CSS的常见用法整理(选择器+属性)(练习及答案代码)
CSS的常见用法
- 语法规则
- 引入方式
- 代码风格
- 选择器
-
- 1. 基础选择器
-
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 2. 复合选择器
-
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- 应用的属性
-
- 字体
- 文本
-
- 文本颜色 color
- 文本对齐
- 文本装饰
- 文本缩进
- 行高
- 背景属性
- 圆角矩形
- 元素的显示模式
-
- 块级元素
- 行内元素
- 改变显示模式
- 盒模型
-
- 边距
- 内边距
- 外边距
- 弹性布局
- 练习
好久没有更文啦~~今天带来的是CSS的常见用法。

如果说HTML表示页面骨,那么CSS描述的就是页面的皮,要让一个页面变得更加好看,就需要引入CSS,下面总结一些CSS的常见用法。
如果你喜欢本文的话,一定记得给博主点个一键三连噢!
语法规则
CSS语句主要包含两个部分:选择器+应用的属性
p{/*设置字体颜色*/color: red;/*设置字体大小*/font-size: 30px;}hello
注:
- p是选择器。
- {}里面是键值对结构,用于表示CSS中的各种属性。
- 键值对之间使用; 来分割,习惯上每个键值对独占一行。
- 键和值之间使用: 来分割,习惯上会在冒号后面加个空格。
- 每个键值对对应一个CSS属性,
- /* */是CSS中的注释。
引入方式
CSS代码可以放到HTML文件中(通常放在style标签中,再通过style标签将其放到html中的任意位置)
- 内部样式表
通过style标签引入,可用于编写简单的CSS,但不常见。
示例如上代码。 - 内联样式
通过html标签中的 style 属性来应用一些样式。
这种内联样式属于一种比较特殊的用法,通常搭配JS使用。只适用于特别简单的情况下,不需要写选择器和{},因此只针对当前元素生效。
如:
element.style{color: red;}<p style="colot: red">hello world- 外部样式(最常用)
即把CSS代码单独提取出来,写到一个.css文件中,再在html的代码中通过link标签引入该文件。
这种方式可以让多个html复用同一份样式。
<link rel="sytlesheet" href="test.css">/*这种link标签,习惯上放到html的head标签里,并且标签可以存在多份(即通过多个link标签来引入不同的.css文件)*/代码风格
-
换行
在网站上看到的CSS是紧凑风格的,但是程序员写的时候仍然是宽松风格的,只是这样换行多的代码导致CSS文件变大,因此会占用更高的网络带宽,为了提高效率,使用第三方工具进行替换。 -
CSS 和 HTML 一样不区分大小写,习惯上使用小写。
常使用脊柱命名法来分割单词
font-size/*脊柱命名法*/选择器
选择器的功能:选择页面中的元素,可以一次选择一个,也可选择一批。
CSS中的选择器种类非常多,一下只列出了其中最常用、最简单的几种。
更多选择器可以参考这里:https://www.w3school.com.cn/cssref/css_selectors.asp
1. 基础选择器
即单个选择器构成的选择器
标签选择器
p{ /*针对所以的p都会生效>color: red}类选择器
在CSS代码中创建一个类名,并在html元素中,通过class属性来引用这个类名,则这个元素就会应用该CSS对应的属性。
.red{ color: red; } <p class="red"> hello world <p class="red"> hello Java id选择器
先给被选中的元素,设定一个id属性,再通过id属性来进行选择。
注:一个页面中只能有一个id,不能重复,因此id选择器只能选择一个元素,不能选中多个。
#cpp { color: red; } <p id = "cpp"> hello C++ 通配符选择器
使用 * 来直接选中页面上的所有元素
最大的用途:取消浏览器的默认样式。(不同浏览器的默认样式是不一样的,因此在进行前端开发的时候,一般不依赖于默认样式)
* { margin: 0; padding: 0; box-sizing: border-box; } 2. 复合选择器
即把多种基础选择器总和运用起来
后代选择器
通过多个选择器的组合,能够选择元素里面的子/孙子元素(即后代元素)
格式:选择器1 选择器2 注意:中间必须有空格 ul .name{/*中ul标签里面是class为name的元素*/ color: #000; } ul.name{/*找ul同时class为name的元素*/ color: aqua; }子选择器
通过多个选择器的组合,选中某个元素里面的子元素
格式:选择器1>选择器2
ul>.name{ color: aqua; }并集选择器
并列的写多个选择器,中间使用逗号分割
并集选择器中的选择器既可以是基础选择器,也可以说符合选择器。
ul>.name, ul>li{ color: aqua; }伪类选择器
可以对不同状态的链接进行选择
a:link 选择未被访问过的链接a:visited 选择已经被访问过的链接a:hover 选择鼠标指针悬停上的链接a:active 选择活动链接(鼠标按下了但是未弹起)应用的属性
CSS中的属性很多,以下仅介绍常用的。
字体
- 设置字体时,应保证对方主机上也包含该字体。
系统默认自带一些字体,如果使用第三方字体,就需要确保对方电脑上也有,或者通过html中的 link 属性来从网络上加载字体。
1.字体家族 font-family2.字体大小 font-size3.字体粗细 font-weight4.字体样式 font-style (主要用来取消字体倾斜属性)文本
文本颜色 color
color的取值有多种方式:
- 直接使用单词(种类有限)
- 使用 rgb 的方式
color: rgb(255, 0, 0); - 使用十六进制风格的 rgb 表示
color: #00ff00; - rgba,即在rgb是基础上多了一个a表示透明度
color: rgba(red, green, blue, alpha);
使用rgb时,可以使用QQ截图中的取色器来获取某种颜色的rgb参数。
文本对齐
text-align:居中/靠左/靠右
text-align: center; text-align: left; text-align: right;文本装饰
text-decoration: underline;/*下划线*/text-decoration: line-through;/*删除线*/text-decoration: none;/*取消下划线,常用于a标签*/文本缩进
text-indent: 2em;/*文本缩进,可以取负数(反向缩进)*/单位:
- px(最常用,表示像素)
- em 相对单位,相当于当前元素的文字大小
行高
行高指的是上下文本行之间的基线距离
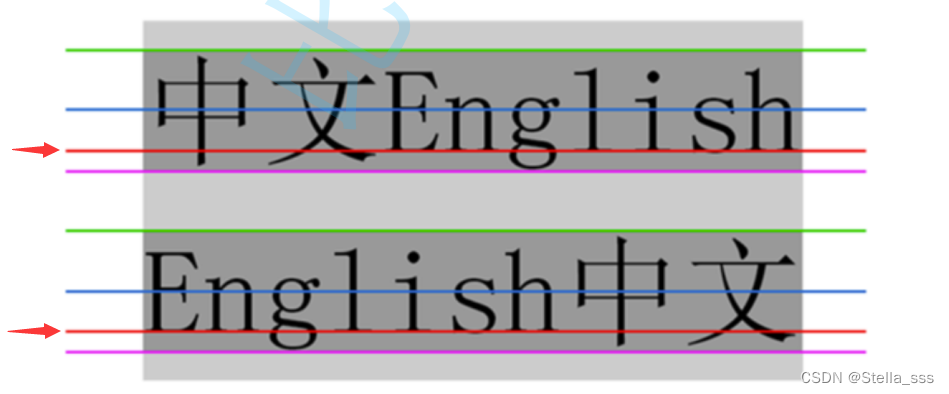
html中展示文字涉及到的基准线:
顶线
中线
基线(类似于英语四线格中的倒数第二条)
底线
行高:line-height: 40px
- 行高=上边距+下边距+字体大小
上下边距是相等的,因此如何行高设置为字体大小,则可以实现文字居中对齐 - 行高可以去normal等值,数值取决于浏览器的实现,chrome上normal为21px
背景属性
- 设置背景颜色
background-color: black;/* 用法类似color */
- 使用英文单词
- rgb / 十六进制rgb / rgba
- transparent 背景透明(应用了父元素的背景)
- 设置背景图片
background-image: url(rose.jpg);
- url 不要遗漏.
- url 可以是绝对路径,也可以是相对路径
- url 上可以加引号,也可以不加
背景默认是平铺效果,背景颜色和背景图片可以同时存在,在背景颜色的上方。
/* 平铺 */background-repeat: repeat;/* 不平铺 */background-repeat: no-repeat;/* 水平平铺 */background-repeat: repeat-x;/* 垂直平铺 */background-repeat: repeat-y3.背景位置
background-position x y;
- 使用平面直角坐标系,原点位于元素的左上角
- 也可以使用百分数 / 表示位置的英文单词(top/ bottom/ left/ right/ center)
- 使用background-size设置背景图片大小
background-size ;
- 通过数字px 的方式来直接设置背景的宽度和高度
- 使用contain cover 让背景自适应元素的大小
圆角矩形
html里面的元素默认是矩形,可以通过CSS中的border-radius设置圆角效果。
参数:像素值 / 百分数
border-radius: 50%;/*圆形*/也可以四个角分别设置:
border-top-left-radius:2em;border-top-right-radius:2em;border-bottom-right-radius:2em;border-bottom-left-radius:2em;border-radius: 10px 20px 30px 40px;元素的显示模式
块级元素
如:div / h1 - h6 / p / ul / li / table 等
特点:
- 独占一行
- 宽度、高度、内外边距和行高都可以控制
- 宽度默认是父级元素的100%(和父元素一样宽)
- 是一个容器(盒子),里面可以放行内元素和块级元素
注:文字类的元素内不能使用块级元素,p 标签主要用于存放文字,内部不能放块级元素,尤其是div。
行内元素
如:span / a / em / i (理解成一个文本,最终行内元素的尺寸取决于内部的内容多少)
特点:
- 不独占一行
- 设置高度、宽度。行高无效
- 左右外边距有效(上下无效),内边距有效
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素,不能放块级元素
改变显示模式
通过display来讲行内元素改成块级元素:display: block;
display特殊的选项:none(隐藏元素:页面上不显示,但在开发者工具中能够看到)
盒模型
每一个html元素,都可以看成一个矩形,这个矩形由:外边距、边框、内边距、内容构成。
在CSS中通过以下几个关键字来设置相关的尺寸:
- 外边距 margin
- 内边距 padding
- 边框 border
边距
border: 2px;直接设置边框,容易因为边框变大而把挤压了内容的空间,导致原来存放的元素尺寸改变,因此常使用box-sizing属性来避免这种问题。box-sizing: border-box;
(这个问题可以借助买房子时是建筑面积、使用面积和公摊面积来理解。)
内边距
padding 可以设置边框和内容之间的距离,可以直接通过padding设置,也可以分开设置某个方向的边距。
注意:padding也需要使用border-box来避免盒子撑大的问题。
padding: 2px; padding-left: 0%; padding-right: 10%; padding-top: 0%; padding-bottom: 0%;外边距
margin在垂直方向会存在“塌陷”(在两个元素都设置了外边距的时候,实际的外边距是两者的较大值,而不是相加。)
基于margin可以实现一个元素的水平居中。margin: 0 auto;
把水平方向的外边距设为auto(浏览器自适应),此时就会达到水平居中的效果
弹性布局
弹性布局主要是安排页面上的元素的排列方式。
上面的属性大部分是针对一个元素本身来设置的,但是这里还有些元素是影响到元素和元素之间的,如外边距。
而弹性布局可以进一步强化这一点。
简单说就是:块级元素默认独占一行,但是使用弹性布局就可以使其能够在一个横行中排列:display: flex;
弹性布局默认这些元素都是挤在左上角的。
水平方向的排列方式:
/* 靠左排列 */ justify-content: start; /* 靠右排列 */ justify-content: end; /* 居中排列 */ justify-content: center; /* 元素等分间隔 */ justify-content: space-between; /* 元素等分间隔,包括最左边和最右边 */ justify-content: space-around;垂直方向排列方式使用align-items:
- flex布局中的三种最常见操作:
- 设置为弹性布局
- 设置水平方向排列
- 设置垂直方向排列(flex布局里,一般不太涉及到多行排列的情况)
练习
整理的这么多,下面来一些简单练习试试水吧~

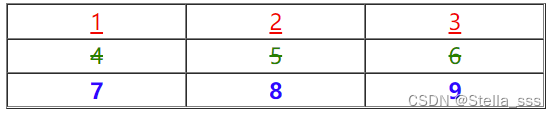
- 代码实现以下效果:
字体大小为16px,第三行内容加粗

1 2 3 4 5 6 7 8 9
table td { text-align: center; font-size: 16px; } .one { color: red; text-decoration: underline; } .two { color: green; text-decoration: line-through; } .three { color: blue; font-weight: bolder; } - 代码实现以下效果:
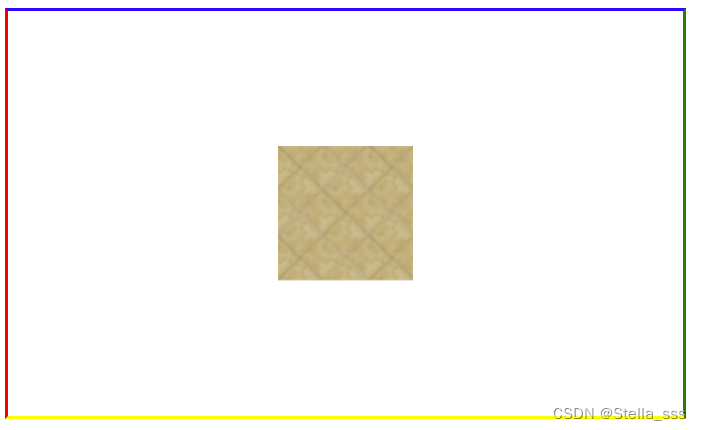
父元素宽500px,高300px,边框5px
背景大小100*100px,垂直水平居中

.parent { width: 500px; height: 300px; border: 5px; border-top: blue solid; border-bottom: yellow solid; border-left: red solid; border-right: green solid; background-image: url(../homeworkcss/背景.png); background-size: 100px 100px; background-position: center; background-repeat: no-repeat; } - 实现以下效果
基于 flex 布局来实现横向布局
左边栏和右边栏的宽度是父元素的 20%.

我是左边栏 我是内容区 我是右边栏 * { margin: 0px; padding: 0px; box-sizing: border-box; } .parent { background-color: gray; color: white; font-size: 20px; } .nav { background-color: red; height: 50px; text-align: center; line-height: 50px; } .body { display: flex; color: white; height: 500px; line-height: 500px; text-align: center; } .left, .right { background-color: green; width: 20%; } .content { width: 80%; } - 实现以下效果

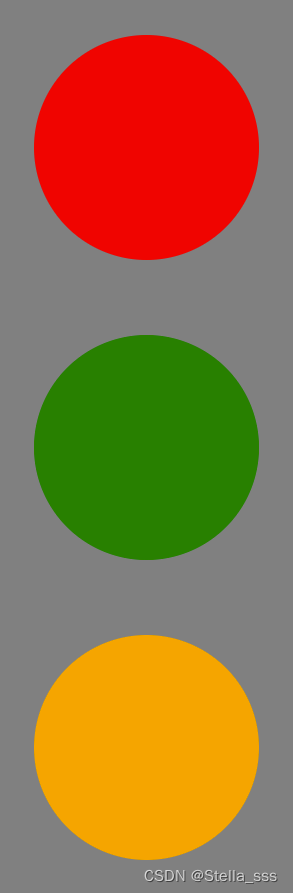
/*思路:使用 border-radius: 50% 可以把元素设为圆形.父元素使用 padding 限制红绿灯的位置.黄、绿灯元素使用 margin-top 来设置和上个元素之间的距离.*/ * { margin: 0; padding: 0; box-sizing: border-box; } .parent { background-color: gray; padding: 25px; margin: 0 auto; width: 200px; height: 600px; } .red, .green, .yellow { width: 150px; height: 150px; border-radius: 50%; } .red { background-color: red; } .green { background-color: green; margin-top: 50px; } .yellow { background-color: orange; margin-top: 50px; } 以上这些练习,你都作对了吗??
记得专注点赞留下你的小手印哦!!