【JavaScript】面向对象——属性描述符(详解)
文章目录
- JavaScript面向对象——属性描述符
-
- 1、如何创建一个对象呢?
- 2、操作对象的属性——属性描述符
-
- 2.1数据描述符
- 2.2.1、获取属性描述符 Object.getOwnPropertyDescriptor()
- 2.1.2、设置属性描述符 Object.defineProperty
-
- (1)configurable在对象上是否可删除
- (2)enumerable 是否可枚举遍历
- (3)writable 该特性控制该属性是否可以赋值(写入值)
- 2.1.3、同时设置多个属性描述符 Object.defineProperties
- 2.2存取描述符
-
- 2.2.1 get()与set()的使用
JavaScript面向对象——属性描述符
JavaScript其实支出多种编程范式的,包括函数式编程和面向对象编程:
- JavaScript中的对象被设计成一组 属性的无序集合,像是一个嘻哈表,有key和value组成;
- key是一个标识符名称,value可以是任意类型,也可以是其他对象或者函数类型;
- 如果值是一个函数,那么我们可以称之为对象的方法;
1、如何创建一个对象呢?
- 早起使用创建对象方式最多的是使用Object类,并且使用new关键字来创建一个对象,然后再将属性或方法存入对象中:
var obj = new Object()obj.name = 'why'console.log(obj.name, obj) // why { name: 'why' }- 后来很多开发者为了方便起见,都是直接通过字面量的形式来创建对象:
// 字面量方式var obj2 = { name: 'jam', age: '8' }console.log(obj) // { name: 'jam', age: '8' }2、操作对象的属性——属性描述符
在之前我们的属性都是直接定义在对象内部,或者直接添加到对象内部;
但是这样我们就不能对这个属性进行一些限制:比如这个属性是否可以通过 delect删除,是否可以在 for-in遍历的时候被遍历出来呢?
如果我们想要对一个属性进行比较精准的操作控制,那么我就可以使用 属性描述符。通过属性描述符可以精准的添加或修改对象的属性;
属性描述符需要使用 Object.defineProperty来对属性进行添加或修改。
属性描述符分为两种:数据描述符和存取描述符
2.1数据描述符
数据描述符是一个具有值的属性,该值可能是可写的,也可能是不可写的。数据描述符具有以下可选键值:
- value:该属性对应的值。可以是任何有效的JavaScript值(数值,对象,函数等)。默认为undefined。
- writable:当且仅当该属性的writable为true时,value才能被复制运算符改变。默认为false。
- configurable:当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。
- enumerable:当且仅当该属性的enumerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。
2.2.1、获取属性描述符 Object.getOwnPropertyDescriptor()
Object.getOwnPropertyDescriptor()方法返回指定对象上一个自有属性对应的属性描述符。
Object.getOwnPropertyDescriptor(obj,prop)- obj:需要查找的目标对象
- prop:目标对象内属性名称(String类型)。
- 返回值:如果指定的属性存在在于对象上,则返回其属性描述符对象,否则返回undefined。
注意:如果该方法的第一个参数不是对象,会报错(TypeError)。
2.1.2、设置属性描述符 Object.defineProperty
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
Object.defineProperty(obj,prop,descriptor)- obj:要在其上定义属性的对象。
- prop:要定义或修改的属性的名称。
- descriptor:将被定义或修改的属性描述符
- 返回值:被传递给函数的对象
如下示例代码展示了属性描述符的设置和获取var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'job', { value: '律师'})console.log(Object.getOwnPropertyDescriptor(obj, 'age')) // { value: 8, writable: true, enumerable: true, configurable: true }console.log(obj.job) // 律师// 通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的console.log(Object.getOwnPropertyDescriptor(obj, 'job')) // {value: '律师',writable: false,enumerable: false,configurable: false}
注意:通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的
(1)configurable在对象上是否可删除
