Harmonyos 自定义下拉列表框(select)
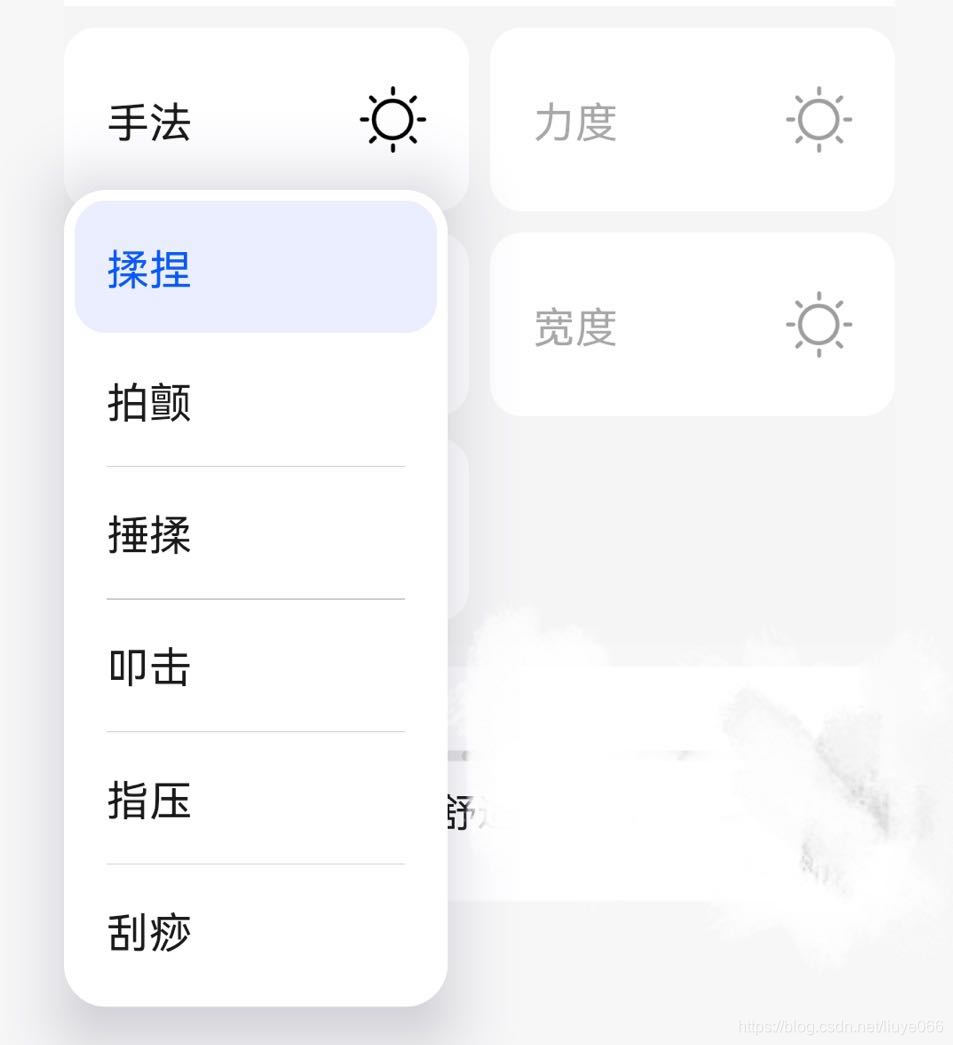
自定义一个下拉列表框,当这个功能有效时,点击可弹出下拉框,选中某个选项后,在左边功能名称下面显示选项值,右边的箭头替换成自定义图标,例如手法功能;当功能无效时,置灰,如力度功能;
具体示例如下:

代码如下:index.hml
手法{{manualIndex}} {{$item.name}} 手法 {{manualIndex}} {{manualIndex}} index.css
.manualMode-valid { text-align: center; align-items: center; display: flex; position: absolute;}.fun-grid-item { height: 138px; border-radius: 24px; background-color: #ffffff; text-align: center; align-items: center; width: 100%;}.grid-item-parent-vertical { display: flex; position: relative; flex-direction: column; align-items: center; justify-content: center;}.fun-name { font-family: HWtext-55ST; margin-left: 32px; font-size: 32px; text-align: center;}.fun-status { margin-left: 32px; font-size: 24px; color: #007DFF; margin-top: 6px; position: relative; font-family: HWtext-55ST;}.offLine_status { opacity: 0.38;}.onOffLine_status_label { text-align: center; margin-left: 32px; font-size: 36px; font-family: HWtext-65ST; color: #000000;}.onOffLine_status { display: flex; justify-content: flex-end; margin-right: 32px;}