HTML学习总结(三)
HTML基础(表单)
1、input系列标签:

文本框:
密码框:
单选框:
多选框:
上传文件:2、表单单选框(radio):

性别:男 女
爱好:篮球 足球3、文件上传(多文件上传):

4、表单按钮(input):

注意:如果需要实现以上按钮功能,需要配合form标签使用
用户名:
密码:
5、按钮标签(button):

6、下拉菜单标签(select):
所在城市: 北京 上海 深圳 7、文本域标签(textarea):
8、label标签:
使用方法①:
1.使用label标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3. 在label标签的for属性中设置对应的id属性值
性别: 使用方法②:
1.直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2.需要把label标签的for属性删除即可
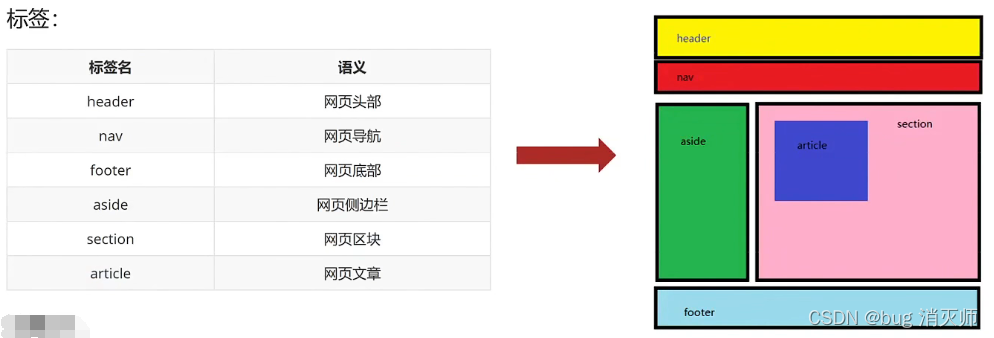
性别: 9、语义化标签:
1)没有语义的布局标签(div、span):
div标签:独占一行。
span标签:一行可以显示多个。
这是div标签 这是div标签 这是span标签 这是span标签2)有语义的布局标签(了解):
在HTML5新版本中,推出了一些有语义的布局标签供开发者使用(一般用于手机端开发)。

网页头部 网页区块 网页文章 10、字符实体:

