四个简单例子教你通过用户行为记录提高用户体验之 “快的用户体验”
写在前面的话
也许你的网站并不销售任何东西,但网站上所有内容抵达给用户,天然就存在一个名词“用户体验”。说到用户体验,它给人的第一印象总是:抽象,带有强烈的主观意识;难以量化。不好的用户体验,或者竞争对手用体验更好,你所有的尖端技术、品牌营销等都很难引起用户的二次访问。如何提高用户体验仁者见仁智者见智,但加载“快”的用户体验似乎已经成为了开发者,用户一致的共识。但是我们不可能让所有东西都快起来。在浏览器端,一般通过浏览器缓存,合并资源,使用cdn等手段改善性能。本文将通过几个简单真实的例子,不是从大型网站架构或者分布式系统等宏观角度,而是从微观的用户行为数据的角度入手,通过分析用户行为数据来达到“快”的用户体验,有针对性的做出几个优化建议,其中多是从前端开发的角度入手。文末也会推荐对我有启发的一些书籍。
如果感觉本文还不错,欢迎点赞;限于本文作者水品,难免有纰漏不足,欢迎大家评论指正;当然页欢迎加我微信(768838557),辛苦备注姓名。
分析的前提是记录用户行为数据
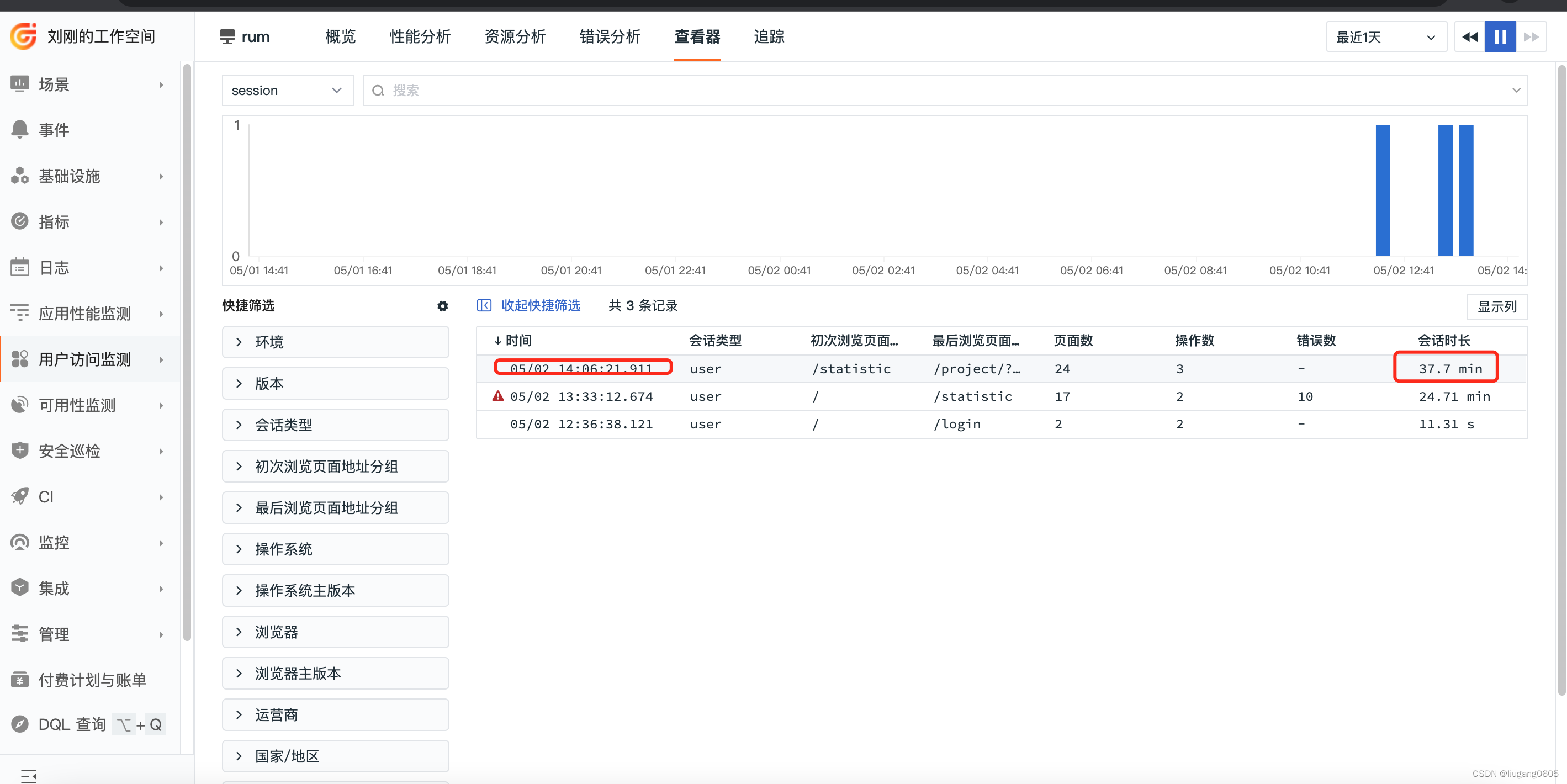
用户行为分析的前提是用户行为的记录,如下图则记录了三个用户的用户记录,能看到用户访问的入口页、跳出页、浏览页面数量、错误数和回话时长。。。

用户行为需要记录哪些数据
用户记录都包含哪些呢?用户记录对于数据分析非常重要,可以让程序员定位bug或者性能问题,产品可以查看用户体验,甚至是广告分析数据分析和用户增长模型的建立。
一般说来默认需要记录:
会话时长
用户在页面停留多久,如果5s不到就结束,可能用户是网卡或者体验不佳就流失卸载了
