最快捷的两种方案彻底解决:vue打包后dist目录下的index.html网页显示空白的问题

哈喽 小伙伴们,春波同学和大家见面了。
今天带来的攻略是:
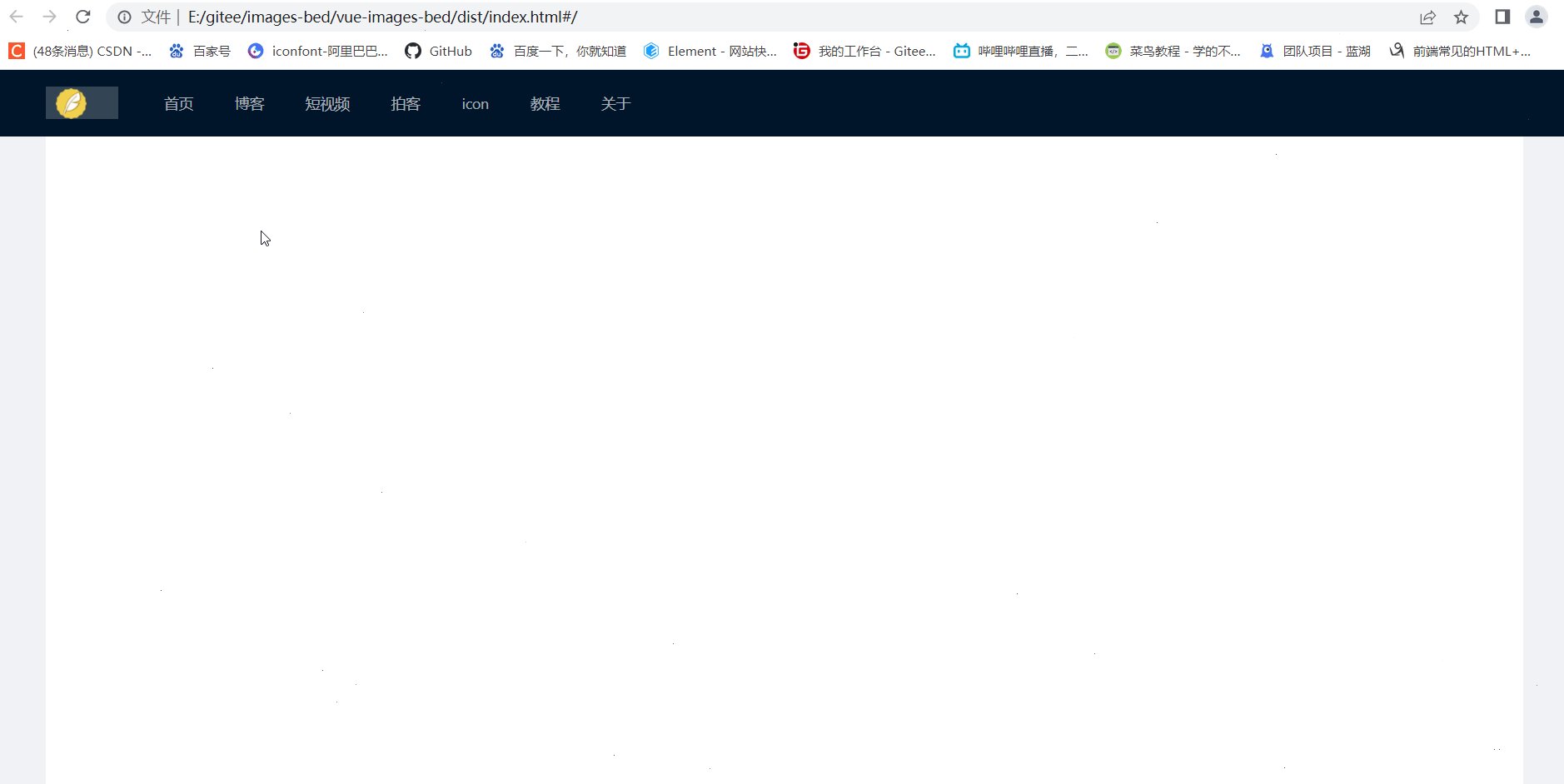
vue项目 打包后dist 目录下index.html 打开后显示空白的问题。
