DevEco Studio端云协同开发之云数据库
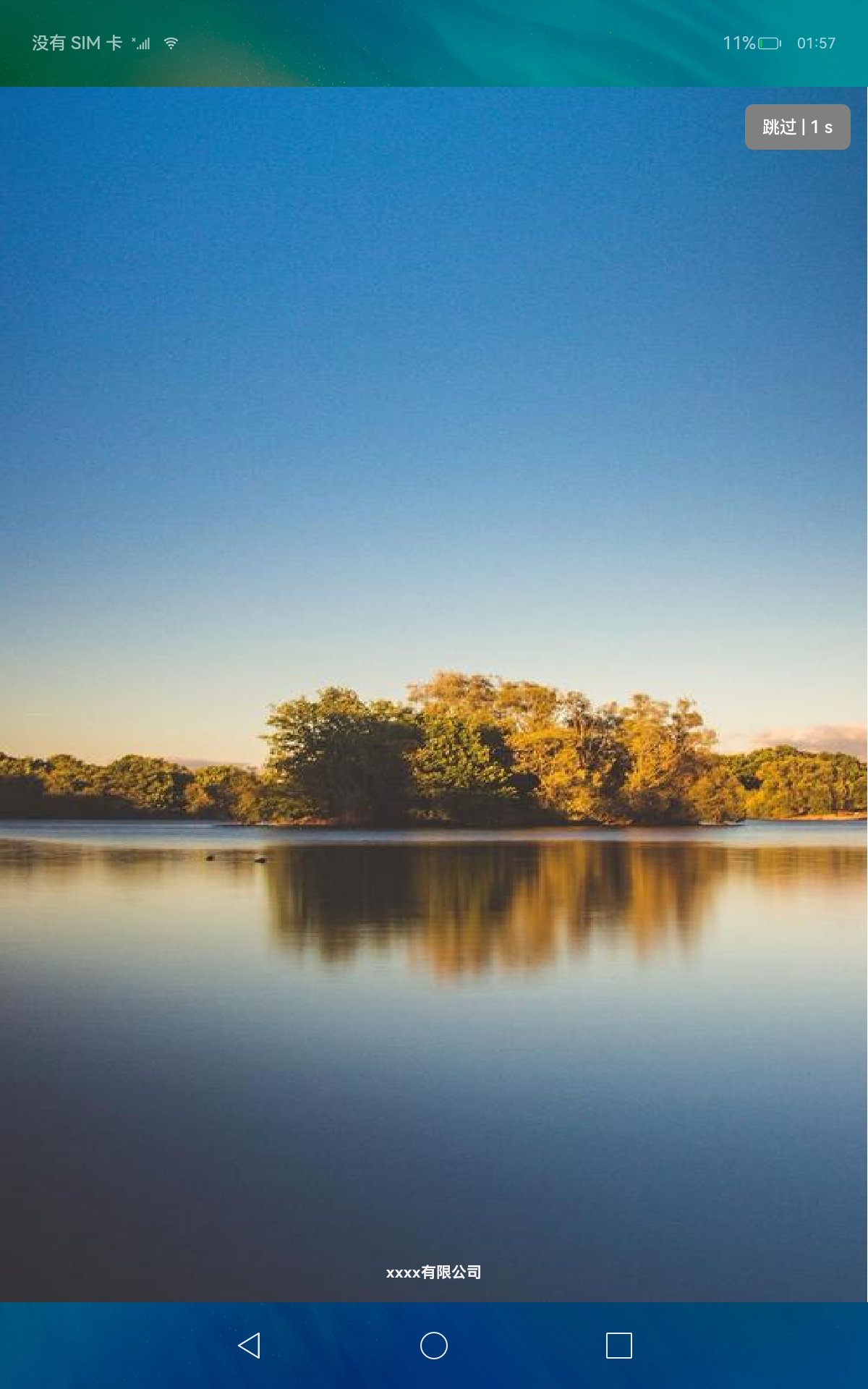
在自定义HamronyOS启动页组件一文中封装了启动页组件,本节将结合端云协同开发,将启动页需要的参数保存到云数据库中,实现根据特定节气显示不同的启动页背景图。
1 环境
-
DevEco Studio 3.1 Beta1(V3.1.0.200)
-
触觉智能IDO-EVB3568-V1开发板
-
自定义teui组件库
-
端云协同开发应用创建——视频演示【HarmonyOS端云协同开发云函数体验】
2 云数据库
云数据库(Cloud DB)是Serverless服务提供的能力之一,是AppGallery Connect平台解决方案的一部分,是端云协同的数据库产品,支持数据在端云、多端之间无缝同步,并为应用提供离线支持,以帮助开发者快速构建端云、多端协同应用,开发者可以聚集于应用本身业务,极大提升开发者开发效率,更多请至华为App Gallery Connect云数据库了解。
3 端云协同开发云数据库
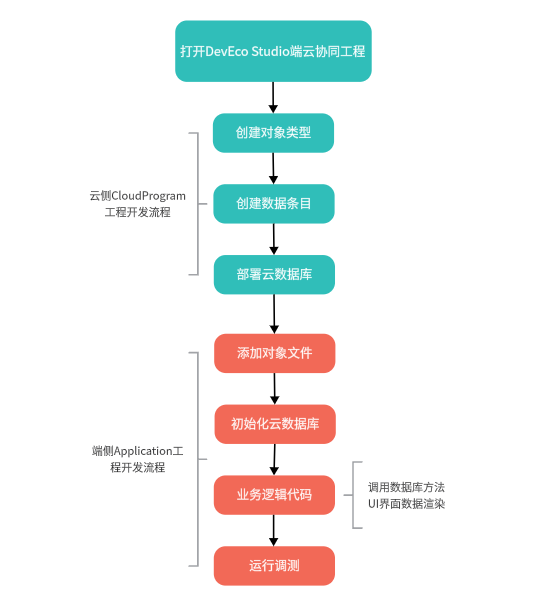
DevEco Studio 3.1 Beta1提供了端云协同开发,可以通过云侧CloudProgram项目创建云数据库对象类型、存储区、配置权限,端侧引入相关的云数据库文件即可进行云数据库数据操作,应用开发流程如下图所示:

3.1 云侧CloudProgram工程云数据库配置
3.1.1 创建对象类型
云数据库采用存储区、对象类型和对象三级结构基于对象模型的数据库。对象类型是用于定义存储对象的集合,不同对象类型对应的不同数据结构。
在云侧CloudProgram工程clouddb目录下clouddb目录右键New > Cloud DB Object Type创建对象类型,输入对象类型名称,DevEco Studio会自动创建初始对象类型JSON文件。
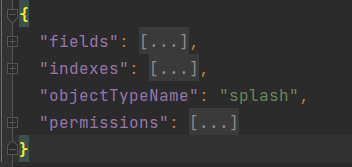
在对象类型JSON文件中,可以配置字段、索引以及角色于权限,表3-1为数据类型JSON文件属性简单介绍。
表3-1 数据类型JSON文件属性(更多描述参见官方文档)
| 参数 | 说明 |
|---|---|
| fields | 数据表字段集,配置属性参见表3-2 |
| indexes | 数据表索引,配置属性参见表3-3 |
| permissions | 操作数据表角色及对应权限,配置属性参见表3-4 |
| objectTypeName | 数据表名称 |

表3-2 数据表字段(更多描述参见官方文档)
| 参数 | 说明 |
|---|---|
| fieldName | 字段名称 |
| fieldType | 字段数据类型 当前支持:String, Boolean, Byte, Shor, Integer, Long, Float, Double, ByteArray, Text, Date, IntAutoIncrement, LongAutoIncrement |
| belongPrimaryKey | 字段是否为主键 |
| notNull | 字段值是否为空 |
| isNeedEncrypt | 字段是否需要加密 |
"fields": [ { "belongPrimaryKey": true, "fieldName": "id", "fieldType": "Integer", "isNeedEncrypt": false, "notNull": true }, { "belongPrimaryKey": false, "fieldName": "timer", "fieldType": "Integer", "isNeedEncrypt": false, "notNull": false }, { "belongPrimaryKey": false, "fieldName": "isLogo", "fieldType": "Boolean", "isNeedEncrypt": false, "notNull": false }, { "belongPrimaryKey": false, "fieldName": "backgroundImg", "fieldType": "String", "isNeedEncrypt": false, "notNull": false }, { "belongPrimaryKey": false, "fieldName": "companyName", "fieldType": "String", "isNeedEncrypt": false, "notNull": false }, { "belongPrimaryKey": false, "fieldName": "mFontColor", "fieldType": "String", "isNeedEncrypt": false, "notNull": false }, { "belongPrimaryKey": false, "fieldName": "status", "fieldType": "Integer", "isNeedEncrypt": false, "notNull": false }, { "belongPrimaryKey": false, "fieldName": "createUser", "fieldType": "Integer", "isNeedEncrypt": false, "notNull": false }, { "belongPrimaryKey": false, "fieldName": "createTime", "fieldType": "Date", "isNeedEncrypt": false, "notNull": false } ],表3-3 数据表索引(更多描述参见官方文档)
| 参数 | 说明 |
|---|---|
| indexName | 索引名称 |
| indexList | 索引包含的字段 |
"indexes": [ { "indexName": "IDX_202302221057", "indexList": [ { "fieldName": "id", "sortType": "DESC" } ] } ],表3-4 操作数据表角色及权限(更多描述参见官方文档)
| 参数 | 说明 |
|---|---|
| World | 所有用户,默认最多仅可拥有Read权限 |
| Authenticated | AppGallery Connect登录的认证用户 |
| Creator | 数据创建用户 |
| Administrator | 应用开发者 |
"permissions": [ { "rights": [ "Read" ], "role": "World" }, { "rights": [ "Read", "Upsert" ], "role": "Authenticated" }, { "rights": [ "Read", "Upsert", "Delete" ], "role": "Creator" }, { "rights": [ "Read", "Upsert", "Delete" ], "role": "Administrator" } ]3.1.2 创建数据条目
创建完对象类型,可以通过为对象类型添加数据条目,来预置数据库内容,支持手动创建和自动生成数据条目JSON文件。
-
手动创建数据条目文件:在clouddb目录下dataentry目录右键
New > Cloud DB Data Entry创建数据条目JSON文件,输入数据条目名称。 -
自动生成数据条目文件:在对象类型JSON文件右键
Generate Data Entry输入数据条目自定义名称。
无论选择哪种创建数据条目的方法,DevEco Studio会自动初始化已配置的对象类型,并赋初始值,同时配置数据条目所在存储区名称,如代码中的cloudDBZoneName,可自定义。
{ "cloudDBZoneName": "cloudDBZoneSplash", "objectTypeName": "splash", "objects": [ { "id": 1, "timer": 3, "isLogo": false, "backgroundImg": "https://img1.baidu.com/it/u=1884825806,3687074543&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=889", "companyName": "xxxx有限公司", "mFontColor": "#F2F2F2", "status": 0, "createUser": 1, "createTime": 1677035025264 }, { "id": 2, "timer": 3, "isLogo": true, "backgroundImg": "https://img1.baidu.com/it/u=1884825806,3687074543&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=889", "companyName": "xxxx有限公司", "mFontColor": "#F2F2F", "status": 1, "createUser": 1, "createTime": 1677035025264 } ]}3.1.3 部署云数据库
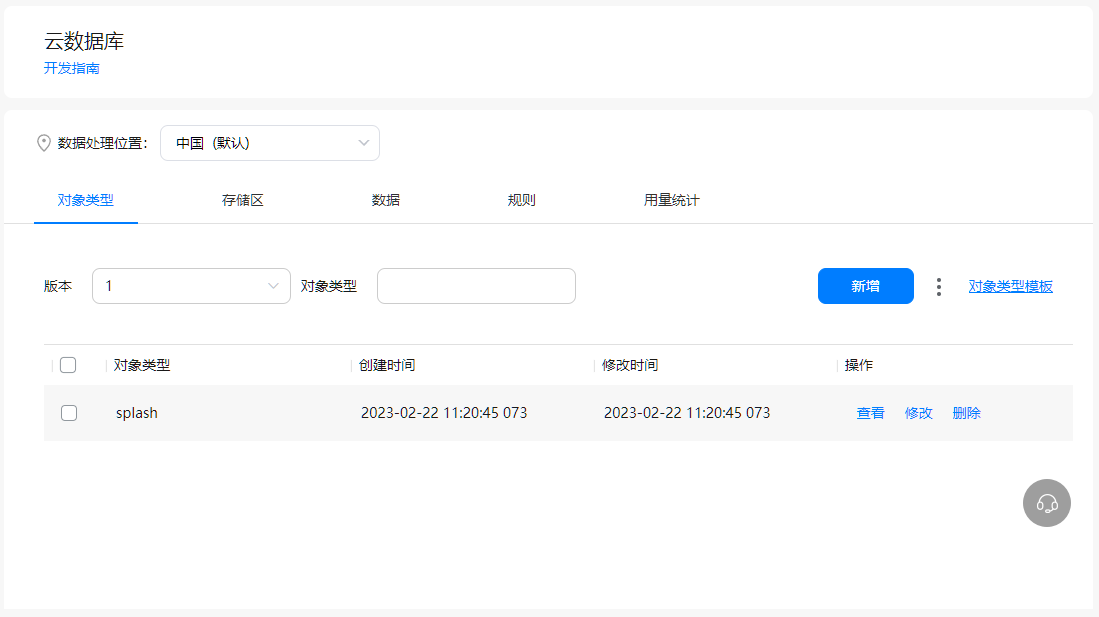
在DevEco Studio还未实现端云协同开发之前,要实现云侧数据库需要在网页端配置。当前开发者只需要在DevEco Studio云侧工程中配置好云数据库信息后,右键clouddb目录选择Deploy Cloud DB将云数据库需要的资源统一部署到AGC控制台,Event Log会显示同步进度信息。部署完成后,可在AGC控制台查看部署的云数据库信息。

3.2 端侧Application访问云侧数据库业务实现
使用端云协同开发,将较于之前的操作会减少如配置开发环境agconnect-services.json文件引入,该文件在创建端云协同工程时会自动初始化到工程中,在entry/src/main/resources/rawfile中;同时会自动引入相关依赖文件,如database-ohos等。
除配置文件和依赖文件之外,还需要和之前的操作相同,导出JSON格式文件和JS格式文件并添加至本地开发环境中。
3.2.1 添加对象类型文件
-
将导出的数据类型JSON文件内容拷贝到
entry/src/main/ets/services/app-schema.json中,若无该文件则创建即可。 -
将导出的JS格式文件拷贝到
entry/src/main/ets/services/目录下。
3.2.2 云数据库操作
该文件仅作为示例应用获取云数据库数据,若需要更详细的开发者可自定义封装,其中异常并未作处理,开发者可根据自身业务做响应的处理。
// entry/src/main/ets/services/CloudDBService.ts// @ts-ignoreimport * as schema from './app-schema.json';import { splash } from './splash';import { AGConnectCloudDB, CloudDBZoneConfig, CloudDBZone, CloudDBZoneQuery} from '@hw-agconnect/database-ohos';import { AGCRoutePolicy } from '@hw-agconnect/core-ohos';import { getAGConnect } from './AgcConfig';export class CloudDBService { private static readonly ZONE_NAME = "cloudDBZoneSplash"; private static init(context: any): Promise { return new Promise((resolve, reject) => { getAGConnect(context); AGConnectCloudDB.initialize(context); AGConnectCloudDB.getInstance({ context: context, agcRoutePolicy: AGCRoutePolicy.CHINA, objectTypeInfo: schema }).then((ret) => { return resolve(ret.openCloudDBZone(this.ZONE_NAME)); }); }) } // 查询状态为'1'的启动页信息 public static query(context: any): Promise { return new Promise((resolve, reject) => { const query = CloudDBZoneQuery.where(splash).equalTo("status", 1); this.init(context).then((ret) => { ret.executeQuery(query).then((ret) => { resolve(ret.getSnapshotObjects()[0]); }) }); }) }}3.2.3 将云数据库数据渲染到页面
利用aboutToAppear()方法获取云数据库中的启动页信息。
import { CloudDBService as CloudDB } from '../services/CloudDBService';import { SplashPage } from '@tetcl/teui';@Entry@Componentstruct Splash { @State result: SplashObj = new SplashObj(5); @State isSkip: boolean = false; onSkipt() { // 跳转页面 } build() { Column() { if (this.isSkip) { SplashPage({ mSplash: { timer: this.result.timer, isLogo: this.result.isLogo, backgroundImg: this.result.backgroundImg, companyName: this.result.companyName, mFontColor: this.result.mFontColor }, skip: this.onSkip }) } } .width('100%') .height('100%') } aboutToAppear() { // 若受网络印象获取数据时间过长,此处可以自定义一个数据加载动画 CloudDB.query(getContext(this)).then(ret => { this.isSkip = true; this.result = ret; }) }}3.3 在开发板预览效果