Jetpack Composes 【01】
Jetpack Composes
Jetpack Composes 是什么 ?
Jetpack Compose 是用于构建原生界面的最新的 Android 工具包,采用声明式 UI 的设计,拥有更简单的自定义和实时的交互预览功能,由 Android 官方团队全新打造的 UI 框架
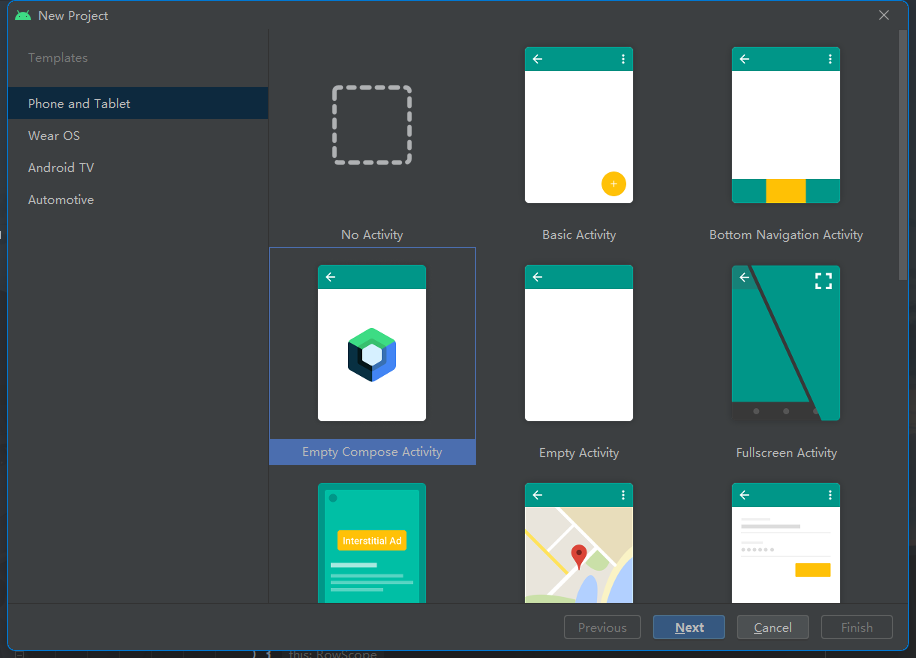
1.选择创建 Empty Compose Activity

2. 保持版本更新
尝试使用最新的 Compose 版本和 Compose 要求的 Kotlin 版本 (1.5.31)
Gradle 版本: 7.2
可手动在 gradle-wrapper.properties 中更新
gradle-wrapper.properties
#Thu May 26 08:35:05 CST 2022distributionBase=GRADLE_USER_HOMEdistributionUrl=https\://services.gradle.org/distributions/gradle-7.2-bin.zipdistributionPath=wrapper/distszipStorePath=wrapper/distszipStoreBase=GRADLE_USER_HOMEbuild.gradle.kts (Project)
buildscript { val compose_version by extra("1.1.1") // Compose 版本 repositories { google() mavenCentral() } dependencies { classpath("com.android.tools.build:gradle:7.1.3") // Kotlin 版本,注意:Compose 版本有时候需要要求 Kotlin 到达一定的版本,请同步更新 classpath("org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.10") // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle.kts files }}build.gradle (Project)
buildscript { ext { compose_version = '1.1.1' } repositories { google() mavenCentral() } dependencies { classpath 'com.android.tools.build:gradle:7.1.3"' classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.10" // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files }}3. 配置 Gradle(可忽略)
您需要将应用的最低 API 级别设置为 21 或更高级别,并在应用的 build.gradle 文件中启用 Jetpack Compose,如下所示。另外还要设置 Kotlin 编译器插件的版本。
build.gradle
plugins { id 'com.android.application' id 'org.jetbrains.kotlin.android'}android { compileSdk 32 defaultConfig { applicationId "com.example.composestudy" minSdk 25 targetSdk 32 versionCode 1 versionName "1.0" testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner" vectorDrawables { useSupportLibrary true } } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } kotlinOptions { jvmTarget = '1.8' } buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion compose_version } packagingOptions { resources { excludes += '/META-INF/{AL2.0,LGPL2.1}' } }}dependencies { implementation 'androidx.core:core-ktx:1.7.0' implementation "androidx.compose.ui:ui:$compose_version" implementation "androidx.compose.material:material:$compose_version" implementation "androidx.compose.ui:ui-tooling-preview:$compose_version" implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1' implementation 'androidx.activity:activity-compose:1.3.1' testImplementation 'junit:junit:4.13.2' androidTestImplementation 'androidx.test.ext:junit:1.1.3' androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0' androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_version" debugImplementation "androidx.compose.ui:ui-tooling:$compose_version"}4. 编写第一个 Compose 程序
现在,如果一切都正常,我们可以看到,MainActivity.kt 上显示以下代码
MainActivity.kt
package com.example.composestudyimport android.os.Bundleimport androidx.activity.ComponentActivityimport androidx.activity.compose.setContentimport androidx.compose.foundation.layout.fillMaxSizeimport androidx.compose.material.MaterialThemeimport androidx.compose.material.Surfaceimport androidx.compose.material.Textimport androidx.compose.runtime.Composableimport androidx.compose.ui.Modifierimport androidx.compose.ui.tooling.preview.Previewimport com.example.composestudy.ui.theme.ComposestudyThemeclass MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { ComposestudyTheme {//这里根据你创建的项目有所不同 // A surface container using the 'background' color from the theme Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) { Greeting("Android") } } } }}@Composablefun Greeting(name: String) { Text(text = "Hello $name!")}@Preview(showBackground = true)@Composablefun DefaultPreview() { ComposestudyTheme { Greeting("Android") }}现在,我们将 MainActivity.kt 修改成以下:
MainActivity.kt
class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { } }}在明天的中,你将会通过添加不同的元素来构建一个简单的 app


