梅科尔工作室-位青-鸿蒙笔记2
基础组件:
组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI组件,我们可以使用这些组件轻松的编写出更加丰富、漂亮的界面。
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等,例如下面这个常用的登录界面就是由这些基础组件组合而成。
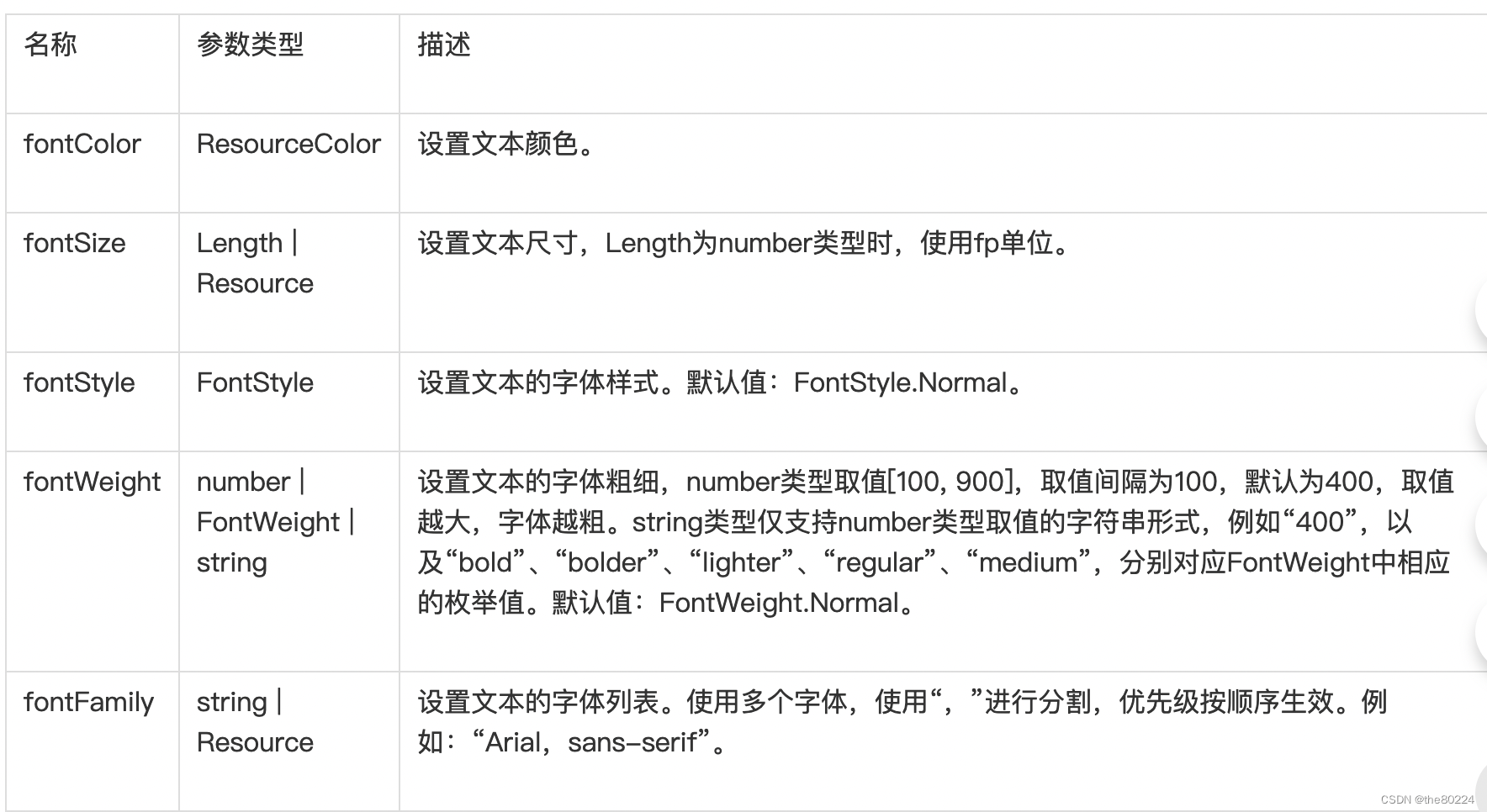
Text组件:文本样式
使用textAlign属性可以设置文本的对齐方式,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
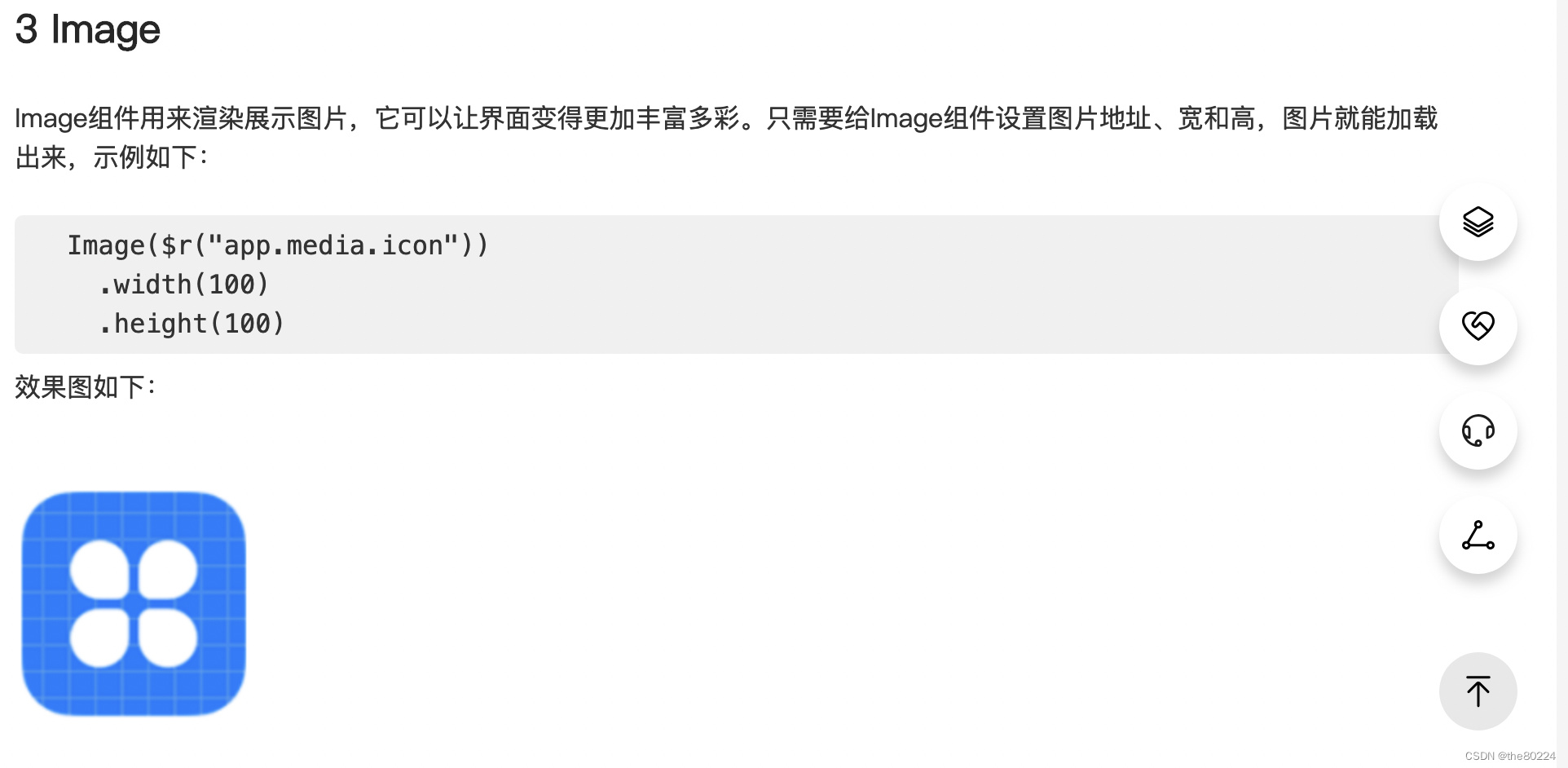
image
objectFit属性设置图片的缩放类型,objectFit的参数类型为ImageFit。 Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。Auto:自适应显示。Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。ScaleDown:保持宽高比显示,图片缩小或者保持不变。None:保持原有尺寸显示。
以及以下知识链接;
- TextInput
- Button
- LoadingProgress
使用资源引用类型:Resource是资源引用类型,用于设置组件属性的值。推荐大家优先使用Resource类型,将资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者统一维护。同时系统可以根据当前配置加载合适的资源,例如,开发者可以根据屏幕尺寸呈现不同的布局效果,或根据语言设置提供不同的字符串。
