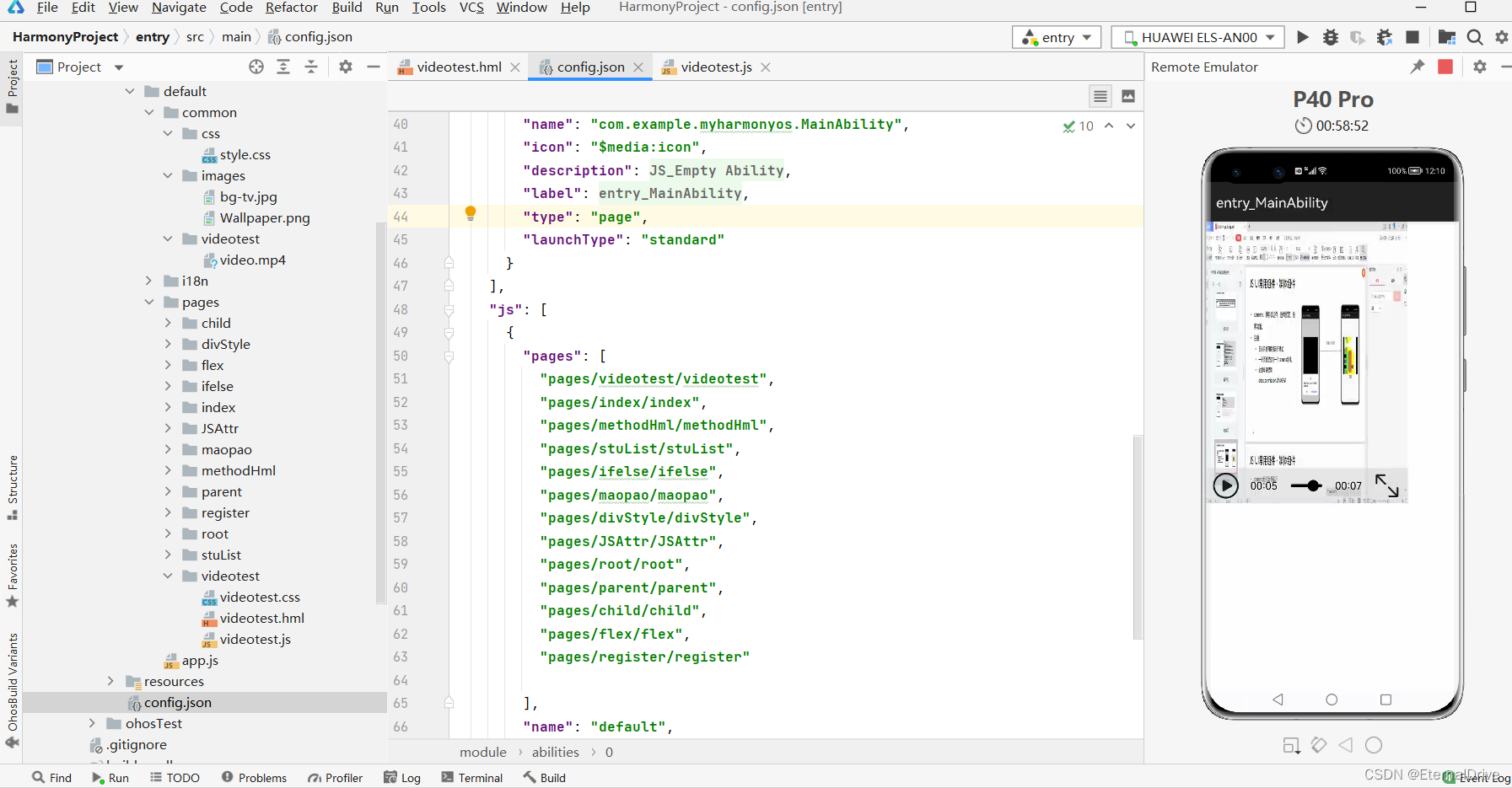
第四天,先学习媒体组件和画布组件,媒体组件包括相机和视频,相机组件需要在实体机上运行暂时不考虑,video组件用来播放视频,可以再虚拟机上演示,以老师在视频的错误示范为例,创建新的pages时名字不要和已有的组件等名称被系统定义过的名字相同,否则无法正常运行:

