梅科尔工作室-寒假培训-鸿蒙第四课-官方API、路由跳转、数据请求、弹窗、事件。
一、官方API:官方的一些接口,可以在官网查看,然后给界面增加更多功能。
可以在官网的接口参考里查看:点击事件-通用事件-组件通用信息-组件参考(基于ArkTS的声明式开发范式)-ArkTS API参考-HarmonyOS应用开发
提示:每次使用官网的API之前,都要先导入一下router模块,即:

二、路由跳转模块:
先在官方导入该模块
跳转方法:详细内容可看官网华为开发者学堂-应用程序框架 (huawei.com)
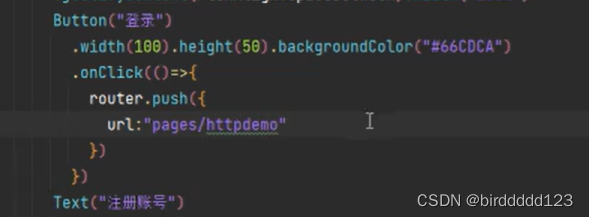
具体演示:比如在按钮下绑定一个on.click事件,然后再绑定跳转,如图

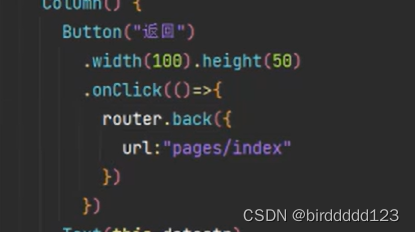
还有一个页面返回功能,在上述跳转后的界面进行编写,同理:

注意:在使用返回功能前,必须先进行跳转功能。
三、数据请求模块(获取服务器生成网站的数据):
官方介绍如下:数据请求-网络管理-接口参考(ArkTS及JS API)-ArkTS API参考-HarmonyOS应用开发
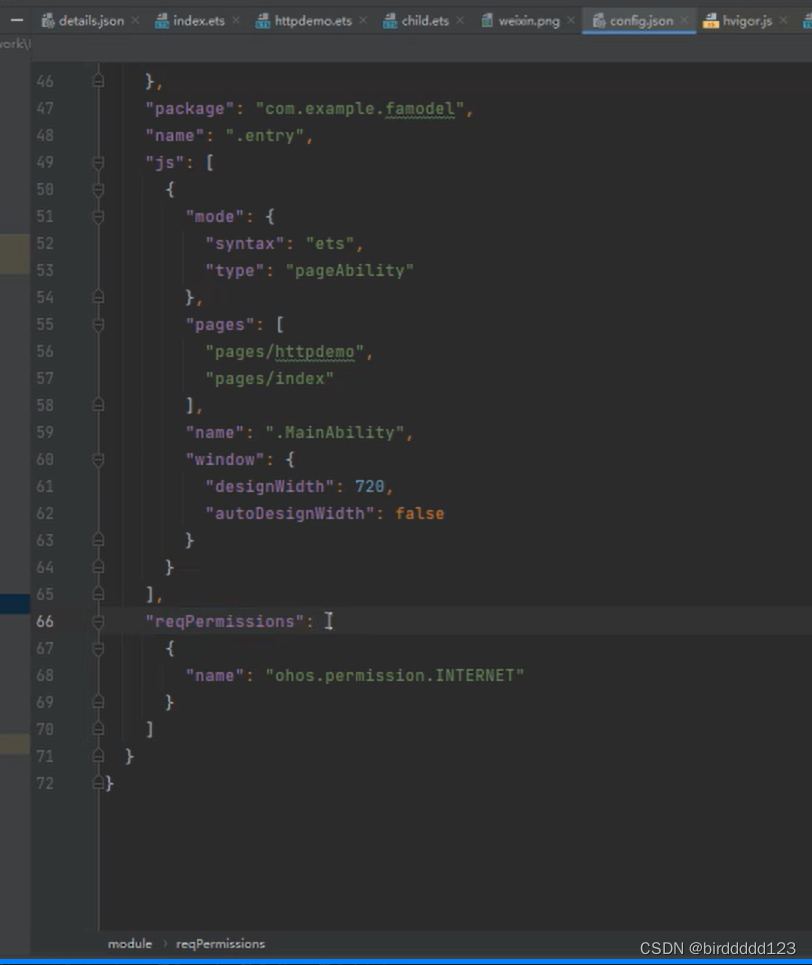
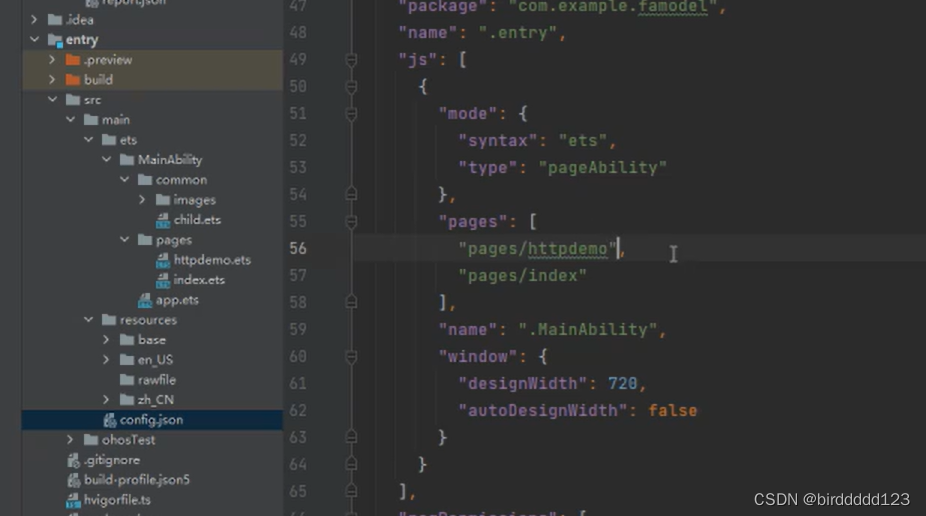
在使用之前先配置网络权限,在config.json的module模块里配置,在如下位置

具体使用:先导入官方模块
然后在build之外建立一个方法httpdemo(){},然后如下:

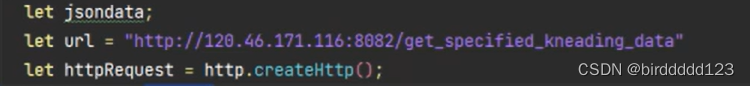
第一句经典瞎bb,第二句是要访问的网站,第三句每次要请求一个网站都要输入一次这个来创建
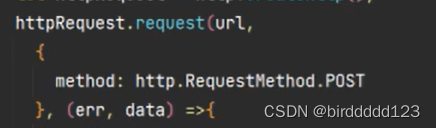
然后开始请求:

第一行是开始请求网站;第二行是请求网站的方法,.POST要根据网站的方法来变化;第三行指的是下面的代码要使用的方法,err(本意错误,!err指的是成功)即请求数据是否成功,data即数据
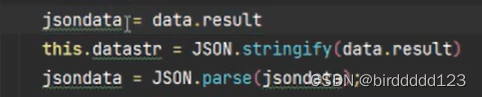
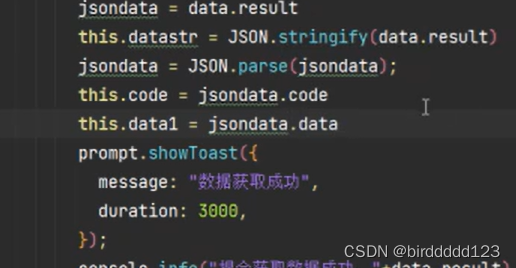
最后通过这三行来实现数据的提取,提取在datastr中

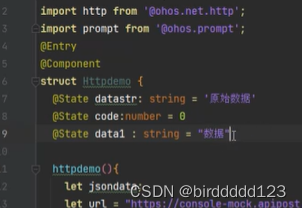
补充:在整体的开头记得创建一个datastr,即
四、弹窗模块(在屏幕上弹出提示信息):
先从官方导入该模块
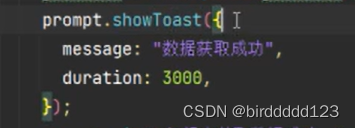
然后续上上面的内容,输入以下代码

附带:以下内容是在数据台里显示的内容
![]()
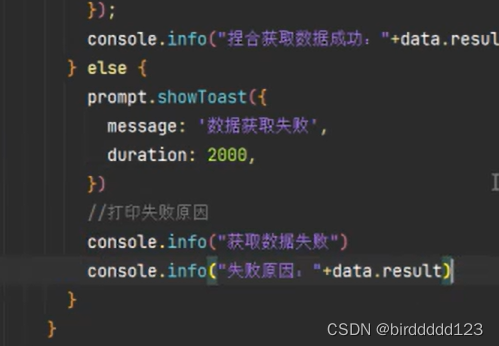
然后是else内容,如果数据获取失败则显示以下内容

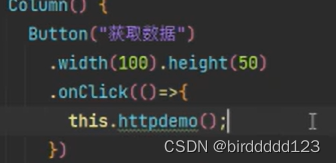
最后在正文的build中创建一个按钮,在按钮下绑定事件,来实现上述内容的显示

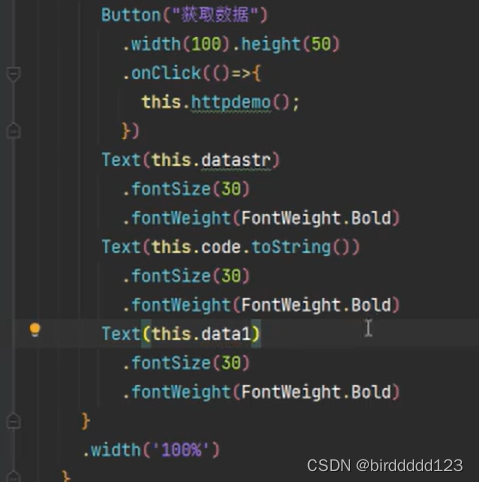
将以上获取内容安装在Text中显示,即

五、绑定事件:在组件下使用on.******来绑定一些事件,在事件里写一些方法,实现特殊的功能,具体的可以在官网这个位置查看

注意:如果想看模拟的页面,先检查一下,这个页面是否在config.json中pages下的前面,即

最最后的补充:对于数据请求,想请求一些具体类型的数据,比如data,code之类的文字,数等东西
先在开头设置两个数据code和data1,如下:

然后在这两个地方给它俩赋值

最后在文本界面显示这两个内容: