canvas画板涂鸦动画&进度条动画
目录
- 什么是 canvas
- 画板涂鸦动画
- 进度条动画
- 写在最后
什么是 canvas
canvas 是 HTML5 新定义的标签,通过使用脚本(通常是 JavaScript)绘制图形。允许脚本语言动态渲染位图像。
canvas > 标签只是图形容器,相当于一个画布,canvas元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript内部完成,相当于使用画笔在画布上画画。
canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度。JavaScript代码可以访问该地区,通过一套完整的绘图功能类似于其他通用二维的API,从而生成动态的图形。下边是两个简单的小案例,带你领略canvas的魅力~
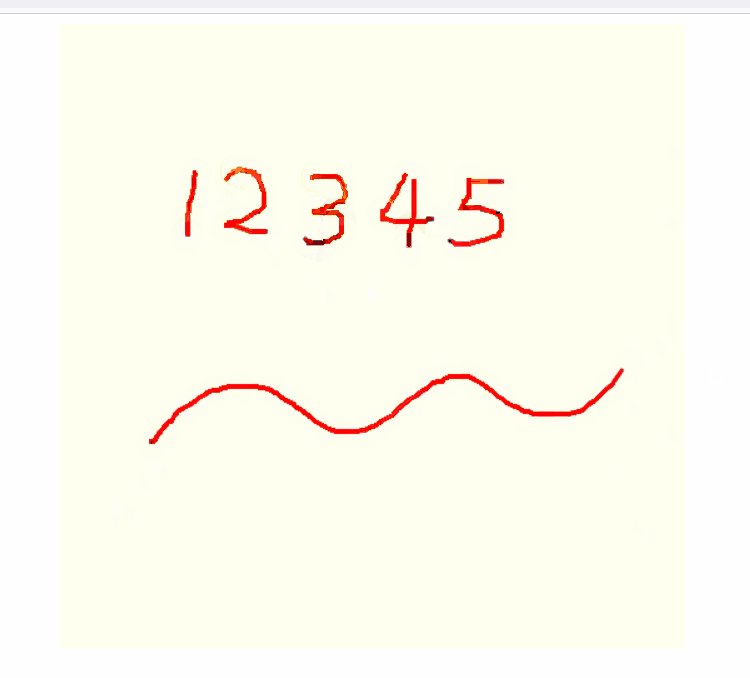
画板涂鸦动画
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> canvas{ background-color:ivory; display: block; margin: 0 auto; } </style></head><body> <canvas width="500" height="500"></canvas> <script>var canvas=document.querySelector("canvas"); var cobj=canvas.getContext("2d");//颜色 cobj.strokeStyle="red"; //粗细 cobj.lineWidth="3";canvas.onmousedown=function(e){ var ox=e.offsetX; var oy=e.offsetY; cobj.beginPath(); //将画笔移动到某个位置 落笔 cobj.moveTo(ox,oy); canvas.onmousemove=function(e){ var ox=e.offsetX; var oy=e.offsetY; cobj.lineTo(ox,oy); cobj.stroke();}canvas.onmouseup=function(){ canvas.onmousemove=null;} } </script> </body></html>
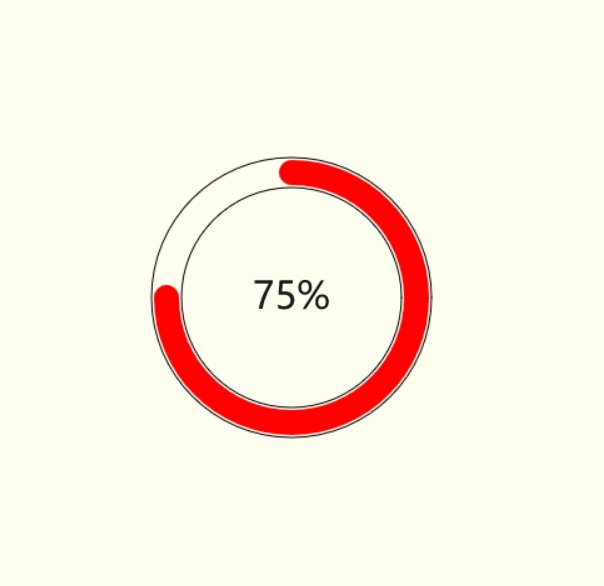
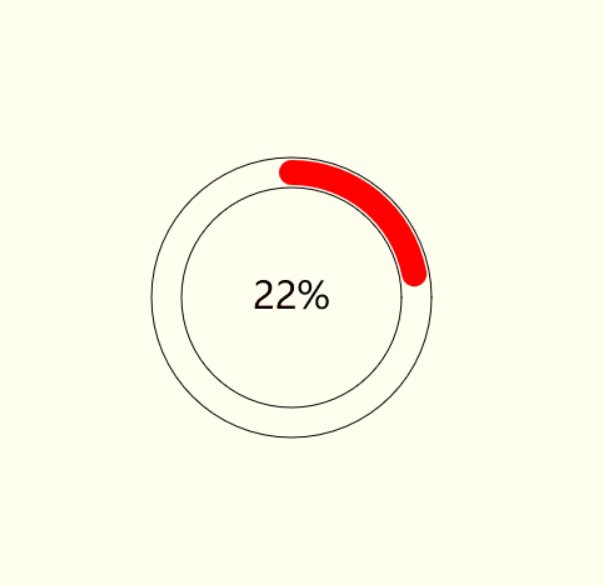
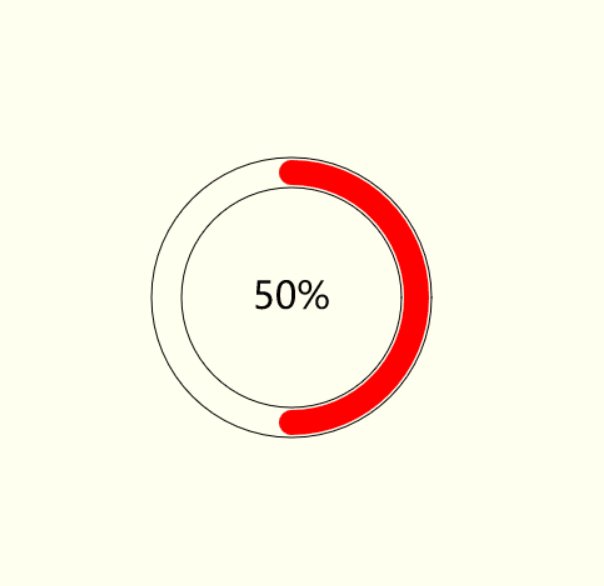