还要注意,在配置文件里将视频配置放到最上面,来让播放视频的页面可以作为第一个页面显示
动画:
创建动画有两种方式:基于组件的animate方法快速创建和运行动画,基于系统api接口创建和运行动画。
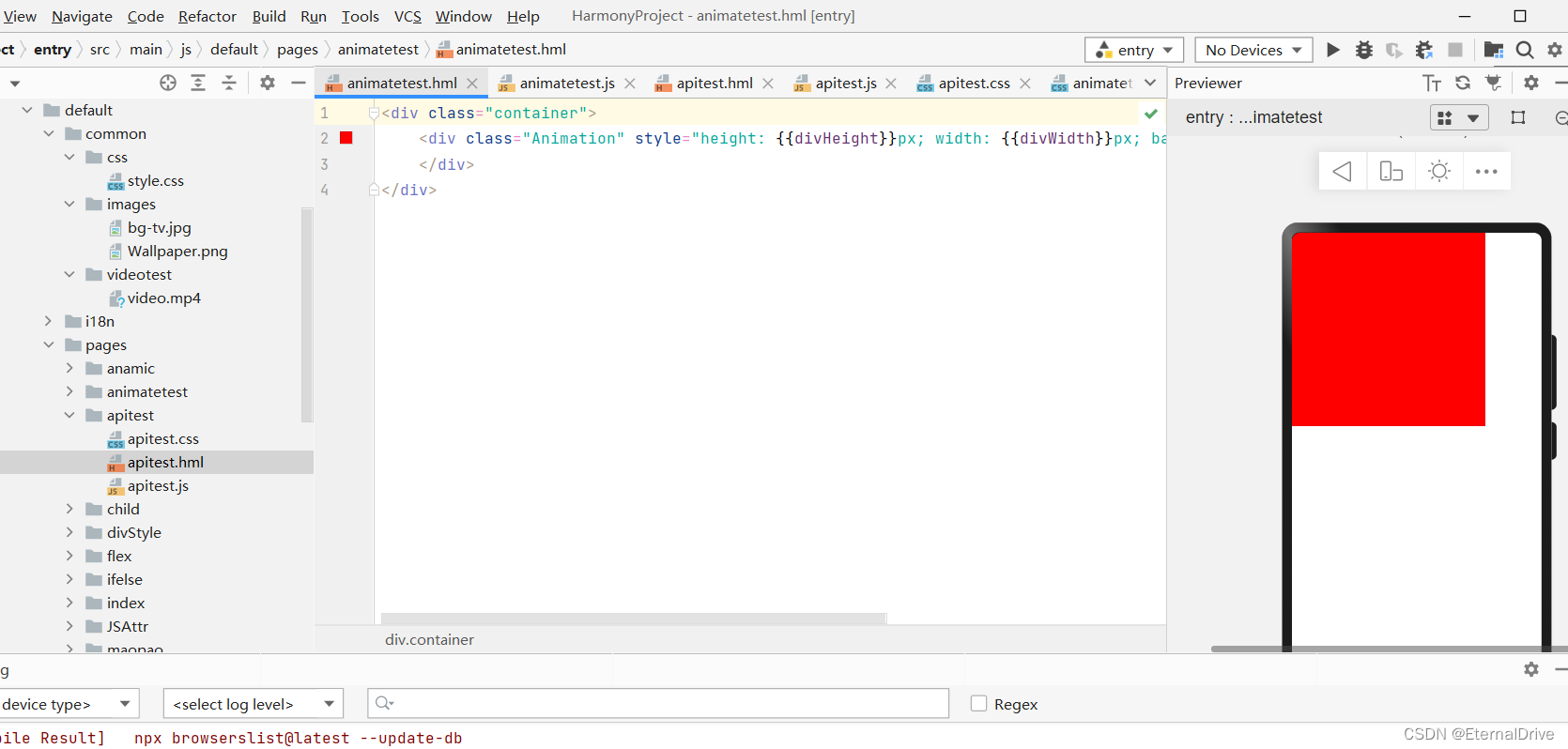