解决方式很简单:一🚀
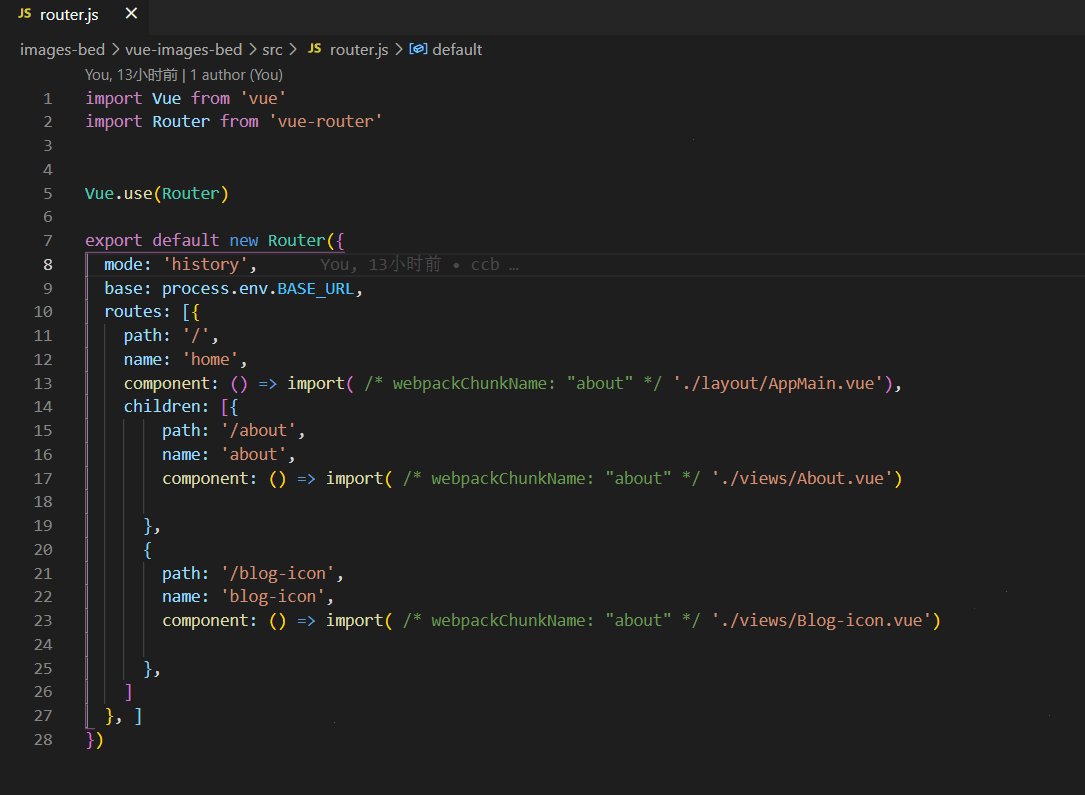
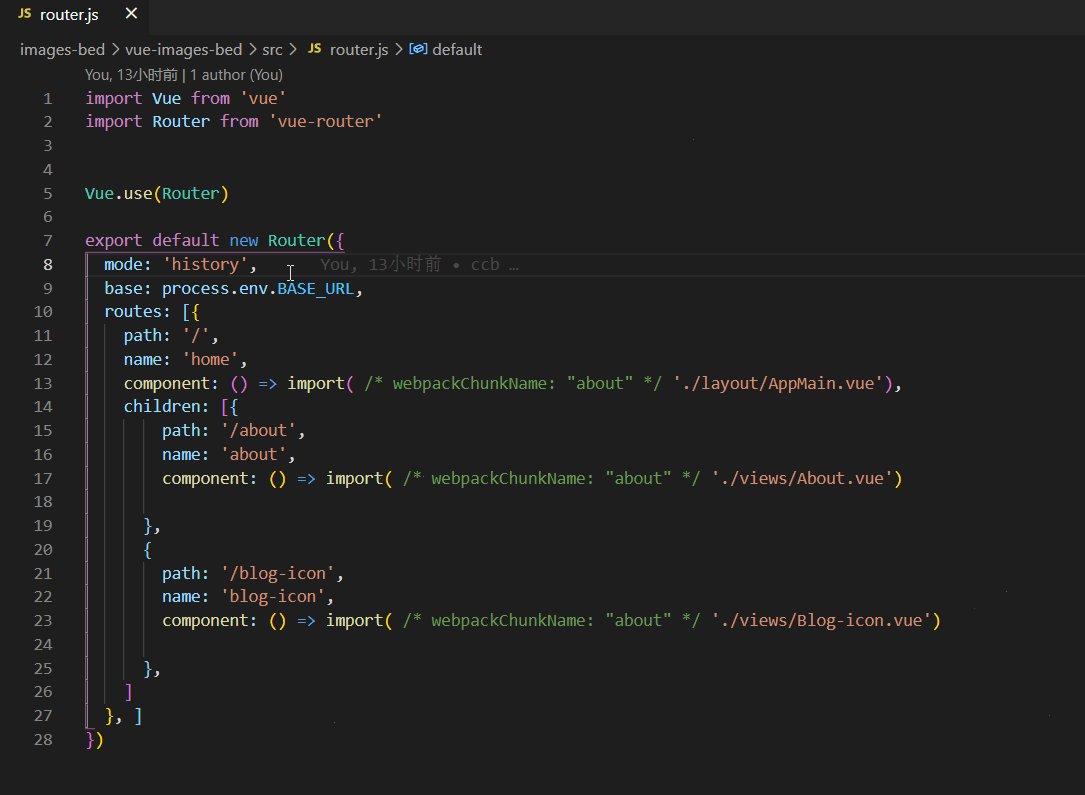
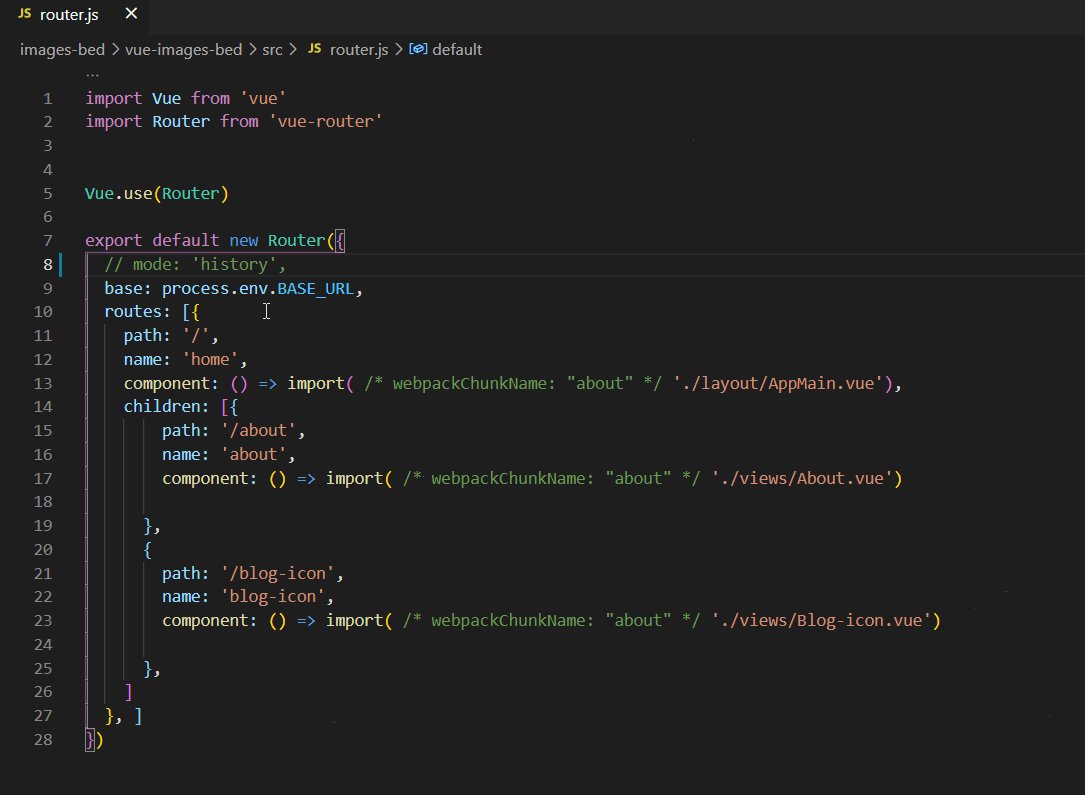
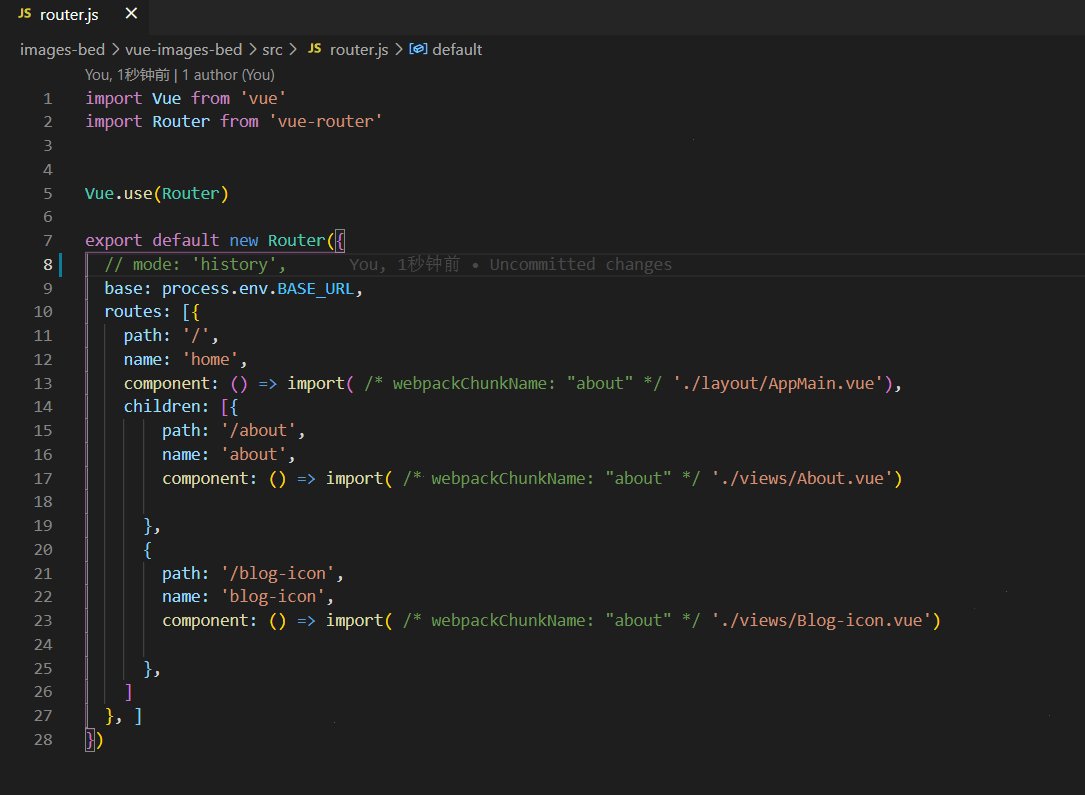
方案1、关掉router.js中的哈希模式

注释掉 mode:'history' 重新npm run build打包即可
//mode: 'history' 注释即可方案2、修改config配置文件
如果没有vue.config.js 文件 可主动进行配置 一🎈 常用的简单配置 在文末 👇👇👇
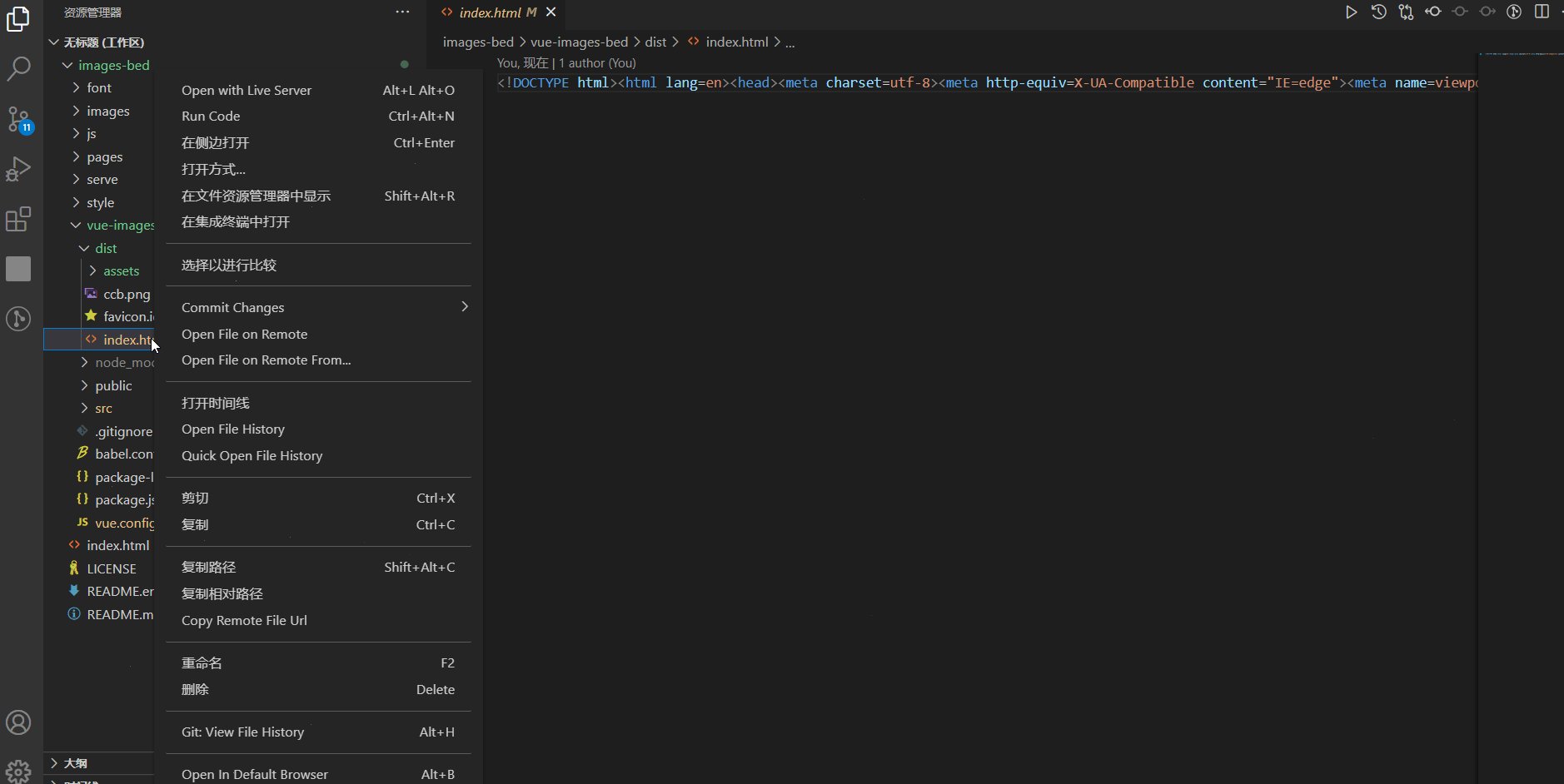
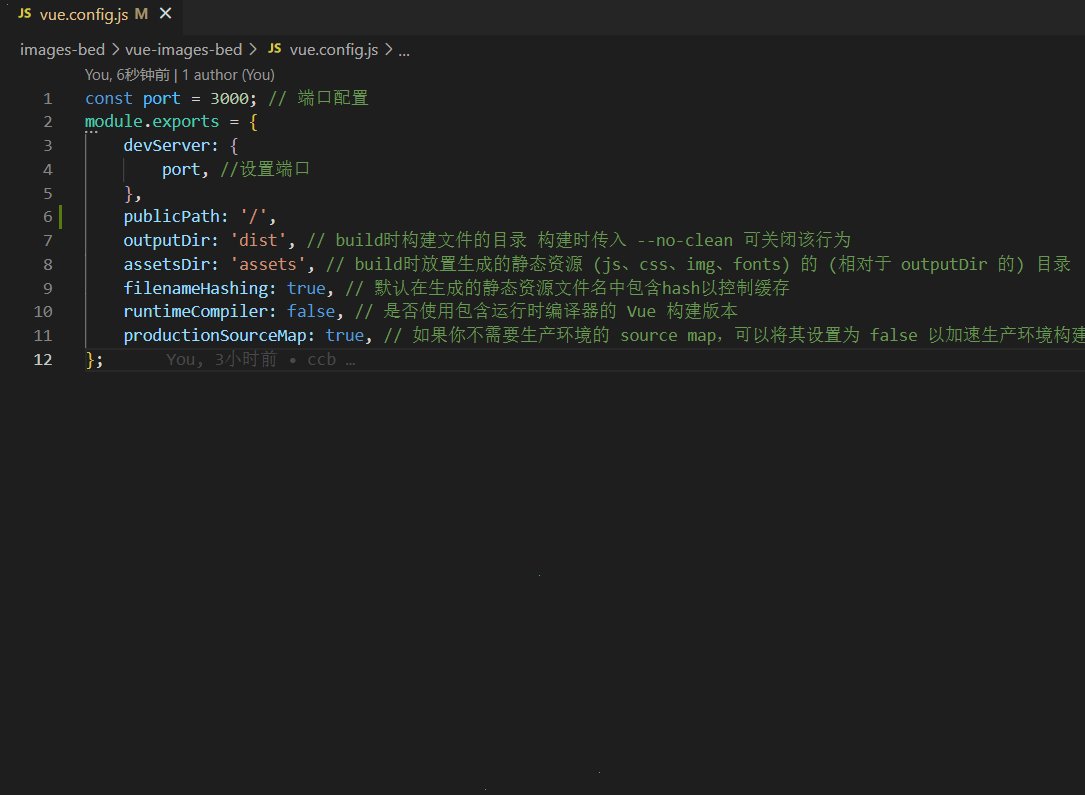
打开vue.config.js文件

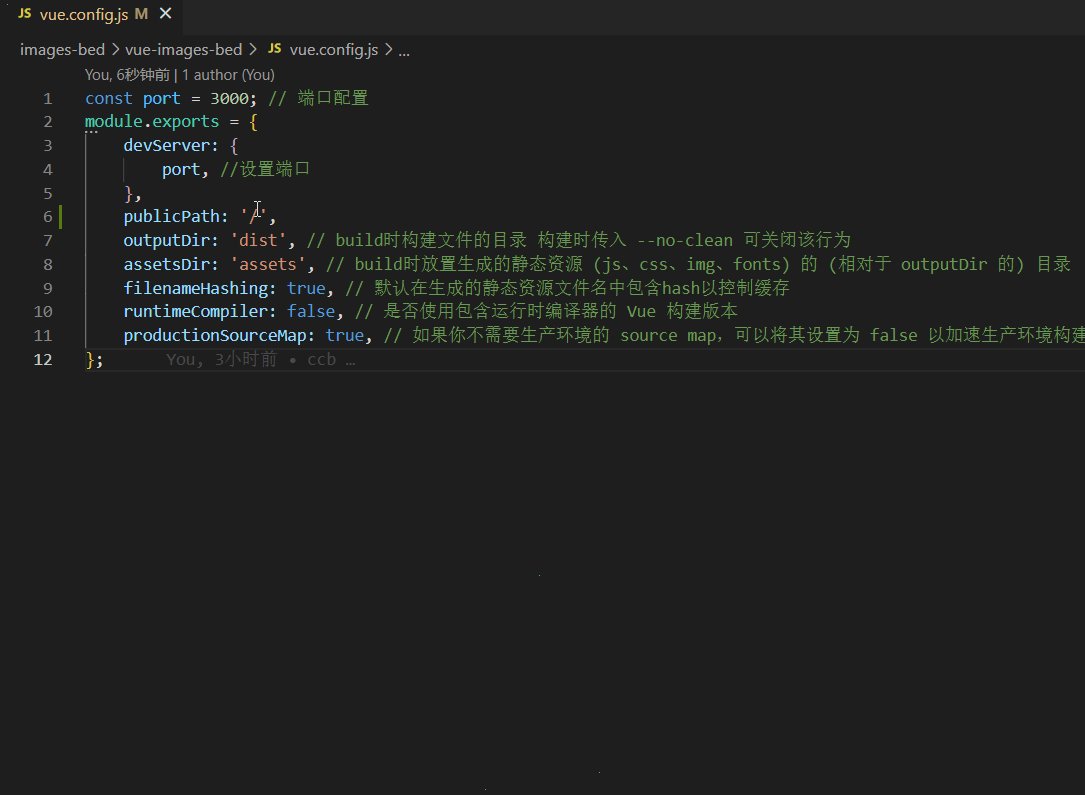
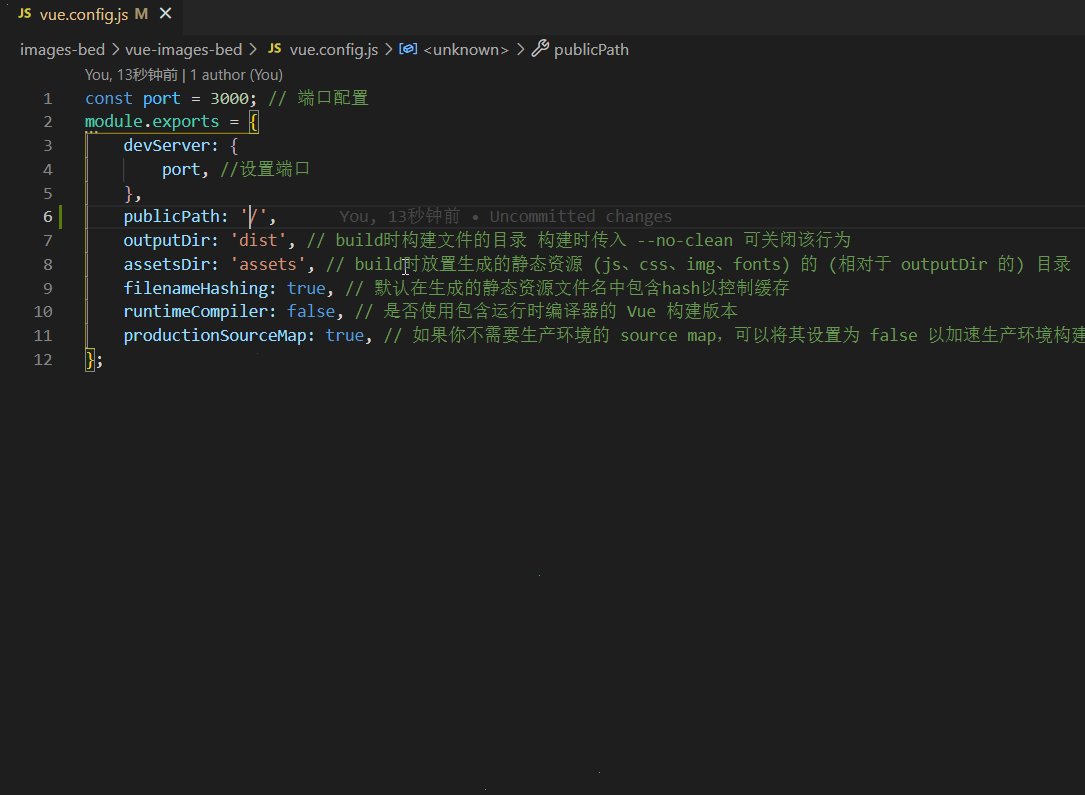
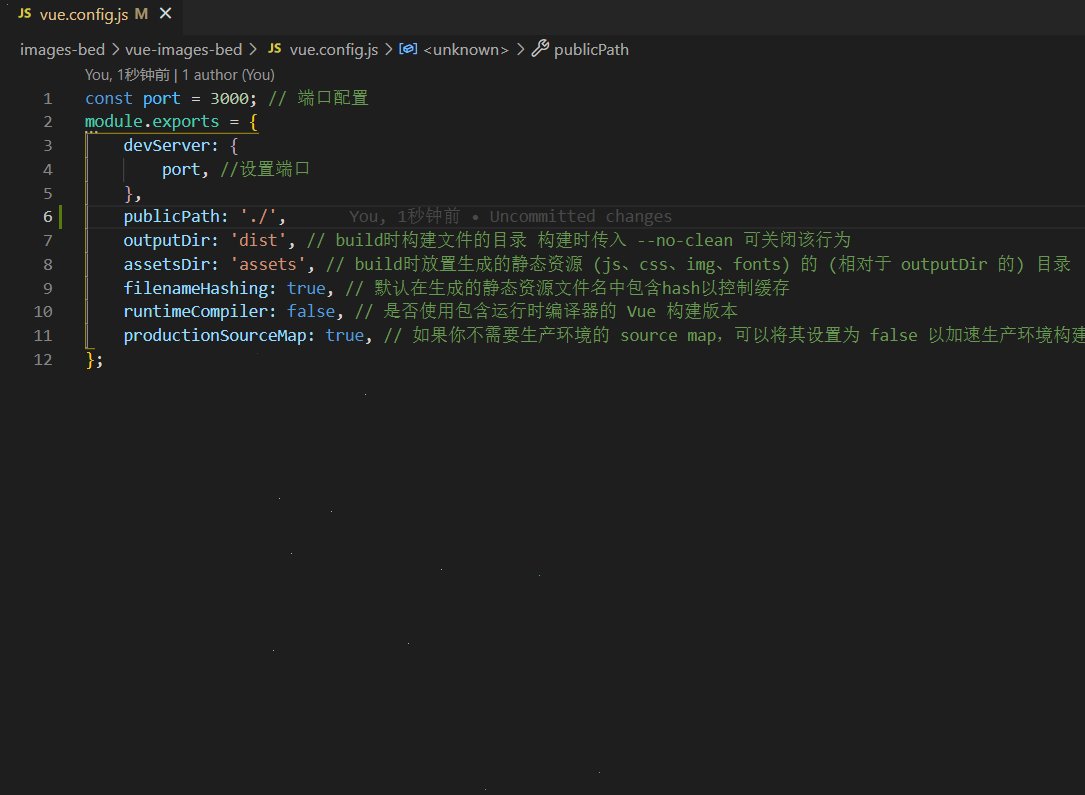
在vue.config.js文件中 找到publicPath:'/' 将其'/' 【根目录】修改为'./'【当前目录】,重新npm run build 打包即可

vue.config.js 基本配置源码:
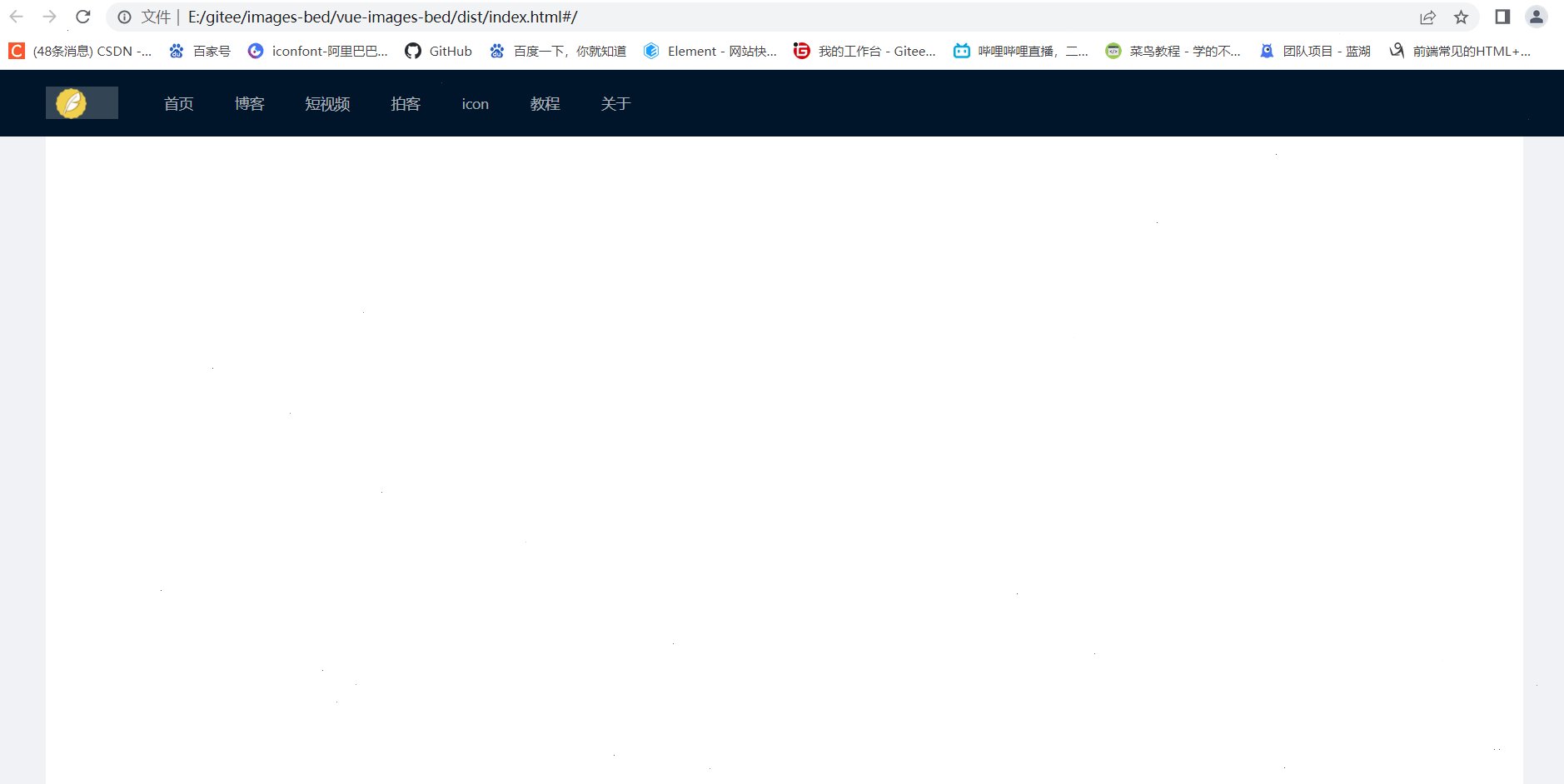
//vue.config.jsconst port = 3000; // 端口配置module.exports = { devServer: { port, //设置端口 }, publicPath: './',//修改目录 outputDir: 'dist', // build时构建文件的目录 构建时传入 --no-clean 可关闭该行为 assetsDir: 'assets', // build时放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 filenameHashing: true, // 默认在生成的静态资源文件名中包含hash以控制缓存 runtimeCompiler: false, // 是否使用包含运行时编译器的 Vue 构建版本 productionSourceMap: true, // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建};效果演示: