低代码:可视化逻辑编排选型
一、业务逻辑代码在软件工程中的地位
在企业中开发一个业务系统,公认最频繁和最无用的就是写业务逻辑的代码,这些代码工作本身并不能提升程序员的综合实力,只能让程序员在做低水平的重复锻炼,这里面的业务逻辑代码可能会涉及很多很多框架、性能、新技术上的处理,但是应用这些内容和业务逻辑代码本身没有关系,程序员应该更多地把精力放在提升自己的核心竞争力上。
那么有需求就有市场,一些服务能力也顺应而生,我们这次来认识一下低代码平台中的可视化逻辑编排能力。
二、什么是可视化逻辑编排
如果把程序猿写代码的过程视作不可视的,那可视就是把程序猿写代码的过程做了一层交互设,让普罗大众看着更容易去理解程序猿写代码这个过程甚至能上手操作,那可视化逻辑编排,就是在可视化的基础上加入特点场景,比如无脑的P图软件就是把PS这种针对像素点的处理能力做了一层简单的封装,降低了用户的使用门槛;低代码平台的可视化逻辑编排,就是把程序猿通过IDE写代码的过程做了一层封装,降低用户的使用门槛甚至提升开发效率。
三、类代码的可视化逻辑编排
1. 微搭-事件
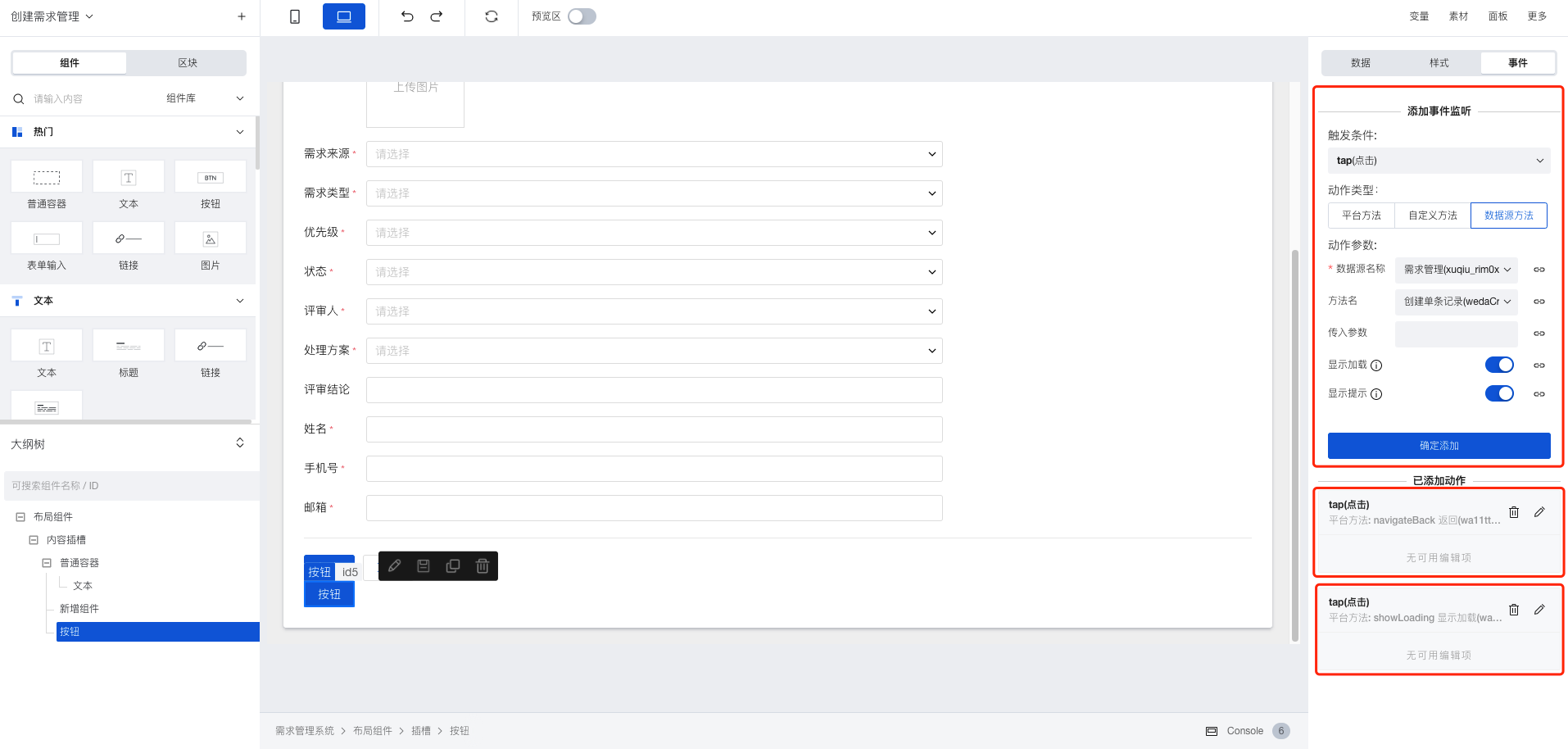
微搭的事件由【触发条件】+【执行动作】&【动作参数】组成。
业务场景举例:当前按钮点击后需要重定向至指定页面。

我们可以通过平台提供的重定向的方法,给按钮组件配置一个触发条件,如【tap点击】,当组件被点击事件触发后,则会重定向到我们配置的定向页面去,即:
