【小程序从0到1】模版与配置|数据绑定|事件绑定
欢迎来到我的博客
📔博主是一名大学在读本科生,主要学习方向是前端。
🍭目前已经更新了【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏
🛠目前正在学习的是🔥 React/小程序 React/小程序React/小程序🔥,中间穿插了一些基础知识的回顾
🌈博客主页👉codeMak1r.小新的博客😇本文目录😇
本文被专栏【小程序|原力计划】收录
🕹坚持创作✏️,一起学习📖,码出未来👨🏻💻!
上篇文章详细讲解了微信小程序的常用组件的一些基本使用,这篇文章将带领大家学习的是小程序的WXML模版语法 - 「数据绑定|事件绑定」
数据绑定的基本原则
- 在 data 中定义数据
在页面对应的 .js 文件,把数据定义到 data 对象中即可
Page({data: { // 字符串类型的数据 info: 'init data', // 数组类型 msgList: [{msg: 'hello'}, {msg: 'world'}]}})- 在 WXML 中使用数据
小程序的WXML模版中的数据绑定与
Vue框架其实是相差不大的。
把 data 中的数据绑定到页面中渲染,使用Mistache语法(差值表达式)将变量名包起来即可。语法格式为:
<view>{{ 要绑定的数据名称 }}</view>Mustache语法的应用场景
Mustache语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等等)
1.动态绑定内容
WXML
<view>{{ info }}</view>JS
Page({ data: { info: 'init data'}})2.动态绑定属性
WXML
<image src="{{ imgSrc }}"></image>JS
Page({ data: { imgSrc: 'http://www.itheima.com/images/logo.png'}})3.运算
在Mistache中使用三元运算:
页面数据如下
Page({ data: { info: 'hello world', imgSrc: "http://www.itheima.com/images/logo.png", randomNum: Math.random() * 10 // 生成10以内的随机数 }})页面结构WXML如下
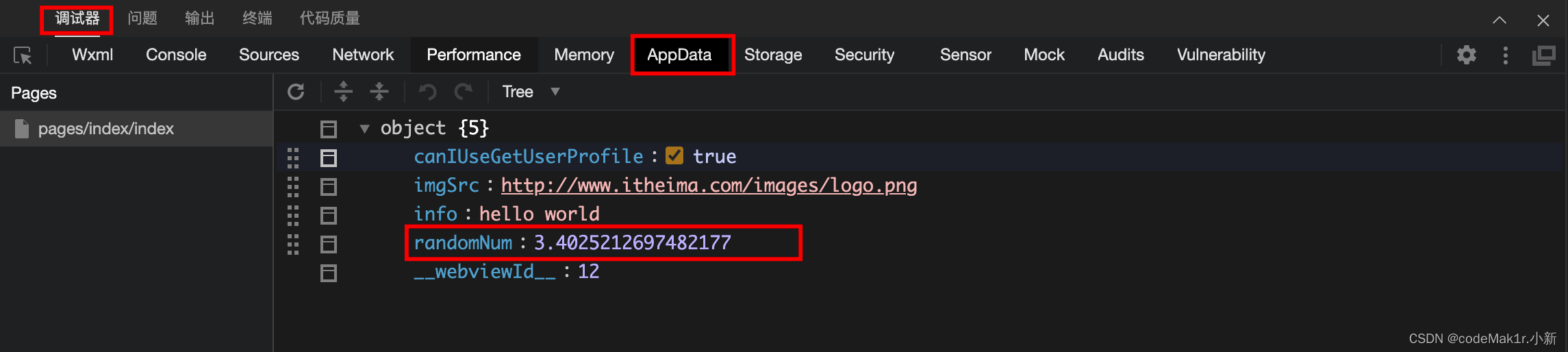
<view> {{ randomNumber >= 5 ? '随机数字大于或等于5' : '随机数字小于5' }}</view>那么此时,怎么查看当前这个随机数字的具体数值呢?
