Android日常开发 - 详解Paint搭配SweepGradient实现扫描渐变
Android日常开发 - 详解Paint搭配SweepGradient实现扫描渐变
👉关于作者
已经工作三年的95后程序员,坐标上海。平时在公司写Android原生App,业余时间会抽空学习Java后端,目标是成为全栈工程师,志同道合的可以私我聊聊haha。加入CSDN快4年了,看了很多优秀作者的博客收获很多。后面的时间里,我也会整理一些工作中使用到的知识分享出来。我的座右铭:人生在勤,不索何获。大家一起努力加油吧
👉正文部分
1、SweepGradient定义
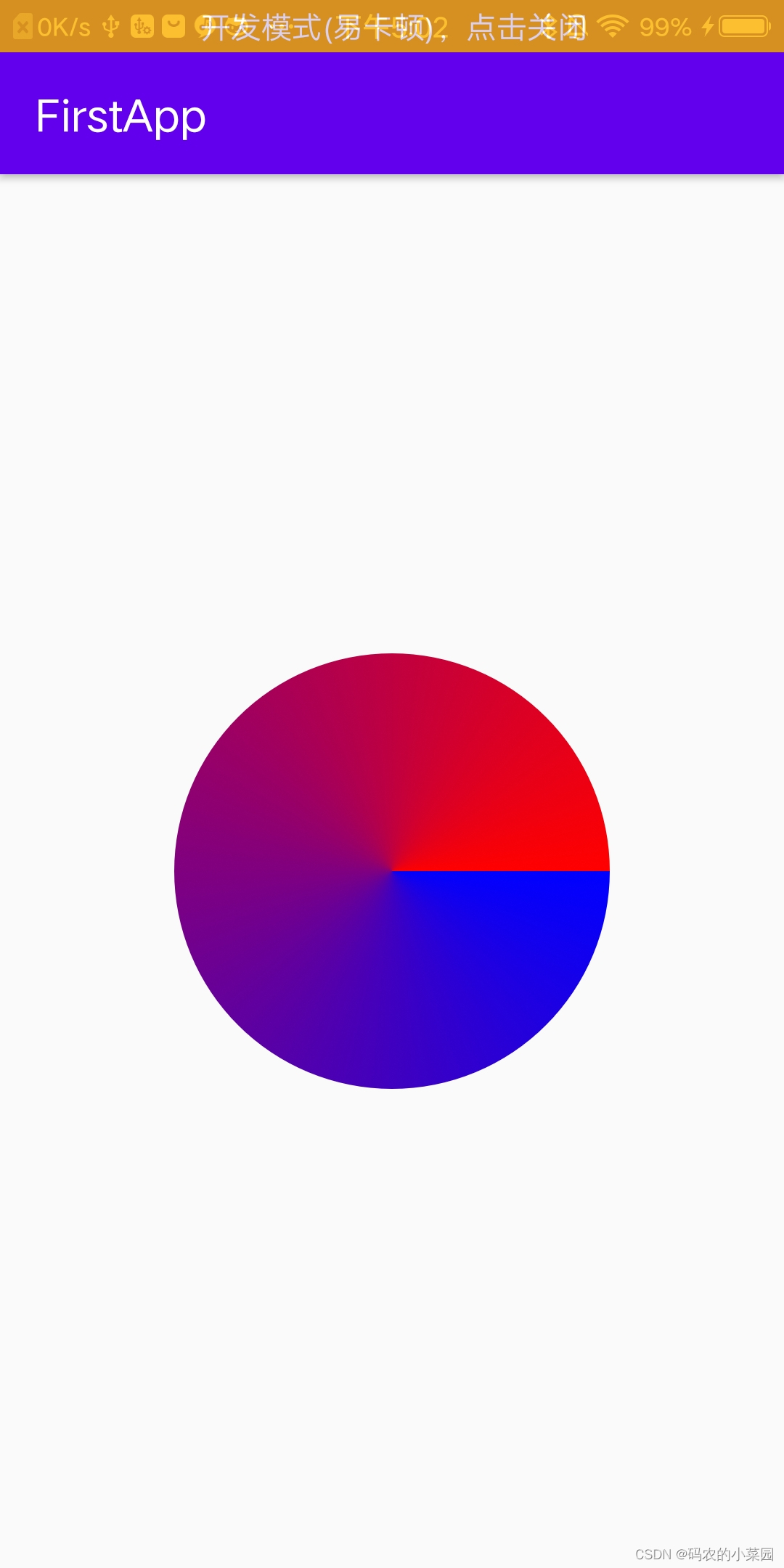
扫描渐变,一般作用对象是圆或者弧线,从3点钟方向开始绘制
2、SweepGradient两个构造参数
//cx,cy:圆心坐标;color0:渐变起点颜色;color1:渐变终点颜色SweepGradient(float cx, float cy, int color0, int color1)//cx,cy:圆心坐标;colors:颜色数组;positions:设置颜色数组每个颜色起始位置,值范围0-1,0:三点钟方向,0.25:9点钟方向;以此类推SweepGradient(float cx, float cy, int[] colors, float[] positions)3、基本使用
1、核心代码
//设置扫描渐变float cx = mWidth/2f;float cy = mHeight/2f;int radius = mWidth /2;int startColor = mContext.getResources().getColor(R.color.blue);int endColor = mContext.getResources().getColor(R.color.red);//绿色,红色int[] colors = new int[]{startColor,endColor};//绿色对应0f,也就是起点颜色;红色对应1f,也就是终点颜色float[] positions = new float[]{0f,1f};SweepGradient sweepGradient = new SweepGradient(cx, cy, colors, positions);mPaint.setShader(sweepGradient);canvas.drawCircle(cx,cy,radius,mPaint);2、效果图,起点是3点钟