用户省份城市、版本
不同的版本一般对应着不同的功能,这里有可能是针对产品或者时长对某个城市做的特定的功能投放的测试
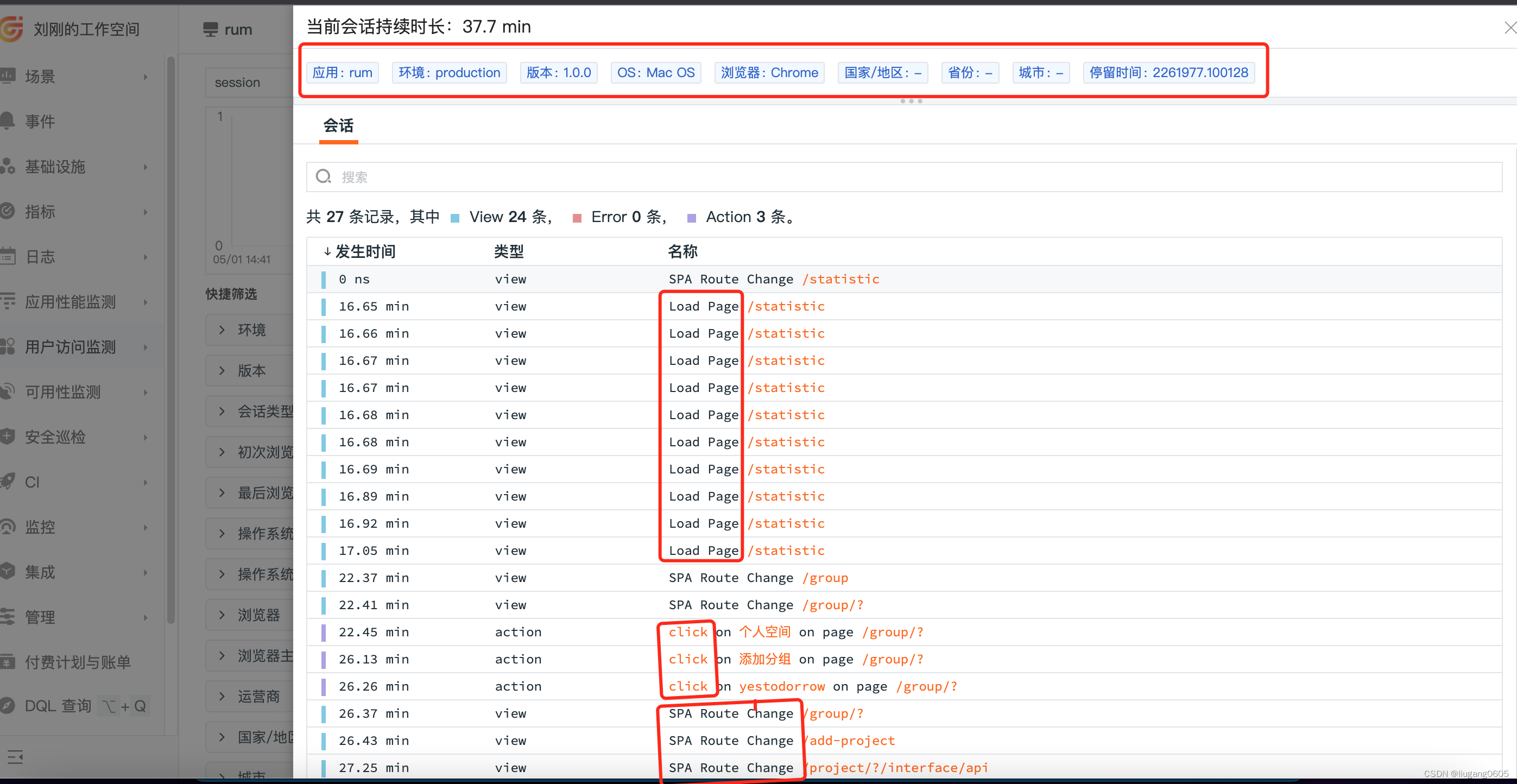
用户轨迹
在不同页面(path)的不同行为,一般包含:
页面切换(从A----》B),在页面停留的时长,这里能得出页面的跳入跳出率,最受欢迎页面等
页面的行为,可能还包含:点击按钮、页签后者某个标题。

当然还可能会包含运营商等其他信息。
这里我们开始真刀实枪地举个栗子
这里咱们举几个栗子来说明一些事情,用户搜索体验差、网站性能提升和产品优化的例子
例子1:用户搜索体验差
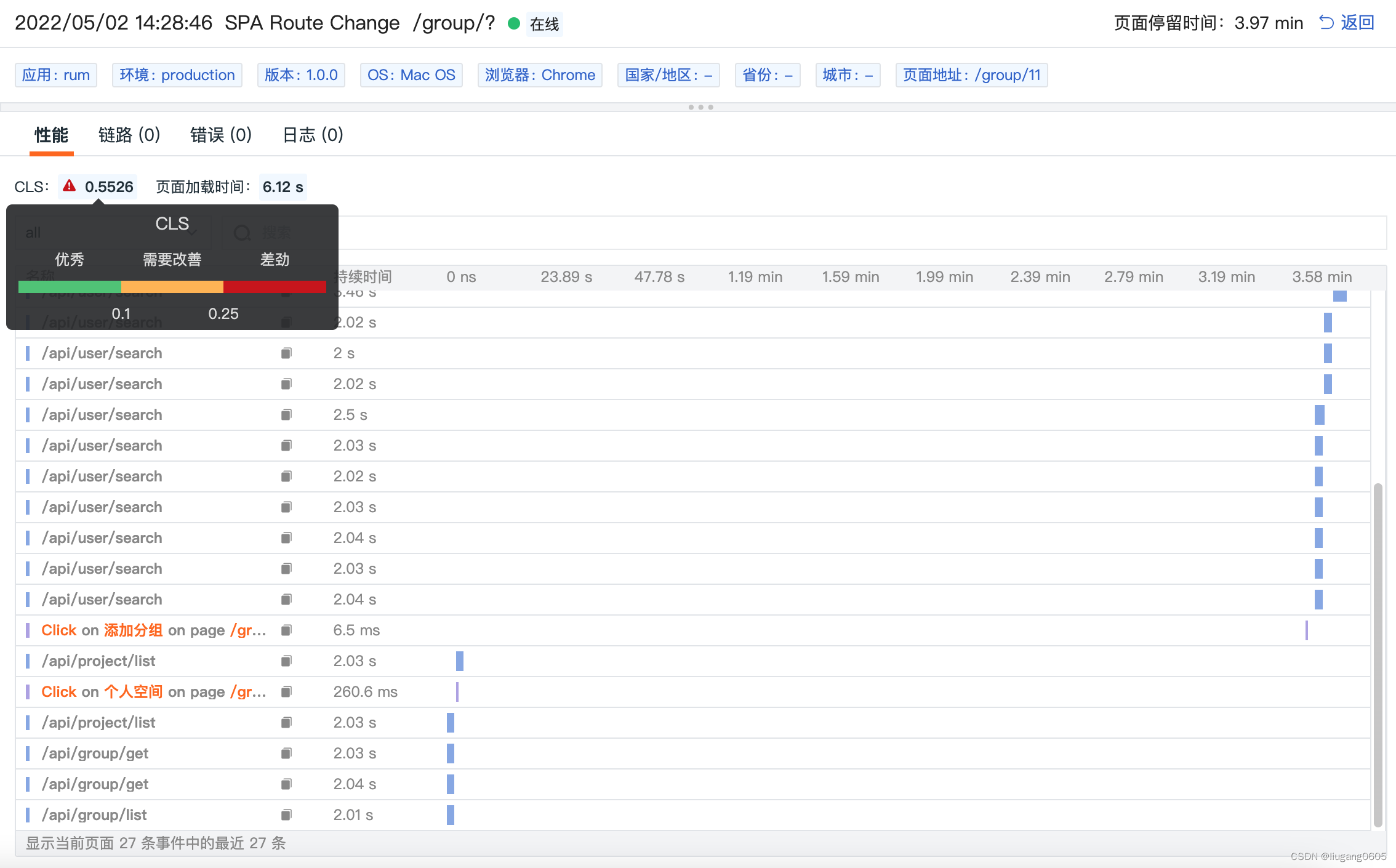
如用户跳出率很高的页面,通过追踪链路,可以点击span进入后发现用户一直在搜索

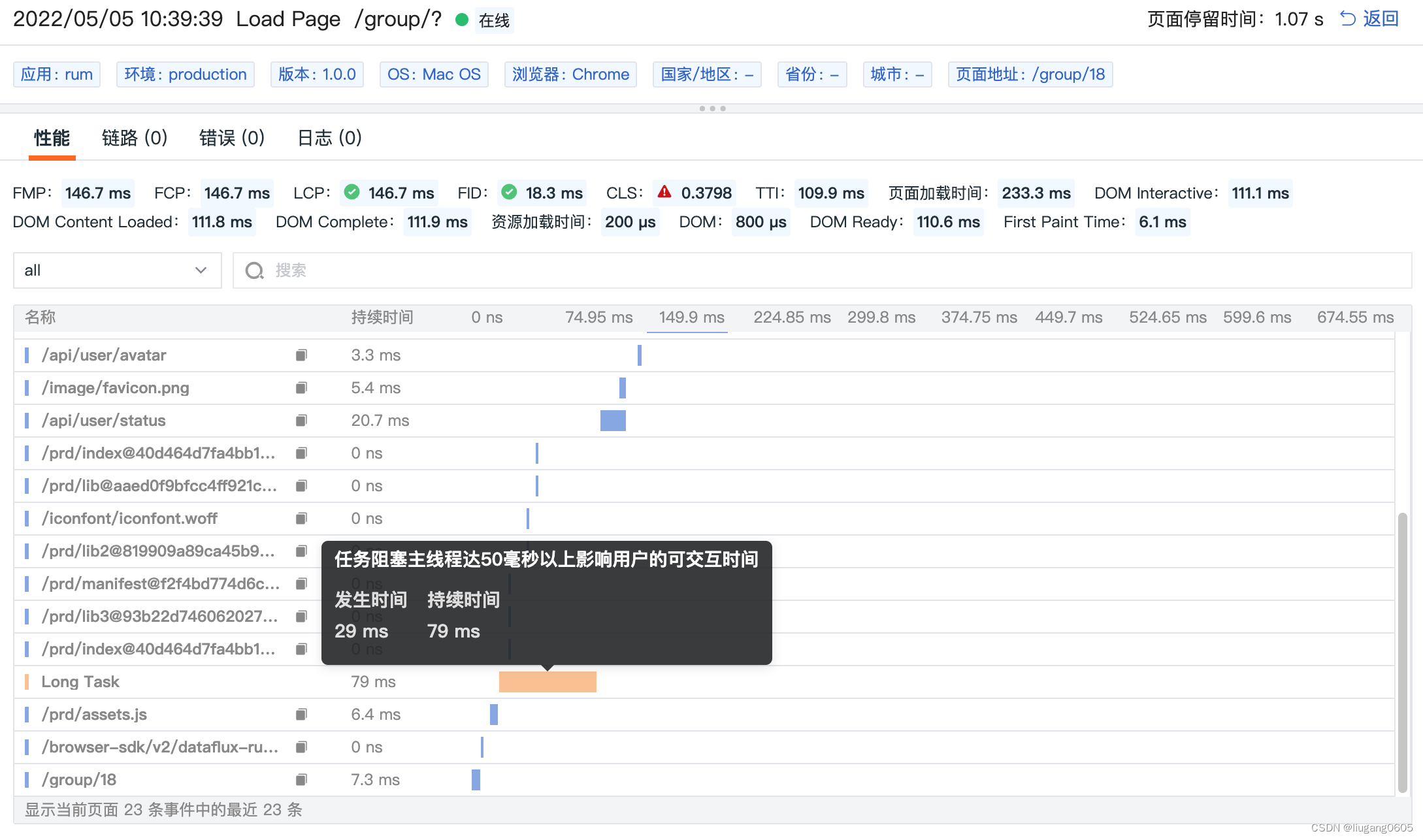
例子2 出现影响用户可交互时间的阻塞

性能分析与优化建议的几个例子
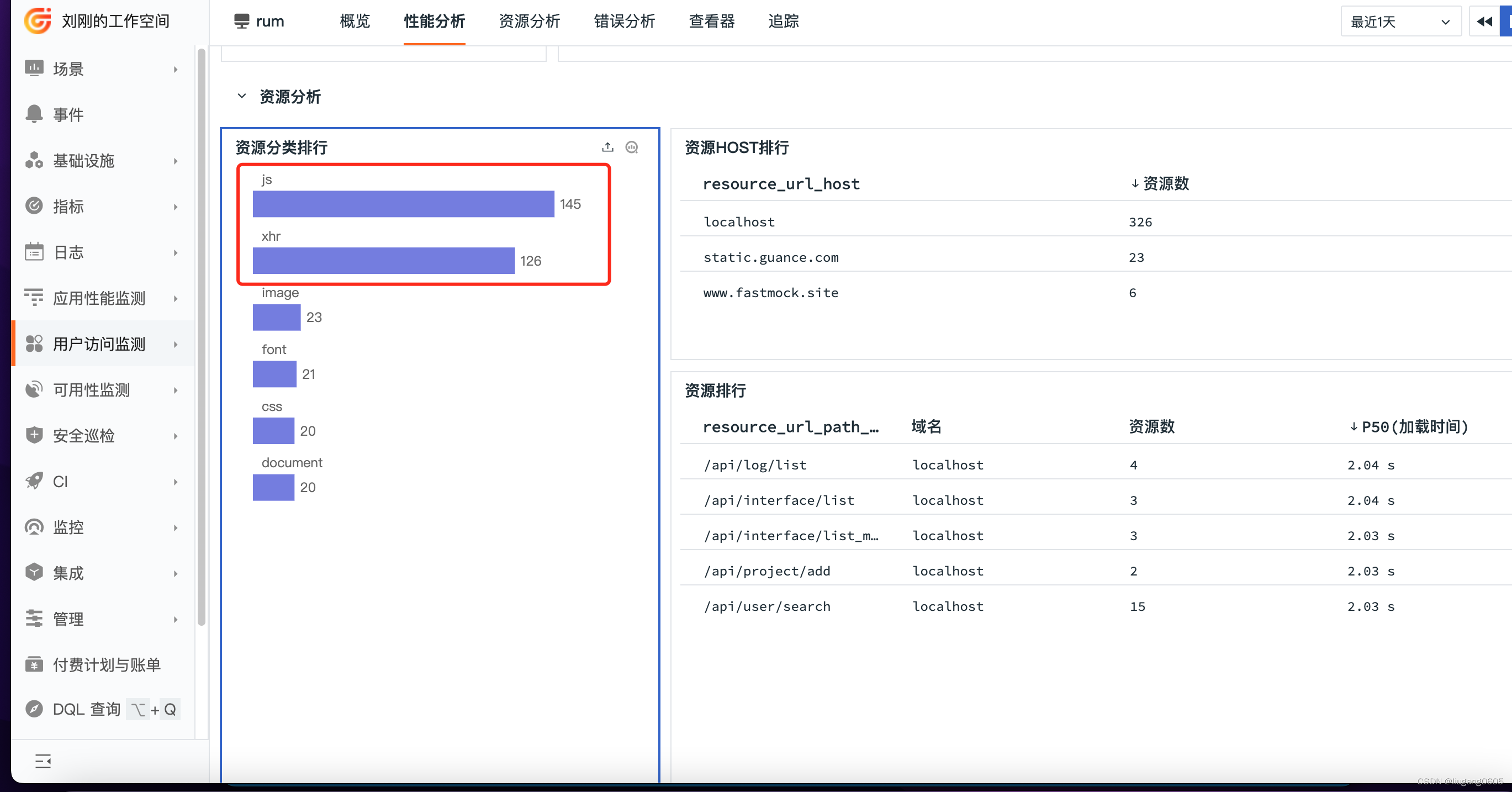
