如何将pyecharts生成的html嵌入Django框架的div中
项目场景:
项目场景:在使用Django框架的时候遇到需要将pyecharts动态生成的html网页嵌入到对应页面的div标签中。
解决方案:
我们可以使用
标签解决这个问题
1.网页生成
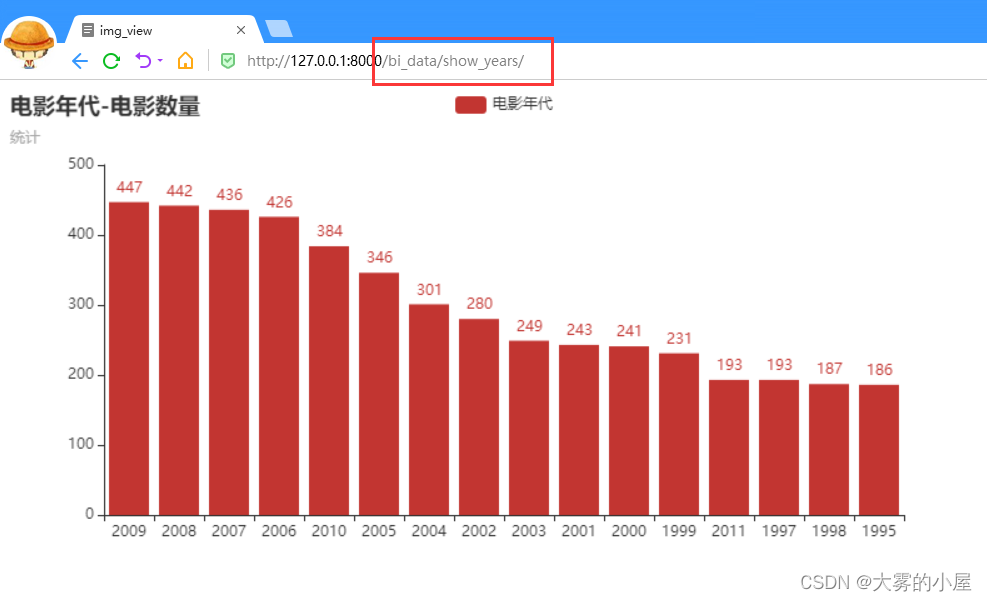
首先我们使用pyecharts生成一个图标的网页,代码如下:
def show_year(number=15): from pyecharts.charts import Bar from pyecharts import options as opts """ 获取年代展示功能实现 """ read_movies = pd.read_csv('../data/movies.csv', encoding='utf-8') movie_years = read_movies['RELEASE_DATE'].to_list() year_list = [] # 处理日期格式 for i in range(len(movie_years)): year_list.append(str(movie_years[i]).split('-')[0]) data_year = Counter(year_list) # 排序 data_year = sorted(data_year.items(), key=lambda x: x[1], reverse=True) x_years = [] y_years = [] for k, v in data_year: x_years.append(k) y_years.append(v) # 生成网页 bar = Bar(init_opts=opts.InitOpts(width="800px", height="400px", page_title="img_view", )) # 展示年份最多的,前15个年份 bar.add_xaxis(x_years[:number + 1]) bar.add_yaxis("电影年代", y_years[:number + 1]) bar.set_global_opts(title_opts=opts.TitleOpts(title="电影年代-电影数量", subtitle="统计")) # render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件 # 也可以传入路径参数,如 bar.render("mycharts.html") bar.render("../templates/fc_show.html")这里使用pyecharts生成了一个网页fc_show.html,因为使用的Django我们需要为这个网页配置views和url。
2.网页链接配置
views.py中我们设置一个跳转到这个界面的视图。
def jump_years(request): """ 跳转可视化电影年代 """ return render(request, 'fc_show.html', {})在url.py中我们设置一个跳转链接
# 电影年份 path('bi_data/show_years/', views.jump_years, name="show_years"),注意:此处本网页的链接名称为“show_years”,其中“bi_data”为想要嵌入的网页,这个地方需要将链接的上级目录配置为想要嵌入的网页的url
- 配置好后可以单独访问此网页代表网页生成成功,如下:

3.将独立的html嵌入div中
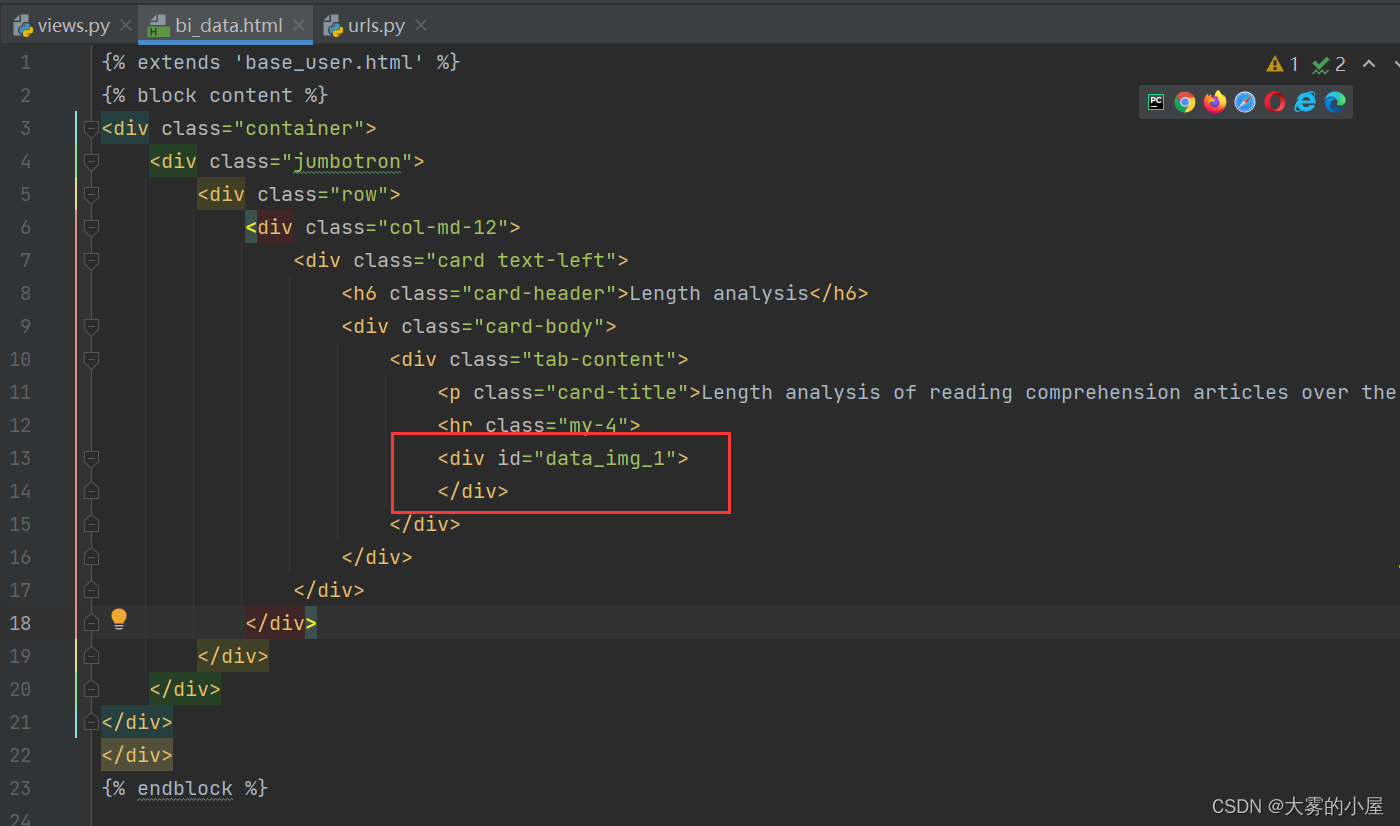
我们想将生成的html嵌入到对应的div中,如下:

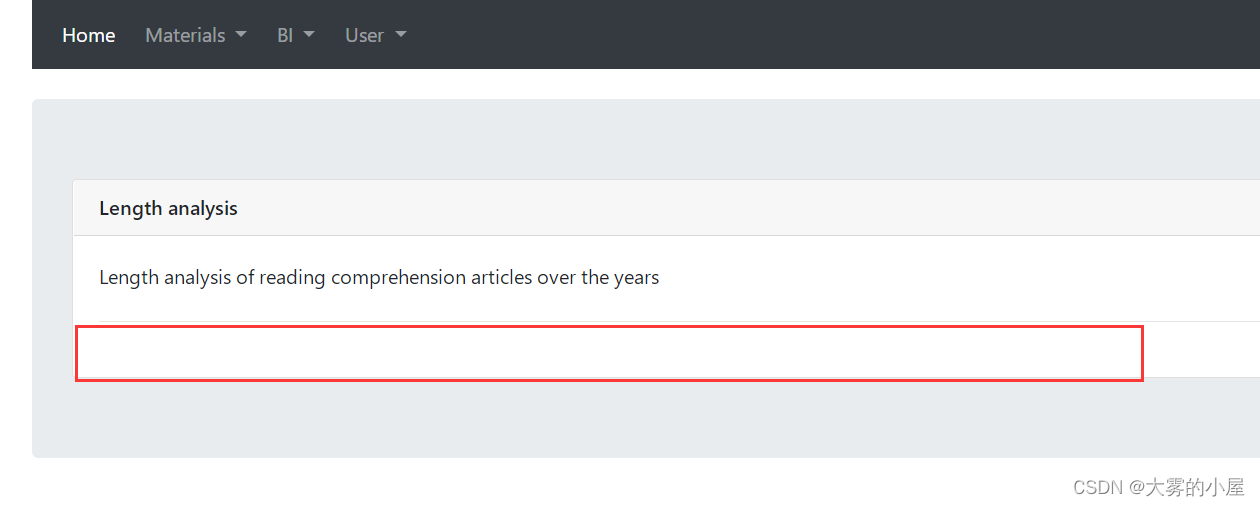
- html界面如下:

我们想在红框标注的位置嵌入pyecharts生成的网页。 - 只需要加入一个
- 其中
src为我们前面配置的show_years的url地址。 width="100%" height="450":代表嵌入的网页框的大小。frameborder=0:为去除iframe的外边框,让嵌入页面更自然。
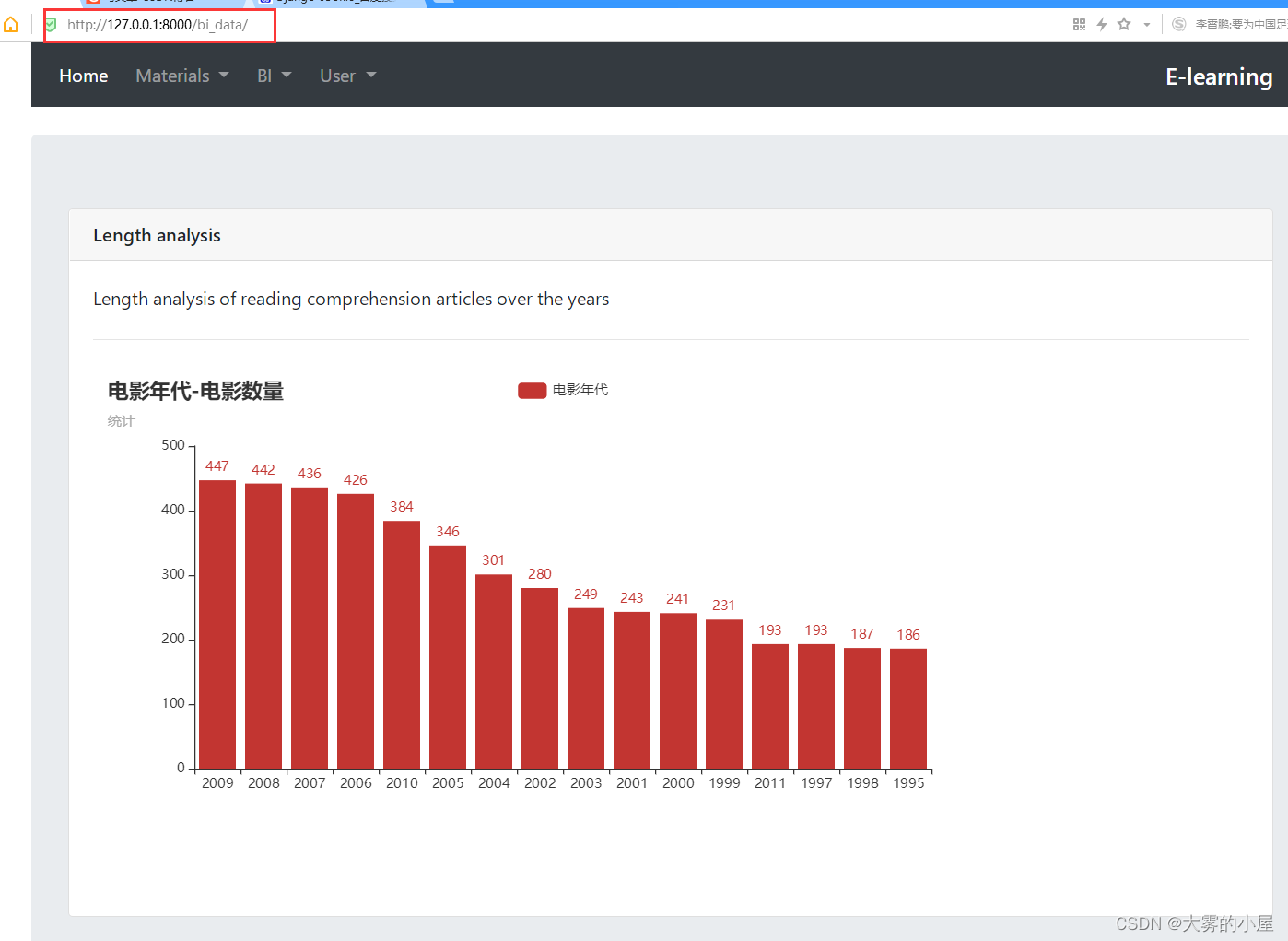
最后嵌入效果如下:

- 同理如果多图的话我们依然可以在同一个网页加上其他
iframe的元素来实现动态生成图标。
4.嵌入页完整代码:
base_uer.html
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> {% load static %} <link rel="stylesheet" href="{% static 'css/mycss.css' %}" type="text/css"> <title>E-learning</title></head><body><div class="container"> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link active" href="{% url 'start' %}">Home <spanclass="sr-only">(current)</span></a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="materials" role="button" data-toggle="dropdown" aria-expanded="false">Materials </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{% url 'cet4' %}" >CET4</a> <a class="dropdown-item" href="{% url 'cet6' %}" >CET6</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="BI" role="button" data-toggle="dropdown" aria-expanded="false">BI </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{% url 'bi_data' %}" >Data Analysis</a> <a class="dropdown-item" href="{% url 'bi_personalization' %}" >Personalization</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="user" role="button" data-toggle="dropdown" aria-expanded="false">User </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{% url 'signup' %}">Signup</a> <a class="dropdown-item" href="{% url 'user_login' %}">Login</a> </div> </li> </ul> <div class="text-center"> <span class="navbar-brand mb-0 h1">E-learning</span> </div> </div> </nav></div><br>{% block content %}{% endblock %}<br><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script></body></html>bi_data.html
{% extends 'base_user.html' %}{% block content %}<div class="container"> <div class="jumbotron"> <div class="row"> <div class="col-md-12"> <div class="card text-left"> <h6 class="card-header">Length analysis</h6> <div class="card-body"> <div class="tab-content"><p class="card-title">Length analysis of reading comprehension articles over the years</p><hr class="my-4"><div id="data_img_1"> <iframe frameborder=0 src="show_years" width="100%" height="450"></iframe></div> </div> </div> </div> </div> </div> </div></div></div>{% endblock %}