2022年5月四号博客内容SSM框架项目管理-------------超市管理系统(第二课非法登录自动跳到登录页面比并且清除所用信息)
目录
本博客基于上一篇博文基础上的深入学习灵活掌握SSM框架。上文介绍的内容如下。
2022年5月四号博客内容SSM框架项目管理-------------超市管理系统(第一课环境配置SSM框架的复习)_@Live@And@Learn@#的博客-CSDN博客本项目是跟者老师的思路做出来。采用的知识点:有以下内容:第一点:MYSQL的增删改查 。两表查询以及多表查询。第二点:采用的框架是SpringMvc Spring MyBatis 三个页面。第三点:采用的前端页面是:jsp页面 获取数据的方式要运用到Jsp页面知识体系加上JavaScript。第四点:环境配置要运用到三个框架的配置文件以及Servlect知识体系。上面是本项目实现的具体大纲。具体如何实现我们一步步的来。第一步:回顾几个知识的体系。JSP+Servle.https://blog.csdn.net/qq_56248592/article/details/124559251?spm=1001.2014.3001.5502
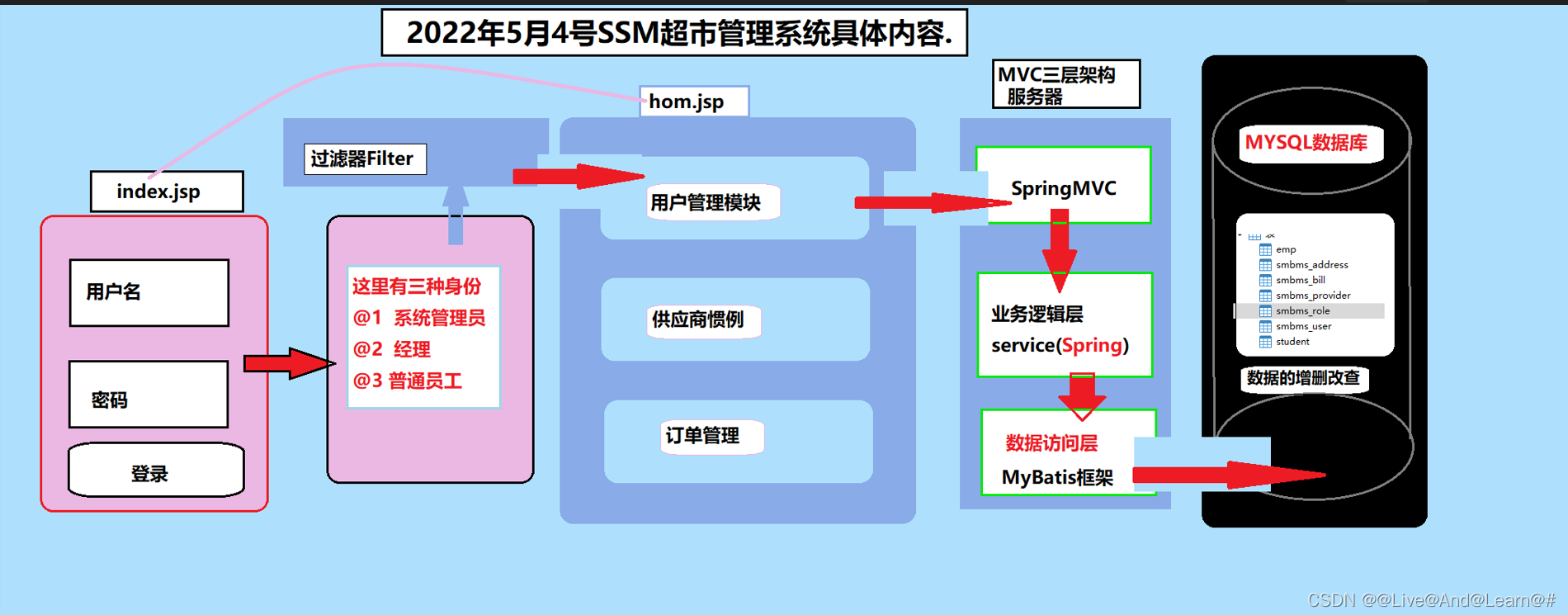
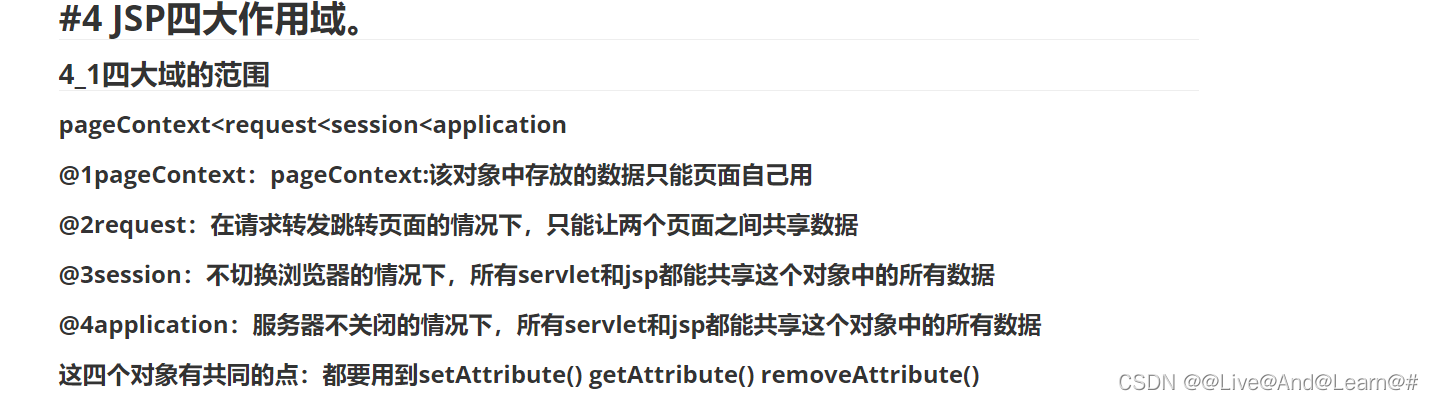
先回顾一下四大作用域:这与今天将的非法登录自动跳到登录页面比并且清除所用信息。
上面是项目的具体流程首先我们要有两个页面的内容。
第一个页面:index.jsp页面。
第二个页面:home.jsp页面。
效果如下
页面没有那么好看自己可以去调试重在实现功能.
在index.jsp
跳到的页面为login.do页面
用户输入的用户名和密码 单用户提交的数据将会发送到服务器 服务器会利用MVC三层架构的方式层层发送知道发送给数据库,数据库将所有信息返回给控制器进行比对信息如果相同则条到hom.jsp页面,否则跳转失败。接下来的操作建立Mvc三层架构。
@RequestMapping("/login.do")利用SpringMvc的方式接收index.jsp页面发过来的数据。
利用下面的注解来接收用户名和密码
@RequestParam String username, @RequestParam String password
之前创建控制器对象的方式
protect}ed ModelAndView handleRequestInternal(HttpServletRequest Request, HttpServletResponse Response) throws Exception {}
现在利用Spring框架创建控制层的对象
@Controller
将登录后的信息存放起来这里运用到的是 Map,>
控制层代码如下
将其发到逻辑层
//完成登录功能Map login(String username, String password); 在实现类中按下Alt+Enter代码如下,>
@Service(value = "userService") 创建的是Service层的对象。
