制作表白墙,给TA一个惊喜吧
目录
1. 创建Maven 项目
2.源代码
2.1 web.xml
2.2 pom.xml
2.3 ConfessionServelet 类
2.4 DBUtil 类
2.5 confessWall.html
3. smart Tomcat 部署
4.效果
展示
表白墙
1. 创建Maven 项目
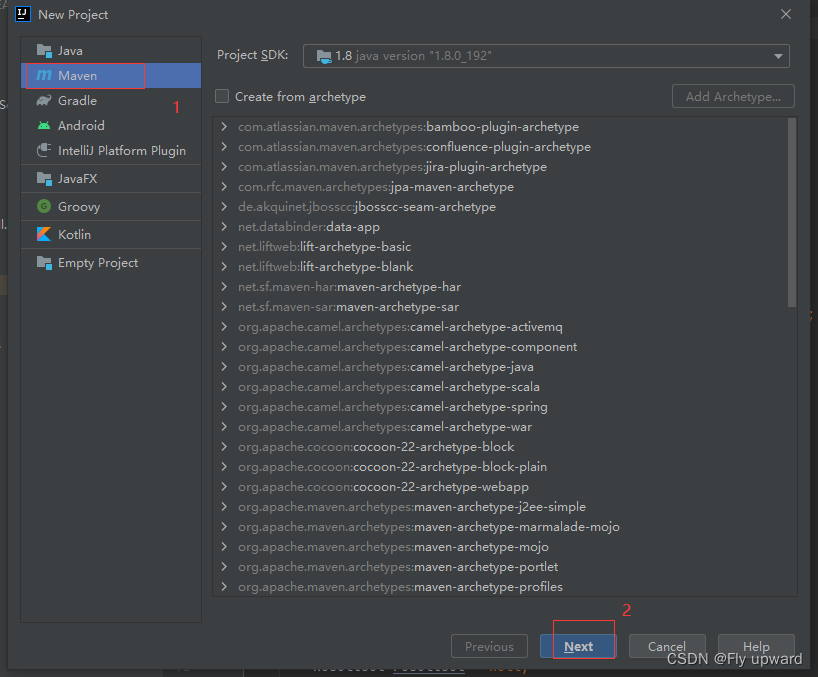
使用 IDEA 创建一个 Maven 项目
1) 菜单 -> 文件 -> 新建项目 -> Maven

2) 项目创建完毕
创建好之后,会生成一些默认的目录

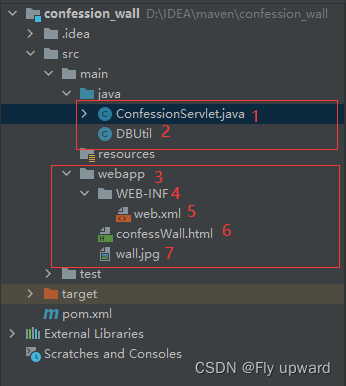
3)添加文件
我们需要手动添加6个文件,
一个是在java 路径下建一个ConfessionServlet 文件,用来存放服务器代码。
在Java路径下创建 DBUtil 文件,用来与MySQL之间的交互
然后再 main 路径下创建一个webapp文件夹
再在webapp文件夹下创建一个WEB_INF文件夹 、一个 .html文件(用来存放客户端代码)、 一个 .jpg 文件(存放背景图,可以根据自己的喜好来选择图片)
在WEB_INF文件夹下创建 web.xml 文件

