HarmonyOS单击事件
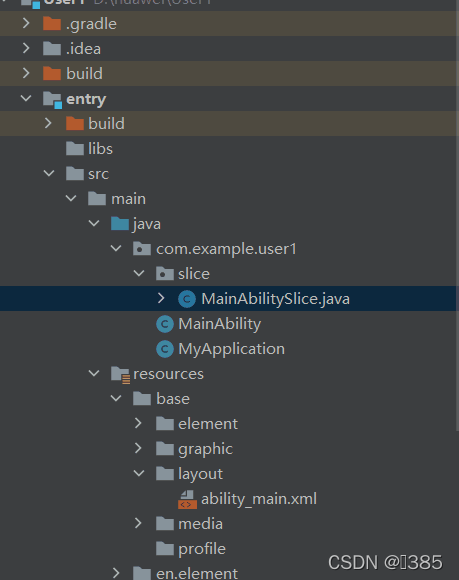
学会使用findComponentById
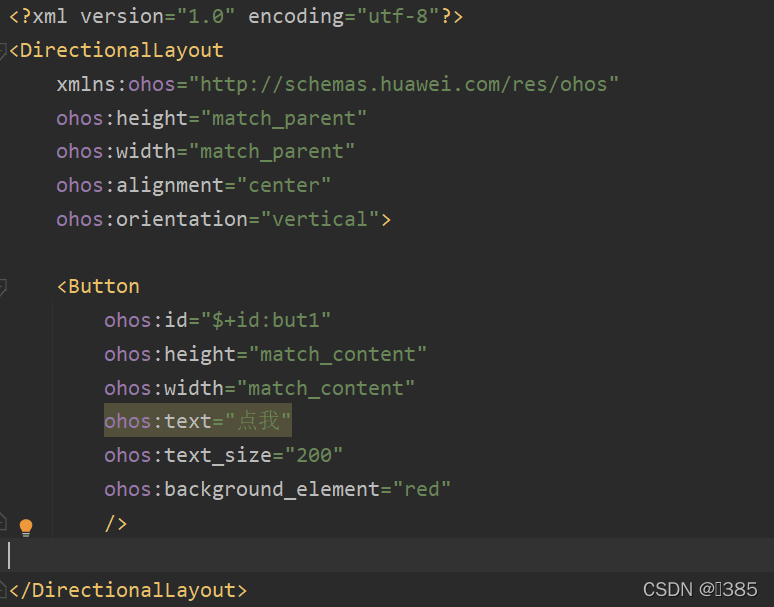
1.首先在ability_main. xml中建立页面展示,创建Button按钮,设置其id、height、width、text、size、背景颜色。
给id设置唯一的名字,match_content可以将height和width中的文字和高宽一样大,text中写上展示的默认文字,
text_size设置文字大小,background_element设置背景颜色 ,代码如图
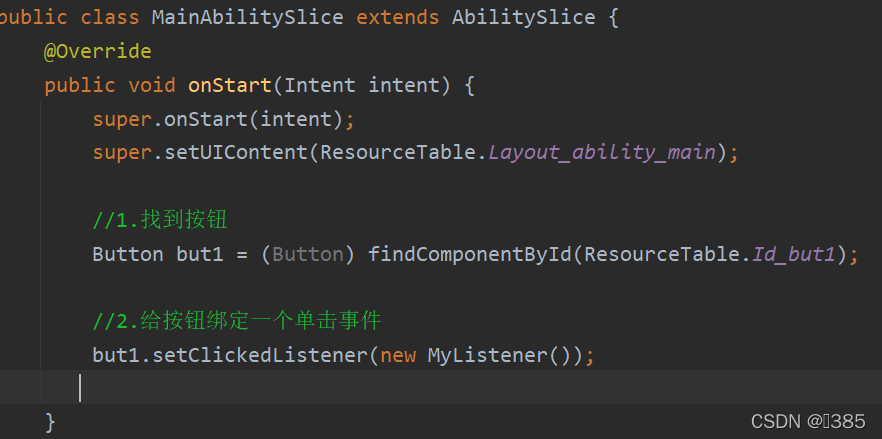
2.在创建的子页面中,用findComponentById中的ResourceTable.Id_btu1,再重新定义Btu1按钮强转为Button,然后给按钮绑定一个单击事件,用setClickedListener事件,在里面调用下一步新创的类new MyListener。 
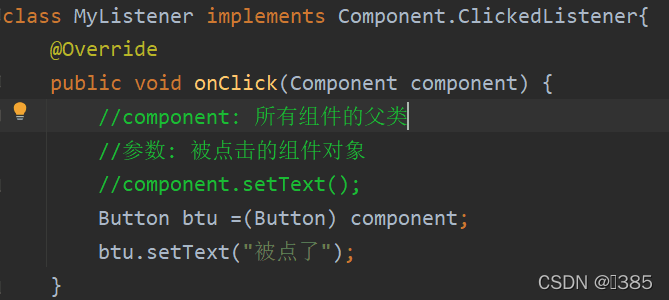
3.创建一个MyListener类来继承Component.ClickedListener方法,定义onClick方法,在里面添加被点击了的事件或改变,例如改变字体 
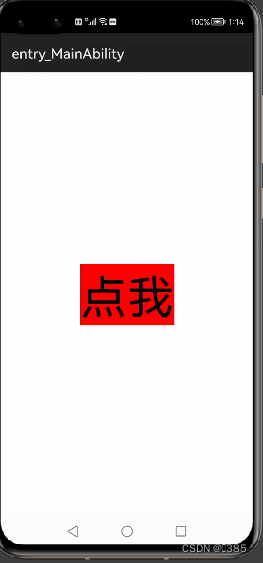
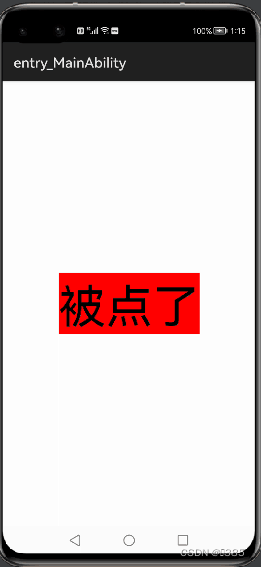
结果如图所示

谢谢观看!下一期将更新双击事件