5分钟学会ECharts项目:全球GDP数据可视化
应对现在数据可视化的趋势,越来越多企业需要在很多场景下使用可视化图表来展示体现数据,让数据更加直观,数据特点更加突出
目前,数据可视化JS库也有很多,比如 echarts、d3.js 等等。
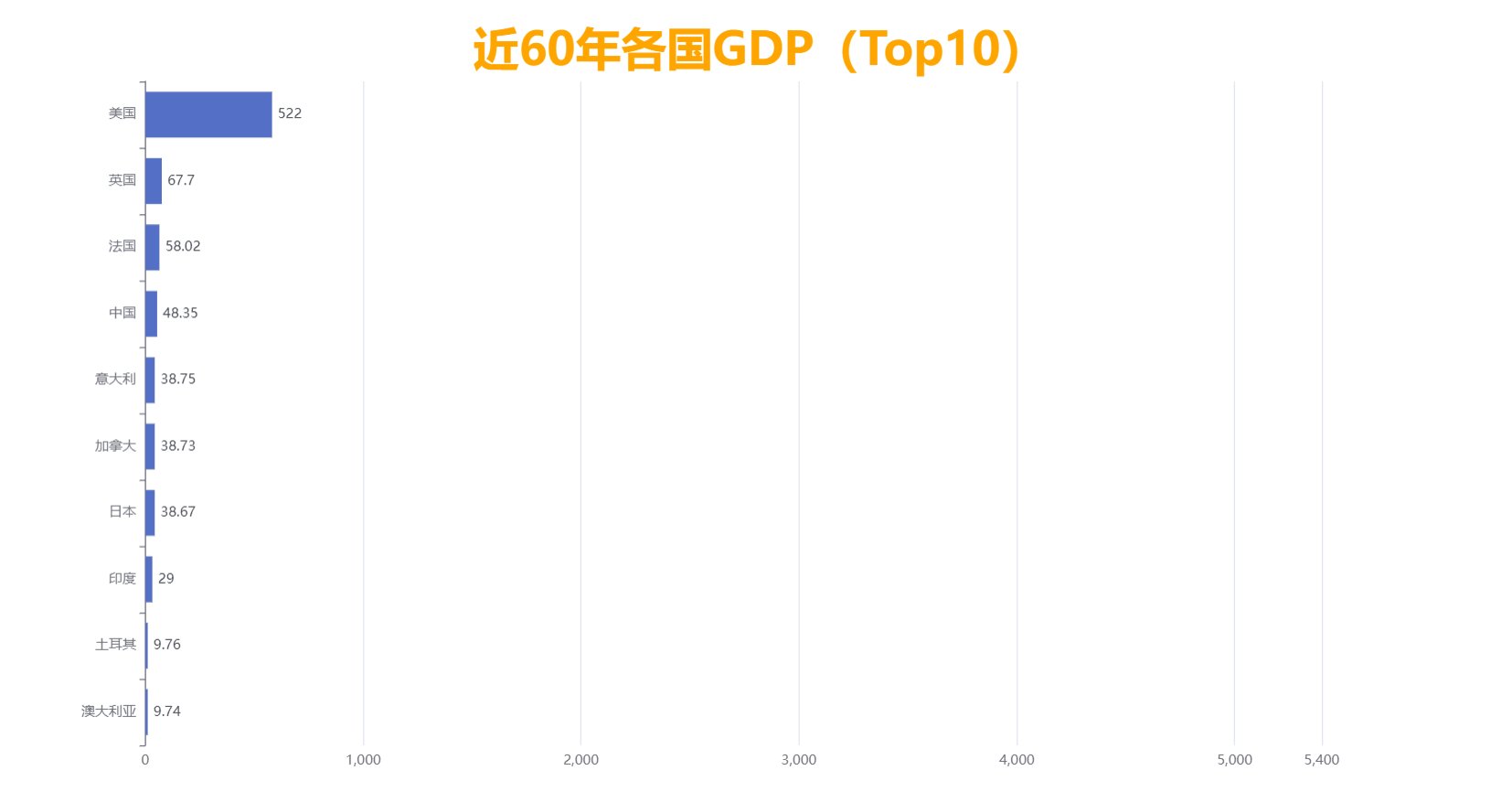
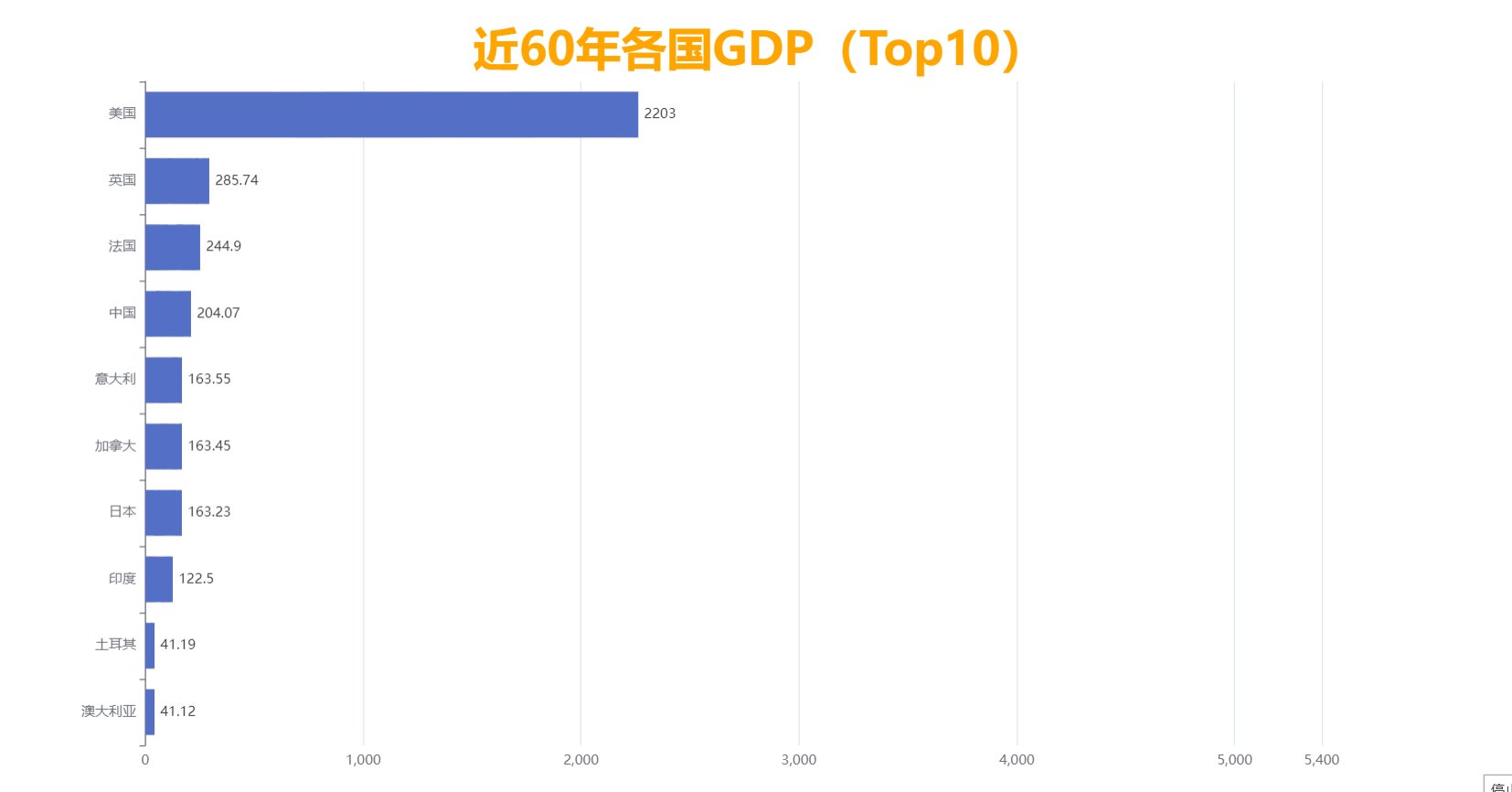
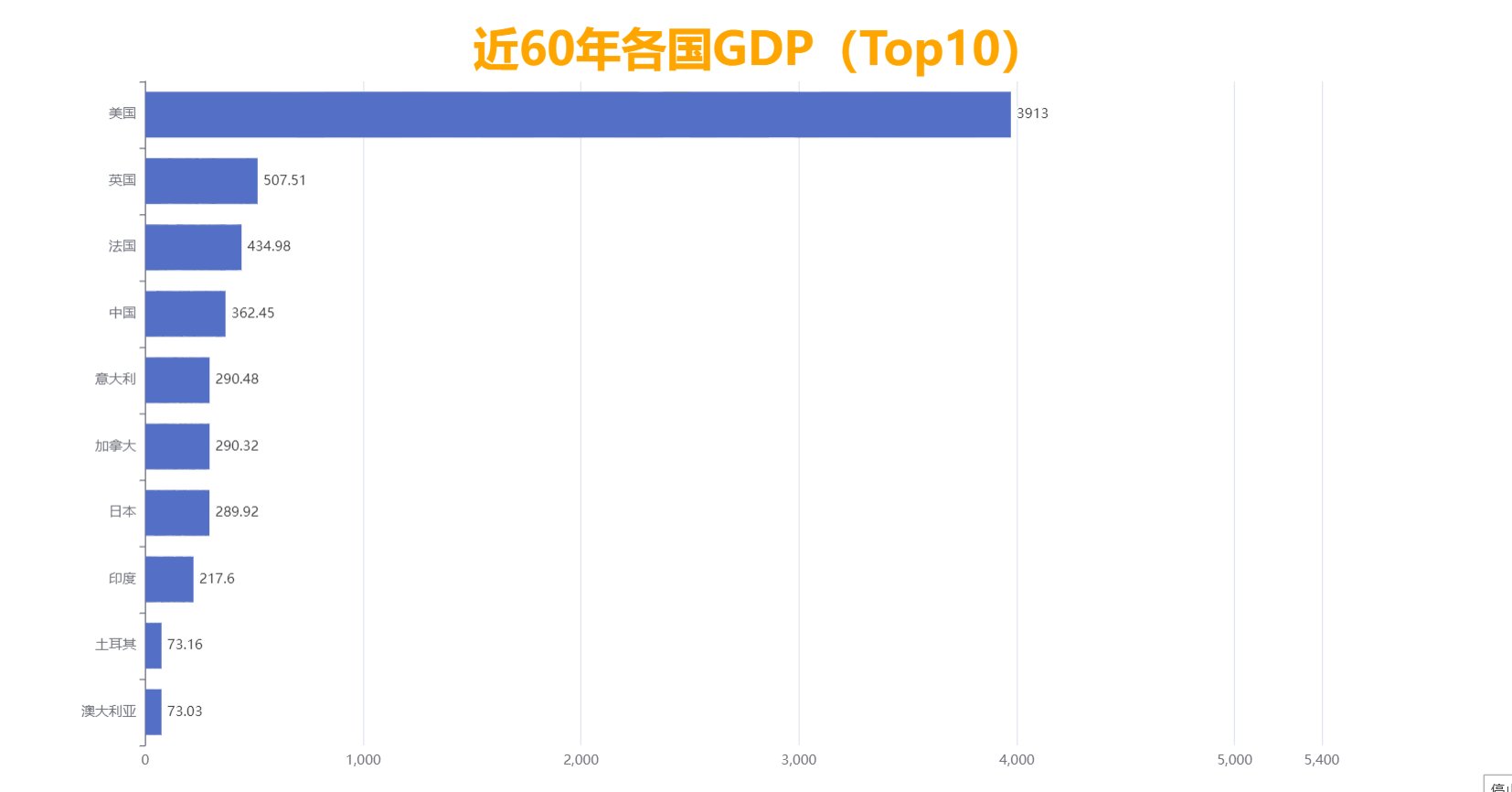
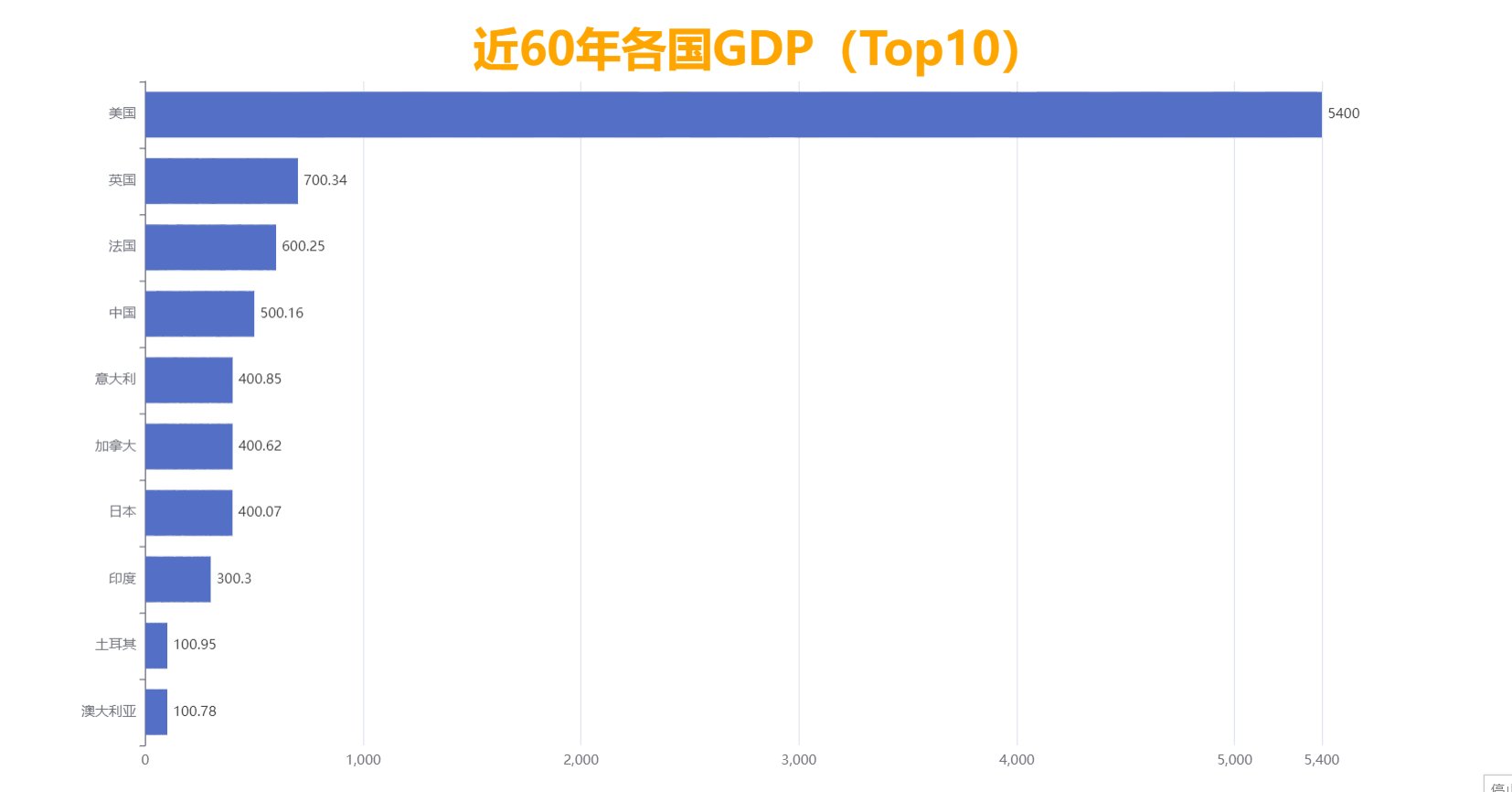
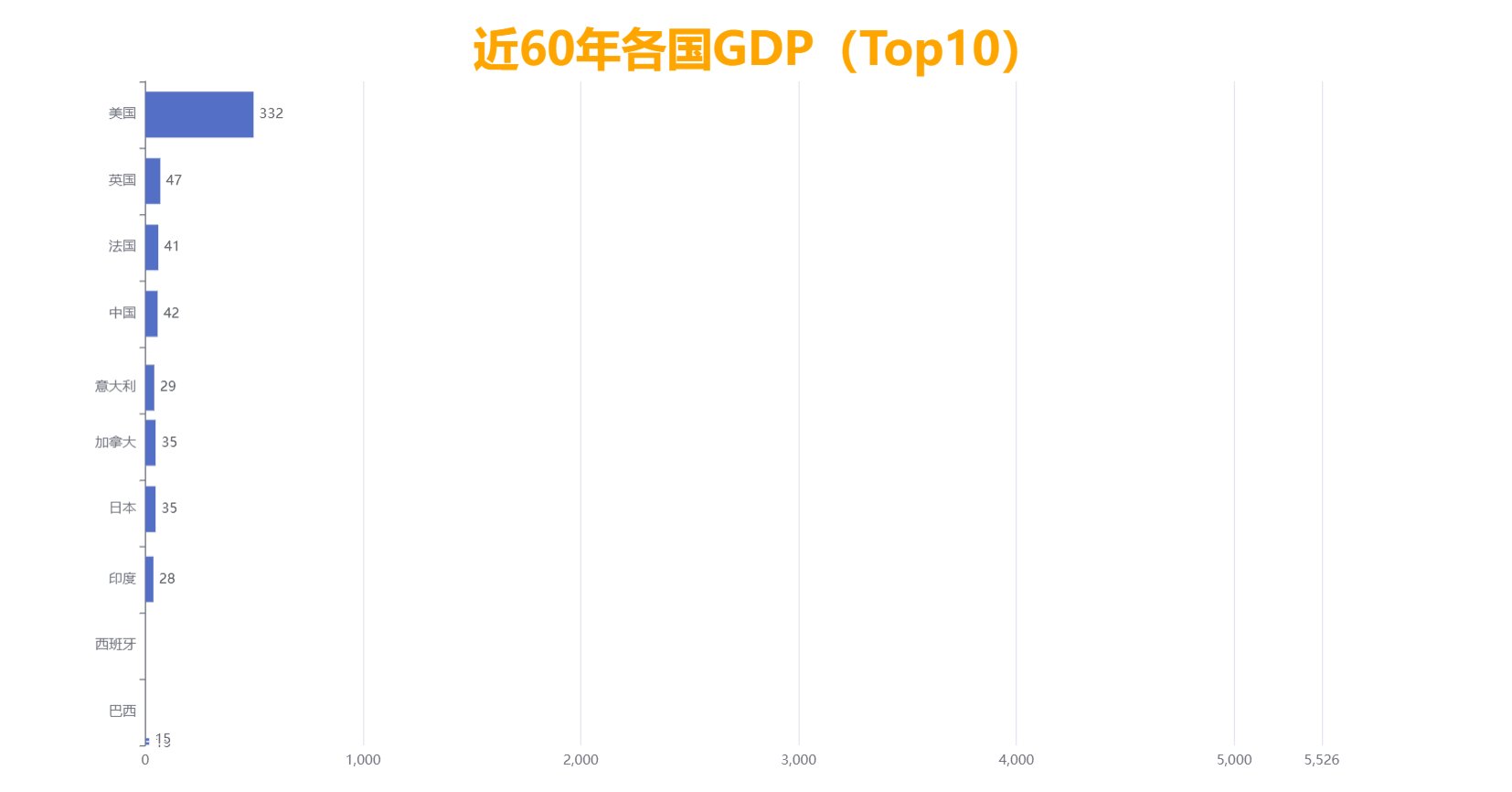
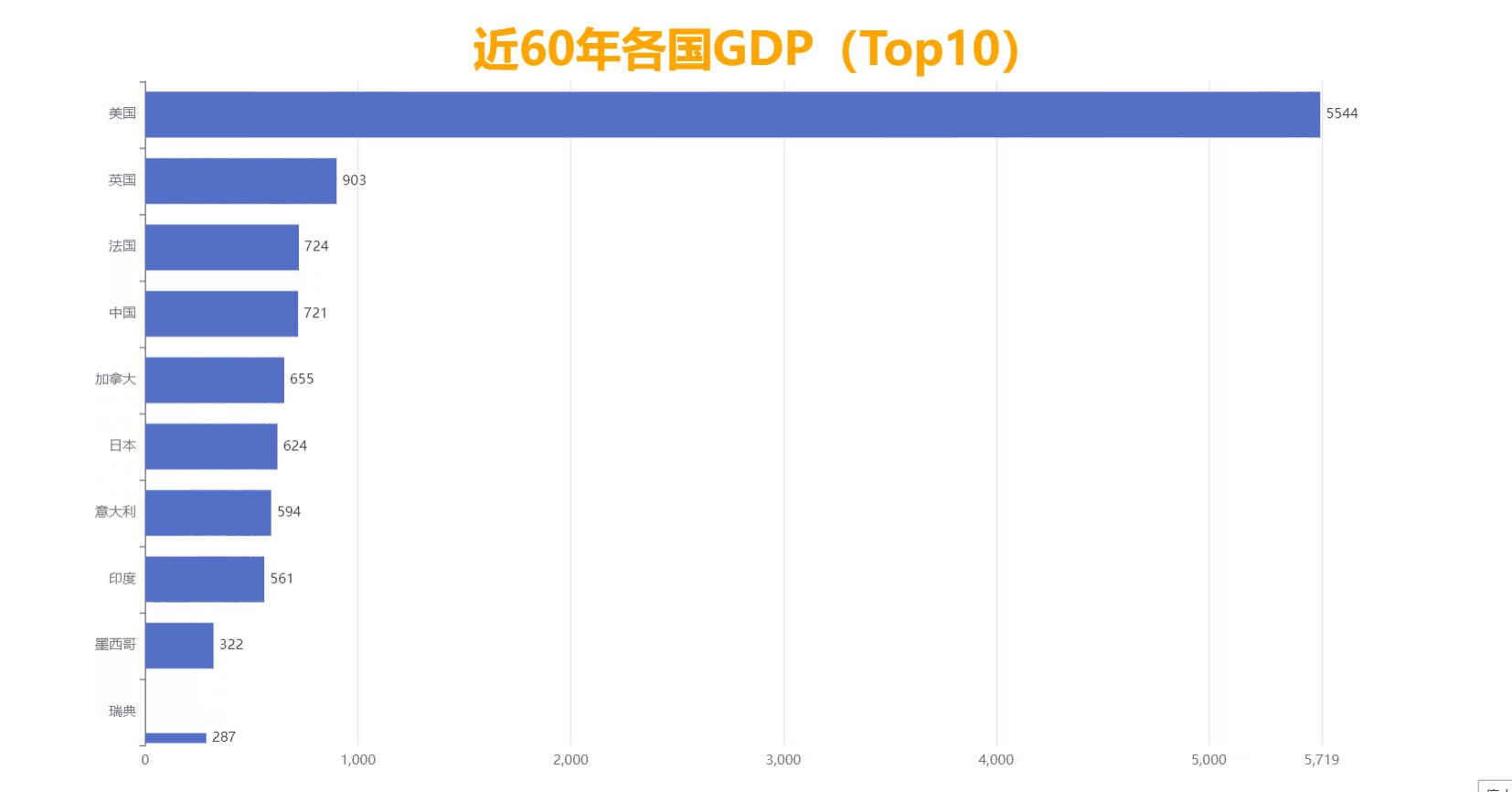
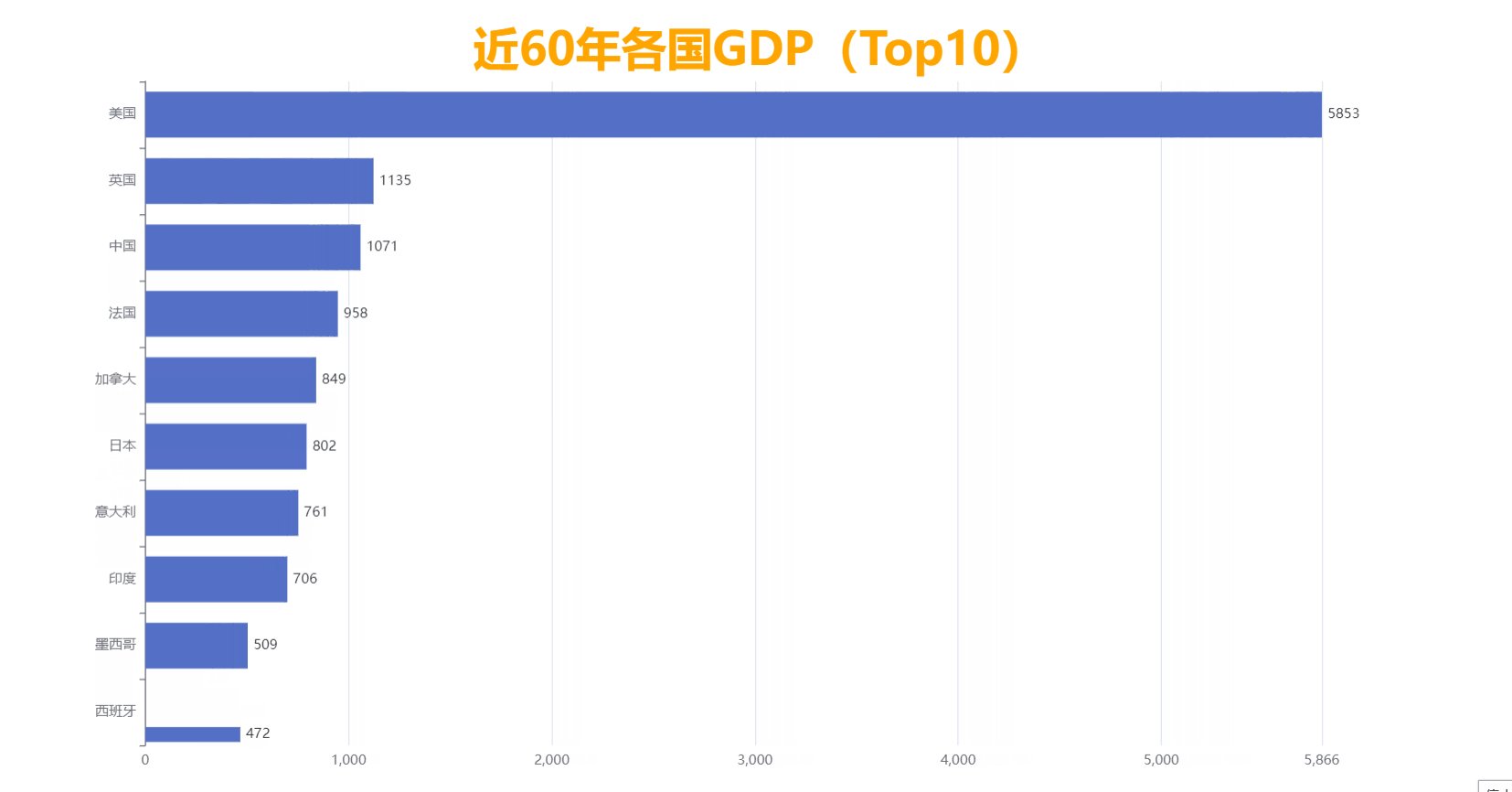
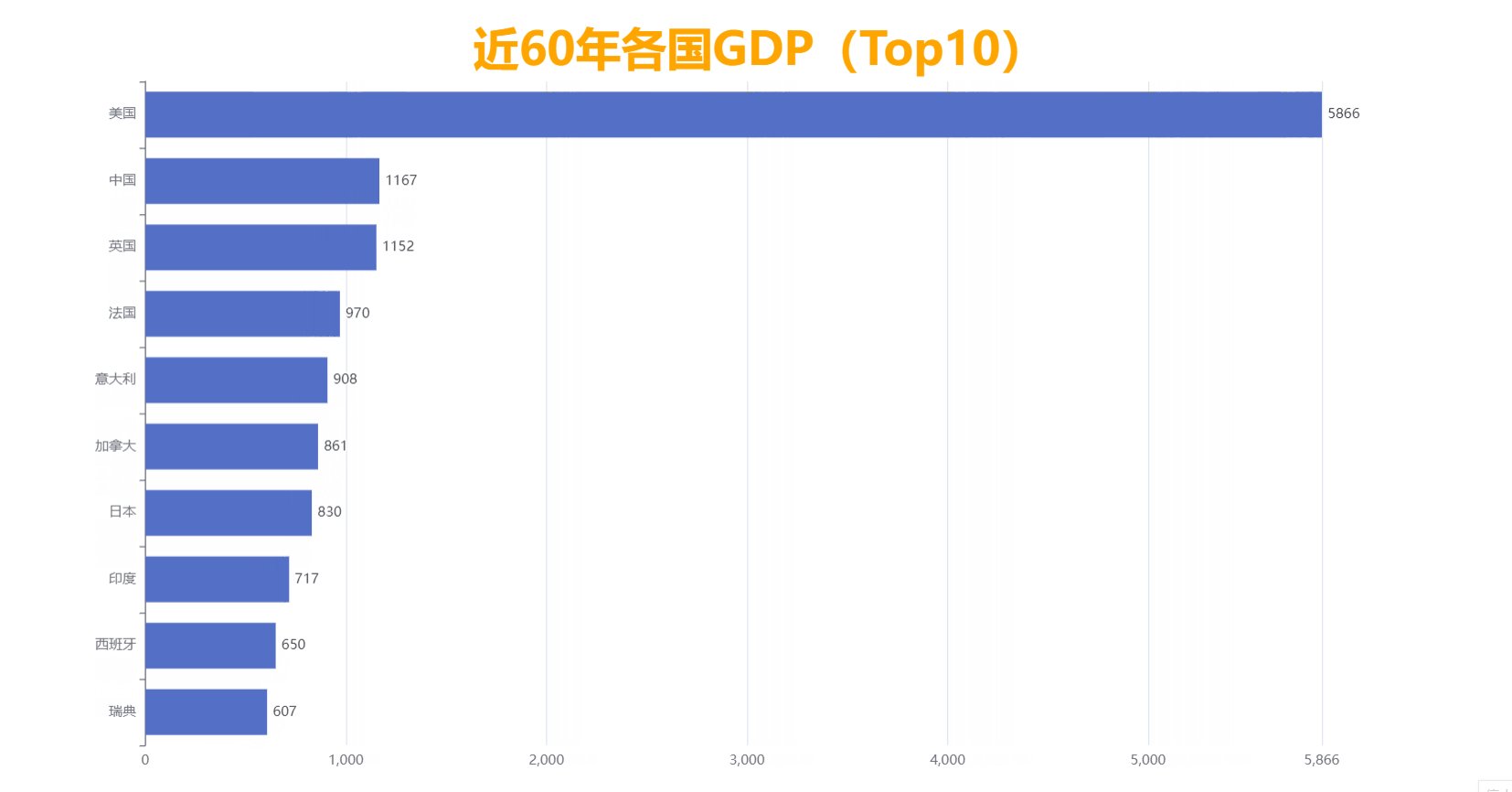
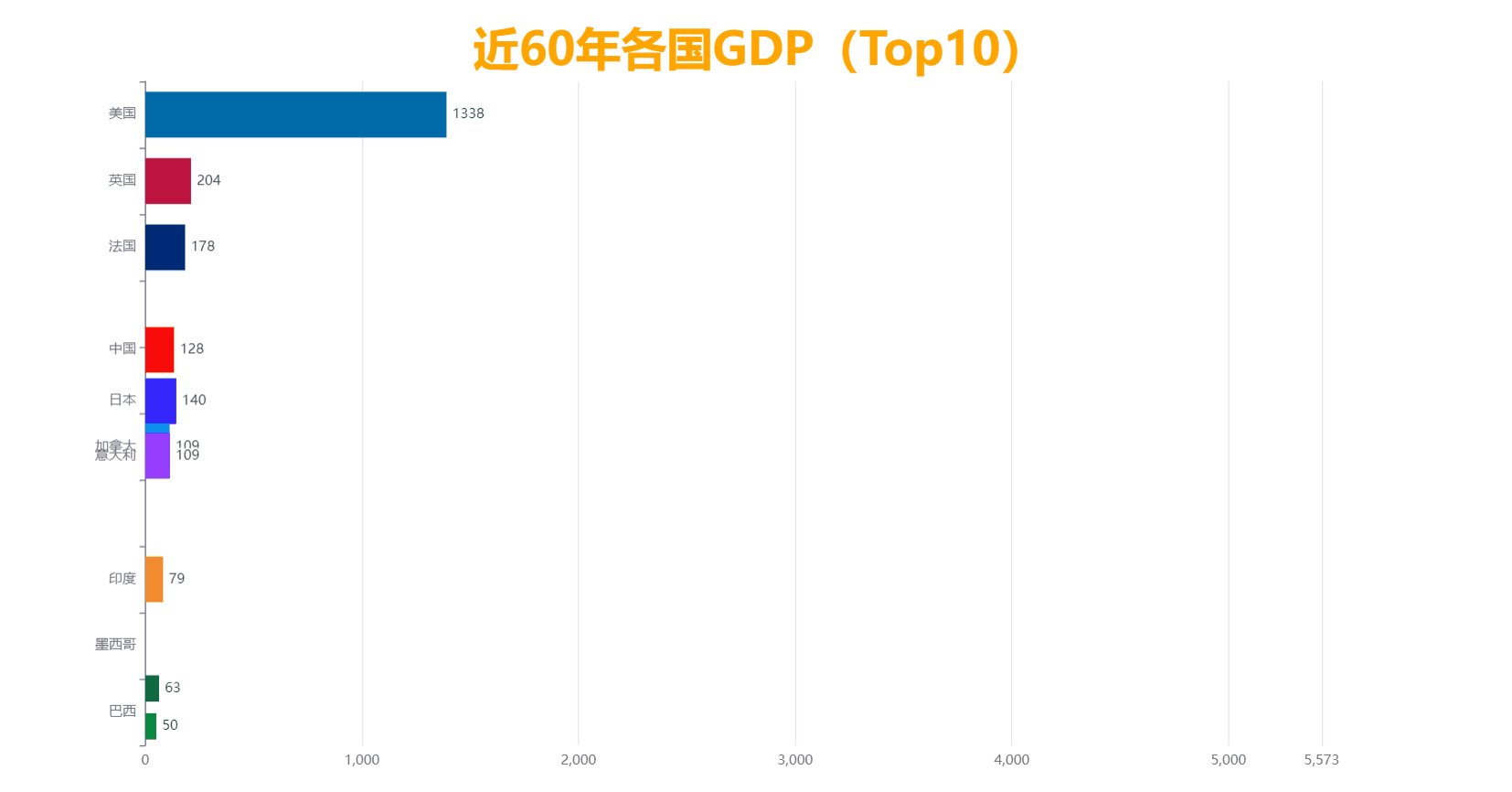
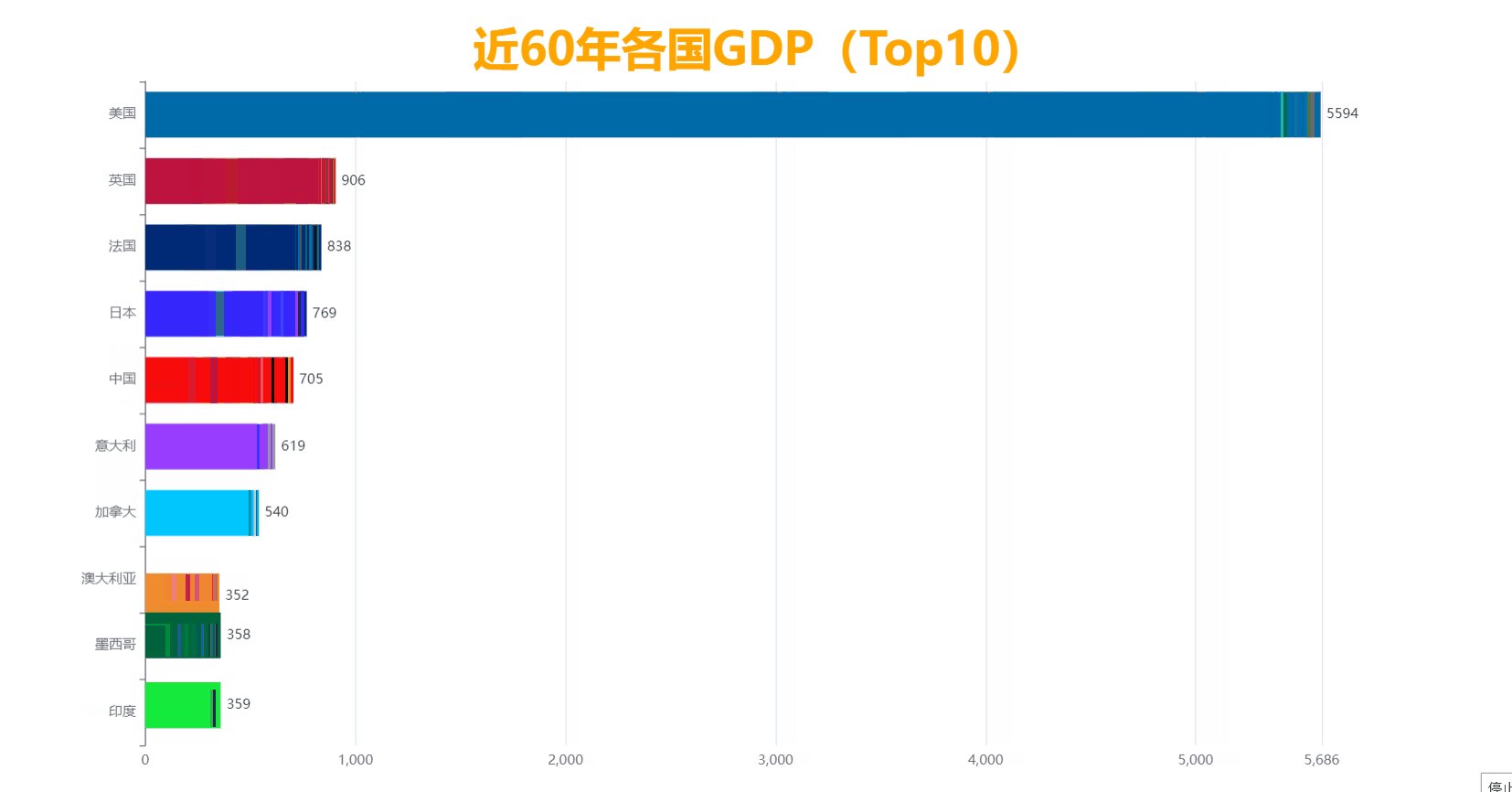
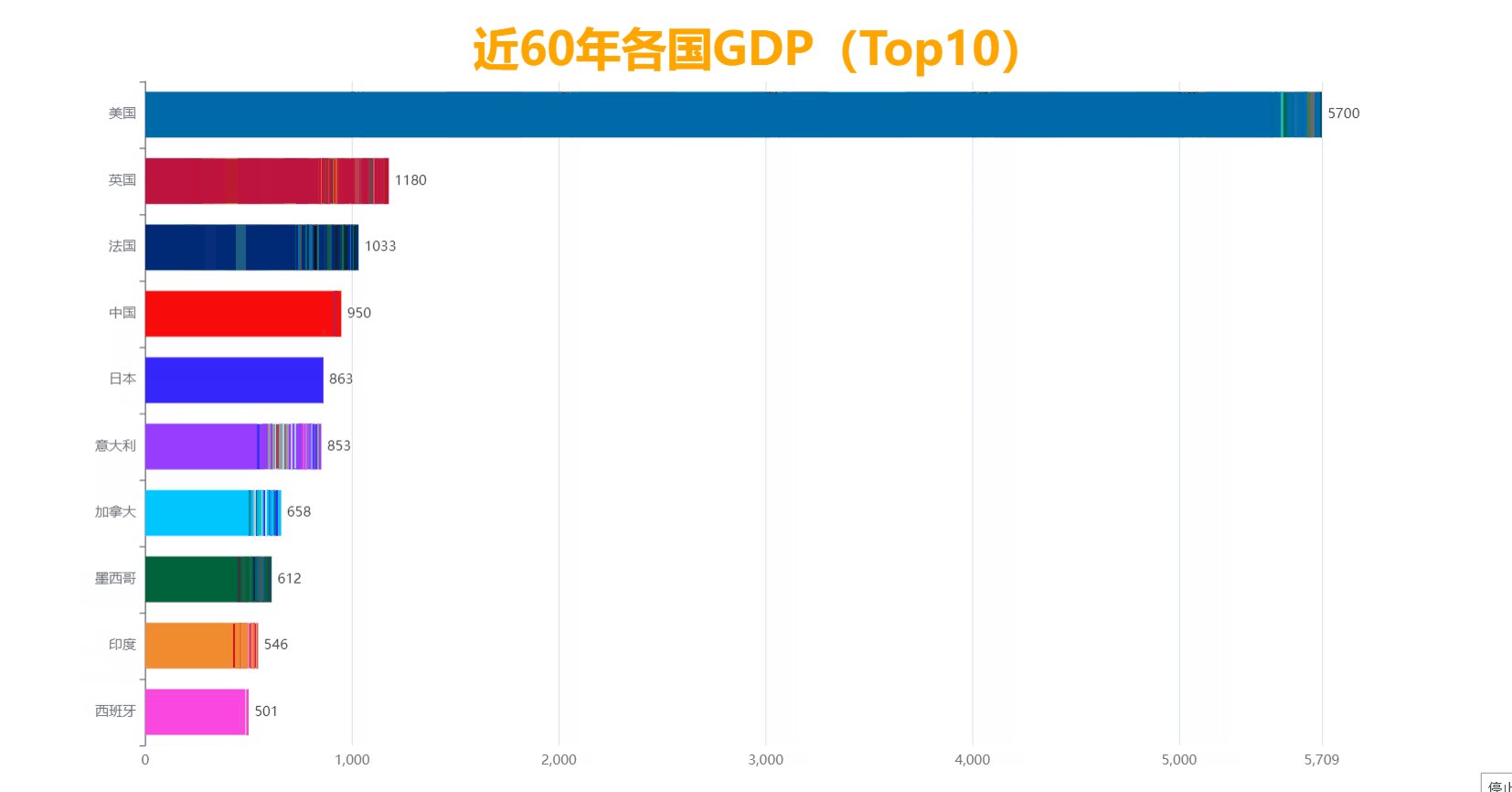
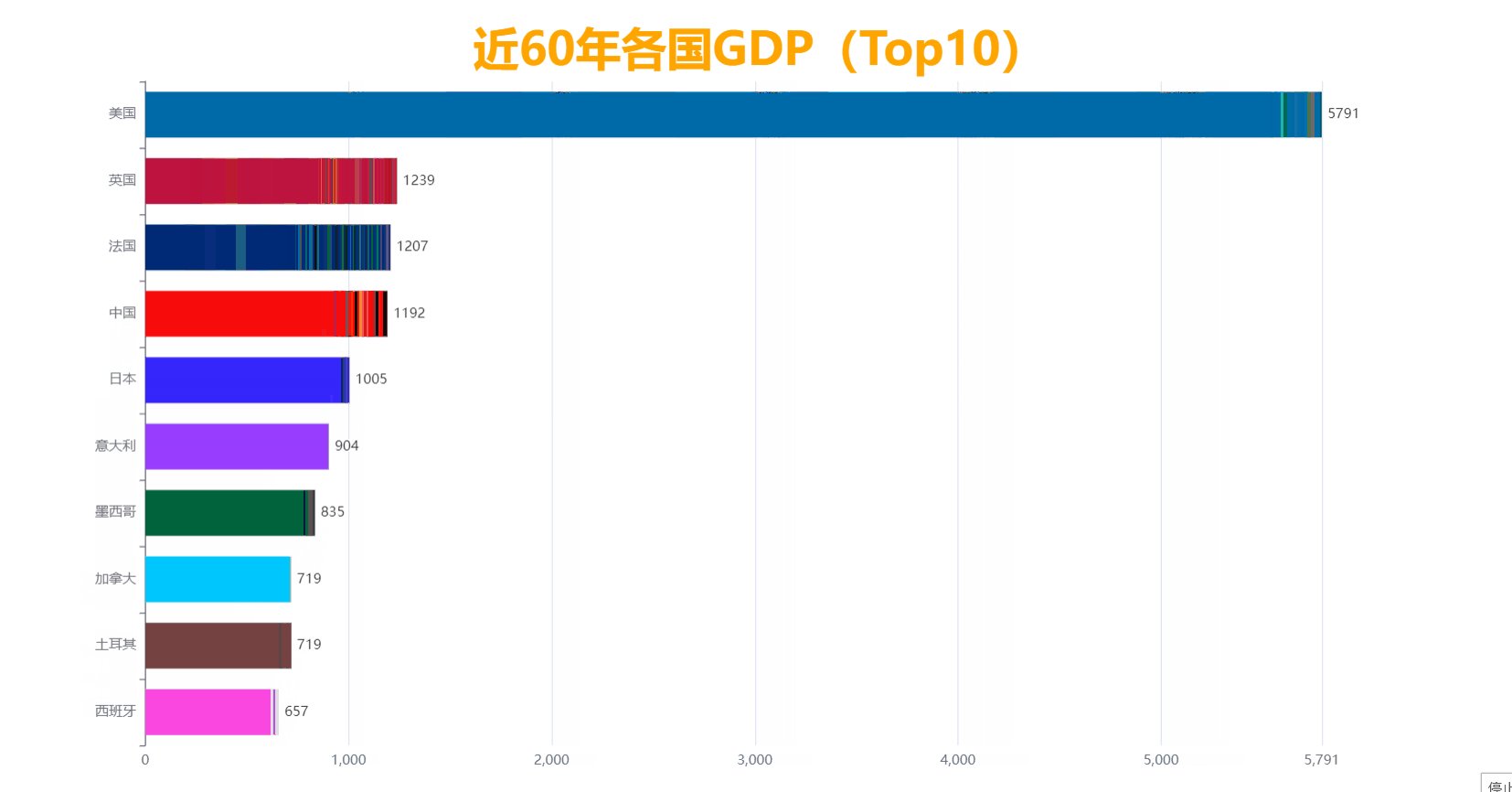
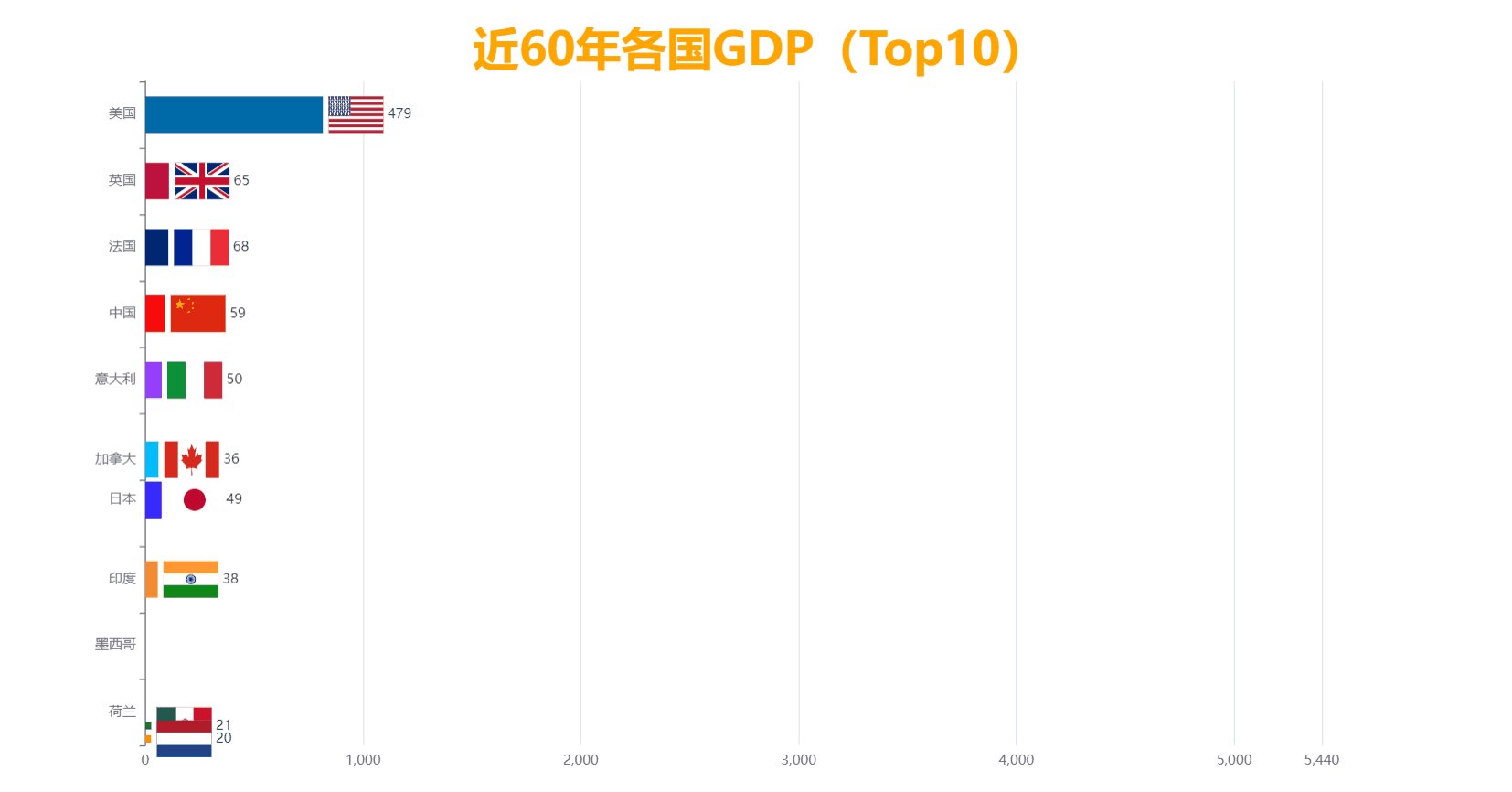
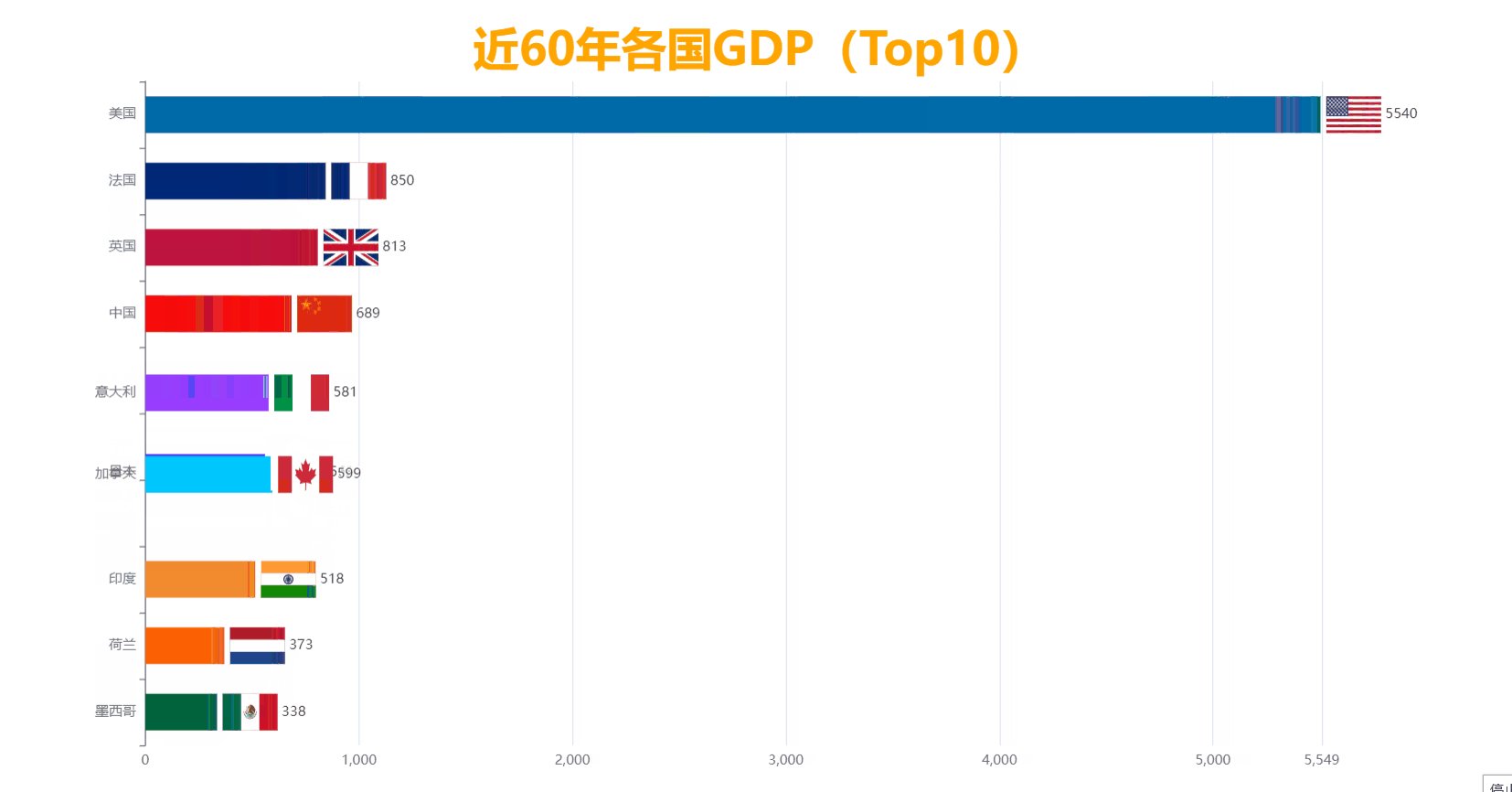
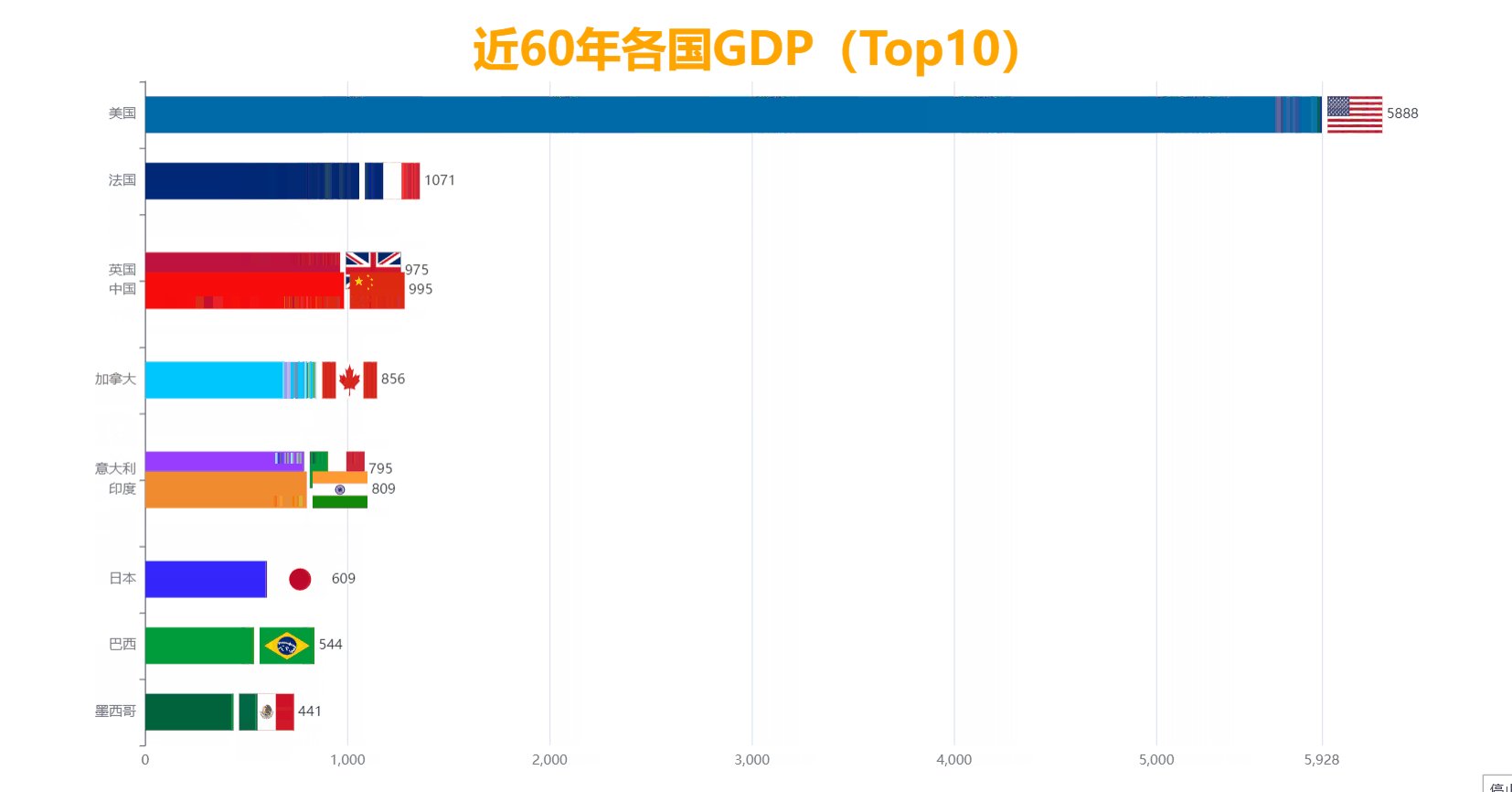
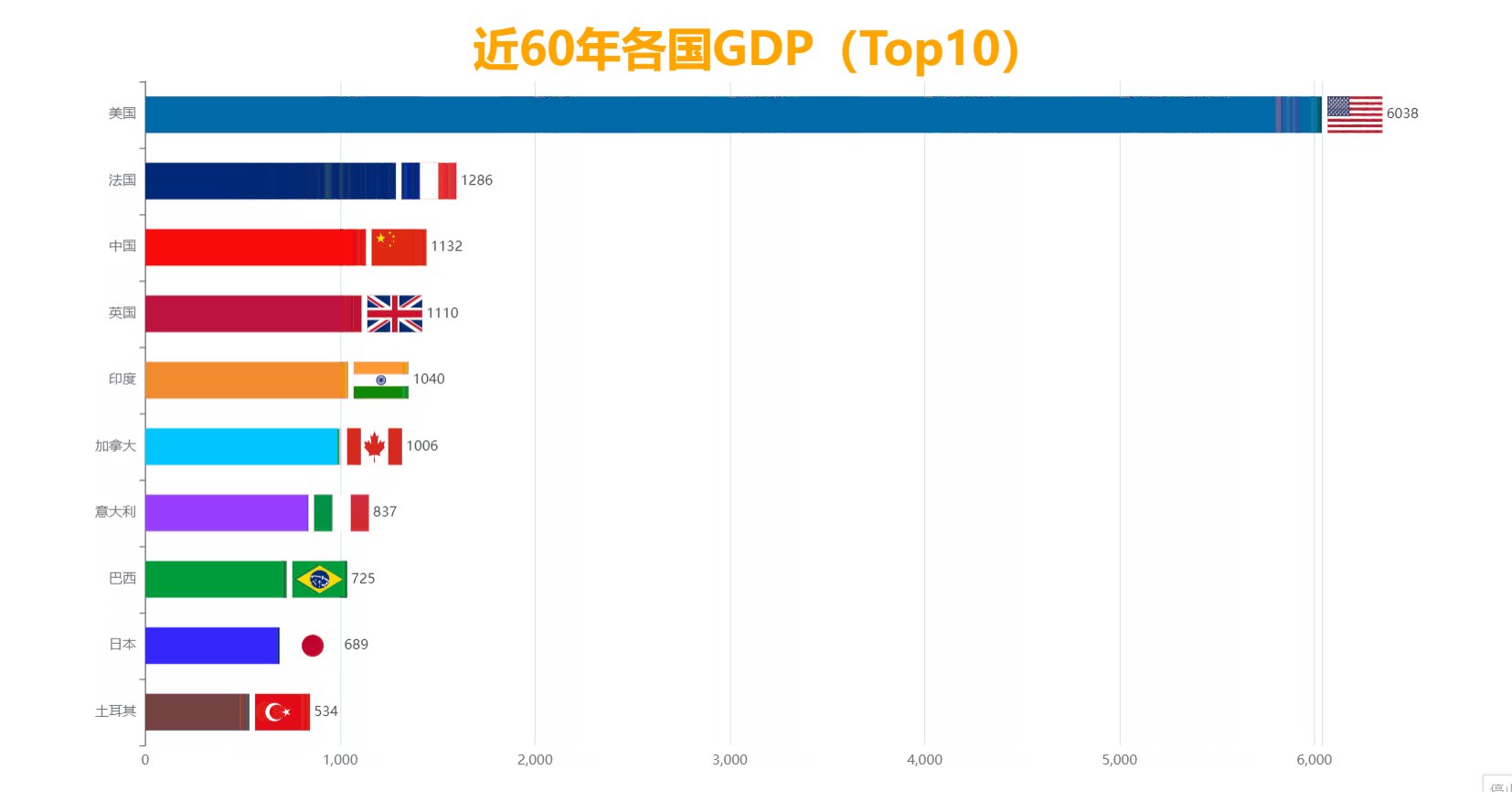
本项目使用的是 echarts 库实现的,效果如下:

课程目标
- 领略 数据可视化 的魅力(小白)
- 掌握echarts图表的基本使用(稍有基础)
- 配置适合项目需求的图表(稍有基础)
- 掌握基本的数据处理方法(有一定基础)
- axios库的基本使用(稍有基础)
用到的知识点
- HTML/CSS/JS基本语法
- echarts制作图表基本步骤
- 配置echarts图表
- Ajax获取真实数据
- 将数据应用到图表中展示
下载资料
项目中用到的资料,老师已经放到百度网盘了。
资料下载地址及密码:
- 链接:百度网盘 请输入提取码
- 提取码:ze49
5分钟带你使用echarts制作图表
- 将 下载的 资料(GDP文件夹) 使用vscode或其他代码编辑器打开
- 查看官方 文档 > 使用手册 ,根据这个手册,可以学到,使用echarts大概分为4个步骤
-
- 创建一个具有宽高的盒子
- 初始化 echarts
- 设置配置项
- 生成图表
具体做法,创建 demo.html ,代码如下:
ECharts // 2、基于准备好的dom,初始化echarts实例 const myChart = echarts.init(document.getElementById('main')); // 3、指定图表的配置项和数据 let option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // 4、使用刚指定的配置项和数据显示图表。 myChart.setOption(option); 适当增加样式
- 将body设置为全屏的
- div的高度设为 100%
html, body { height: 100%; margin: 0; overflow: hidden; } /* body { background: url(./bg/bg4.jpg) no-repeat; background-size: cover; } */ #main { height: 100%; }配置echarts图表
实际开发中,有各不相同的需求和业务场景,官方给出的示例往往并不能满足项目需求,只能作为一个参考。
如果需要得到一个符合项目需求的图表,则需要自己修改配置项,对图表进行配置。
配置 echarts 图表,则需要查看 echarts 的 配置项手册 以及参考 echarts的 使用手册。
下面,简单的对图表进行一下配置,需求如下:
- 图表的标题,要求标题字体微软雅黑、字体大小40,橙色,左右居中,距离顶部30像素。
- 调整网格(图表区域),距离顶部 80px、距离右侧 180px
- 去掉图例(legend)和输入移入提示(tooltip)
let option = { // 标题配置 title: { text: '近60年各国GDP(Top10)', textStyle: { color: 'orange', fontSize: 40, fontFamily: '微软雅黑' // '华文彩云' }, left: 'center', top: 30 }, // 网格(整个图表区域)配置 grid: { top: 80, right: 180 }, // legend: { // show: true // } // ...... // 其他略,不要删除}动态排序柱状图基本配置
参考 动态排序柱状图 文档,将动态排序柱状图基本的配置加好。
修改 xAxis 、yAxis 和 series,完整的配置如下:
