为什么要清除浮动,目的是什么?
再观看文章之前,首先希望大家树立问题意识。
首先我们为什么要这么解决问题,这么做的目的是什么,要解决什么问题?
然后套一下今天的问题(清除浮动)即:
我们为什么要清除浮动,清除浮动的目的是什么,要解决什么问题。
究竟什么是 CSS Float(浮动)?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
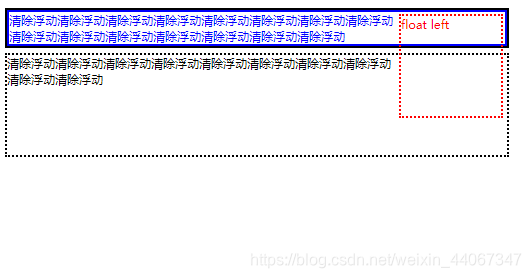
这是本次要讲解的清除浮动后的例子。


这张案例图片中,分为4个盒子。分别命名为topDiv(黑实线),floatDiv(红虚线),bottomDiv(黑虚线),textDiv(蓝实线)。
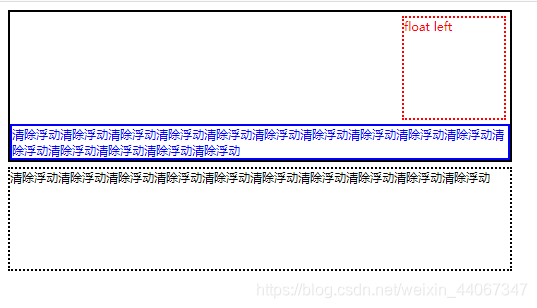
未清除浮动: