HarmonyOS/OpenHarmony应用开发-Web组件开发体验
提供具有网页显示能力的Web组件。
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
权限列表
访问在线网页时需添加网络权限:ohos.permission.INTERNET
接口
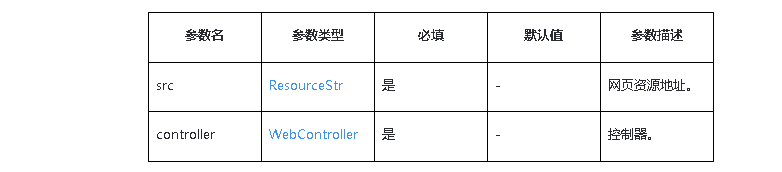
Web(options: { src: ResourceStr, controller: WebController })

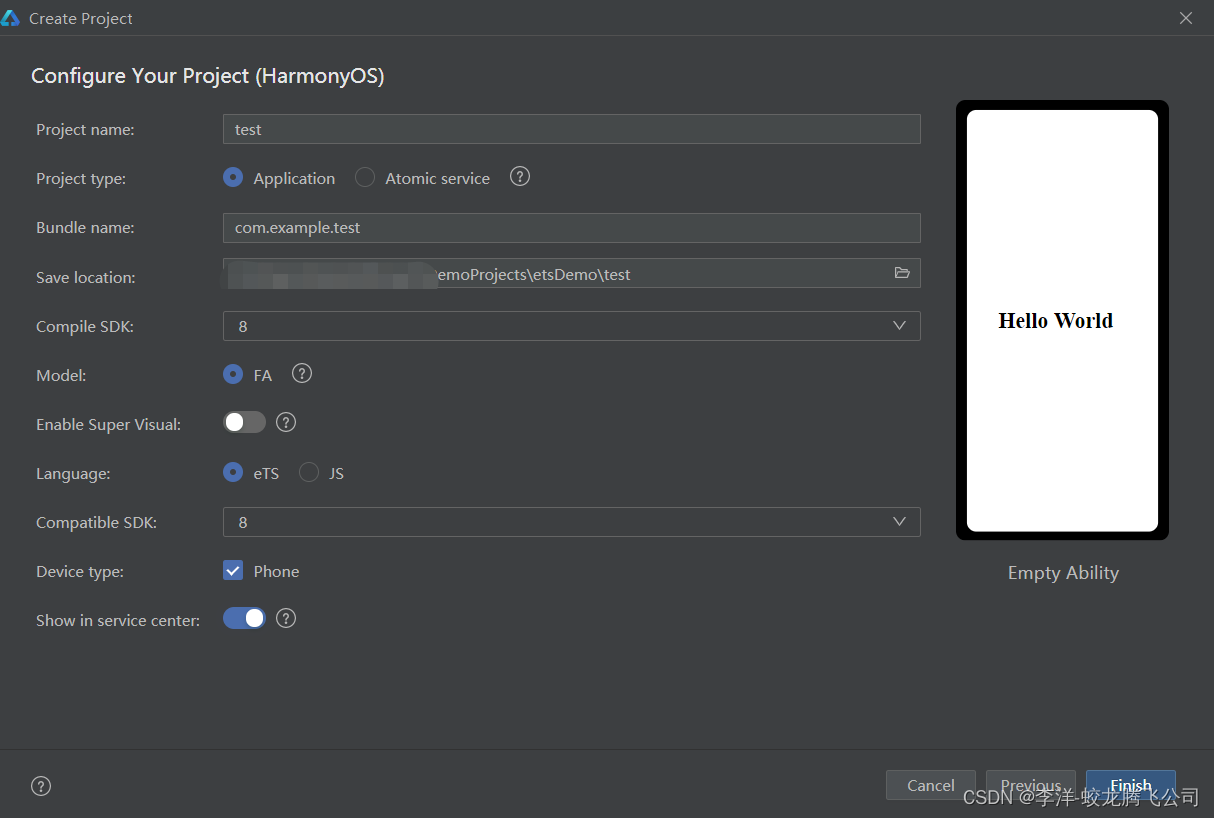
开发体验:


示例代码:
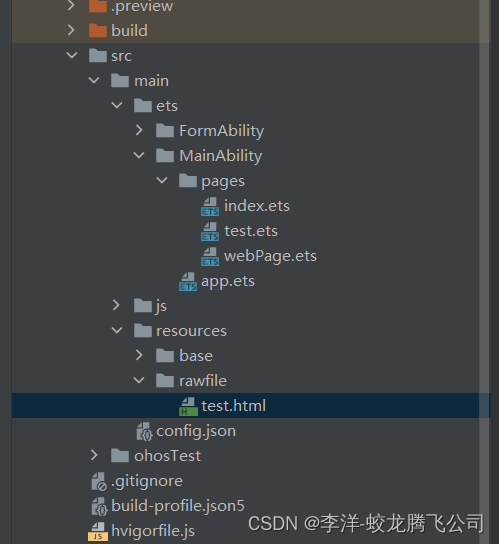
Index.ets:
Index.ets:import router from '@ohos.router';@Entry@Componentstruct Index { @State btn: string = "百度一下"; @State btnHtml: string = "打开html文件"; controller: WebController = new WebController() build() { Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center,direction:FlexDirection.Column }) {// 加载在线网页 Button(this.btn) .onClick(()=>{ router.push({ url:'pages/webPage' }) })// 加载本地网页 Button(this.btnHtml) .margin({top:20}) .onClick(()=>{ router.push({ url:'pages/test' }) }) }.width("100%").height('100%') }}test.ets:
@Entry@Componentstruct Test { controller: WebController = new WebController() build() { Column() { Web({ src: $rawfile('test.html'), controller: this.controller }) } }}webPage.ets:
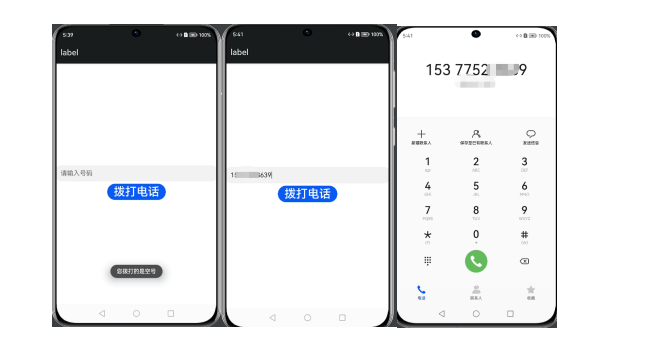
@Entry@Componentstruct WebPage{ controller: WebController = new WebController() build() { Column(){ Web({ src: 'https://www.baidu.com/', controller: this.controller }) } }}示例效果:

参考文档:
文档中心