基于组件的animate方法快速创建和运行动画:

在.css文件中只写了X轴方向的变化,在.js文件中调用onframe()方法,参数是当前帧的插值,再更新长和宽,当前帧的插值是我们定义的在X轴上运动时的值,所以更新的目的是让宽度和长度相等。
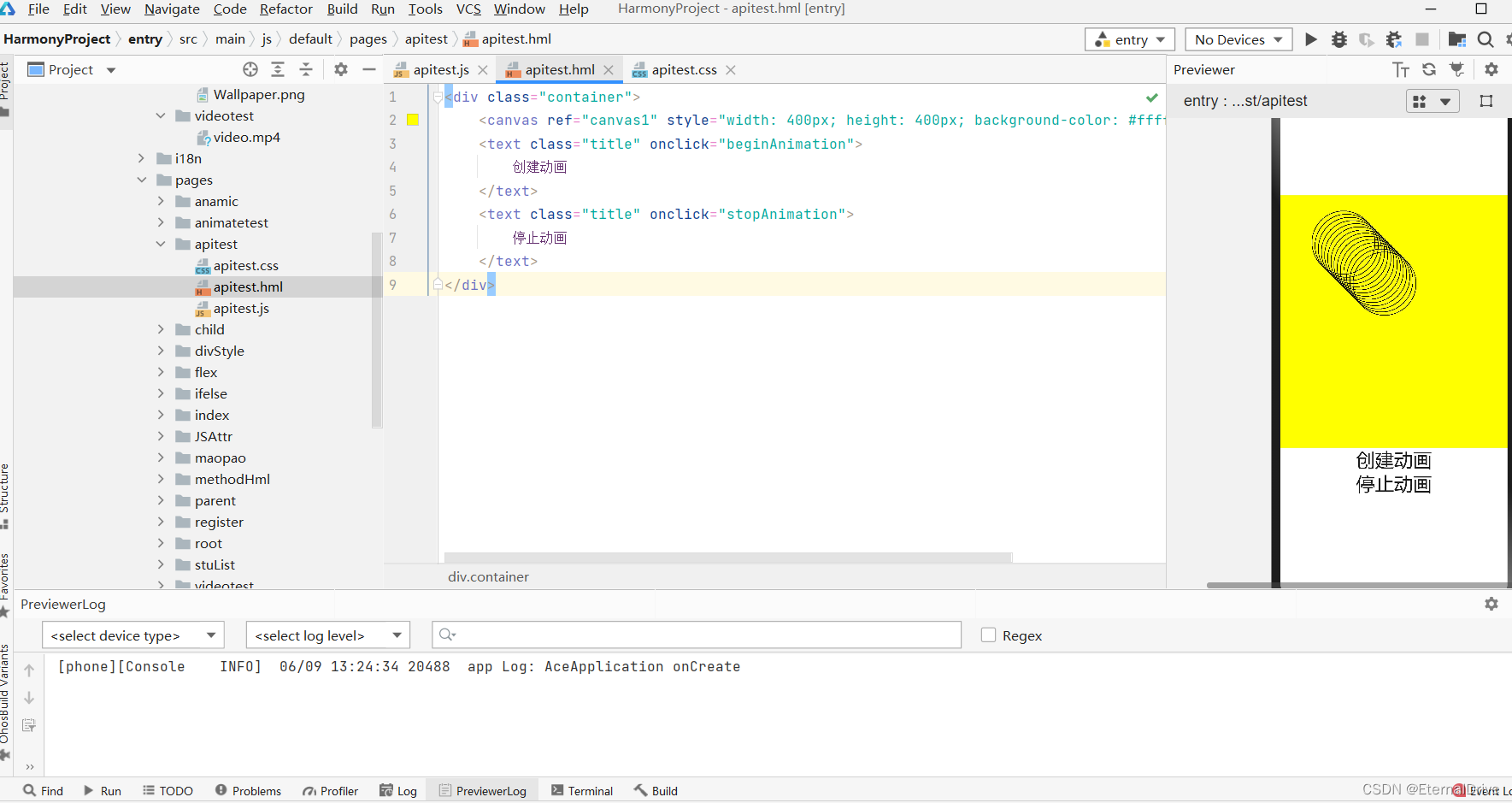