再举几个例子,针对整站的资源加载比例,也能反映出很多问题,举例子前先提出几个发散性的问题
- 下图中js站资源首位,是不是可以合并?
- 所有资源中有326个资源来自一个域名,其他不足30个资源来自另两个域名,那么资源分配是否合理?是否对特定资源做加速?

产品优化
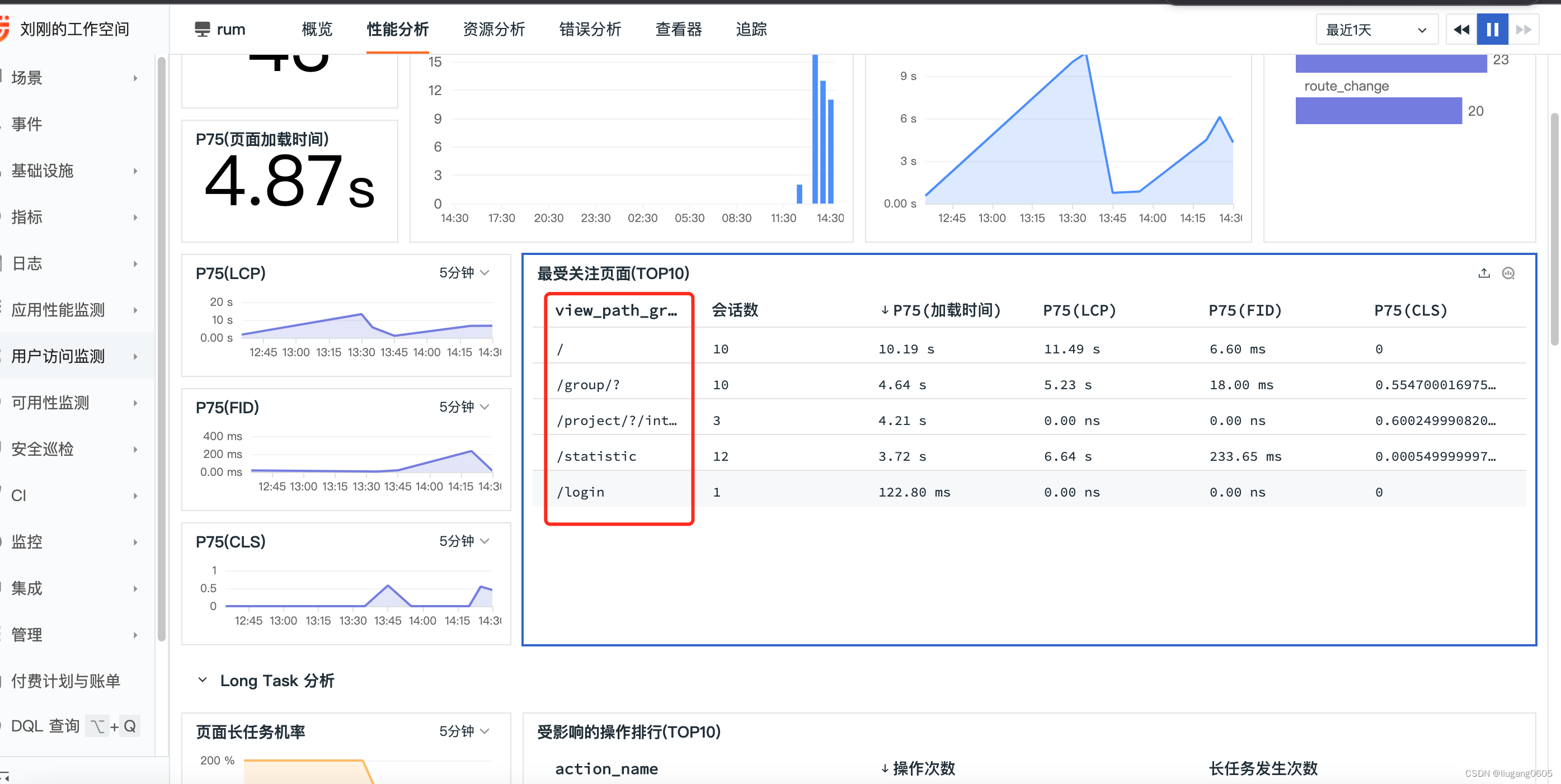
如下图能看到最受关注的页面,其中访问频率分别是:首页>分组页面>项目列表页>统计页面>登录页面
发现1
其中页面加载时长最短的是登录页,首页加载最长
优化建议
部分资源加载或者功能插件转移到登录页,减少首页加载时间

发现2 /group页面访问评率比较高,但页面耗时较多(见上图)
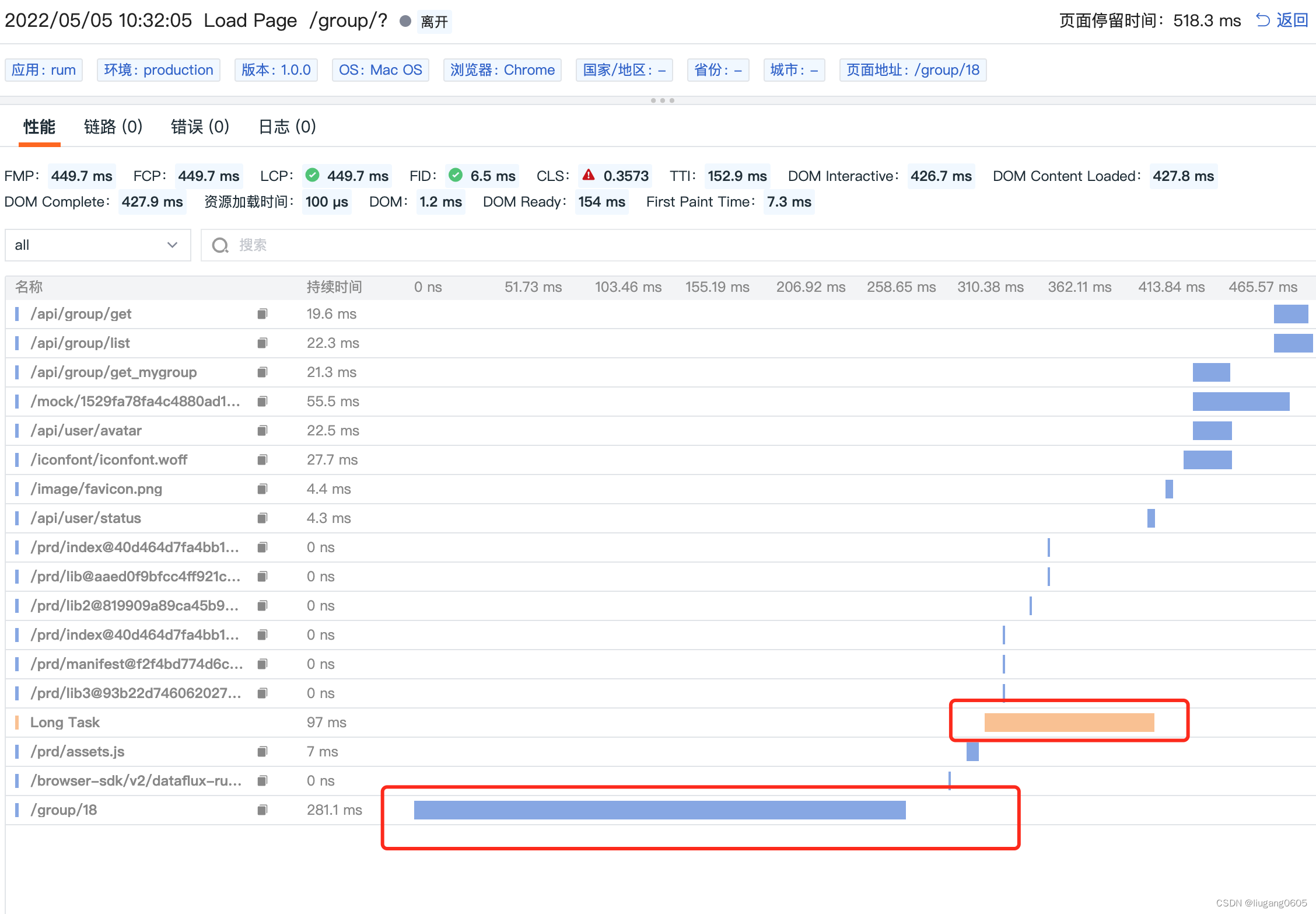
针对页面查找所有跟group相关的链路,发现group按照先后主要做了以下事情

第一步 ajax
首先前端对后端请求,查询分组详情的后端接口
第二步 ajax完成请求后资源加载
资源加载7个js,进行资源加载和解析,这里能够看到一些静态资源采用了缓存,所以部分文件耗时为0,但能明显看到asset.js后出现了阻塞页面交互
加载了图片,字体文件等静态资源,耗时50ms左右
3.fetch后端数据 我的分组等接口
优化建议
1.资源加载和ajax请求同时发起或资源加载提前,提前对静态文件进行加载、解析、执行,这样后续的js请求和资源的其他加载也都会提前
2.合并ajax请求,将业务关联较多的接口同时发出请求或者合并成一个请求。
推荐书籍
《大型网站性能优化实战 从前端、网络、cdn到后端、大促的全链路性能优化详解》
《大型网站技术架构 核心原理与案例分析》