var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'address', { value: '河北', // configurable 该属性不可删除,更不可再次使用defineProperty修改属性描述符 configurable: false,})delete obj.address // 想使用delete删除该属性obj.address = '广州' // 想修改obj中的属性address值为广州console.log(obj.address) // 输出结果:河北 因为属性描述符configurable值为false 不可删除和修改,所以delete和修改都没生效
(2)enumerable 是否可枚举遍历
var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'sex ', { value: '男', // enumerable 配置该属性是否可以枚举 enumerable: true})for (i in obj) { console.log(i)}当enumerable: false时,输出结果为 name age
当enumerable: true时,输出结果为 name age sex
(3)writable 该特性控制该属性是否可以赋值(写入值)
var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'score', { value: 80, // writable: true writable: false})obj.score = 100 console.log(obj.score) // 80因为writeable的值为false,所以修改score为100时,并没有修改成功,最终输出80
2.1.3、同时设置多个属性描述符 Object.defineProperties
是不是感觉每次只能设置一个属性的属性描述符很繁琐,Object.defineProperties可以帮你解决问题。
Object.defineProperties()方法为对象定义一个或多个新属性或修改现有属性,并返回该对象。
Object.defineProperties(obj,props)- obj:要在其上定义属性的对象。
- props:要定义其可枚举属性或修改的属性描述符的对象。
- 返回值:被传递给函数的对象。
示例代码如下:
var obj = { name: 'jam',}Object.defineProperties(obj, { 'age': { value: 28, writable: true, configurable: false, enumerable: true }, 'job': { value: '律师', writable: true, configurable: false, enumerable: true }, 'sex': { value: '男', writable: false, configurable: false, enumerable: true }, 'height': { value: '1.8 m', writable: false, configurable: false, enumerable: true }})console.log(obj) // name: 'jam', age: 28, job: '律师', sex: '男', height: '1.8m' }2.2存取描述符
存取描述符是由getter-setter函数对描述的属性。存取描述符具有以下可选键值:
- get:给属性提供getter的方法,如果没有getter则为undefined。当访问该属性时,该方法会被执行,方法执行时没有参数传入,但是会传入this对象。
- set:给属性提供setter的方法,如果没有setter则为undefined。当属性值修改时,触发执行该方法。该方法将接受唯一参数,即该属性新的参数值。
- configurable:当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。
- enurnerable:当且仅当该属性的enurnerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。
configurable 和 enurnerable 的使用与数据描述符中的一致,这里就不过多讲解了。
主要讲一下get 和 set 方法的使用
2.2.1 get()与set()的使用
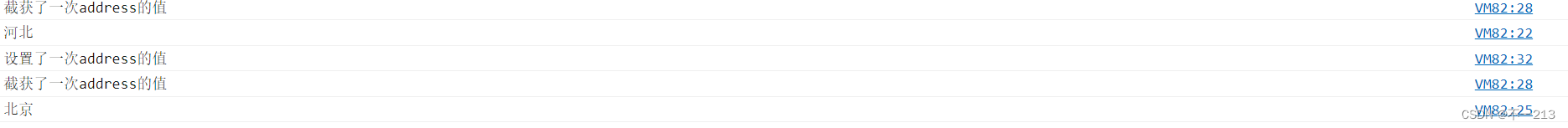
var obj = { name: 'jam', age: 8, _address: '河北'}// 存取描述符的使用场景// 1.隐藏某一个私有属性被希望直接被外界使用和赋值// 2.如果我们希望解惑某一个属性它访问和设置值的过程时,也会使用存储属性描述符Object.defineProperty(obj, 'address', { enumerable: true, configurable: true, get: function () { foo() return this._address }, set: function (value) { bar() this._address = value }})function foo () { console.log("截获了一次address的值")}function bar () { console.log("设置了一次address的值")}上述示例代码控制台打印结果如下:

看完感觉有用的小伙伴,动动发财的小手,一键三连呀!