基于系统api接口创建和运行动画:

在绘画函数中获取画布,更新圆心位置,使用requestAnimationFrame方法逐帧回调绘画函数。
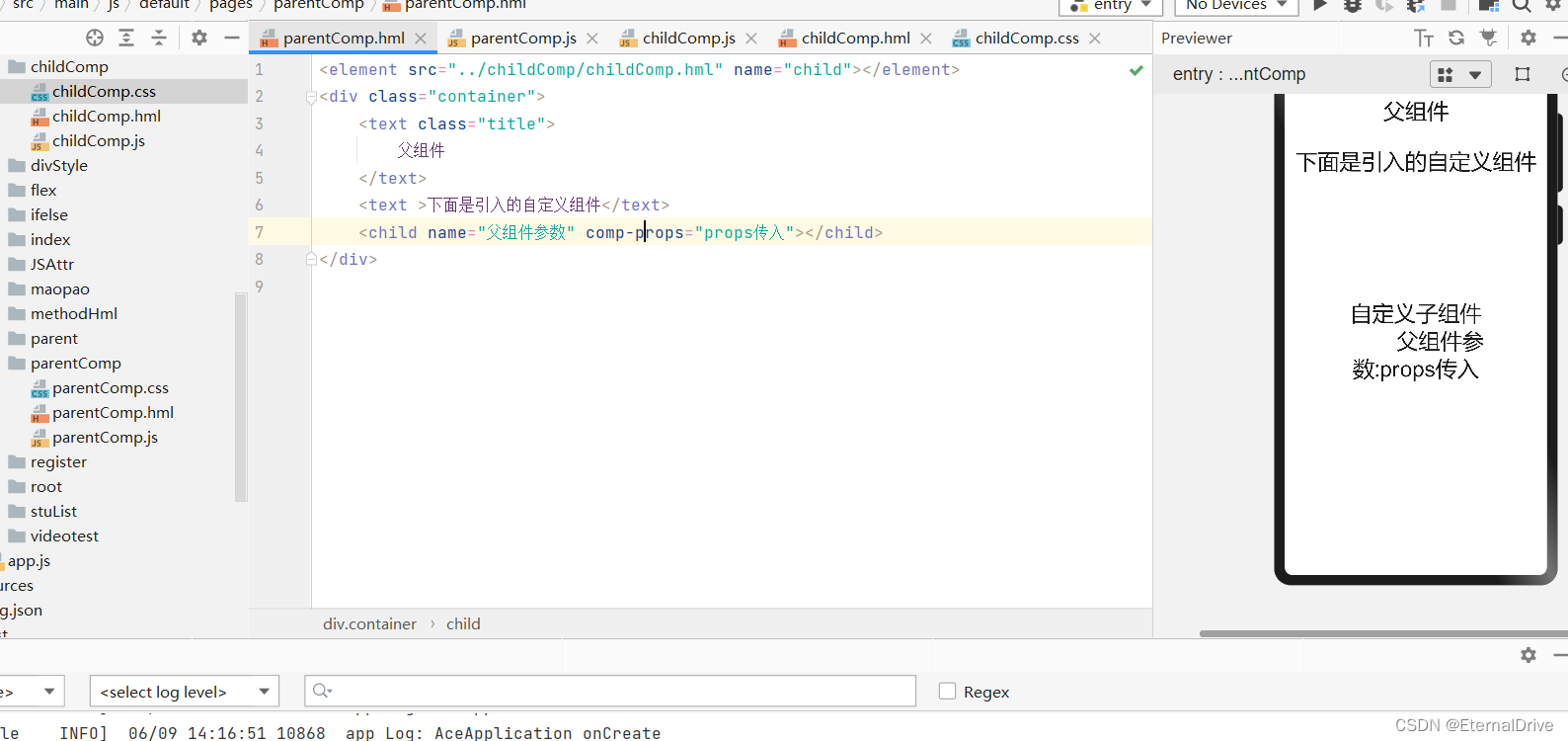
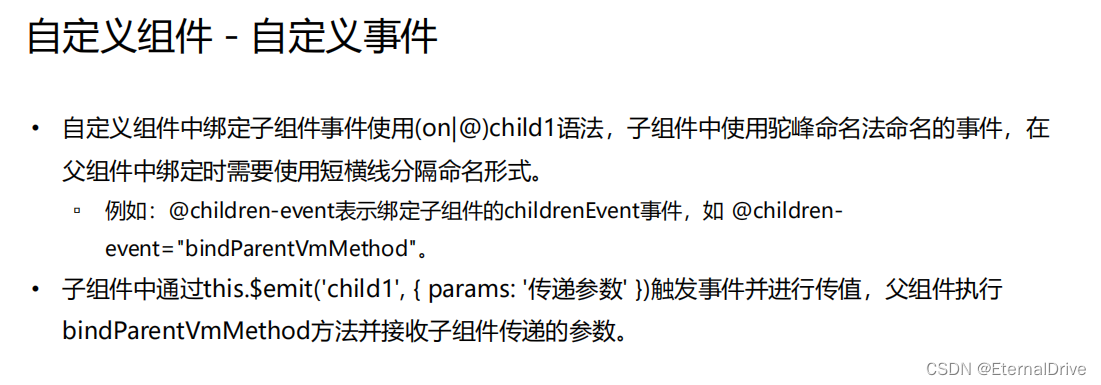