在Service层中调用dao层对象 @Autowired IUserDao dao; 利用@Autowired注解自动写入。
定义参数返回的类型:用户名,密码。
这样又完成登录页面跳到主页面的内容。
接下来完成非法登录的任务然后注销的处理。利用的是jsp四大作用域的session对象。
先看效果
接下来完成这个效果。
下篇文章进入第一模块用胡管理如何对数据进行查询操作和删除操作。
本博客基于上一篇博文基础上的深入学习灵活掌握SSM框架。上文介绍的内容如下。
2022年5月四号博客内容SSM框架项目管理-------------超市管理系统(第一课环境配置SSM框架的复习)_@Live@And@Learn@#的博客-CSDN博客本项目是跟者老师的思路做出来。采用的知识点:有以下内容:第一点:MYSQL的增删改查 。两表查询以及多表查询。第二点:采用的框架是SpringMvc Spring MyBatis 三个页面。第三点:采用的前端页面是:jsp页面 获取数据的方式要运用到Jsp页面知识体系加上JavaScript。第四点:环境配置要运用到三个框架的配置文件以及Servlect知识体系。上面是本项目实现的具体大纲。具体如何实现我们一步步的来。第一步:回顾几个知识的体系。JSP+Servle.https://blog.csdn.net/qq_56248592/article/details/124559251?spm=1001.2014.3001.5502
先回顾一下四大作用域:这与今天将的非法登录自动跳到登录页面比并且清除所用信息。

上面是项目的具体流程首先我们要有两个页面的内容。
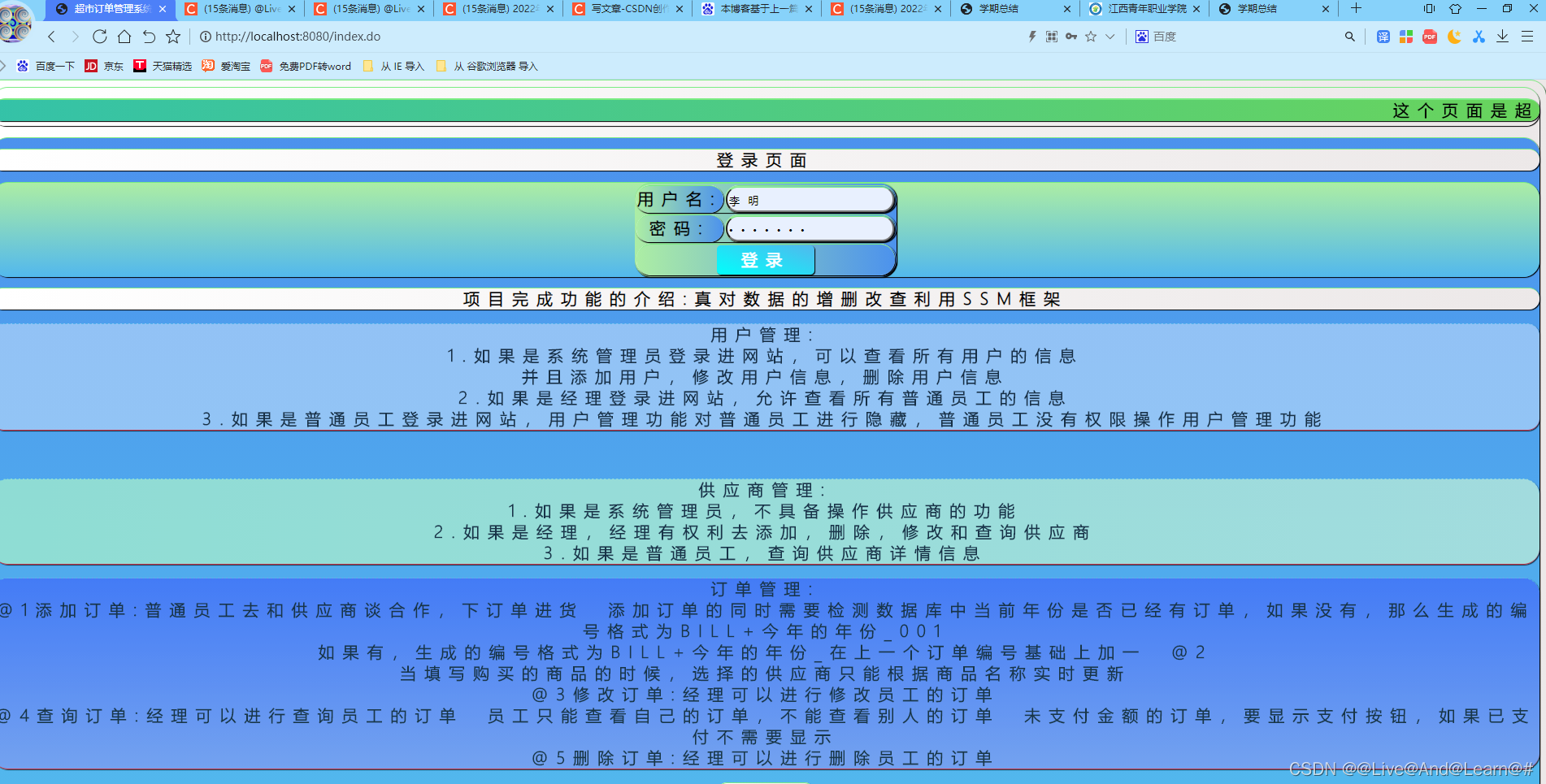
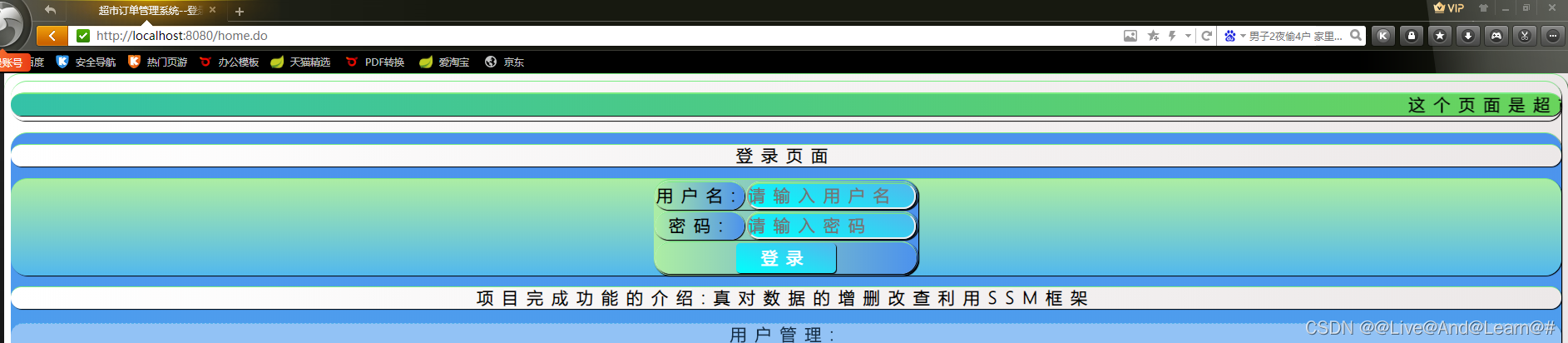
第一个页面:index.jsp页面。
超市<a href="https://www.csdndoc.com/tag/%e8%ae%a2%e5%8d%95" title="View all posts in 订单" target="_blank" style="color:#0ec3f3;font-size: 18px;font-weight: 600;">订单</a>管理系统--登录 *{font-family: "微软雅黑 Light";font-size: 20px;color:black ;font-weight: bolder;word-spacing: 14px;letter-spacing: 10px;background: linear-gradient(to right,#ffffff,#ece8e8);border-radius: 20px;box-shadow: 1px 1px 1px #000000 ;border-top: #79ec81 1px solid ;}input{border-radius: 15px;background: linear-gradient(20deg,#00fffc,#52b8ed);border-radius: 20px;}h2{border-top: 1px #53bbed dashed;border-bottom: 1px