可以打开微信开发者工具的调试器,在调试器的AppData中可以查看当前页面中的数据。

可以看到此时我的randonNum随机数字为:3.4025……
3.算术运算
页面数据如下
Page({ data: { randomNum: Math.random() * 10, // 生成10以内的随机数 randomNum1: Math.random().toFixed(2), // 生成一个带两位小数的随机数,例如:0.34 }})页面结构如下
<view> {{ randomNum >= 5 ? '随机数字大于或等于5' : '随机数字小于5' }}</view><view>{{randomNum1 * 100}}</view>此时我们就成功的将randomNum1这个随机数,乘上100后,渲染到了页面中。
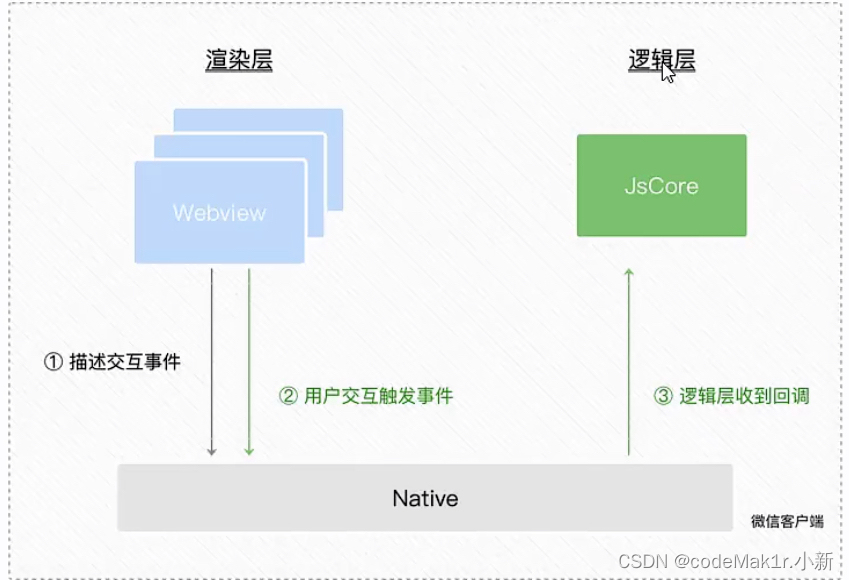
事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

小程序中比较常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap或bind:tap | 手指触摸之后马上离开,类似于HTML中的click事件 |
| input | bindinput或bind:input | 文本框的输入事件 |
| change | bindchange或bind:change | 状态改变时触发 |
事件对象的 属性列表
当事件回调触发的时候,会收到一个事件对象
event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值的集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target以及currentTarget
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。
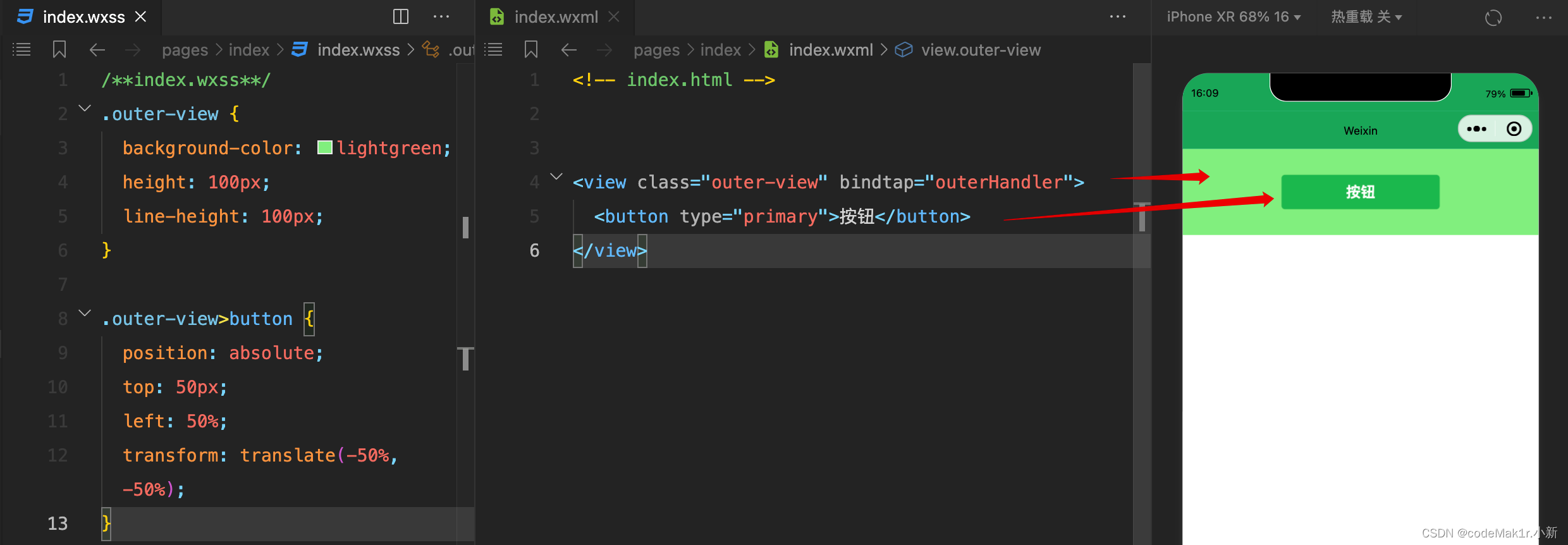
举个🌰:
点击内部按钮的时候,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件;
- 而e.currentTarget是当前事件绑定的组件,也就是外层的 view 组件。
bindtap的语法格式
在小程序中,不存在HTML中的 onClick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
- 通过bindmap,可以为组件绑定 tap 触摸事件,语法如下:
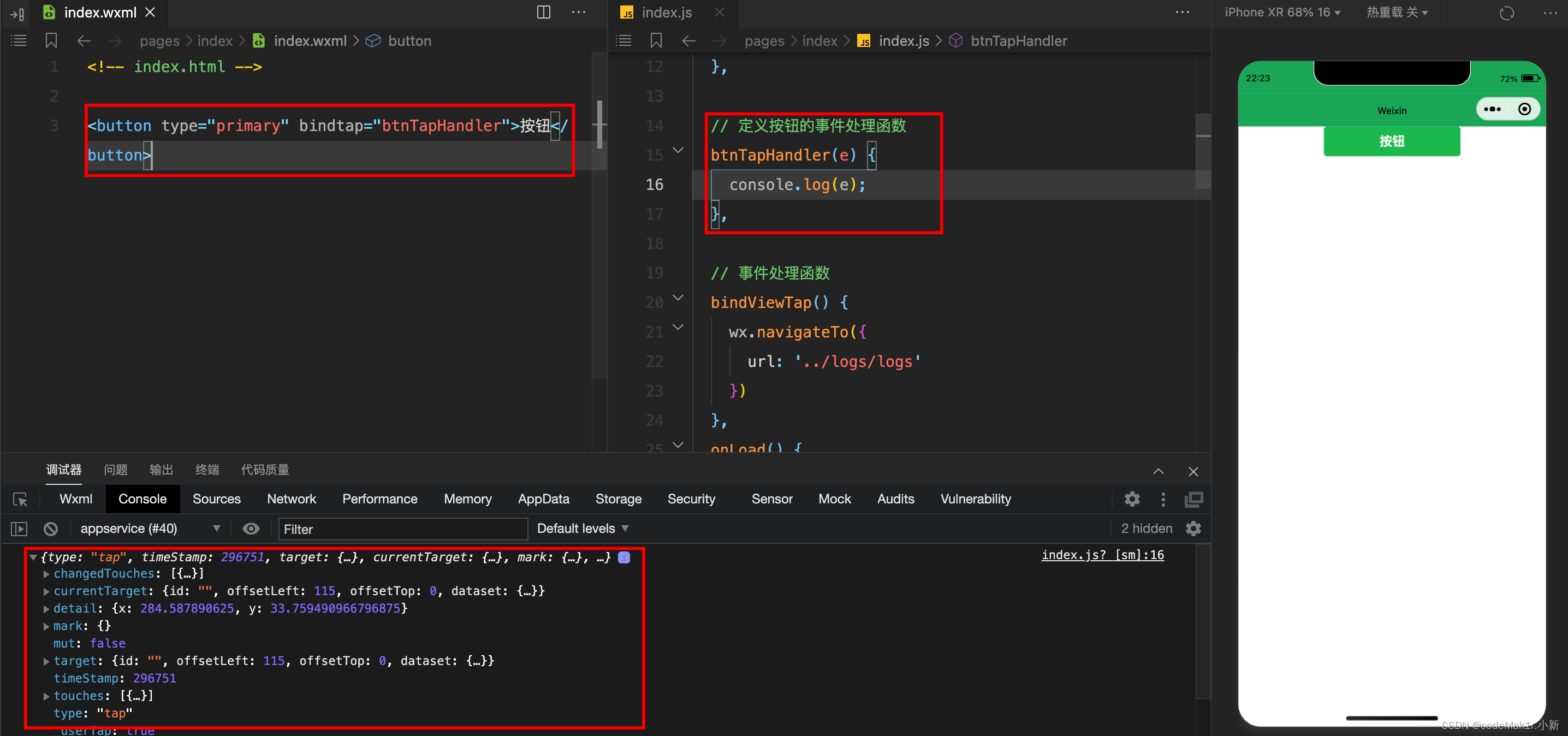
<button type="primary" bindtap="btnTapHandler">按钮</button>- 在页面的 .js文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e)来接受:
Page({btnTapHandler(e) { // 按钮的 tap 事件处理函数console.log(e) // 事件参数对象e}})
在事件处理函数中为data中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
WXML
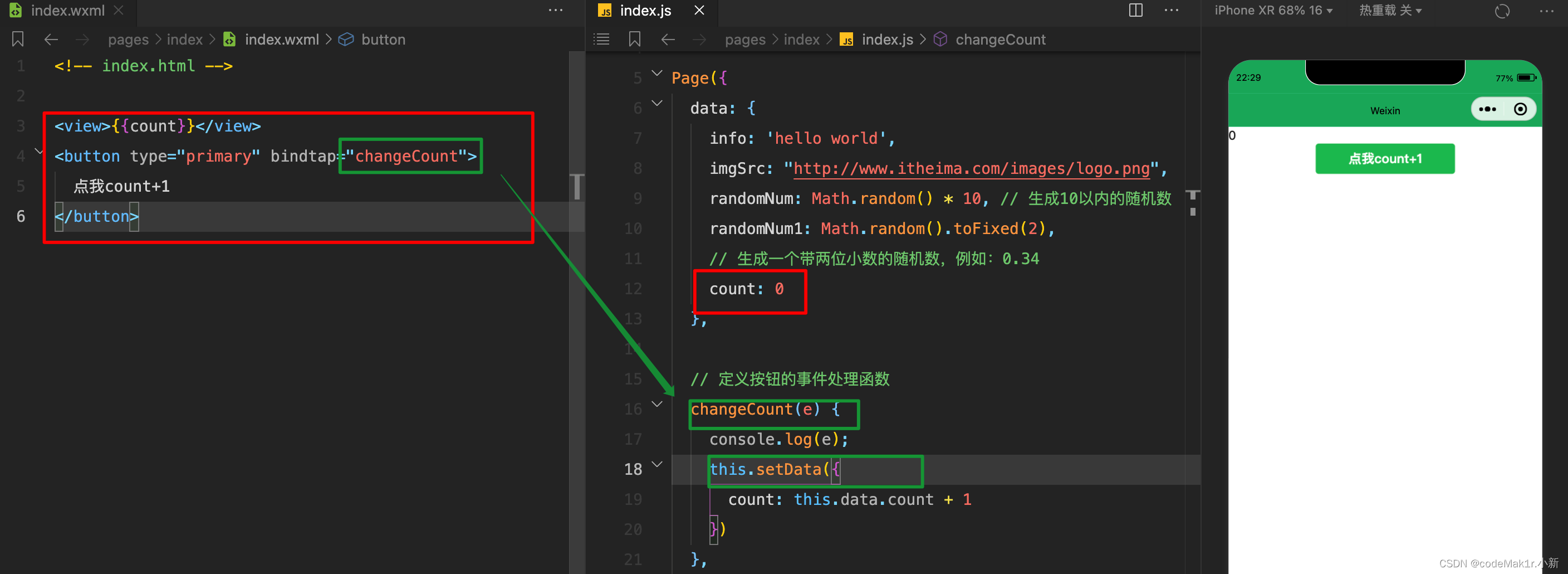