自定义组件:

使用props来给自定义的组件设置属性,注意在外部父组件传递参数时要啊使用短横线分隔命名
形式比如自定义的属性名称为compProp,在父组件运用时要变为comp-prop

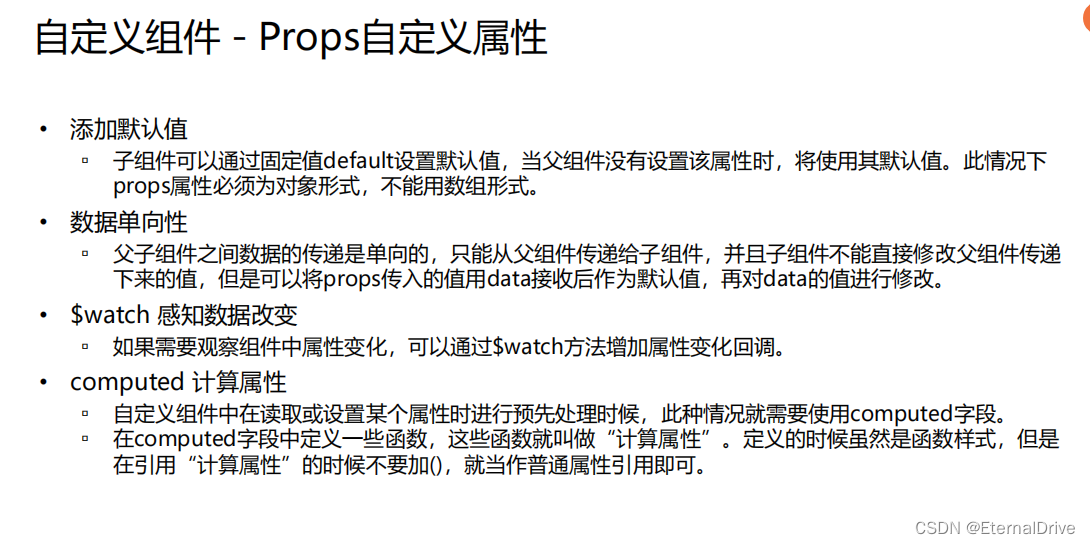