solid red;opacity: 0.7;background: linear-gradient(18deg, #ffffff, #c6dbf8)border-radius: 20px;/*border: 2px lightskyblue dashed;*/}#longin{background: linear-gradient(180deg, #4c92ed, #52b8ed);border-radius: 20px;}form{background: linear-gradient(180deg, #aceda4, #52b8ed);border-radius: 20px;}#tablie{background: linear-gradient(90deg, #aceda4, #4c92ed);border-radius: 20px;}tr td{background: linear-gradient(90deg, #aceda4, #4c92ed);border-radius: 20px;}function btn(obj,i) {//i为1的时候,表示鼠标在按钮上//i为2的时候,表示鼠标点击了按钮//i为3的时候,表示鼠标移出了按钮switch (i) {case 1:obj.style="width: 120px;background-color: red;border: none;padding: 5px;border-radius: 5px;color: white;";break;case 2:obj.style="width: 120px;background-color: skyblue;border: none;padding: 5px;border-radius: 5px;color: white;";break;case 3:obj.style="width: 120px;background-color: green;border: none;padding: 5px;border-radius: 5px;color: white;";break;}}这个页面是超市管理的登录页面
登录页面
用户名: 密码:
项目完成功能的介绍:真对数据的增删改查利用SSM框架
用户管理:
1.如果是系统管理员登录进网站,可以查看所有用户的信息
并且添加用户,修改用户信息,删除用户信息
2.如果是经理登录进网站,允许查看所有普通员工的信息
3.如果是普通员工登录进网站,用户管理功能对普通员工进行隐藏,普通员工没有权限操作用户管理功能
供应商管理:
1.如果是系统管理员,不具备操作供应商的功能
2.如果是经理,经理有权利去添加,删除,修改和查询供应商
3.如果是普通员工,查询供应商详情信息
订单管理:
@1添加订单:普通员工去和供应商谈合作,下订单进货 添加订单的同时需要检测数据库中当前年份是否已经有订单,如果没有,那么生成的编号格式为BILL+今年的年份_001
如果有,生成的编号格式为BILL+今年的年份_在上一个订单编号基础上加一@2
当填写购买的商品的时候,选择的供应商只能根据商品名称实时更新
@3修改订单:经理可以进行修改员工的订单
@4查询订单:经理可以进行查询员工的订单 员工只能查看自己的订单,不能查看别人的订单 未支付金额的订单,要显示支付按钮,如果已支付不需要显示
@5删除订单:经理可以进行删除员工的订单
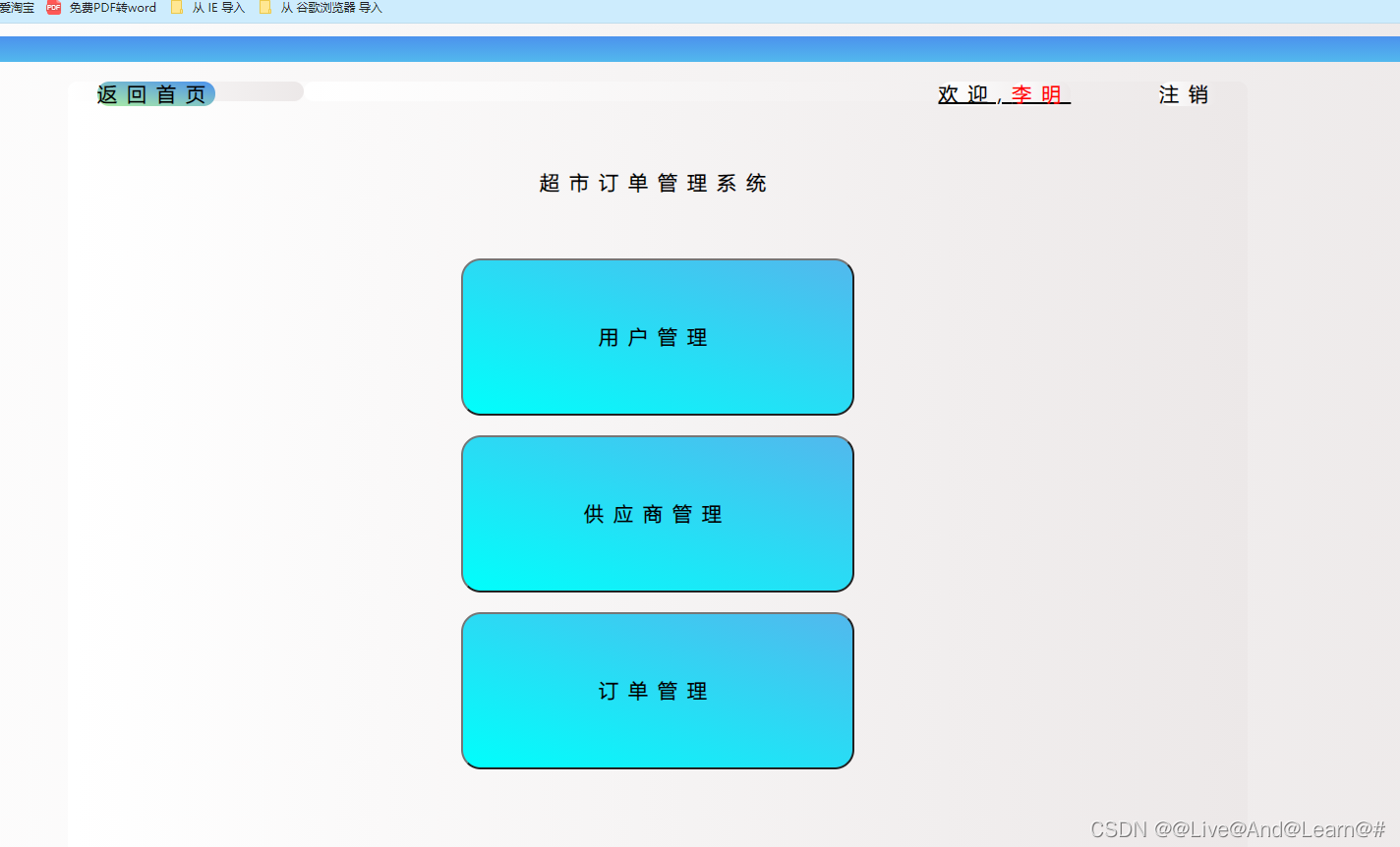
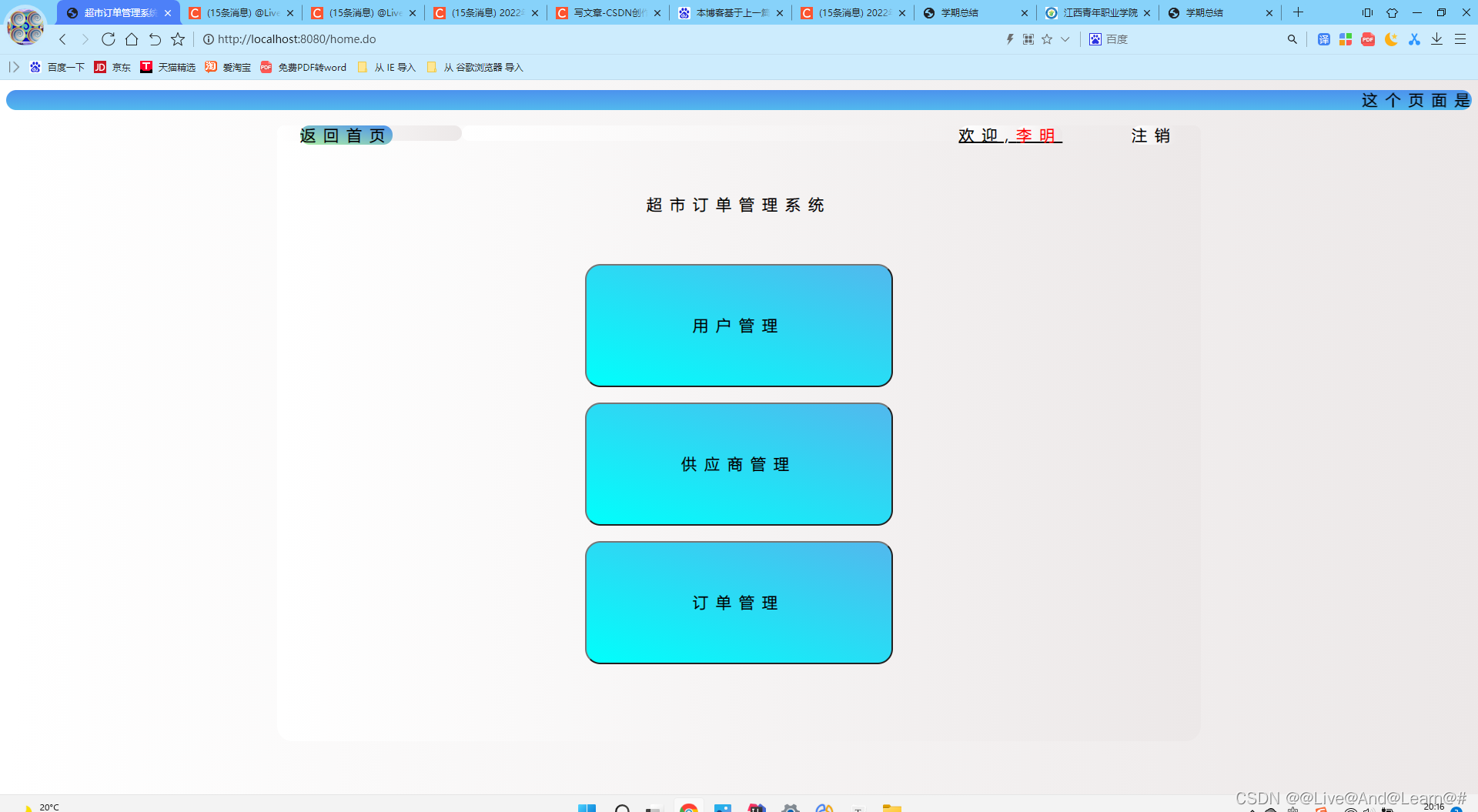
返回顶部第二个页面:home.jsp页面。
超市订单管理系统--主页 *{font-family: "微软雅黑 Light";font-size: 20px;color:black ;font-weight: bolder;word-spacing: 14px;letter-spacing: 10px;background: linear-gradient(to right,#ffffff,#ece8e8);border-radius: 20px;}input{border-radius: 15px;background: linear-gradient(20deg,#00fffc,#52b8ed);border-radius: 20px;}h2{border-top: 4px #53bbed dashed;border-bottom: 4px solid red;opacity: 0.7;background: linear-gradient(18deg, #ffffff, #c6dbf8)border-radius: 20px;/*border: 2px lightskyblue dashed;*/}#longin{background: linear-gradient(180deg, #4c92ed, #52b8ed);border-radius: 20px;}form{background: linear-gradient(180deg, #aceda4, #52b8ed);border-radius: 20px;}#tablie{background: linear-gradient(90deg, #aceda4, #4c92ed);border-radius: 20px;}tr td{background: linear-gradient(90deg, #aceda4, #4c92ed);border-radius: 20px;}function yhgl() {//当用户点击用户管理功能的时候,需要判断当前登录的用户的身份,如果是管理员或者经理允许进入,普通员工不允许进入//先获得当前登录的用户的身份var input=document.getElementById("hidd");var i=input.value;switch (i) {case "1"://管理员身份//跳转一个可以操作用户的添加,修改,查询,删除等功能case "2"://经理身份//跳转一个只能查看普通员工的个人信息的页面location.href="yhgl.do";break;case "3"://普通员工身份alert("您当前没有权限使用该功能");break;}}function gysgl() {//先获得当前登录的用户的身份var input=document.getElementById("hidd");var