let option = { title: { text: '近60年各国GDP(Top10)', textStyle: { color: 'orange', fontSize: 40, fontFamily: '微软雅黑' // '华文彩云' }, left: 'center', top: 30 }, grid: { top: 80, right: 180 }, xAxis: { max: 'dataMax' }, yAxis: { type: 'category', data: ['A', 'B', 'C', 'D', 'E'], inverse: true, // 反向坐标轴 animationDuration: 300, animationDurationUpdate: 300, max: 2 // only the largest 3 bars will be displayed }, series: [ { realtimeSort: true, // 对数据进行排序 name: 'X', type: 'bar', // 需要修改这里的data值,给一个数组,随便给几个值 data: [300, 200, 400, 500, 100, 600], label: { show: true, position: 'right', valueAnimation: true // 柱子右侧的数字动态变化 } } ], animationDuration: 1000, animationDurationUpdate: 1000, animationEasing: 'linear', animationEasingUpdate: 'linear'};将上述代码中的 41、42行的时间修改为 1000 毫秒,否则太慢了。
注意,修改 series 中的 data,随便修改为一个数组,参考上面的代码
完成后效果如下:

模拟图表中使用的数据
图表中使用的真实数据结构如下:
// 下列每一条数据,表示一个国家的数据,从左到右每一列分别表示// 国家名 | 英文国家名 | 年 | GDP(美元) | GDP(万亿美元) | 人口 | 人均GDPconst defaultData = [ ['美国', 'America', 1960, 54329999360, 5400, 18067100, 300], ['英国', 'Britain', 1960, 7323396505, 700.34, 5240000, 139], ['法国', 'French', 1960, 6222547763, 600.25, 4662170, 133], ['中国', 'China', 1960, 5971646873, 500.16, 66707000, 8], ['日本', 'Japan', 1960, 4430734131, 400.07, 9321600, 47], ['加拿大', 'Canada', 1960, 4046172160, 400.62, 1790900, 225], ['意大利', 'Italy', 1960, 4038529024, 400.85, 5019970, 80], ['印度', 'India', 1960, 3702988390, 300.3, 45054800, 8], ['澳大利亚', 'Australia', 1960, 1857766809, 100.78, 1027650, 181], ['瑞典', 'Sweden', 1960, 1582258483, 100.23, 748466, 211], ['巴西', 'Brazil', 1960, 1516557004, 100.66, 7217920, 21], ['土耳其', 'Turkey', 1960, 1399506739, 100.95, 2747230, 50], ['墨西哥', 'Mexico', 1960, 1304000000, 100.4, 3777190, 34], ['荷兰', 'Netherlands', 1960, 1227673395, 100.77, 1148660, 106], ['西班牙', 'Spain', 1960, 1207212646, 100.72, 3045500, 39]]如何将这些数据展示在图表中呢?
- 去掉 yAxis 中的 data
- 将 series 系列中的 data 换成 上述数据
- 在 series 系列中,通过 encode 来指定 X 轴 和 Y 轴分别使用哪一列数据
- 将 yAxis 中的 max 修改为 9,表示只显示 10 个国家
series: [ { realtimeSort: true, name: 'X', type: 'bar',+ data: defaultData, // 这里使用模拟数据+ encode: {+ x: 4, // 这里的4表示使用第5列的数据,即GDP,单位万亿+ y: 0 // 这里的0表示使用第1列的数据,即中文国家名+ }, label: { show: true, position: 'right', valueAnimation: true } }],这步搞定后,顺便将 yAxis 中的 max 修改为 9,表示只显示 10 个国家:
yAxis: { type: 'category',- // data: ['A', 'B', 'C', 'D', 'E'], inverse: true, animationDuration: 300, animationDurationUpdate: 300,+ max: 9 // 这里的 9 表示只显示 10 个国家},
完成后效果:

让数据动起来
让数据动起来的原理很简单,只要间隔一段时间,修改 series 中的数据即可。
比如间隔 1s ,随机改变一下 series 中的 GDP 数据,来测试一下
yAxis: { type: 'category',- // data: ['A', 'B', 'C', 'D', 'E'], inverse: true, animationDuration: 300, animationDurationUpdate: 300,+ max: 9 // 这里的 9 表示只显示 10 个国家},完成后的效果如下:

设置柱子的背景色
已经准备了每个国家使用的颜色(可以自行修改)。
存储颜色的文件是 js 文件夹中的 colors.js
所以,首先在 demo.html 中加载这个js文件:
设置柱子的颜色,需要用到 series 系列中的 itemStyle 配置项:
// 循环 5 次,测试一下,当然你也可以多循环几次for (let i = 0; i { // 找到series中的数据,遍历。 option.series[0].data.forEach(item => { // 让每一项随机加一些数 item[4] = Math.round(item[4] + Math.random() * 200) }) // 调用setOption,重新创建图表 myChart.setOption(option) }, i * 1000)}完成后,每个国家的柱子将会有自己的颜色,效果如下(截图软件原因,效果不是很好):

设置国旗
使用自定义label标签的方式,设置国旗。
还是在 series 系列中,修改原有的 label
series: [ { type: 'bar',+ barWidth: 32, // 顺便设置一下每个柱子的宽度 // ... 其他代码略 ... // ... 其他代码略 ... // ... 其他代码略 ... label: { show: true, position: 'right', valueAnimation: true,+ formatter: function (param) {+ // 自定义每个柱子的标签(原来柱子后面只有GDP那个数字)+ // {img|} 是定义一个叫做 img 的样式名称,当然你可以换成其他的+ // param.value 仍然是当前国家的数据,下标4表示GDP+ // 这里整体的意思是,显示一个图片,图片后面放GDP那个数字+ return `{img|} ` + param.value[4]+ },+ rich: {+ // 这里设置图片的路径,这里用了中国国旗+ img: {+ backgroundColor: {+ image: './images/China.svg'+ },+ height: 32, // 这里设置国旗的宽度和高度+ width: 48+ }+ } } }]完成后,所有国家都使用的 中国国旗。
如何为每个国家设置自己的国旗呢?
我们从上面的代码中发现规律,只要 {img|} 和 rich 中的 img 名字一样即可设置图片,所以可以动态的设置这个名字,全部使用国家名(不能用中文的,只能用英文的)
继续修改上面的代码:
series: [ { type: 'bar', barWidth: 32, // ... 其他代码略 ... // ... 其他代码略 ... // ... 其他代码略 ... label: { show: true, position: 'right', valueAnimation: true, formatter: function (param) { // 自定义每个柱子的标签(原来柱子后面只有GDP那个数字) // {img|} 是定义一个叫做 img 的样式名称,当然你可以换成其他的 // param.value 仍然是当前国家的数据,下标4表示GDP // 这里整体的意思是,显示一个图片,图片后面放GDP那个数字+ return `{${param.value[1]}|} ` + param.value[4] },+ rich: rich // 这里表示使用 rich 变量 } }]上述代码中的 rich 变量,来自于 js 文件夹的 rich.js ,所以导入它
完成后效果如下:

Ajax获取真实数据
目前使用的都是测试数据。
真实数据来源于网络(世界银行),经过老师整理后,形成 data.json (lib/data.json)
这些数据怎么用呢?答案是通过Ajax请求得到。所以:
- 导入 axios 库
- 发送请求,获取这些数据
axios.get('./lib/data.json').then(({ data }) => { console.log(data)})得到如下结构的数据(和我们开始模拟的数据,结构是一样的,只不过这里的数据是从1960~2020年的全部数据)
// 得到如下格式的数据[ ['美国', 'America', 1960, 543299993600, 5433, 180671000, 3007], ['英国', 'Britain', 1960, 73233965056, 732.34, 52400000, 1397], ['法国', 'French', 1960, 62225477632, 622.25, 46621700, 1334], ['中国', 'China', 1960, 59716468736, 597.16, 667070000, 89], ['日本', 'Japan', 1960, 44307341312, 443.07, 93216000, 475], ['加拿大', 'Canada', 1960, 40461721600, 404.62, 17909000, 2259], ['意大利', 'Italy', 1960, 40385290240, 403.85, 50199700, 804], ['印度', 'India', 1960, 37029883904, 370.3, 450548000, 82], ['澳大利亚', 'Australia', 1960, 18577668096, 185.78, 10276500, 1810], ['瑞典', 'Sweden', 1960, 15822584832, 158.23, 7484660, 2114], ['巴西', 'Brazil', 1960, 15165570048, 151.66, 72179200, 210], ['土耳其', 'Turkey', 1960, 13995067392, 139.95, 27472300, 509], ['墨西哥', 'Mexico', 1960, 13040000000, 130.4, 37771900, 345], ['荷兰', 'Netherlands', 1960, 12276733952, 122.77, 11486600, 1068], ['西班牙', 'Spain', 1960, 12072126464, 120.72, 30455000, 396], ['美国', 'America', 1961, 563300007936, 5633, 183691000, 3066], ['英国', 'Britain', 1961, 77741965312, 777.42, 52800000, 1472], ['法国', 'French', 1961, 67461644288, 674.62, 47240500, 1428], ['日本', 'Japan', 1961, 53508616192, 535.09, 94055000, 568], ['中国', 'China', 1961, 50056867840, 500.57, 660330000, 75], ['意大利', 'Italy', 1961, 44842762240, 448.43, 50536400, 887], ['加拿大', 'Canada', 1961, 40934952960, 409.35, 18271000, 2240], // ......更多数据]将真实数据应用到图表
- 加载得到全部的年(其实自己通过js方法计算也可以,不过为了方便,已经准备好这些年份的数据了)
- 将前面那个
for 循环放到then方法内部,并修改数据真真实的数据
axios.get('./lib/data.json').then(({ data }) => { // console.log(data) // 不再循环 5 次了,应该是有多少年,循环多少次 for (let i = 0; i { // 间隔1秒,修改柱状图使用的数据,数据为每一年的数据 option.series[0].data = data.filter(item => item[2] == years[i]) myChart.setOption(option) }, i * 1000) }})这步完成,基本就可以达到最终效果了(数据变化60次,最终显示2020年的真实数据)。这里不再截图
其他补充
可以稍微补充一下,比如去掉 xAxis 轴,去掉 yAxis 的轴线和刻度,图表右下角加入年。
- 去掉 xAxis 轴
xAxis: { max: 'dataMax', show: false // 去掉 xAxis 轴},- 去掉 yAxis 的轴线和刻度
yAxis: {+ axisTick: { show: false }, // 去掉刻度+ axisLine: { show: false }, // 去掉轴线 type: 'category', // data: ['A', 'B', 'C', 'D', 'E'], inverse: true, animationDuration: 300, animationDurationUpdate: 300, max: 9 // only the largest 3 bars will be displayed},- 图表右下角加入年(参考这个官方示例)
然后定时器中,修改这个年
axios.get('./lib/data.json').then(({ data }) => { // console.log(data) // 不再循环 5 次了,应该是有多少年,循环多少次 for (let i = 0; i { // 间隔1秒,修改柱状图使用的数据,数据为每一年的数据 option.series[0].data = data.filter(item => item[2] == years[i])+ option.graphic.elements[0].style.text = years[i] myChart.setOption(option) }, i * 1000) }})最后你可以自由选择修改一下字体颜色、背景图片等等。
 创作打卡挑战赛
创作打卡挑战赛 ![]() 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖


