Vue-cli搭建项目、重点文件解析、快速上手(配置路由、双向绑定、事件处理)
文章目录
- 5. vue-cli搭建项目
- 6. 重点文件解析
-
- _1. 入口页面index.html
- _2. 入口文件main.js
- _3. 根组件App.vue
- _4. 路由配置文件router/index.js
- 7. 快速上手
-
- _1. 新建vue
- _2. 配置路由
- _3. 测试
- _4. 双向绑定
- _5. 事件处理
5. vue-cli搭建项目
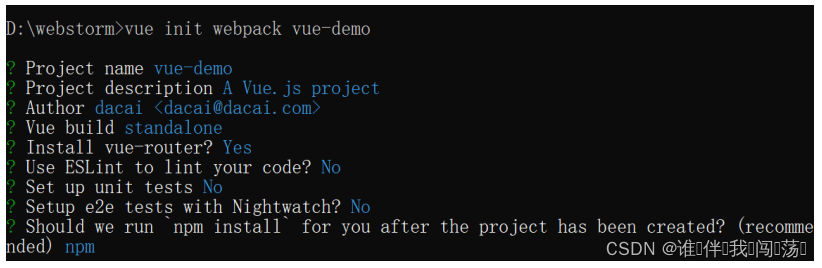
_1. 创建项目
vue init webpack 项目名称
_2. 项目说明

_3. 单文件组件说明
项目中有一类后缀名为.vue的文件,称之为单文件组件。每一个.vue文件,就是一个独立的vue组件。
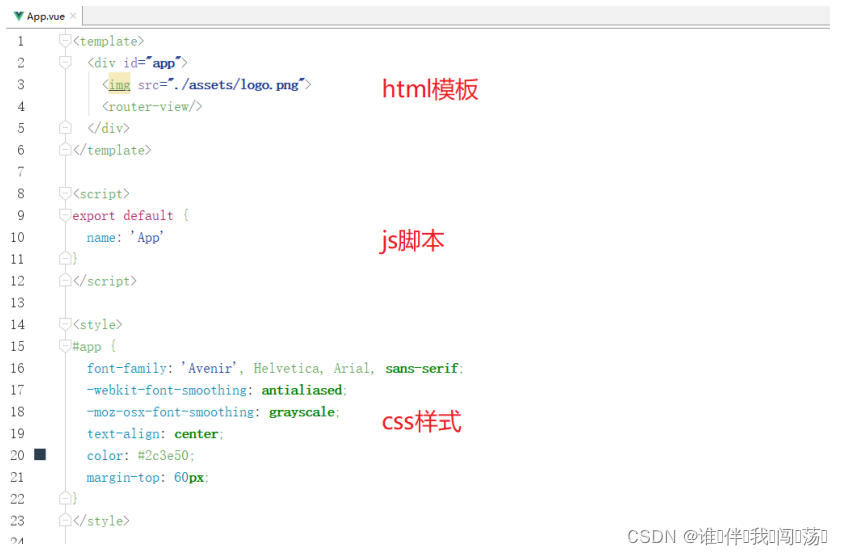
单文件组件中包含三部分内容:
-
template:模板,支持html语法高亮和提示 -
script:js脚本,这里编写的就是vue的组件对象 -
style:样式,支持CSS语法高亮和提示
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。

_4. package.json
该文件引入了非常多的依赖,绝大多数都是开发期依赖,比如大量的加载器。
运行时依赖只有vue和vue-router
脚本有三个:
-
dev:使用了
webpack-dev-server命令,开发时热部署使用 -
start:使用了
npm run dev命令,与上面的dev效果完全一样 -
build:等同于
webpack的打包功能,会打包到dist目录下。
_5. 运行项目
npm run dev或
npm start
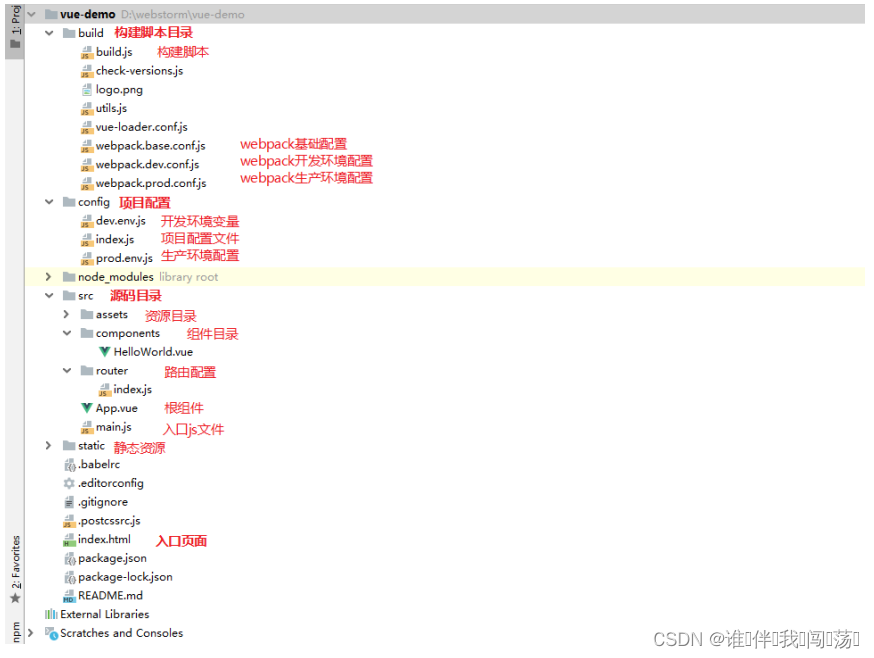
6. 重点文件解析
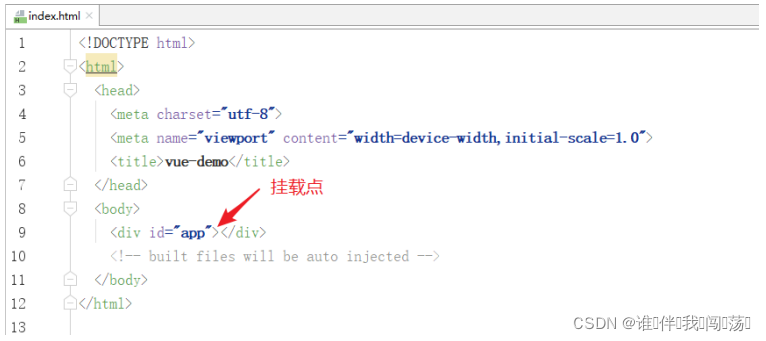
_1. 入口页面index.html
index.html 是默认的主渲染页面文件
修改index.html的title,在body中增加一个div,刷新一下页面,可以看到页面标题和内容都发生了变化。
入口页面定义了一个挂载点

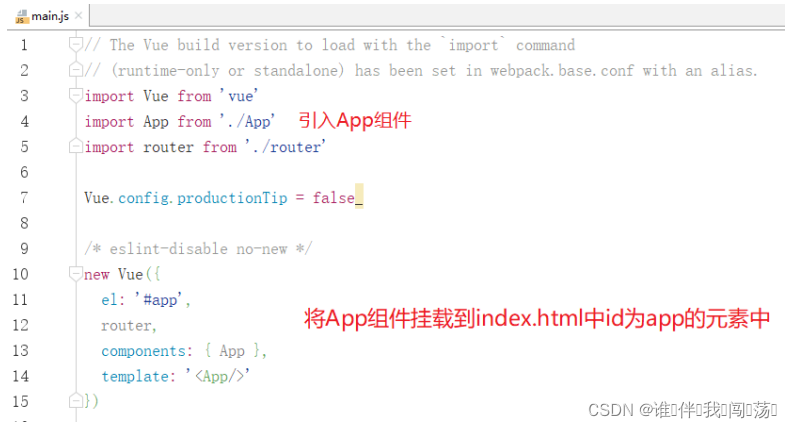
_2. 入口文件main.js
main.js是入口文件,主要作用是初始化vue实例并使用需要的插件;
在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素

_3. 根组件App.vue
App.vue主模板文件, 是整个应用最外层的总框架。
为了后续案例需要,我们删除了不必要的内容。

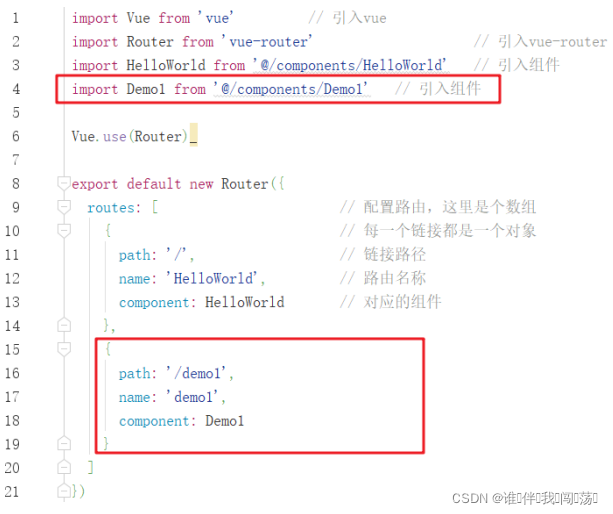
_4. 路由配置文件router/index.js

7. 快速上手
_1. 新建vue
在components下新建Demo1.vue,参考
<template> <div class="demo1">{{ name }}是个好同志</div></template><script>export default { name: "Demo1", data(){ return{ name: '张三疯' } }};</script><style scoped></style>_2. 配置路由

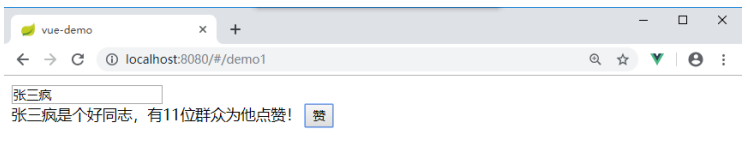
_3. 测试

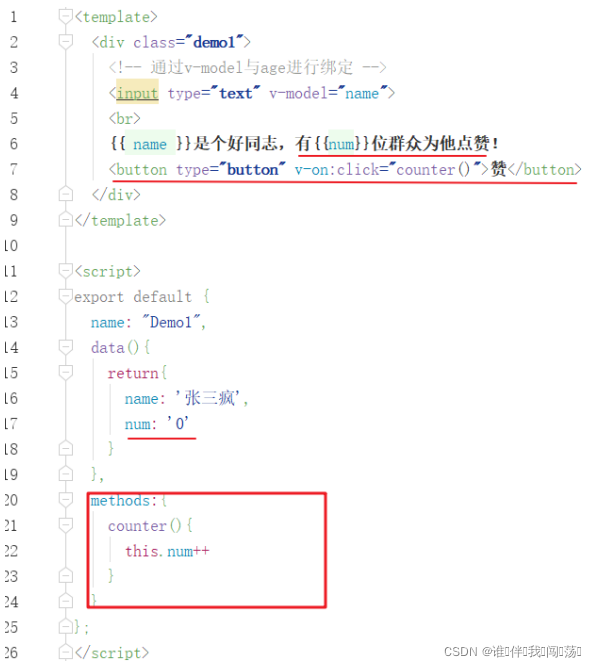
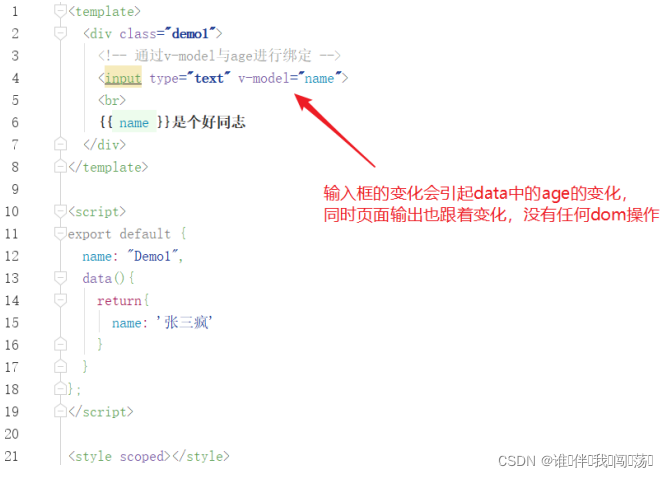
_4. 双向绑定

_5. 事件处理
用v-on指令绑定点击事件,也可以简化为@来绑定点击事件