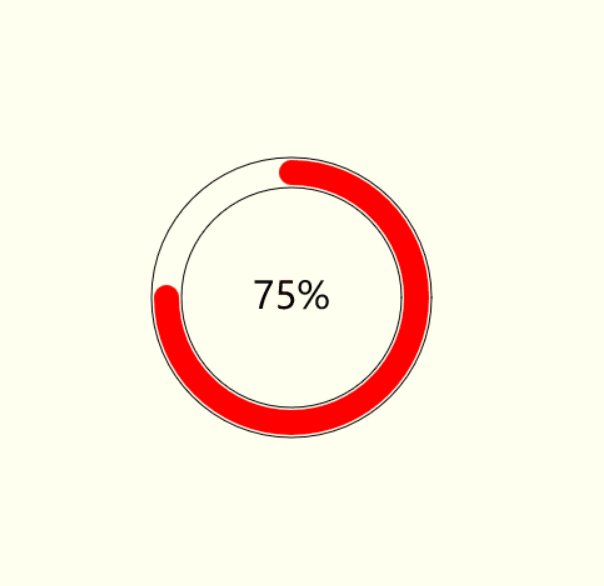
进度条动画
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> canvas{ background-color:ivory; display: block; margin: 0 auto; } </style></head><body> <canvas width="500" height="500"></canvas> <script> //动画 0——75% 进度变化 var canvas=document.querySelector("canvas"); var cobj=canvas.getContext("2d"); var n=1; function anim(){ n++; //1~100; var angle=2*Math.PI*n/100-Math.PI/2; //var angle=2*Math.PI*n/100; cobj.clearRect(0,0,500,500); //轮廓绘制 cobj.strokeStyle = "black"; cobj.lineWidth = "1"; cobj.beginPath(); cobj.arc(250,250,88,0,2*Math.PI); cobj.stroke(); cobj.beginPath(); cobj.arc(250,250,112,0,2*Math.PI); cobj.stroke(); cobj.lineWidth = "20"; cobj.lineCap = "round"; cobj.strokeStyle = "red"; cobj.textAlign = "center"; cobj.textBaseline = "middle"; cobj.font="30px 微软雅黑"; cobj.beginPath(); cobj.arc(250,250,100,-Math.PI/2,angle); cobj.stroke(); cobj.fillText(n+"%",250,250); if(n<=74){ requestAnimationFrame(anim); } } var raf=requestAnimationFrame(anim); </script></body></html>
写在最后
希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~
原创不易,期待你的关注与支持~
点赞❤+收藏❤+评论❤
之后我会继续更新前端学习小知识,关注我不迷路~
 创作打卡挑战赛
创作打卡挑战赛 ![]() 赢取流量/现金/CSDN周边激励大奖51mike麦克疯
赢取流量/现金/CSDN周边激励大奖51mike麦克疯