i=input.value;switch (i) {case "2"://能和供应商直接对接的只能是经理身份//跳转至servlet--》调度业务逻辑层--》调度数据访问层--》数据库location.href="GetProviderList.do";break;case "3"://普通员工可以查看所有供应商信息,但不能添加,修改,删除供应商信息location.href="GetProviderList.do";break;default://如果不是经理,那么都不允许操作该功能alert("当前登录的员工不具备该功能的操作权限");break;}}function ddgl() {var input=document.getElementById("hidd");var i=input.value;switch (i) {case "2"://经理,只能查看所有订单,修改订单,删除订单,不能添加订单location.href="GetBills.do";break;case "3"://普通员工,添加订单和查询自己的订单location.href="GetBillsByUserId.do";break;default://管理员身份不允许操作该功能alert("当前登录的员工不具备该功能的操作权限");break;}}这个页面是超市管理的主页面负责操作用户管理 供应商管理 订单管理
超市订单管理系统
效果如下


页面没有那么好看自己可以去调试重在实现功能.
在index.jsp 跳到的页面为login.do页面
用户输入的用户名和密码 单用户提交的数据将会发送到服务器 服务器会利用MVC三层架构的方式层层发送知道发送给数据库,数据库将所有信息返回给控制器进行比对信息如果相同则条到hom.jsp页面,否则跳转失败。接下来的操作建立Mvc三层架构。

@RequestMapping("/login.do")利用SpringMvc的方式接收index.jsp页面发过来的数据。
利用下面的注解来接收用户名和密码
@RequestParam String username, @RequestParam String password
之前创建控制器对象的方式
protect}ed ModelAndView handleRequestInternal(HttpServletRequest Request, HttpServletResponse Response) throws Exception {}
现在利用Spring框架创建控制层的对象
@Controller
将登录后的信息存放起来这里运用到的是 Map
控制层代码如下
/ * 用于接收登录页面发送过来的请求 * 携带了用户名和密码 * * @param username 用户名 * @param password 用户密码 * @param session * @return if (userInfo!