从下图看到微搭的逻辑编排是以组件的动作为主体来进行活动的,多个动作会进行排列展示,也就意味着整个业务逻辑编排会变成一个个散点分布在页面组件上,用户如果需要知道具体的逻辑需要点进去每个组件的每个动作进行查看。
2. Ivx-事件流
Ivx的事件流由【触发事件】+【前置条件】+【目标对象】+【执行动作】&【动作参数】组成。
场景举例:每触发一次按钮点击,则自动新增一行表单录入来给用户录入,以达到添加多条记录的效果。

Ivx的编排机制比较复杂,这里我们需要先构建一个区块,这个区块包含了我们需要的按钮与表单输入控件,然后我们需要实现的效果是点击按钮自动新增对应的表单组件来录入多条记录(注意这里不是表格组件新增行);Ivx这里提供的是一种按编程思维进行的逻辑编排形式,我们需要在上面创建好的区块内创建好表单录入对应的数据源组件(二维数组组件)以及逻辑组件(for循环创建组件),然后通过按钮的事件流来触发数组的数据改变,再通过数组组件的数据变化来触发循环创建行为,从而添加多行表单记录组件。
其中按钮的事件流我们可以看到它通过【点击】事件触发【二维数组】这个对象,让它做【添加一行数据】的行为。
四、流程图化的可视化逻辑编排
1. Mendix-微流
Mendix的微流采用了BPMN标准化图形符号来进行业务逻辑的编排,这里需要普及一下BPMN是个啥东西:BPMN - Business Process Modeling Notation,业务流程建模符号,粗暴一点理解,BPM要通过流程图表达,BPMN定义好了标准的图例,用户使用标准图例来画流程图,只是这个流程图表达了一个强业务语义强逻辑的流程。