4、配合Matrix使用进行起始点旋转,setLocalMatrix()
1、核心代码
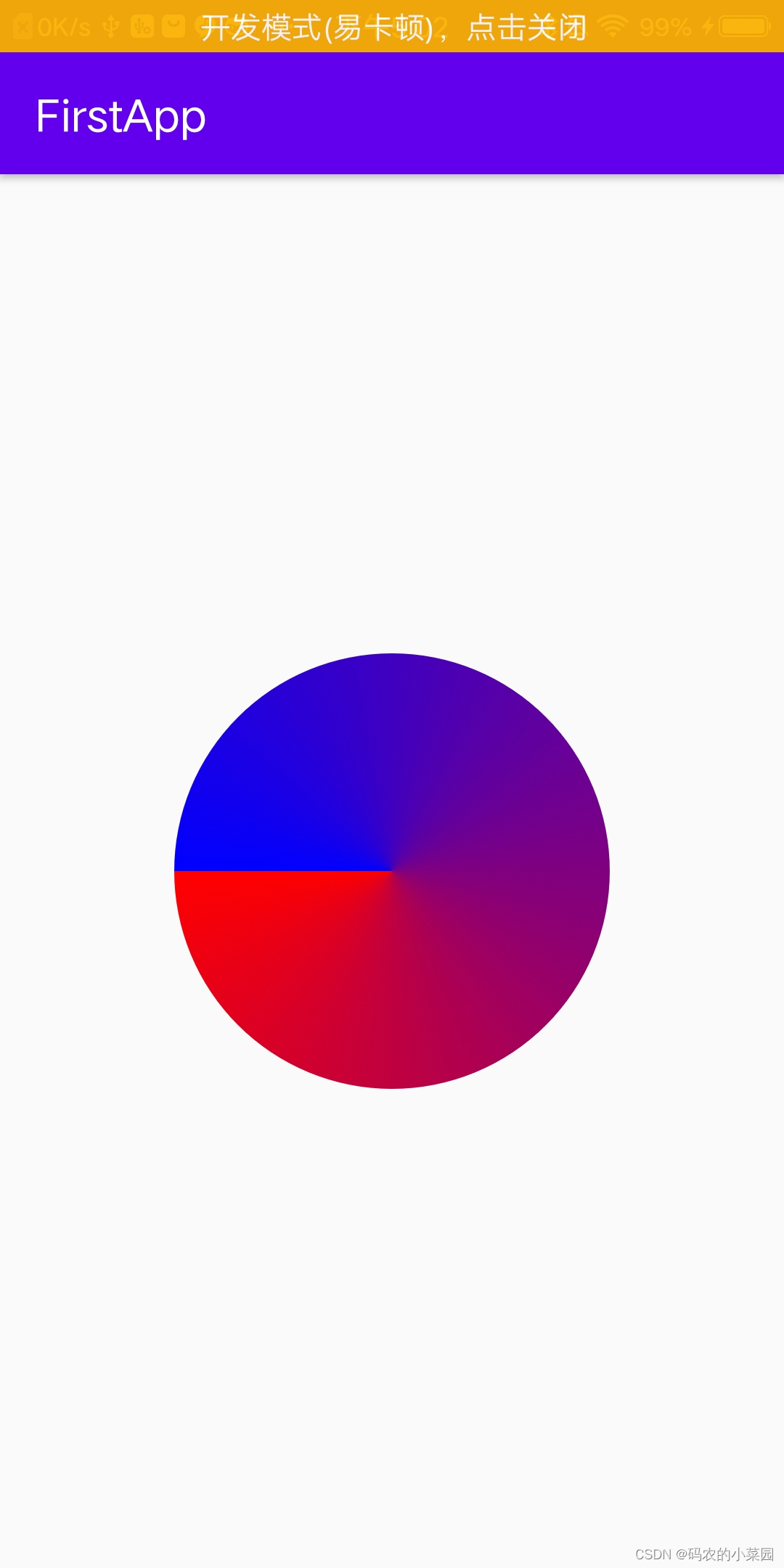
//设置扫描渐变float cx = mWidth/2f;float cy = mHeight/2f;int radius = mWidth /2;int startColor = mContext.getResources().getColor(R.color.blue);int endColor = mContext.getResources().getColor(R.color.red);//绿色,红色int[] colors = new int[]{startColor,endColor};//绿色对应0f,也就是起点颜色;红色对应1f,也就是终点颜色float[] positions = new float[]{0f,1f};SweepGradient sweepGradient = new SweepGradient(cx, cy, colors, positions);Matrix matrix = new Matrix();//设置矩阵顺时针旋转180度matrix.setRotate(180,cx,cy);//设置矩阵,相当于sweepGradient起点顺时针旋转了180度,从三点钟开始顺时针旋转180度,也就是9点钟,也就是起点变成了9点钟方向sweepGradient.setLocalMatrix(matrix);mPaint.setShader(sweepGradient);canvas.drawCircle(cx,cy,radius,mPaint);2、效果图,发现旋转180度后起点是9点钟方向

5、冷知识
- 第二个构造参数,positions的起始位置是大于0的数值,比如0.1,那么0-0.1这段区间显示的是colors第一个颜色;
- 第二个构造参数,positions的终点位置是小于1的数值,比如0.9,那么0.9-1这段区间是无颜色的;
参考:自定义控件-Paint(3)_详解Paint的setShader(Shader shader)
 开发者涨薪指南
开发者涨薪指南 ![]() 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系