=null){ * 如果不是空的,说明从数据库中获得了个人信息,登录成功 * else * 如果是空的,说明当前用户名和密码是错误的,从数据库中查询不到 */ @RequestMapping("/login.do") public String login(@RequestParam String username, @RequestParam String password, HttpSession session) { //将接收的用户名和密码发送给业务逻辑层 System.out.println("控制器接收:" + username + "--" + password); //并将登录成功后的个人信息保存起来 Map userInfo = userService.login(username, password); System.out.println(userInfo);将其发到逻辑层
//完成登录功能
Map login(String username, String password); 在实现类中按下Alt+Enter代码如下
import java.util.List;import java.util.Map;@Service(value = "userService")public class UserServiceImp implements IUserService { //因为按照MVC三层架构的执行浏览,业务逻辑层需要访问数据访问层dao //因此需要将dao层的对象注入进行 @Autowired IUserDao dao; @Override public Map login(String username, String password) { System.out.println("业务逻辑层接收:" + username + "--" + password); return dao.login(username, password); }}@Service(value = "userService") 创建的是Service层的对象。
在Service层中调用dao层对象 @Autowired IUserDao dao; 利用@Autowired注解自动写入。
package com.smbms.dao;import org.apache.ibatis.annotations.*;import java.util.List;import java.util.Map;public interface IUserDao { //通过用户名和密码查询数据库,能查到该用户,就把该用户的整个个人信息 //保存在java中 @Select("select * from smbms_user where userName=#{userName} and userPassword=#{userPassword}") }定义参数返回的类型:用户名,密码。
Map login(@Param("userName") String userName, @Param("userPassword") String userPassword); //因为按照MVC三层架构的执行浏览,业务逻辑层需要访问数据访问层dao //因此需要将dao层的对象注入进行 @Autowired IUserDao dao; @Override public Map login(String