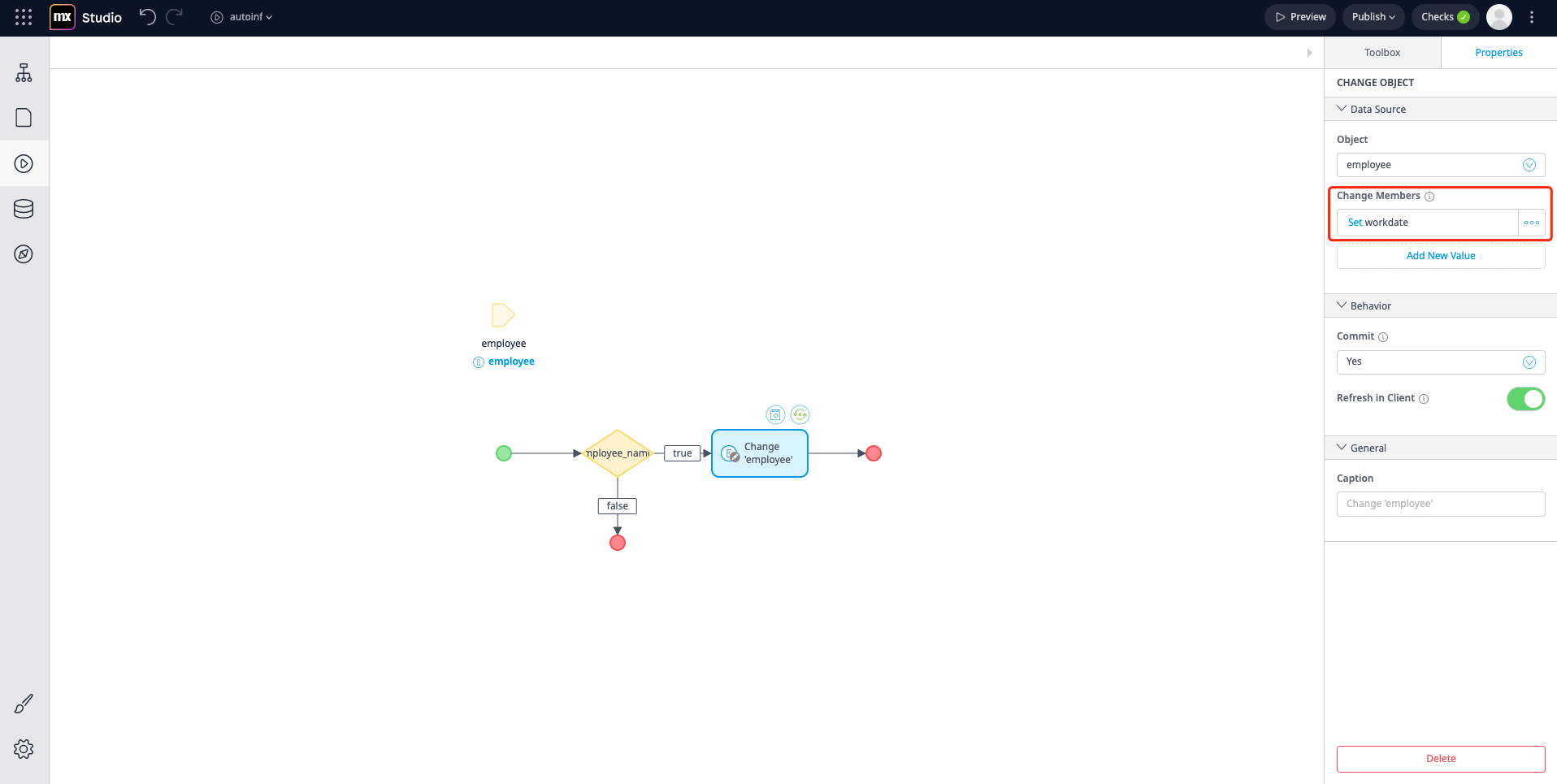
场景举例:在详情页中当用户输入姓名失焦后时间字段自动获取当前时间。

Mendix的逻辑编排的核心思想是把控制颗粒度细化到后端实体属性然后把设计好的微流挂载在前端页面元素的事件上进行触发,所以我们先进入Mendix的微流设计器,针对我们的场景我们做了这样的一个逻辑假设,当系统判断姓名字段不是空的时候,就给时间字段赋值当前系统时间;那懂流程图的看图应该也能看出来这个条件判断逻辑,再选中节点来看具体节点的逻辑,就能知道我们这个微流是怎么转的,最后系统怎么执行这个微流,就是靠页面上的【姓名】字段的输入框组件对应的【on change aciton】上,当输入框的值变化时则会触发对应的微流,从而实现我们上述的场景。
2. 宜搭-审批流
相比起Mendix的微流,宜搭的审批流就像是微流的定制版,只用于一些审批流程的设置。
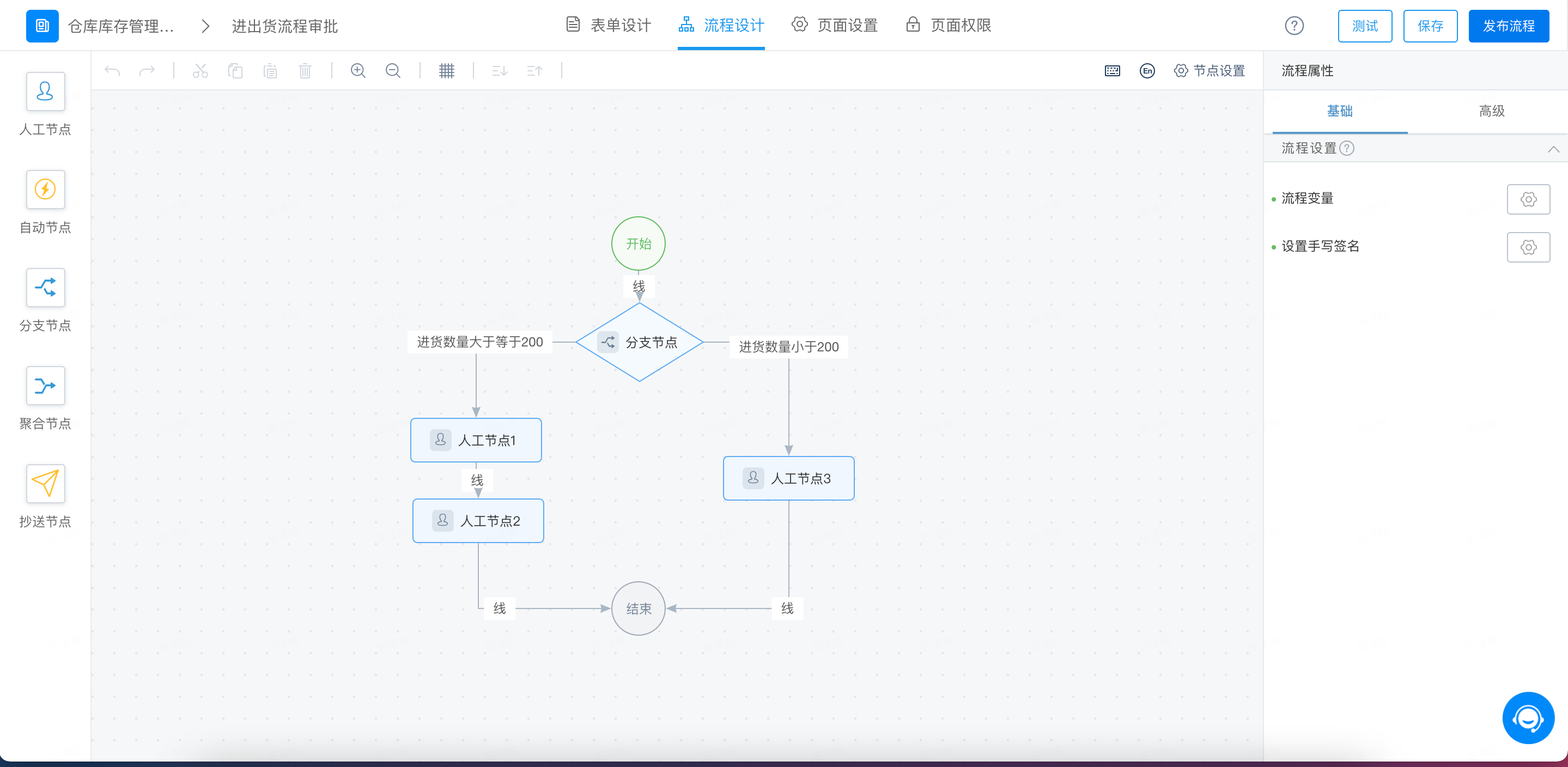
场景举例:公司采购进出货商品流程,根据一定进货商品数量做审批。

虽说宜搭的审批流像是Mendix微流的定制版,但是用法却大大不同,宜搭不是领域驱动设计导向,而是表单驱动设计,所以它的审批流是建立在流程表单已经设计好的基础上,根据用户设计的流程表单进行审批流的编排;宜搭的审批流设计就是拉一堆节点出来做条件判断和具体执行,比如我设置进货数量大于等于200个的情况需要两个角色审批,进货数量小于200个的情况只需一个角色审批,即可通过以下流程图实现。
五、文字表达与图形表达
