【Harmony OS】【ARK UI】Date 基本操作
关于时间操作是很基础的操作,今天描述一个怎么获取时间戳,和获取当前时区,获取当期日期功能。主要分为:“开发准备“,“api讲解”,”运行效果“
1、开发准备
我们需要学会的资料如下
1.1【HarmonyOS】鸿蒙ets项目如何npm方式引入第三方js类库
1.2 Jstz
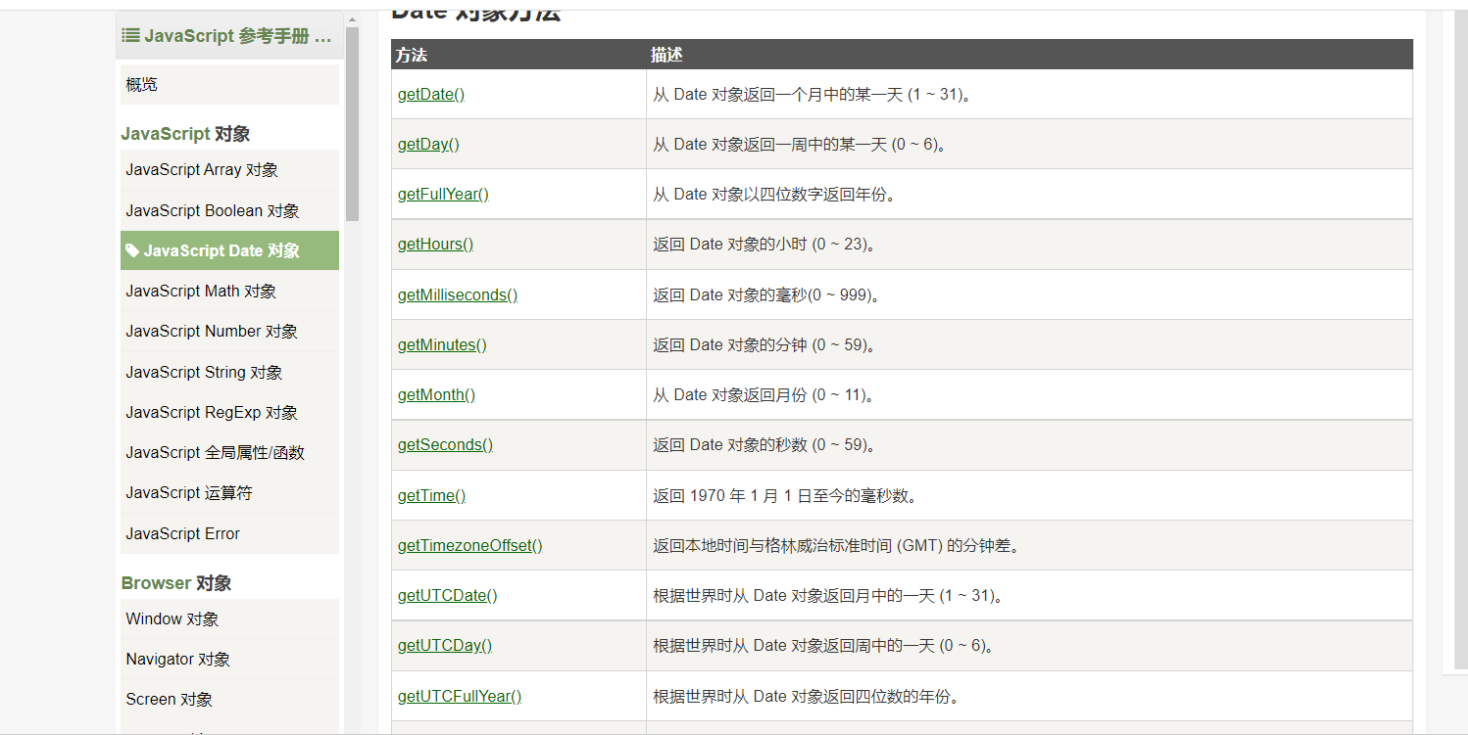
1.3对比参考JavaScript Date 对象
2、api讲解
2.1获取当前时区 参考Jstz仓库

2.2获取当前时间戳
var str= "2018-07-26";console.log(Date.parse(str)/1000+"")2.3获取当前时间 我们参数参考JavaScript Date 对象资料

