初识Harmony(官方文档摘录)
初识Harmony(官方文档摘录)
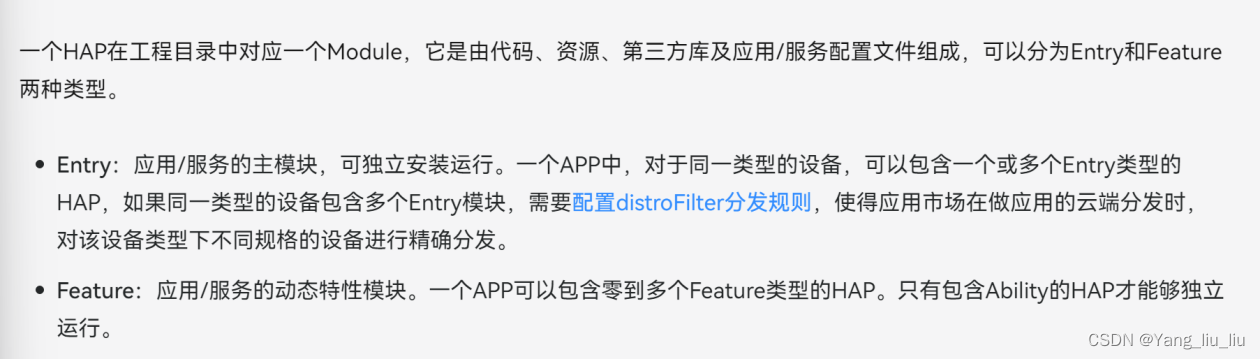
Entry和Feature区别

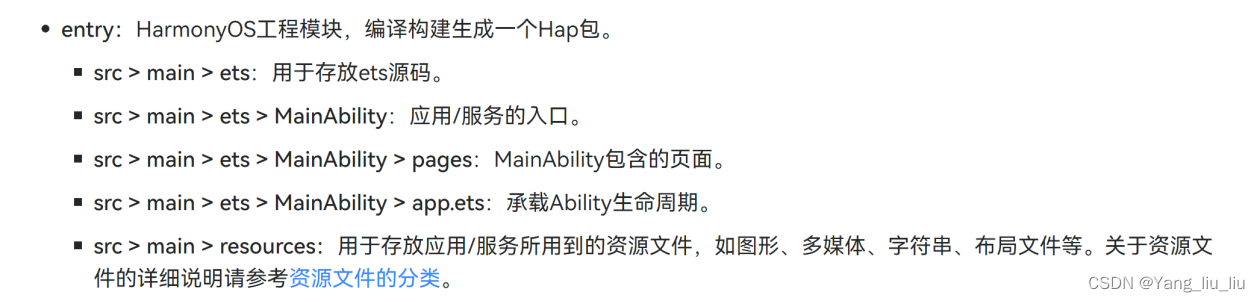
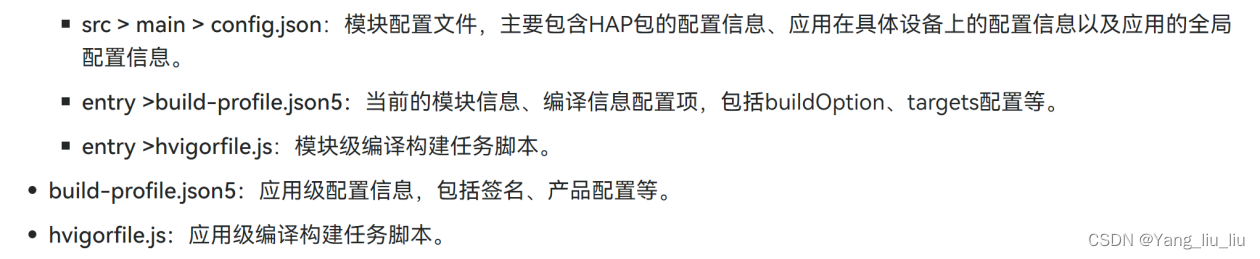
entry详解(eTS工程目录结构)



导入sample工程
直接对接Gitee开源社区中的Sample资源
一些编辑器使用技巧
代码自动跳转
在编辑器中,可以按住Ctrl键,鼠标单击代码中的类、方法、参数、变量等名称,自动跳转到定义处。
代码格式化
1.在使用代码格式化功能时,您可以使用快捷键Ctrl + Alt + L(macOS为Option+Command +L) 可以快速对选定范围的代码进行格式化。
2.在不需要进行格式化操作的代码块前增加“//@formatter:off”,在不格式化代码块的最后增加“//@formatter:on”,即表示对该范围的代码块不需要进行格式化操作。
代码折叠
支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单机鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。
代码结构树
使用快捷键Alt + 7 / Ctrl + F12(macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。
代码查找
通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续按压两次**Shift**快捷键,打开代码查找界面,双击查找的结果可以快速打开所在文件的位置。
使用低代码开发应用或服务
使用低代码开发应用或服务有以下两种开发方式:
- 创建一个支持低代码开发的新工程,开发应用或服务的UI界面。
- 在已有工程中,创建Visual文件来开发应用或服务的UI界面。
添加JS Component和Page
在支持JS语言的工程中,支持添加新的JS Component(仅支持API Version 4~7)和Page,在支持ArkTS语言的工程中,支持添加Page。
- JS Component:在JS工程中,可以存在多个JS Component(例如js目录下的default文件夹就是一个JS Component),一个JS FA对应一个JS Component,可以独立编译、运行和调试。
-
Page:Page是表示FA的一个前台页面,其中JS工程添加Page后,在pages文件夹下生成新的page文件夹,包含JS、HML和CSS文件,是Component的最基本单元,构成了JS FA的每一个界面。ArkTS语言的工程添加Page后,会在pages文件夹下生成一个新的ets文件。
摘自:工具简介-DevEco Studio使用指南(HarmonyOS)-工具-HarmonyOS应用开发
