[HTML5] 看完这篇文章你就能轻松拿捏常用块级标签
什么是块级标签?
块级标签:在网页中显示为块。一般独占一行,新的块级标签将从新的一行开始排列。它可容纳内联元素和其他块级元素。
1.
…
:标题标签
设置了段落标题的大小,共6级。
最大
最小
基础用法:
标题文字
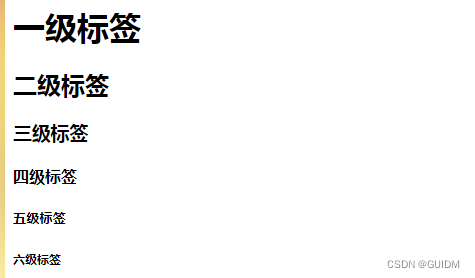
示例:
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
2.
:水平标签
添加水平分隔线,让页面更容易区分段落。⬇️就像下方的这条线。
3.
:换行标签
可以控制段落中文字的换行显示。一般的浏览器会根据窗口的宽度自动将文本进行换行显示。
示例:
欢迎您的来访
感谢您的支持
GUIDM

4.
:段落标签
可以区分段落,不同的段落间会自动增加换行符,段落上下方会有一个空行的间隔。
基础用法:
段落标签
示例:
欢迎您的来访
感谢您的支持
GUIDM

5.
:引用标签
使用引用标签来表示引用的文字,同时会将标签内的文字缩进显示。
cite属性:表明引用的来源,一般表明引用网址。
基础用法:
示例:
GUIDM 欢迎你的来访,感谢您的支持
GUIDM6.
:预格式标签
预格式标签可以将文字按原始的排列方式进行显示。
基础用法:
示例:
7.
:无序列表标签
将文字段落向内缩进,并在每个列表项前加上:实心圆形(disc)、空心圆形(circle)、方形(square)。
基础用法:
- 第一项
- 第二项
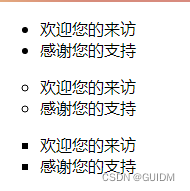
示例:
- 欢迎您的来访
- 感谢您的支持
- 欢迎您的来访
- 感谢您的支持
- 欢迎您的来访
- 感谢您的支持
8.
:有序列表标签
标签的属性:
属性 属性值 注意 type 1、A、a、I、i 设置编号样式,默认值tpye=1 start 1、2、3等整数 设置编号起始值 reversed reversed 反向排序 编号样式的属性值 :
编号样式的属性值 编号样式 备注 1 1,2,3,… 阿拉伯数字 A A,B,C,… 大写英文字母 a a,b,c,… 小写英文字母 I I,II,III,… 大写罗马数字 i
i,ii,iii… 小写罗马数字 基础用法:
- 第一项
- 第二项
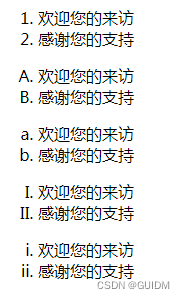
……示例:
- 欢迎您的来访
- 感谢您的支持
- 欢迎您的来访
- 感谢您的支持
- 欢迎您的来访
- 感谢您的支持
- 欢迎您的来访
- 感谢您的支持
- 欢迎您的来访
- 感谢您的支持
9.
:定义列表标签
适用于对名词、概念、主题的定义
- 第一部分是名词、概念、主题,通常只有一项。
- 第二部分是相应的解释和描述,可以有多项。
基础用法:
- 定义列表的标题
- 描述第一项
- 描述第二项
……示例:
- GUIDM简介
- 计算机专业在读生
- 从网络安全转向web前端
- 我希望我可以永远年轻永远充满活力
10.
:分区标签
可以定义文档中的分区或节,将文档分隔为独立的,不同的部分。它是可用与于组合其他HTML5标签的容器。
由于它属于块级标签,浏览器会在其前后换行显示。
标签的一个常见用途是文档布局。如果与CSS样式一起使用,可以用于对大的内容块设置样式属性。
基础用法:
示例: