Chrome vs Firefox 性能之争,到底哪家强?
都说同行是冤家,无论是哪个行业内都存在竞争关系,手机行业,汽车行业,甚至是浏览器行业都无可避免。其中Chrome和Firefox这两家浏览器激烈竞争多年,虽然都想压倒对方,但始终是保持平稳,各有胜负。Linux 桌面作为浏览器行业的一个重要市场,也就成为了这两家浏览器的战场之一。在2021年末到2022年初,Chrome 97和Firefox 95相继发布,而外国科技媒体Phoronix也在近期发布了两款浏览器在Linux 桌面上的测试数据,让我们一起来看下双方的表现如何。
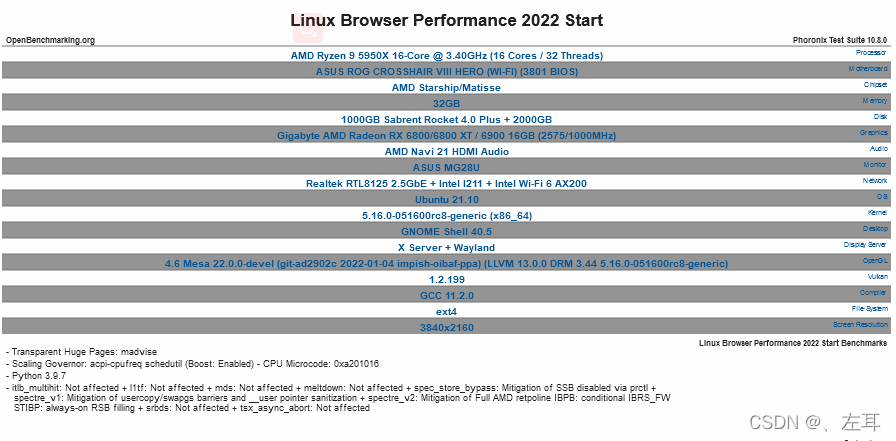
基准测试是在配备Radeon RX 6800 XT显卡的AMD Ryzen 9 5950X台式机上进行的,使用的是最新的开源驱动程序栈。
 图片来源Phoronix
图片来源Phoronix
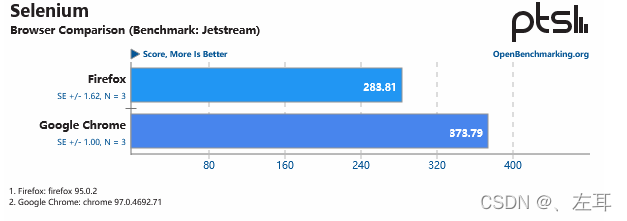
首先是JetStream基准测试,这个测试用于测量Web浏览器中JavaScript和WebAssembly操作的性能。看起来JetStream更支持Chrome,至少在Linux 桌面上是这样的。


图片来源Phoronix
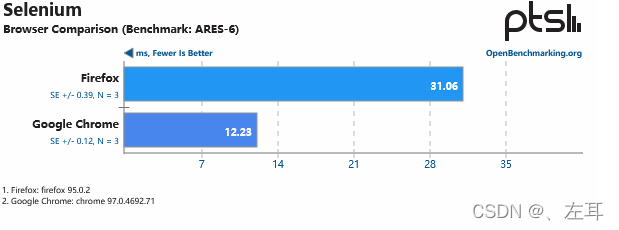
ARES-6 用于测试浏览器运行Javascript 函数运行的速度,其中包括一些数学函数,得分越低代表运行速度越快。

图片来源Phoronix
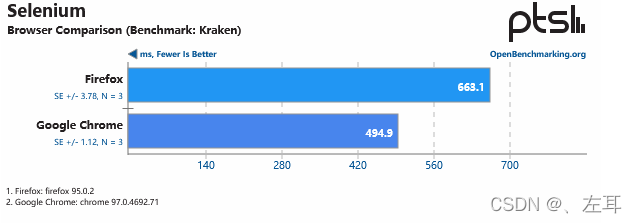
Kraken是Mozilla发布的JavaScript基准测试工具。通过浏览器执行数字图像处理,音频处理,JSON解析等操作计算出浏览器的性能。在场景上,Kraken尽可能的去模拟用户的正常行为,以保证测试场景的合理性。结果以毫秒为单位,测试结果时间越少说明性能越好 。Chrome 97与Firefox 95差距明显。

图片来源Phoronix
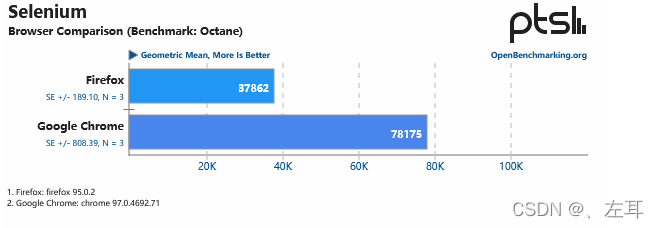
Octane用来测试JavaScript的性能。测试结果分数越高说明性能越好 。很明显Chrome 97完胜。

图片来源Phoronix
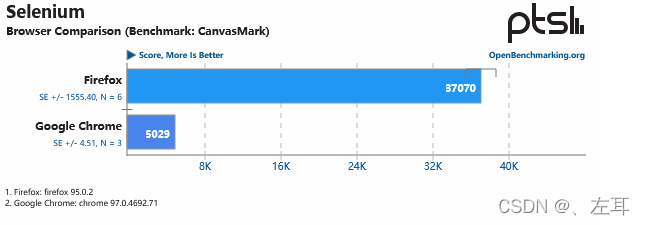
CanvasMark 基准测试衡量的是浏览器在HTML5 Canvas 方面的性能,Firefox 95以非常夸张的优势获得了本场测试的胜利。

图片来源Phoronix
StyleBench 基准测试反映了CSS 样式方面的性能,分数越高越好。很明显Firefox以巨大优势获得了一次胜利。

图片来源Phoronix
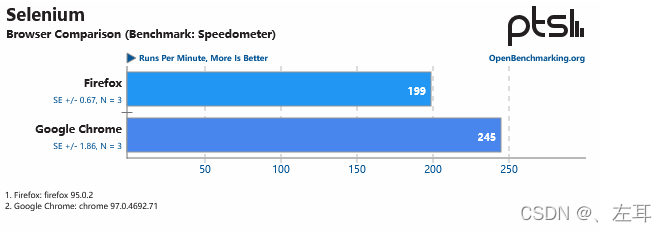
基准测试Speedometer可以测试浏览器的整体性能。它集成了Facebook和Twitter等主要网站使用的几种JavaScript框架(AngularJS,jQuery等)。其性能主要取决于几个因素,如JavaScript和渲染引擎以及DOM API实现。整个测试过程耗费时间相对较长。数据越高性能越好。

图片来源Phoronix
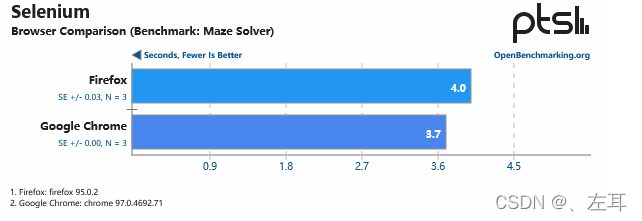
Maze Solver与Speedometer一眼也是测试浏览器的整体性能,唯一不同的是,Maze Slover的数值越低代表性能越高。

图片来源Phoronix
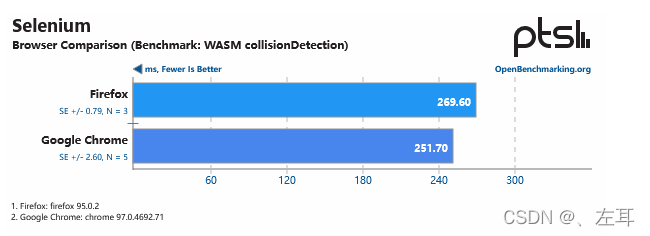
PSPDFKit WASM、WASM imageConvolute、 WASM collisionDetection三者都是测试浏览器在对WebAssembly (WASM)支持的性能。

图片来源Phoronix

图片来源Phoronix

图片来源Phoronix
根据各项数据对比来看,可能Chrome 97的总体的性能要更好一点,但Firefox 95在CSS以及HTML这些前端方面要比Chrome 97强出很多。可以说是各有千秋吧,其实这种良性竞争是我们这些用户们最乐见其成的,毕竟任何行业一家独大的局面,是不会促进新技术以及性能的发展的。
参考链接:Firefox 95 vs. Chrome 97 Browser Performance On Linux - Phoronix