username, String password) { System.out.println("业务逻辑层接收:" + username + "--" + password); return dao.login(username, password); }package com.smbms.controller;import com.smbms.service.IUserService;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpSession;import java.text.SimpleDateFormat;import java.util.Date;import java.util.HashMap;import java.util.List;import java.util.Map;/ * 用户管理: * 1.如果是系统管理员登录进网站,可以查看所有用户的信息 * 并且添加用户,修改用户信息,删除用户信息 * 2.如果是经理登录进网站,允许查看所有普通员工的信息 * 3.如果是普通员工登录进网站,用户管理功能对普通员工进行隐藏,普通员工没有权限操作用户管理功能 *///创建控制层的对象@Controllerpublic class UserControllerImp implements IUserController { / * 因为控制层的所有数据按照MVC三层架构的运行流程,需要将数据发送给业务逻辑层service * 先将业务逻辑层的对象进行注入进来 */ @Autowired IUserService userService; //定义全局变量 List<Map> users = null;/ * 用于接收登录页面发送过来的请求 * 携带了用户名和密码 * * @param username 用户名 * @param password 用户密码 * @param session * @return if (userInfo!=null){ * 如果不是空的,说明从数据库中获得了个人信息,登录成功 * else * 如果是空的,说明当前用户名和密码是错误的,从数据库中查询不到 */ @RequestMapping("/login.do") public String login(@RequestParam String username, @RequestParam String password, HttpSession session) { //将接收的用户名和密码发送给业务逻辑层 System.out.println("控制器接收:" + username + "--" + password); //并将登录成功后的个人信息保存起来 Map userInfo = userService.login(username, password); System.out.println(userInfo); String url = ""; //判断当前用户是否能登录成功 if (userInfo != null) { session.setAttribute("userInfo", userInfo); url = "redirect:home.do"; } else { } return url; } }这样又完成登录页面跳到主页面的内容。
接下来完成非法登录的任务然后注销的处理。利用的是jsp四大作用域的session对象。

先看效果





接下来完成这个效果。
//定义方法,用于跳转回登录页面 @RequestMapping("/index.do") public String index(HttpSession session) { //从session中清空所有保存的数据 session.invalidate(); return "index"; } / * 定义方法,用于进入主页面 * 说明该用户是合法用户,允许进入主页面 home * else * 说明该用户是非法用户,不允许进入主页面,要强制回到登录页面 index * * @param session * @return */ // @RequestMapping("/home.do") public String home(HttpSession session) { //在进入主页面之前,要判断session中是否保存了登录之后用户的个人信息 Object userInfo = session.getAttribute("userInfo"); String url = ""; if (userInfo != null) { url = "home"; } else { url = "index"; } return url; } / * 定义方法,用于跳转至个人信息页面 展示用户信息 * * @return */ @RequestMapping("/Info.do") public String Info() { return "myInfo"; } 超市订单管理系统--个人信息 * { font-family: 楷体; font-size: 18px; color: black; font-weight: bolder; background: linear-gradient(to right, #ffffff, #ece8e8); border-radius: 20px; } input { border-radius: 15px; background: linear-gradient(90deg, #fa5a55, #fa9940); border-radius: 10px; } 超市订单管理系统
用户名: ${userInfo.userCode} 姓名: ${userInfo.userName} 性别: <% int gender = (int) ((Map) session.getAttribute("userInfo")).get("gender"); %> 女 男 手机号: ${userInfo.phone} 地址: ${userInfo.address} 出生年月: ${userInfo.birthday} 身份: <% int userRole = (int) ((Map) session.getAttribute("userInfo")).get("userRole"); %> 系统管理员 经理 普通员工