056springboot生鲜水果商城系统的设计与实现【附源码地址】
大家好,最近在网上又找到了一个学习项目,在此写一篇博文记录一下,在java项目的专栏中我会持 续的更新在网上获取到的java学习项目,这个专栏是我的项目收集专栏吧。在博文中我也会陆续的加入项目的演示视频,读者也可以直接通过视频进行观看项目的功能。
本次项目名:基于Springboot的生鲜水果商城的设计与实现
本次项目编号:056
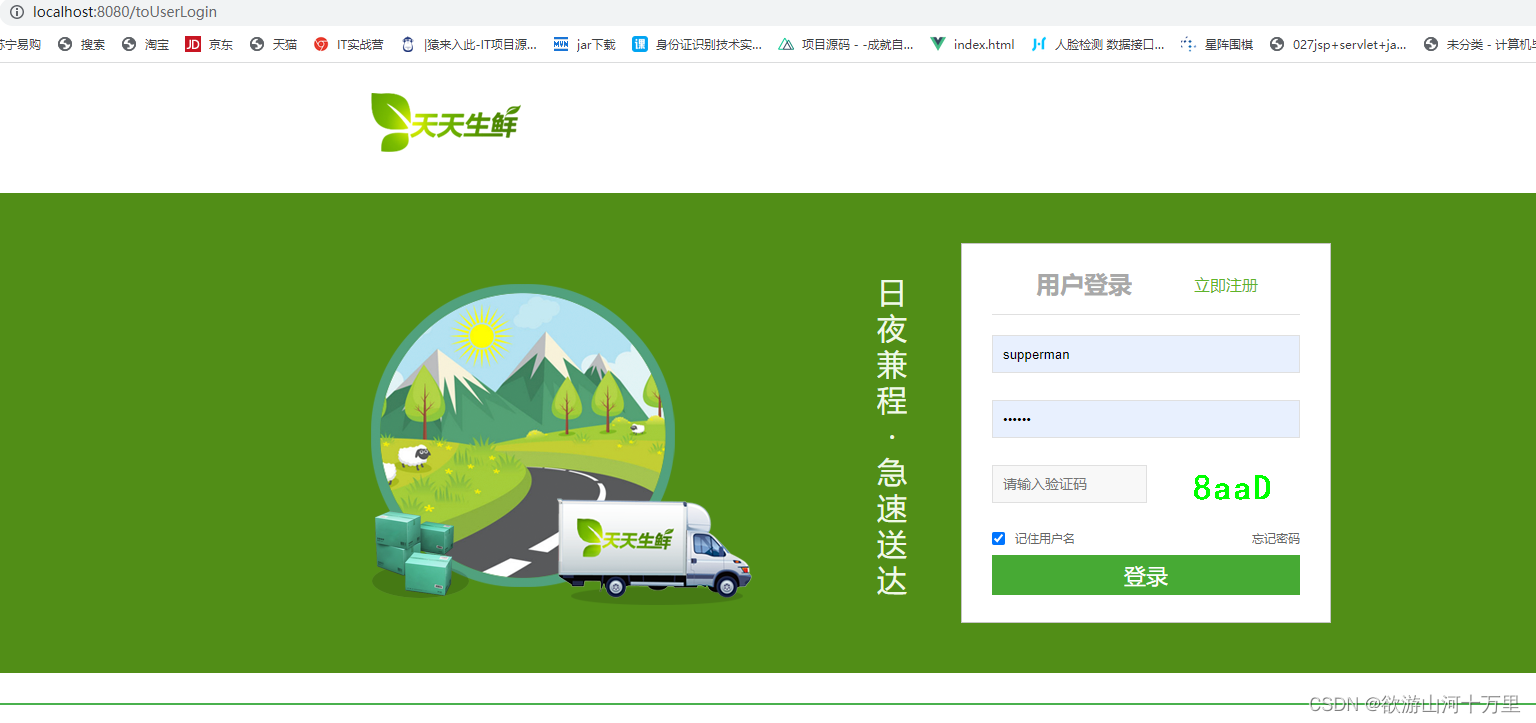
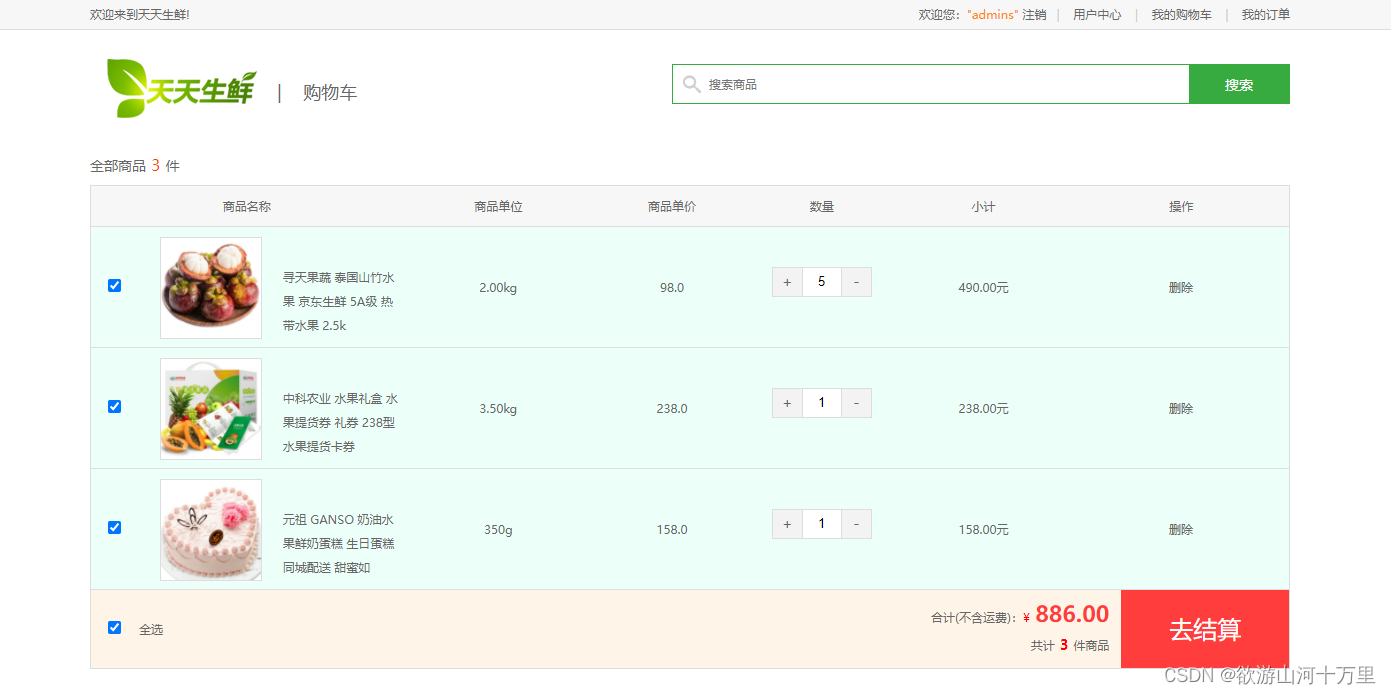
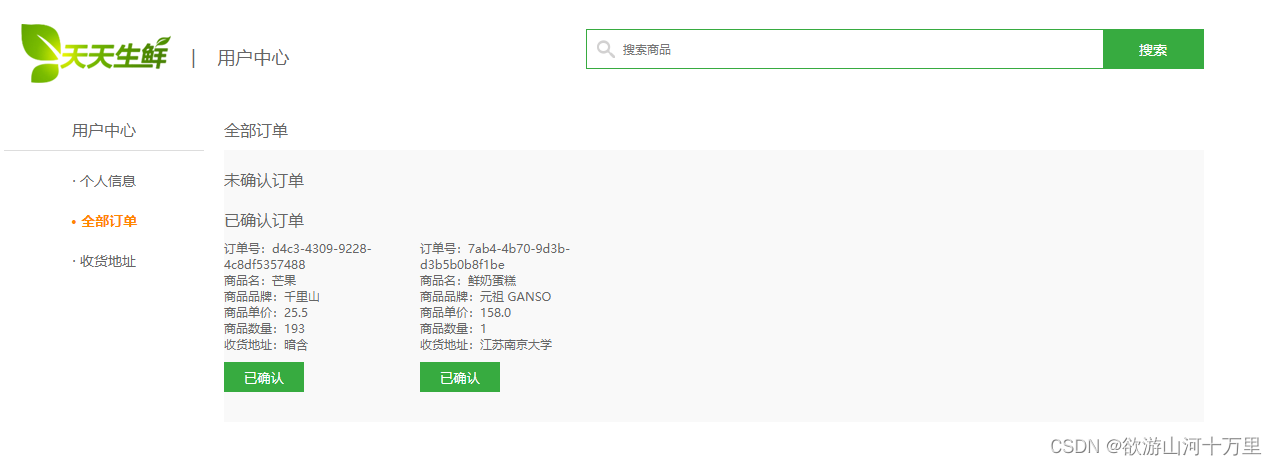
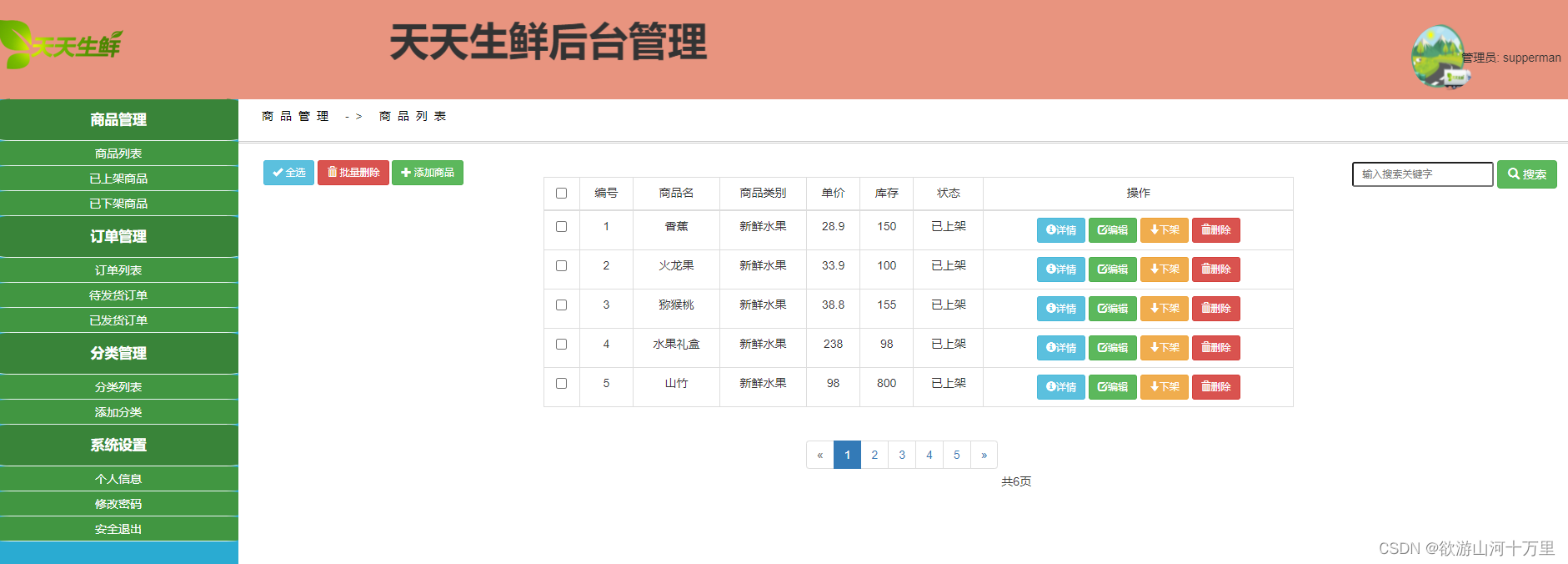
一、功能展示






二、配置代码
#配置数据源spring: redis: port: 6379 host: 81.70.45.13# maxTotal: 50# maxIdle: 10 datasource: username: root password: root url: jdbc:mysql://localhost:3306/fresh?useUnicode=true&characterEncoding=utf-8 driver-class-name: com.mysql.jdbc.Driver mvc: static-path-pattern: / resources: static-locations: classpath:/static/,file:${web.upload-path}web: #windows系统配置路径 upload-path: D:/project/fresh/GoodsPhoto/ #Mac系统配置路径 #upload-path: /Users/hanmeng/Desktop/java源码/Springboot生鲜水果商城/源码/GoodsPhoto/#配置mybatis#配置扫描mapper文件的路径mybatis: mapper-locations: classpath:mapper/*Mapper.xml #配置实体包路径 type-aliases-package: com.softeem.fresh.entity #配置Thymeleaf thymeleaf: cache: false prefix: classpath:/templates/ suffix: .html mode: HTML encoding: UTF-8 servlet: content-type: text/htmlmybatis-plus: configuration: log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
生鲜水果商城
后台功能:
1. 后台商品信息的添加
2. 后台商品信息的维护
要求:商品图片的修改。先显示现有的图片,当鼠标移动到图片上时,图片右上角显示一把X,即允许删除当前图片,然后提供添加新图片的按钮。类似于QQ空间相册中图片的修改一样。
上传的所有商品图片必须在右下角自动加上水印,即前台显示时,显示已经加好水印的图片。
3. 后台统计报表
要求:使用Echarts显示统计日营业额、月营业额、季度营业额以及年度营业额 以及 根据商品统计月营业额
前台功能:
1. 首页商品显示
要求:显示每种类型的最新四种商品信息(一次性查出,即只能发送一次请求和一条sql语句)
2. 点击首页 查看更多后,根据类型跳到goods.html页面分页显示当前类型的商品信息,排序规则:先根据销售数量降序,再根据商品编号降序
3. 点击加入购物车按钮时
要求: 先判断有没有登录,如果没有登录先提醒用户"请先登录...",然后跳到登录界面,登录成功后再跳回到原来界面
如果已经登录,加入购物车前,先判断该商品购物车中是否已经存在,如果存在则直接加数量,如果不存在则添加次商品信息到购物车
当前页面 "我的购物车" 商品信息的数量相应的改变
4. 当点击头部或其它地方的 "我的购物车" 时,跳到购物车页面
要求:需要做登录校验
完善全选全不选效果
完善增或减商品的数量,合计、商品数量总计等信息需要联动
5. 在我的购物车页面勾选需要结账的商品后,点击去结账
要求:如果没有勾选任何商品,则给出提示信息
点击编辑收货地址,弹出收货地址编辑框,让用户选择当前订单的收货地址,省市区采用js解析xml三级级联实现
完善收货地址编辑列表,添加设为默认收货地址按钮和当前为默认收货地址的标签,效果可参考京东、淘宝的收货地址效果
修改默认收货地址时,只允许发送一条sql语句
6. 点击提交订单时(需要做登录校验)
要求:删除当前用户购物车中,已下单的商品信息
修改用户已经购买的商品的相应的库存量
在订单表中添加一条订单记录
在订单详细表中添加购买商品的详细信息
要求以上操作必须添加事务管理,所有操作要么同时成功要么都回滚,并且对每个表的操作只能发送一条sql一句,即总共下单功能只能发送4条sql语句
7. 在首页或商品信息页面,当用户点击某个商品时,跳到 details.html 显示该商品的详细信息
扩展功能:
1. 添加前台会员信息的修改,允许前台会员拍照上传或选择图片上传的方式修改个人的图像
2. 购物车数据使用redis缓存
# 环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7版本;
# 技术栈
1. 后端:SpringBoot
2. 前端:HTML+Thymeleaf+jQuery+easyUI+bootstrap
# 使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
2. 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为maven项目请选择maven;若为maven项目,导入成功后请执行maven clean;maven install命令,配置tomcat,然后运行;
3. 将项目中application.yml配置文件中的数据库配置改为自己的配置;
4.运行项目,前台地址:http://localhost:8080
用户名 wang11 密码123456
后台地址: http://localhost:8080/toAdminLogin
用户名 supperman 密码 123456
## 注意事项
关于图片路径的配置(一定要配置,否则图片无法访问)
图片加载需要修改两个地方:
1、applicaiton.yml文件 upload-path: D:/project/fresh/GoodsPhoto/ 修改为源码文件夹下GoodsPhoto本地地址
2、GoodsController文件 第122行 file.transferTo(new File("D:\\project\\fresh\\GoodsPhoto", photo_name)); 修改为源码文件夹下GoodsPhoto本地地址
三、下载地址
056基于Springboot的生鲜水果商城系统的设计与实现-Java文档类资源-CSDN下载