大家看完上面两大类的可视化编排形式,有没有什么感受呢?如果说类代码的可视化编排是一种文字表达,流程图话的逻辑编排是一种图形表达,那这个分析点就可以转换为文字表达与图形表达两种表达方式的对比了。
这里不得不从文字的起源说起,象形文字,就是对原始图形的一个符号性的描述,一开始的象形文字都和对应的实物长得很像,往后发展才变成了我们现在的文字,然后我们又会用文字来描述图形,同样的也会用图形的表达文字;那么图形和文字哪个的表达力更强呢?其实没有一个绝对的说法;比如古代诗人的诗词寥寥数语,要用什么图形才能清晰表达呢?又好像“太极”两个字,再说一百遍都不如黑白两仪图形生动。
六、针对两类逻辑编排工具进行分析比对
那既然从原始的表达形式来讨论分析不出个优劣,那我们从应用层面来反证:逻辑编排,都少不了节点,那么节点的颗粒度大小就很影响编排的实现形式;
如果逻辑节点的抽象程度足够高,不需要过多地去定制化逻辑节点,那么流程图化的逻辑编排则适用;
如果数据流线路毕竟复杂,逻辑节点无法通过抽象进行复用,再应用流程图化的逻辑编排则会使得整个逻辑编排变得十分复杂,几乎不可维护;这时候就需要类代码的逻辑编码,并且逻辑节点的颗粒度也得足够细;
原则:流程图编排不适合过于复杂的逻辑编排,太多复杂的逻辑需要使用类代码的可视化编排。
七、感悟
企业在考虑应用低代码平台或者自己生产低代码平台,建议寻找某些原则之后才来进行相对应的规划设计与落地,上述原则不一定适用每个场景,只是希望每个低代码领域的践行者都能往前踏一步,哪怕是一小步,大家去探索不一样的方向,给这个领域添灯添火!