2.源代码
2.1 web.xml
Archetype Created Web Application2.2 pom.xml
在pom.xml文件下增加以下代码片段,如果代码出现报红出错状态的话,点击右上角Maven 的刷新图标,等待即可。
javax.servlet javax.servlet-api 3.1.0 provided com.fasterxml.jackson.core jackson-databind 2.12.6.1 mysql mysql-connector-java 5.1.47 2.3 ConfessionServelet 类
用来存在服务器代码。
其中 @WebServlet("/confession") 是客户端向服务器约定好的请求方式
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;class Confession { public String from; public String to; public String confession;}@WebServlet("/confession")public class ConfessionServlet extends HttpServlet { private ObjectMapper objectMapper = new ObjectMapper(); @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //处理提交消息请求 Confession confession = objectMapper.readValue(req.getInputStream(),Confession.class); //保存到内存中 // 通过 ContentType 来告知页面, 返回的数据是 json 格式. // 有了这样的声明, 此时 jquery ajax 就会自动的帮我们把字符串转成 js 对象. // 如果没有, jquery ajax 就只是当成字符串来处理的 save(confession); resp.setContentType("application/json; charset=utf8"); resp.getWriter().write("{\"ok\":true}"); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //获取到消息列表,只要把消息列表中的内容整个都返回给客户端即可 //此处需要使用objectMapper 把 Java 对象,转换成json 格式的字符串 List confessions = load(); String jsonString = objectMapper.writeValueAsString(confessions); System.out.println("jsonString: " + jsonString); resp.setContentType("application/json; charset=utf8"); resp.getWriter().write(jsonString); } private void save(Confession confession) { //把第一条消息保存到数据库中 Connection connection = null; PreparedStatement statement = null; //1.和数据库建立连接 try { connection = DBUtil.getConnection(); //2.构造 SQL String sql = "insert into confession values(?, ?, ?)"; statement = connection.prepareStatement(sql); statement.setString(1,confession.from); statement.setString(2,confession.to); statement.setString(3,confession.confession); //3.执行SQL statement.executeUpdate(); } catch (SQLException e) { e.printStackTrace(); } finally { //关闭连接,释放资源 DBUtil.close(connection,statement,null); } } private List load() { //从数据库中获取到所有的消息 List confessions = new ArrayList(); Connection connection = null; PreparedStatement statement = null; ResultSet resultSet = null; try { connection = DBUtil.getConnection(); String sql = "select * from confession"; statement = connection.prepareStatement(sql); resultSet = statement.executeQuery(); while (resultSet.next()) { Confession confession = new Confession(); confession.from = resultSet.getString("from"); confession.from = resultSet.getString("to"); confession.from = resultSet.getString("confession"); confessions.add(confession); } } catch (SQLException throwables) { throwables.printStackTrace(); } finally { DBUtil.close(connection, statement, resultSet); } return confessions; }}2.4 DBUtil 类
这个类是用来与Mysql 建立连接,将表白的话存放到 Mysql 中,使用到的是JDBC编程。
使用JDBC基本流程:
1.创建数据源
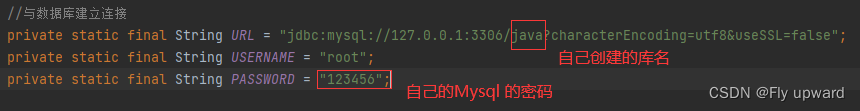
2.和数据库建立连接
3.构造sq|语句
4.执行sq|语句
5.如果是查询语句,需要遍历结果集.如果是插入/删除/修改,则不需要
6.关闭连接,释放资源
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;import javax.sql.DataSource;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;public class DBUtil { //与数据库建立连接 private static final String URL = "jdbc:mysql://127.0.0.1:3306/java?characterEncoding=utf8&useSSL=false"; private static final String USERNAME = "root"; private static final String PASSWORD = "123456"; private volatile static DataSource dataSource = null; private static DataSource getDataSource() { if (dataSource == null) { synchronized (DBUtil.class) { if (dataSource == null) { dataSource = new MysqlDataSource(); ((MysqlDataSource)dataSource).setUrl(URL); ((MysqlDataSource)dataSource).setUser(USERNAME); ((MysqlDataSource)dataSource).setPassword(PASSWORD); } } } return dataSource; } public static Connection getConnection() throws SQLException { return getDataSource().getConnection(); } public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet) { if (resultSet != null) { try { resultSet.close(); } catch (SQLException e) { e.printStackTrace(); } } if (statement != null) { try { statement.close(); } catch (SQLException e) { e.printStackTrace(); } } if (connection != null) { try { connection.close(); } catch (SQLException e) { e.printStackTrace(); } } }}在上述代码中

2.5 confessWall.html
这个代码是客户端代码
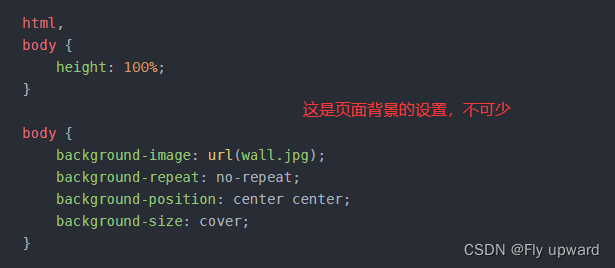
表白墙 /* 整个页面放背景图的,html, 不可少*/ html, body { height: 100%; } body { background-image: url(wall.jpg); background-repeat: no-repeat; background-position: center center; background-size: cover; } * { margin: 0; padding: 0; box-sizing: border-box; } .container { width: 100%; } h3 { text-align: center; padding: 30px 0; font-size: 24px; color: black; } p { text-align: center; color: rgb(241, 236, 35); padding: 10px 0; } .row { width: 400px; height: 50px; margin: 0 auto; display: flex; justify-content: center; align-items: center; } .row span { width: 60px; font-size: 20px; /* color: azure; */ } .row input { width: 300px; height: 40px; line-height: 40px; font-size: 20px; text-indent: 0.5em; /* 去掉输入框的轮廓线 */ outline: none; } .row #submit { width: 200px; height: 40px; font-size: 20px; line-height: 40px; margin: 0 auto; color: white; background-color: rgb(241, 238, 35); /* 去掉框的轮廓线 */ border: none; border-radius: 10px; } .row #submit:active { background-color: gray; } 表白墙
欢迎来到表白墙,勇敢说出你心灵深处的爱吧!
谁: 对谁: 说: //加入Ajax的代码,此处加入的逻辑有两部分 //1) 点击按钮提交的时候,Ajax 要构造数据发送给服务器, // 2) 页面加载的时候,从服务器获取消息列表,并在界面上显示 function getMessages() { $.ajax({ type: 'get', url: 'confession', success: function(body) { //当前body 已经是一个js 对象数组了,Ajax 会根据响应的 content type 来进行解析 //如果服务器返回的content-type 已经是application/json 了,Ajax就会把body自动转换成js对象 //如果客户端没有自动链接,也可以通过JSON.parse() 这个函数自动转换 //依次来取数组转换的每个元素 let container = document.querySelector('.container'); for (let confession of body) { let div = document.createElement('div'); div.innerHTML = from + ' 对 ' + to + ' 说: ' + msg; div.className = 'row'; container.appendChild(div); } } }); } //加上函数调用 getMessages(); // 当用户点击 submit, 就会获取到 input 中的内容, 从而把内容构造成一个 div, 插入到页面末尾 let submitBtn = document.querySelector('#submit'); submitBtn.onclick = function() { // 1.获取到3个input中的内容 let inputs = document.querySelectorAll('input'); let from = inputs[0].value; let to = inputs[1].value; let msg = inputs[2].value; if (from == '' || to == '' || msg == '') { //用户没填写完,暂时部提交数据 ruturn; } // 2. 生成一个新的 div, 内容就是 input 里的内容. 把这个新的 div 加到页面中. let div = document.createElement('div'); div.innerHTML = from + ' 对 ' + to + ' 说: ' + msg; div.className = 'row'; let container = document.querySelector('.container'); container.appendChild(div); // 3. 清空之前输入框的内容. for (let i = 0; i < inputs.length; i++) { inputs[i].value = ''; } //4.把当前获取到的输入框内容,构造成一个HTTP post 请求,通过Ajax 发送给服务器 let body = { from: from, to: to, confession: msg }; $.ajax({ type: "post", url: "confession", contentType: "application/json;charset=utf8", data: JSON.stringify(body), success: function(body) { alert("表白成功"); }, error: function() { alert("表白失败"); } }) } 在上述代码中