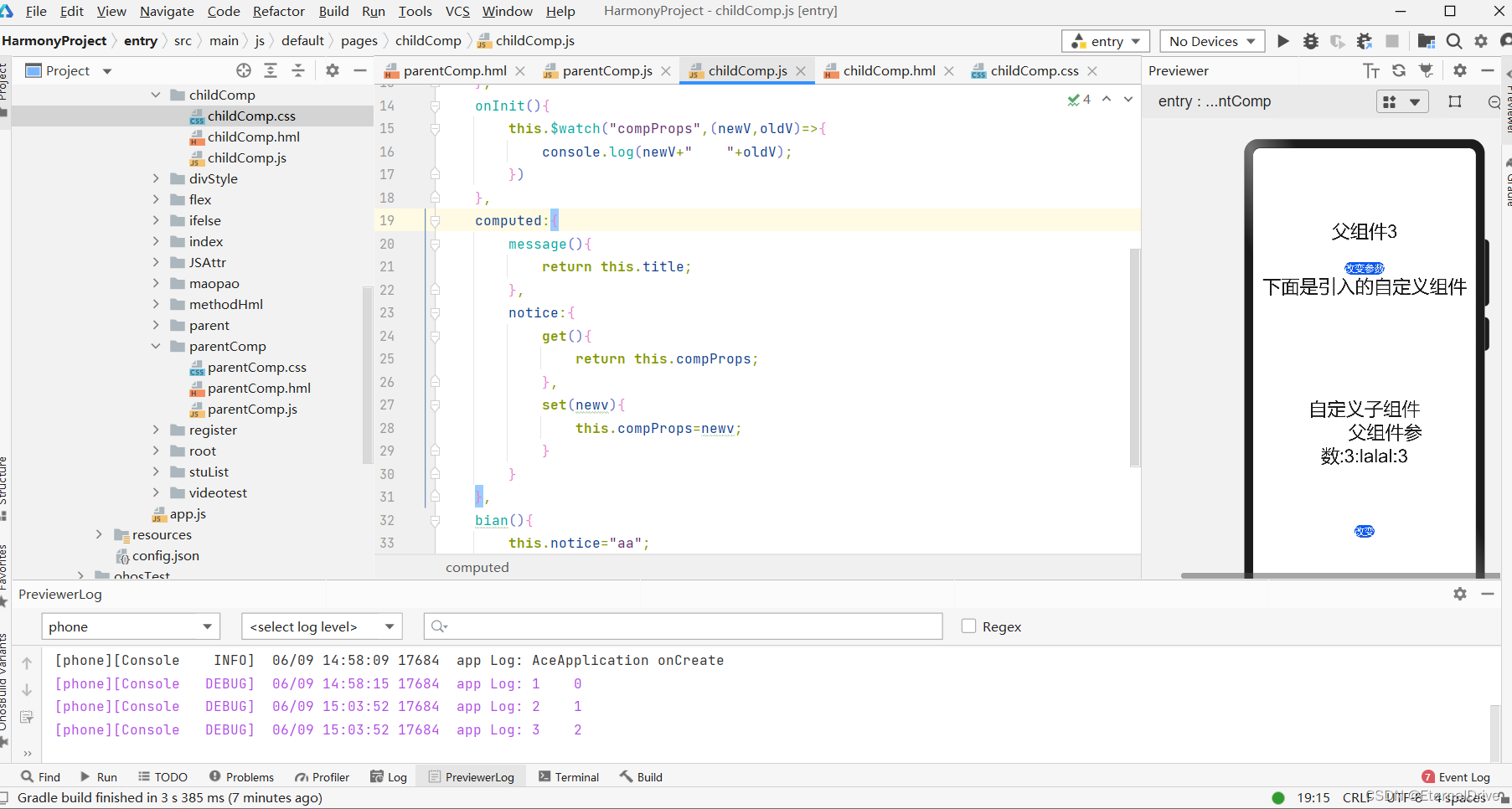
使用watch和computed感知数据变化:



能够让子组件向父组件传递信息

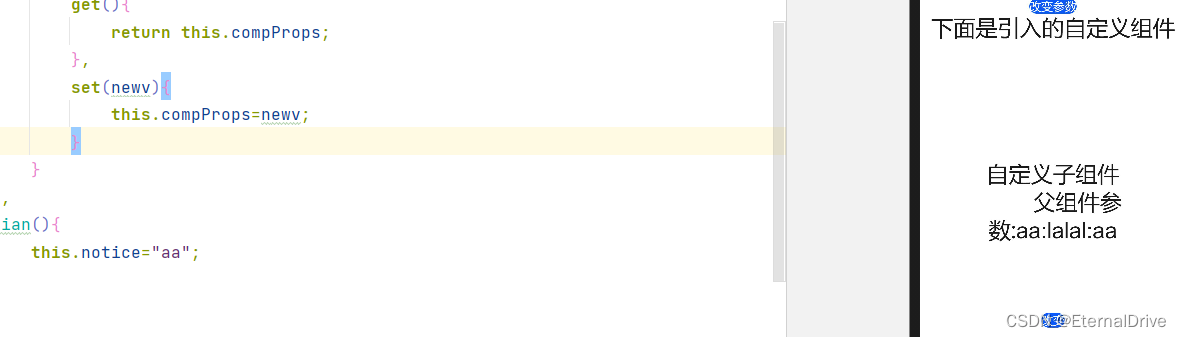
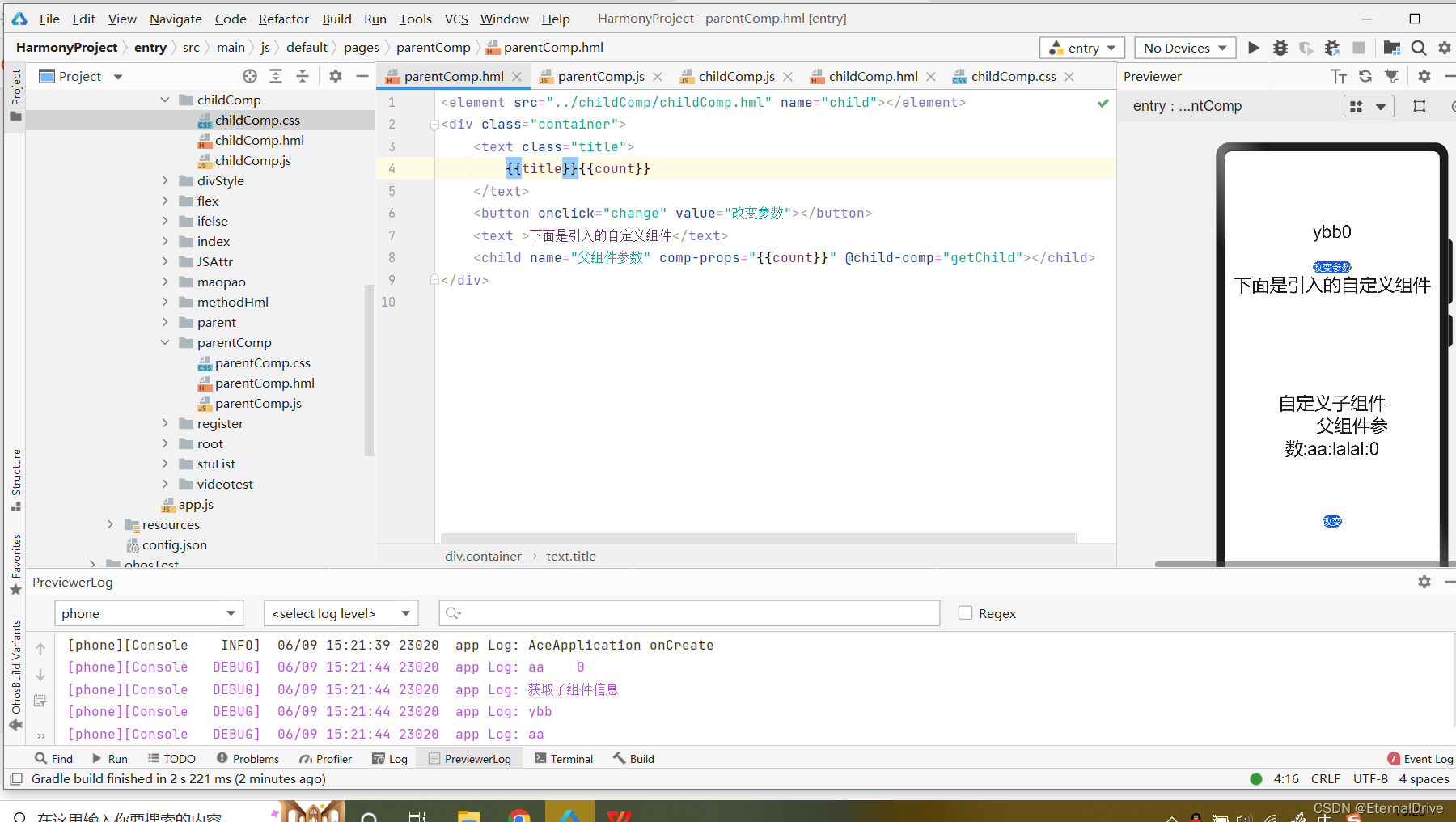
在刚写完的时候会发生这种情况:

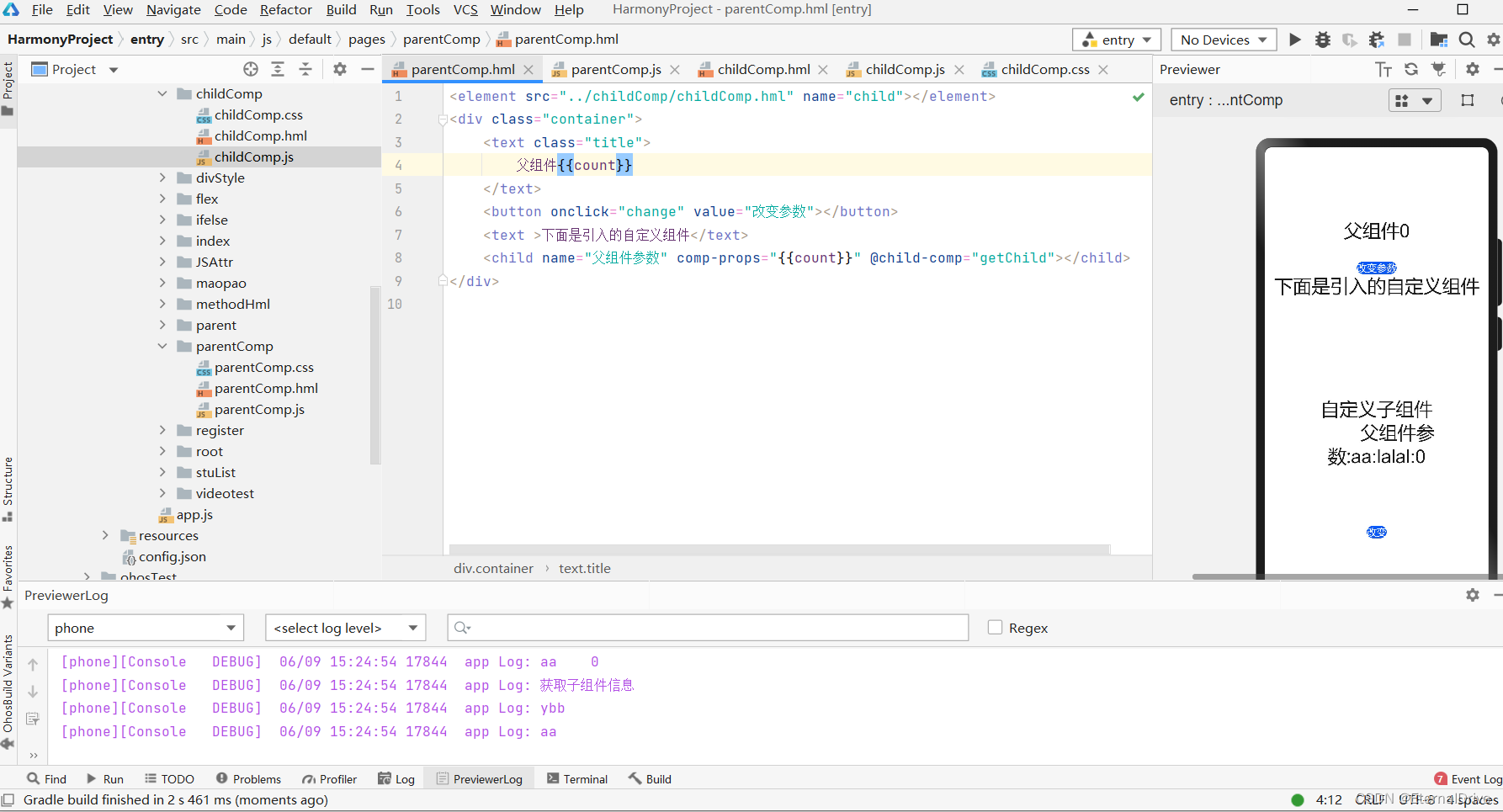
可以看到,最上面的“父组件0”是title,但是并没有被改变成子组件传递过来的新的title,但是其他又一切正常,其实是在父组件这句话中,我们定义的title“父组件参数”,被文本“父组件”给覆盖了,所以就算替换成了新的title也不会显示,造成这种情况的原因还有一个就是,基本上所有的文档都是“父组件XX”,“子组件XX”,重复度高不容易看出问题,以后写代码要注意。
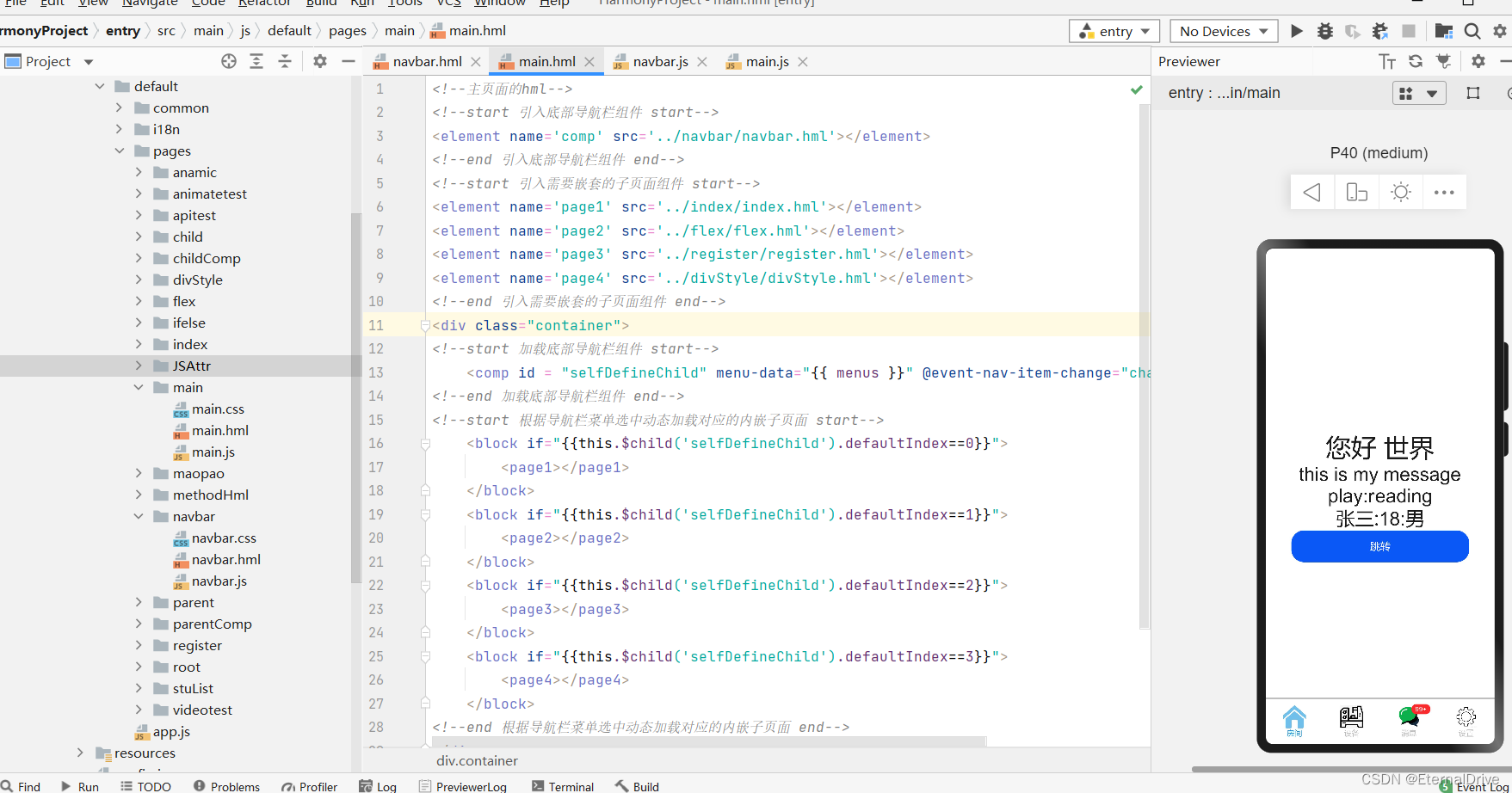
实现底部导航栏: