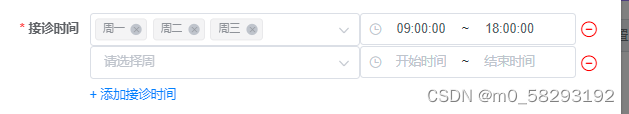
Element UI 点击新增,添加选择框和时间选择器

通过 v-for="(item,index) in form.arrayData" :key="index" 循环
+ 添加接诊时间 在data的form对象中定义arrayData数组
form:{ arrayData: [ { week: ['周一','周二','周三'], time: ['09:00','18:00'] } ],}然后添加事件:
//添加接诊时间 add() {this.form.arrayData.push({ week: '', time: ''}) }, deletes(item,index){ if(this.form.arrayData.length<=1){ ///如果只有一个框则不可以删除 return false } this.form.arrayData.splice(index,1) //删除数组中对应的数据也就是将这个位置的框删除 },里面的选择框和时间选择器可以自由切换,只需要把对应的v-model值来进行添加就可以了


