四行js代码让别人无法复制你的网站文字,八行程序员都哭了
📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域新星创作者。😎
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:硬泡 javascript🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

上期传送门:
👉初识 JavaScript(揭开javascript的神秘面纱)
👉javascript中的数据类型
👉javascript中的数据类型转换
👉javascript 基础案例(循环)
👉面试官最爱考的 javascript 预解析,你搞明白了吗?
👉“撩过”c++的对象,“拿捏”了python的对象,你还怕拿不下javascript的对象吗?
👉javascript 内置对象Math总结及其案例
👉 javascript 内置对象Date总结及案例
👉解锁前端密码框常见功能做法
👉前端实现动态生成表格,是蒸的C
目录
-
- 📋 个人简介
- 💥前言
-
- 💞普通版-让别人无法复制你的网站文字
-
- 💘原理分析:
- 💘示例演示
- 💘结果
- 💞毁灭版-禁用F12(针对程序员)
-
- 💘原理分析:
- 💘示例演示
- 💞解决不能复制的方案
-
- 💘方法一
- 💘方法二
- 💥 结语
💥前言
我们常常会看到百度文库或者其他网站的文字无法复制,你想知道这种做法是如何实现的吗?其实很简单,今天阿牛带你们来揭开他的神秘面纱,让广大的程序员的F12大法都失效了,真的是太狠了!
💞普通版-让别人无法复制你的网站文字
💘原理分析:
对于普通人来说,他们复制网页内容无非就是选中一段文字,然后鼠标右键打开菜单进行鼠标点击复制,所以我们针对这种方法的措施就是禁用鼠标右键菜单。
// 1.禁用右键菜单 document.addEventListener('contextmenu',function(e){ e.preventDefault(); // 阻止默认事件 });上面步骤完成之后,我们再来考虑另为一种情况,有些键盘党可能会直接选中文字然后进行CRL + C 复制,这时我们只禁用鼠标右键菜单就不行了,因此我们还需要禁止鼠标选中。
// 2.禁止鼠标选中 document.addEventListener('selectstart',function(e){ e.preventDefault(); });💘示例演示
<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <p>这是一段你们永远得不到的文字</p> <script> // 1.禁用右键菜单 document.addEventListener('contextmenu',function(e){ e.preventDefault(); // 阻止默认事件 }); // 2.禁止鼠标选中 document.addEventListener('selectstart',function(e){ e.preventDefault(); }); </script> </body></html>其中addEventListener是注册事件的一种方式,function(e)中的e即event事件对象,contextmenu是右键菜单,e.preventDefault()方法阻止默认事件,即这里的阻止右键菜单,下面的禁止鼠标选中同理。
💘结果

浏览器界面的这段文字你无法选中,无法打开鼠标右键菜单,普通人已经寄了~~~
💞毁灭版-禁用F12(针对程序员)
💘原理分析:
上面的四行代码拦住了普通人,但对我们的程序员无所不能的程序员是没有作用的,他们可以打开F12在源码中复制,因此还需要在上述基础上再加四行代码,这四行代码负责禁用F12。
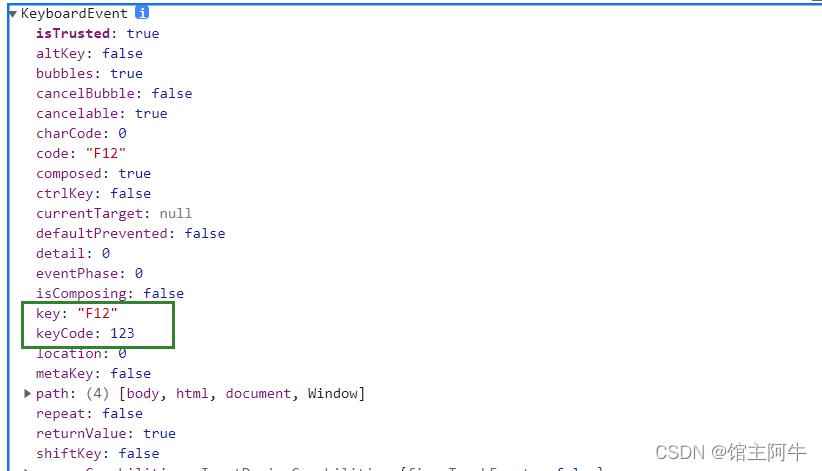
// 3.禁止键盘F12键 document.addEventListener('keydown',function(e){ if(e.key == 'F12'){ e.preventDefault(); // 如果按下键F12,阻止事件 } });这里的keydown是键盘按下事件,e是事件对象,这里是键盘按下事件的对象,我们可以输出一下e看看keydown事件会产生那些属性

这里我们常用keyCode和key, keyCode是按下的键的字母对应的ascll码值,我们可以看到,浏览器给功能键F12给了123,而123在ascll表中对应‘{’。所以我们这里就用key属性判断,直观一点。
💘示例演示
<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <p>这是一段你们永远得不到的文字</p> <script> // 1.禁用右键菜单 document.addEventListener('contextmenu',function(e){ e.preventDefault(); // 阻止默认事件 }); // 2.禁止鼠标选中 document.addEventListener('selectstart',function(e){ e.preventDefault(); }); // 3.禁止键盘F12键 document.addEventListener('keydown',function(e){ if(e.key == 'F12'){ e.preventDefault(); // 如果按下键F12,阻止事件 } }); </script> </body></html>这样,他们连F12开发者工具都打不开,你说狠不狠?
💞解决不能复制的方案
💘方法一
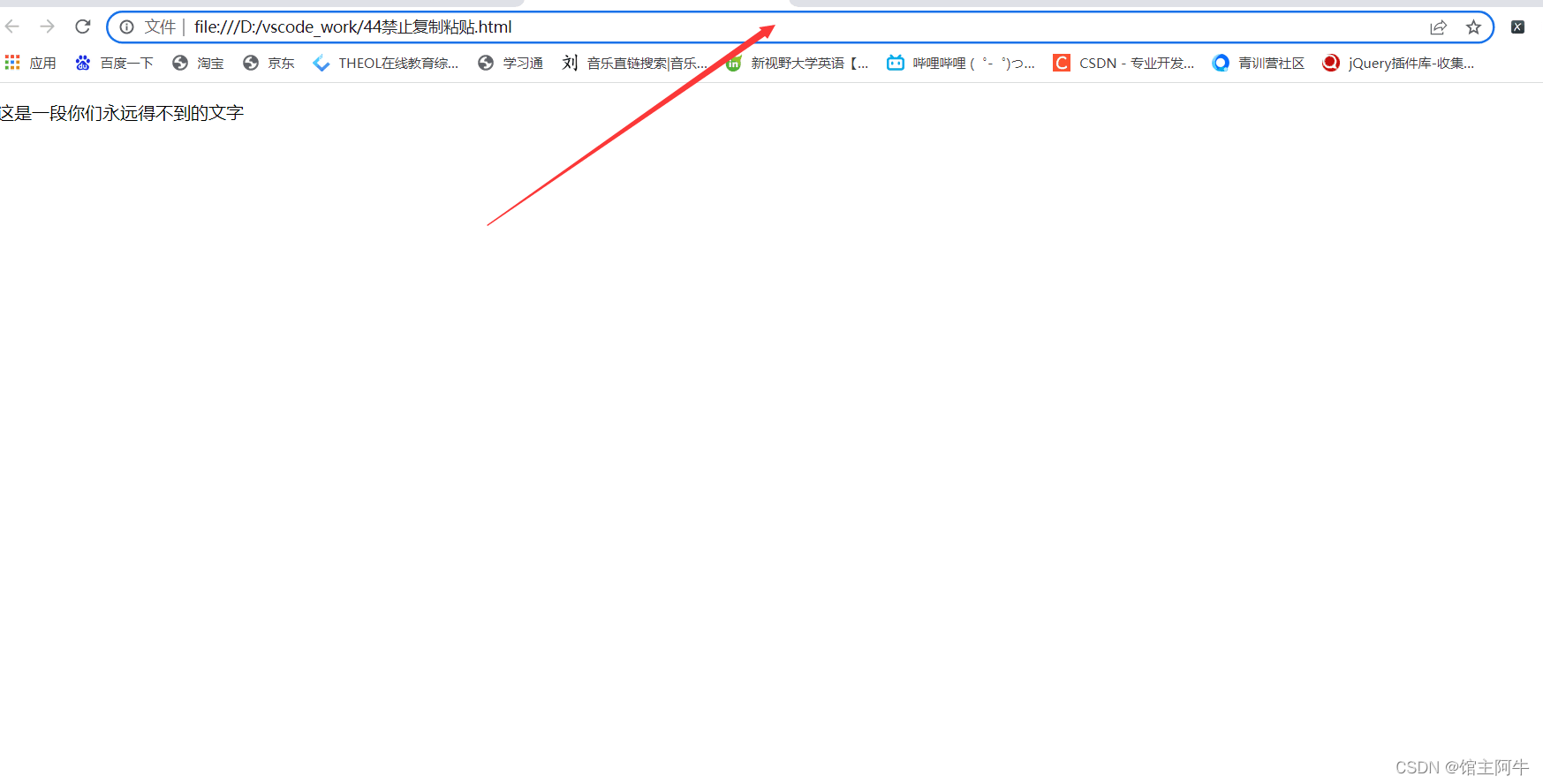
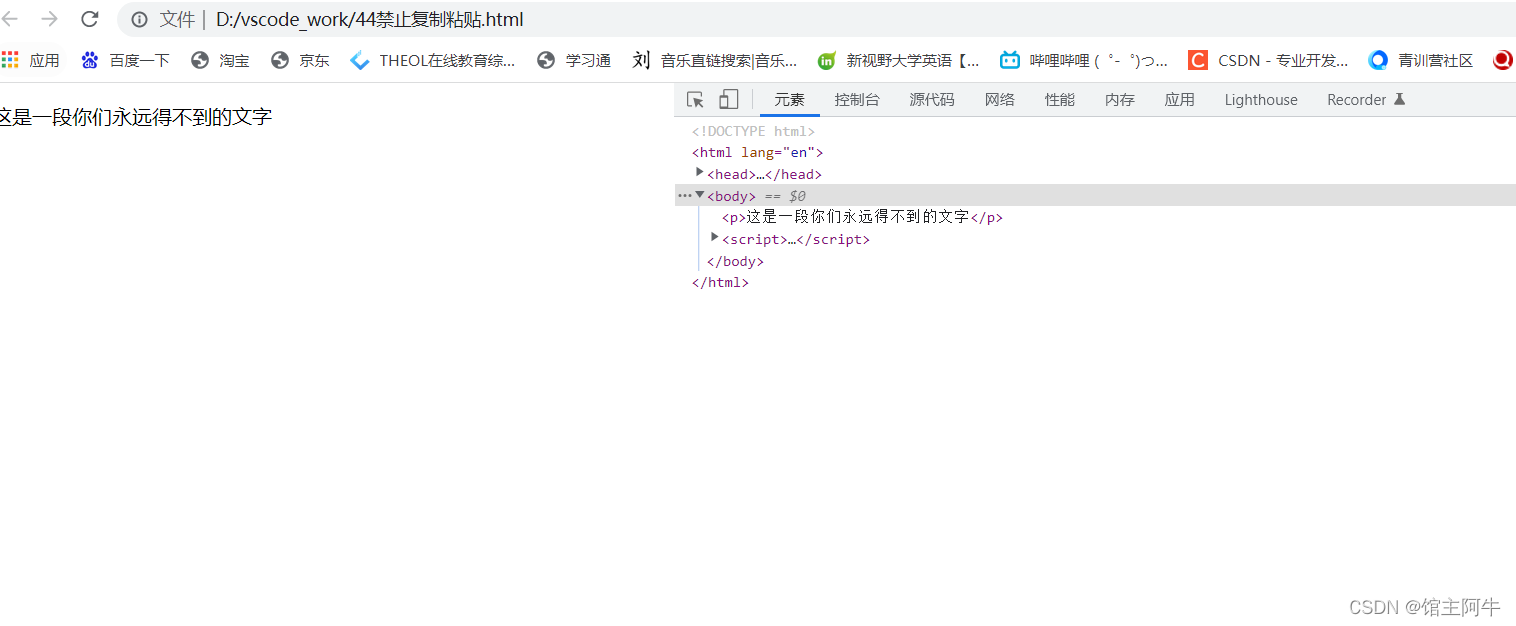
作为一名爬虫学习者,见到这种情况已经很多了,我有一种方法可以调出F12,我们看图说话。

我们可以把光标定到地址栏,然后按下F12。

嘿嘿嘿,作为一名专业人员,这下你还不能为所欲为的话你就真得太菜了!
💘方法二
给浏览装个油猴插件,然后去greasy fork这个网站下个免复制的脚本就可以复制文字了。
💥 结语
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,我把他们都放在我的专栏里了,精心打造了软磨硬泡系列,一起来学习吧!
🏰系列专栏
👉软磨 css
👉硬泡 javascript
👉python网络爬虫
👉python 基础案例100题