<view>{{count}}</view><button type="primary" bindtap="changeCount"> 点我count+1</button>JS
Page({ data: { count: 0 }, // 定义按钮的事件处理函数 changeCount(e) { console.log(e); this.setData({ count: this.data.count + 1 }) },})
小新感觉这有点眼熟啊……
this.setState() (●--●)介不是一样的咩
属实是,天下技术一家亲啦
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
<button type="primary" bindtap="btnHandler(123)"> 事件传参</button>因为小程序会把bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为
btnHandler(123)的事件处理函数。
可以为组件提供data-*自定义属性传参,其中 * 代表的是参数的名字
正确的做法应该是:
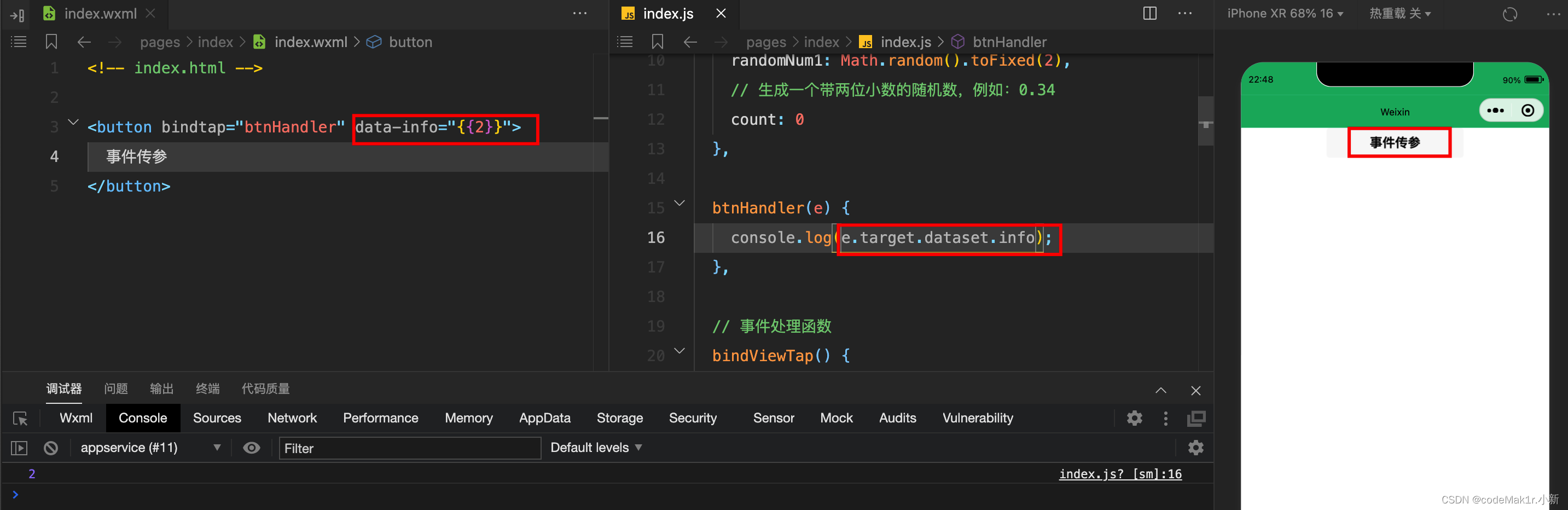
<button bindtap="btnHandler" data-info="{{2}}"> 事件传参</button>最终,
- info会被解析为参数的名字
- 数值 2 会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名即可获取具体参数的值,示例代码如下:
btnHandler(e) { console.log(e.target.dataset.info);},
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
- 通过 bindinput ,可以为文本框绑定输入事件
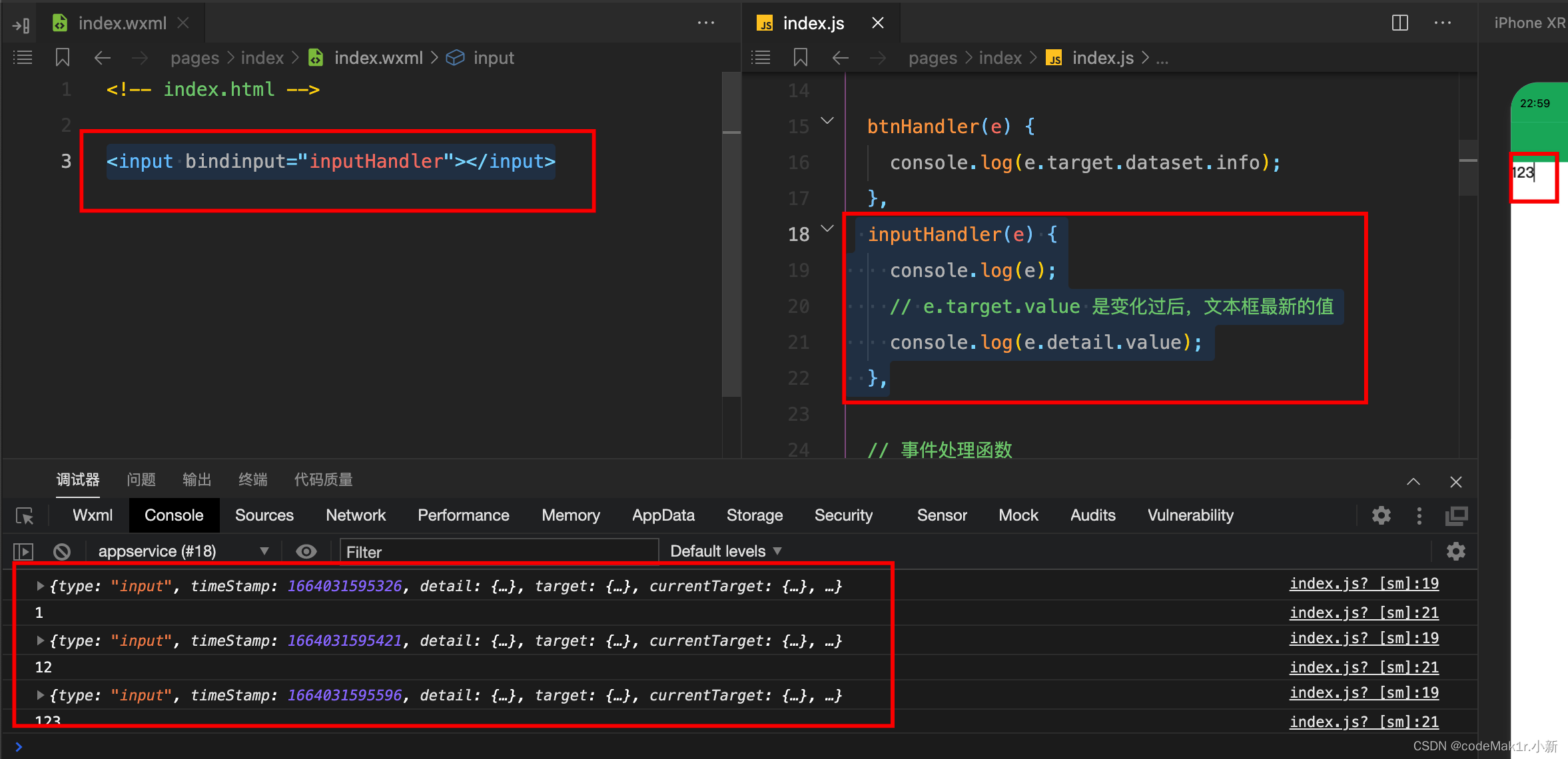
<input bindinput="inputHandler"></input>
- 在页面的 .js 文件中定义事件处理函数
inputHandler(e) { console.log(e); // e.detail.value 是变化过后,文本框最新的值 console.log(e.detail.value); }注意这里的是
e.detail.value并不是react开发者熟悉的e.target.value

文本框和data之间的数据同步
- 定义数据
- 渲染结构
- 美化样式
- 绑定input的事件处理函数
定义数据
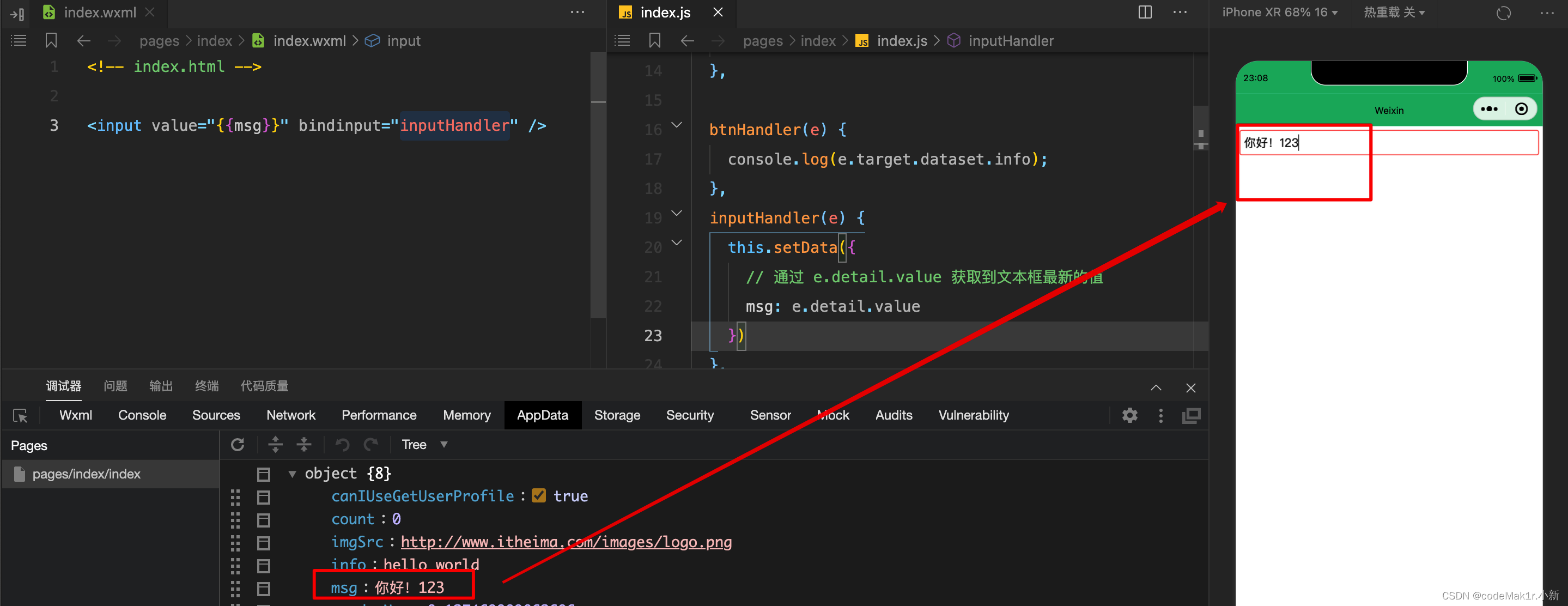
Page({ data: { mag: '你好!' }})渲染结构
<input value="{{msg}}" bindinput="inputHandler" />美化样式
/**index.wxss**/input { border: 1px solid red; padding: 5px; margin: 5px; border-radius: 3px;}绑定input事件处理函数
inputHandler(e) { this.setData({ // 通过 e.detail.value 获取到文本框最新的值 msg: e.detail.value })}
想必和小新一样的《资深前端》(不是)一下就看出来了吧,这丫不就是react的受控组件么……页面展现受到数据的控制。
我直呼好家伙啊
下篇文章内容:小程序条件渲染
专栏订阅入口【小程序|原力计划】