基于asp.net停车管理系统
网站运行录像 在这里 链接:https://pan.baidu.com/s/1RnsNDrM1oHEf8fOIgiZIqg
提取码:z7sm
复制这段内容后打开百度网盘手机App,操作更方便哦
可以下载观看。
物理结构图设计
数据库的设计通常是以一个已经存在的数据库管理系统为基础的,常用的数据库管理系统有MYSQL,SQL Server, Oracle等。我采用了SQL server2005数据库管理系统,建立的数据库名为nettccwylb85。
主要数据库表详细信息如下:
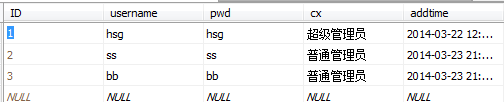
用户信息表如表1所示。
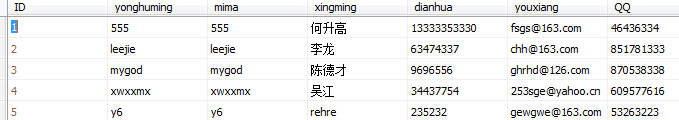
allusers表(用户表):

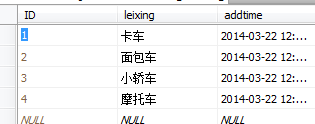
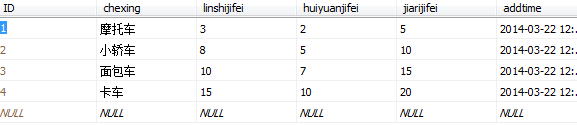
Cheliangleixing(车辆类别)

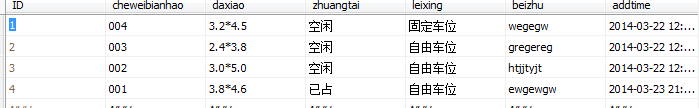
Cheweixinxi(车位信息)

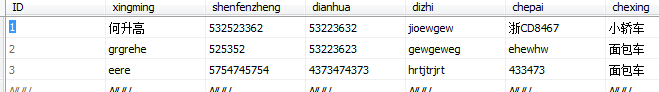
Chezhuxinxi(车主信息)

Shoufeibiaozhun(收费标准)

Tingchejilu(停车记录)

Yonghuzhuce(用户注册)

系统详细设计
本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。
本章主要介绍了系统的数据库设计已经系统的重要模块的实现方法和功能模块。
数据库的连接
数据库连接我们采用比较流行的WEB.CONFIG文件进行配置数据库的连接,这样可以实现配置一次就可以在整个程序中使用这个数据库连接。
<add name="connStr" connectionString="Data Source=.;Initial Catalog= TSGLWeb;Integrated Security=True"
providerName="System.Data.SqlClient" />
登录模块详细设计
登录模块是系统的首页面是对用户登录模块进行管理的功能模块,用户输入帐号和密码选择用户角色登录成功后根据角色的不同分别进入不同的管理模块。
用户输入登录账号登录密码和自己的角色程序从users表中循环判断输入的信息在数据库中是否存在如果存在则登录成功,如果信息不存在则提示登录失败。
登录成功后把登录账号信息和角色信息保存到Session中供程序判断登录用户和登录角色信息用途。
系统登录的运行效果如图5-1所示。

用户登录效果图
管理员登陆关键代码如下:
<!--
*{overflow:hidden; font-size:9pt;}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-repeat: repeat-x;
background-color: #E6FEDA;
}
.STYLE6 {color: #FFFFFF}
.STYLE5 {color: #CCFFCC;
font-size: 26pt;
}
.STYLE7 {color: #FFFFFF}
-->
function loadimage(){
document.getElementById("getcode").src = "VerifyCode.aspx?"+Math.random();
}
|
|||
|
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width: 87%; height: 139px">
| |||
|
用户: |
<asp:TextBox ID="TextBox1" runat="server" Style="border-right: #cadcb2 1px solid; border-top: #cadcb2 1px solid; font-size: 12px; border-left: #cadcb2 1px solid; width: 130px; color: #81b432; border-bottom: #cadcb2 1px solid; height: 18px" Width="138px"> |
||
|
密码: |
<asp:TextBox ID="TextBox2" runat="server" Style="border-right: #cadcb2 1px solid; border-top: #cadcb2 1px solid; font-size: 12px; border-left: #cadcb2 1px solid; width: 130px; color: #81b432; border-bottom: #cadcb2 1px solid; height: 18px" TextMode="Password"> |
||
|
权限: |
|
||
|
验证码: |
|
|
|
|
<asp:Button ID="Button1" runat="server" Height="26px" OnClick="Button1_Click" οnmοuseοut="this.style.backgroundColor='#FFCCFF'" οnmοuseοver="this.style.backgroundColor='#ffffff'" Style="border-right: #e1f4ee 1px solid; border-top: #e1f4ee 1px solid; font-size: 9pt; border-left: #e1f4ee 1px solid; color: #000000; border-bottom: #e1f4ee 1px solid; background-color: #ffccff" Text="登陆" Width="60px" />
<input id="Reset1" οnmοuseοut="this.style.backgroundColor='#FFCCFF'" οnmοuseοver="this.style.backgroundColor='#ffffff'" style="border-right: #e1f4ee 1px solid; border-top: #e1f4ee 1px solid; font-size: 9pt; border-left: #e1f4ee 1px solid; width: 60px; color: #000000; border-bottom: #e1f4ee 1px solid; height: 26px; background-color: #ffccff" type="reset" value="重置" />
|
|||
系统主界面
主界面我们可以看到系统管理员、车辆类型管理、收费标准管理、车位信息管理、车主信息管理、停车管理和系统管理,如图5-2所示。

主页
关键代码如下:
<!--
.STYLE2 {color: #00FFFF}
.STYLE5 {color: #72AC27;
font-size: 10pt;
}
.STYLE10 {color: #006666}
-->
|
<IFRAME style="Z-INDEX:2; VISIBILITY:inherit; WIDTH:100%; HEIGHT:100%" name="topFrame" id="topFrame" marginWidth="0" marginHeight="0" src="top.aspx" frameBorder="0" noResize scrolling="no">
|
||
| <IFRAME
style="Z-INDEX:2; VISIBILITY:inherit; WIDTH:201; HEIGHT:100%" name="leftFrame" id="leftFrame" marginWidth="0" marginHeight="0" src="mygo.aspx" frameBorder="0" noResize scrolling="yes">
|
 |
|
|
停车管理 当前日期: |
||
系统管理员
在系统管理员里点击添加管理员,输入相应的账号和密码就可以对用户进行添加,如图所示。

添加管理员
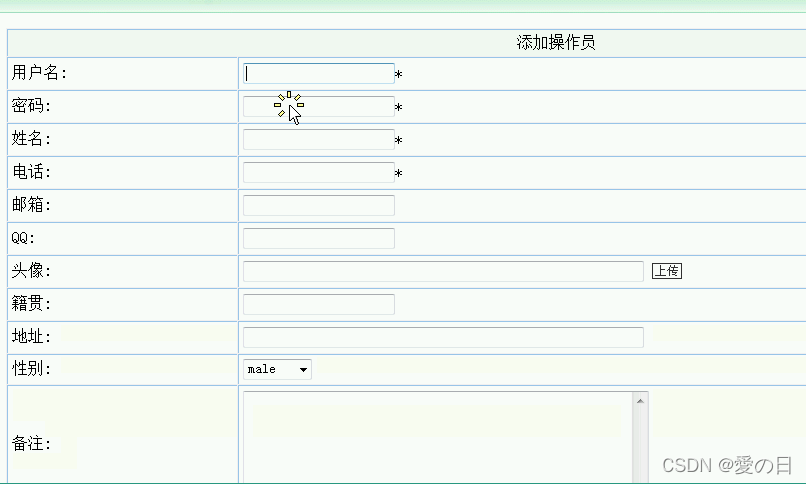
点击添加操作员显示系统介绍,如图所示。

添加操作员
点击操作员管理系统显示如图所示。

操作员管理
有了以上的表,就不难做出这个网站了。如果有其他用途...比如用它交作业的话,基本上是没问题的。如果要做毕业设计的话,在
完善完善应该也差不多啦。
如果想要下载完整源代码可以联系我 qq:2804035105
wx:15289469942。