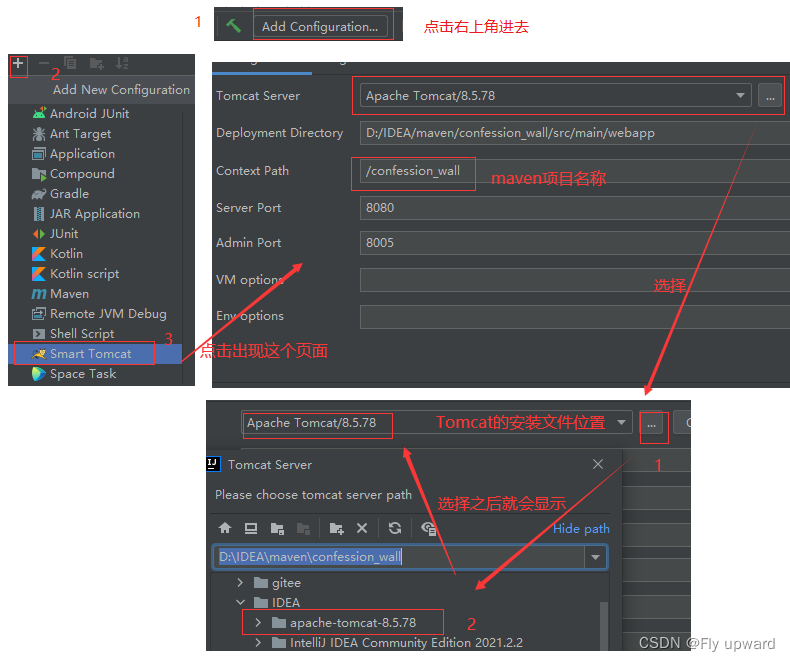
3. smart Tomcat 部署

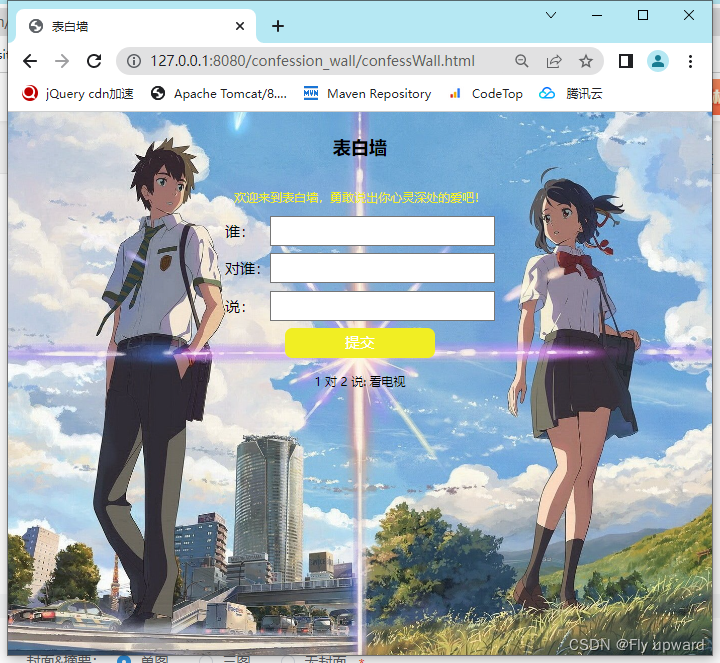
4.效果
因为我们已经约定好交互方式并且部署好了,所以就可以生成连接:(因为没有与云服务器连接,所以你们只能直接创建项目来部署,不然直接使用我的连接是打不开的)
http://127.0.0.1:8080/confession_wall/confessWall.html

表白的数据存储在数据库