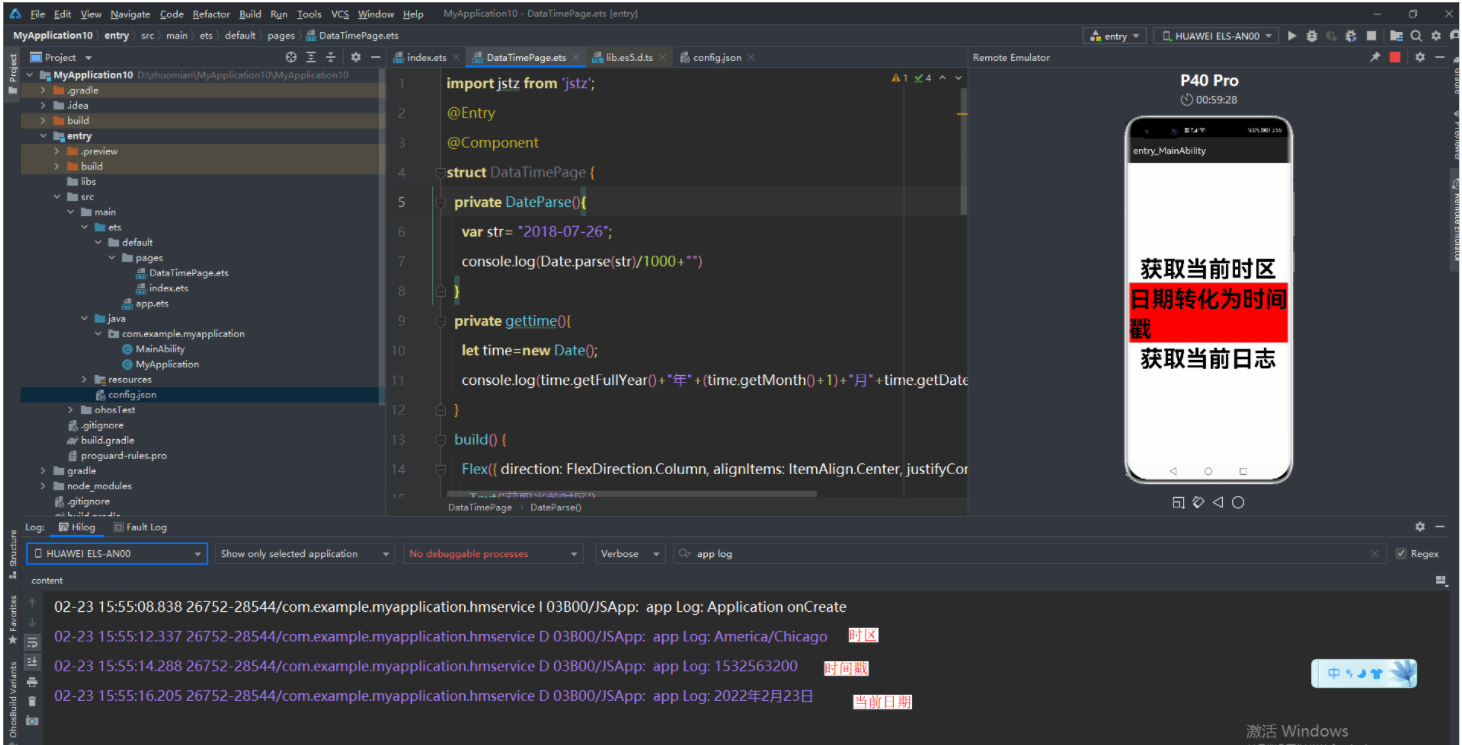
3. 运行效果
3.1全部代码如下
import jstz from 'jstz';@Entry@Componentstruct DataTimePage { private DateParse(){ var str= "2018-07-26"; console.log(Date.parse(str)/1000+"") } private gettime(){ let time=new Date(); console.log(time.getFullYear()+"年"+(time.getMonth()+1)+"月"+time.getDate()+"日") } build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Text('获取当前时区') .fontSize(50) .fontWeight(FontWeight.Bold) .onClick(function(){ var timezone = jstz.determine(); var Asia = timezone.name(); console.log( Asia); }) Text('日期转化为时间戳') .fontSize(50) .fontWeight(FontWeight.Bold) .backgroundColor(Color.Red) .onClick(this.DateParse.bind(this)) Text('获取当前日志') .fontSize(50) .fontWeight(FontWeight.Bold) .backgroundColor(Color.White) .onClick(this.gettime.bind(this)) } .width('100%') .height('100%') }}3.2运行效果如下

| 欲了解更多更全技术文章,欢迎访问:https://developer.huawei.com/consumer/cn/forum/topic/0204816364037980384?fid=0102683795438680754?ha_source=zzh |
