Harmony在线教育app平台开发开发日志——day4
1.JS UI 的常用组件
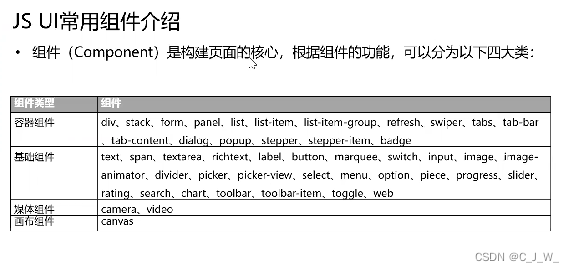
1.简单的组件介绍

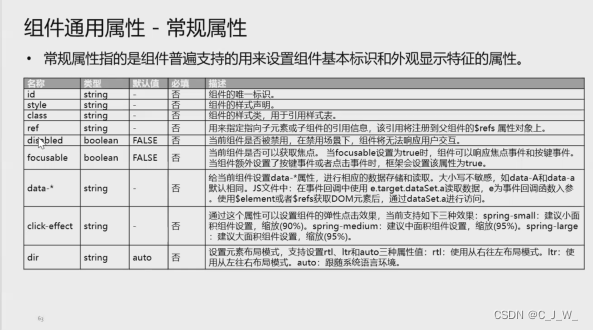
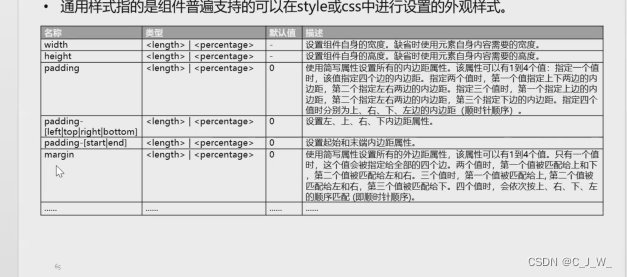
2.组件的通用属性


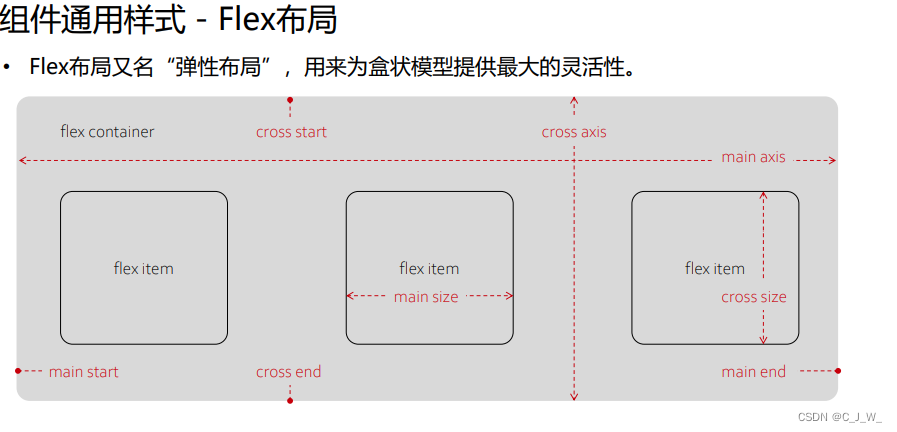
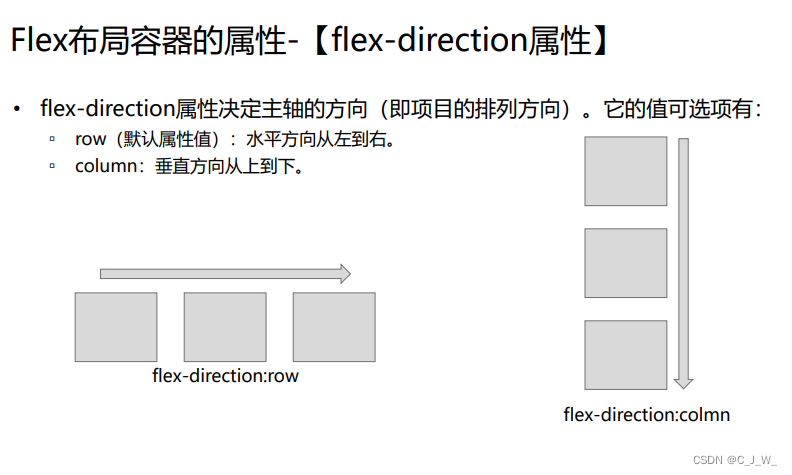
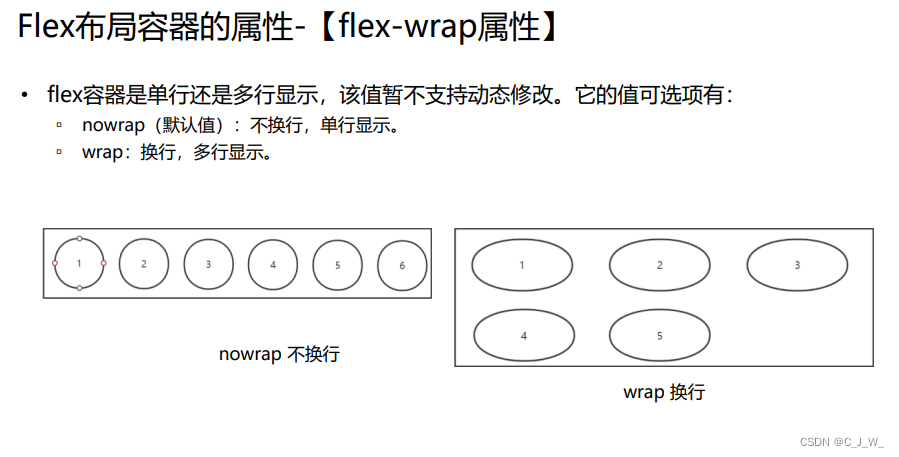
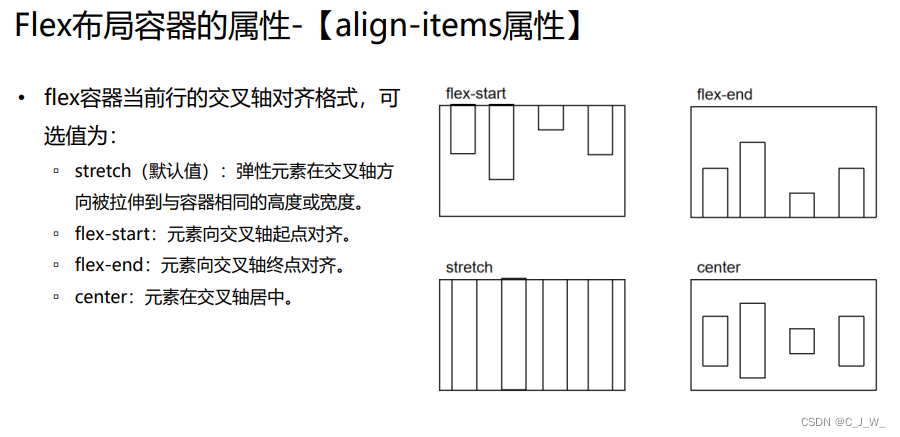
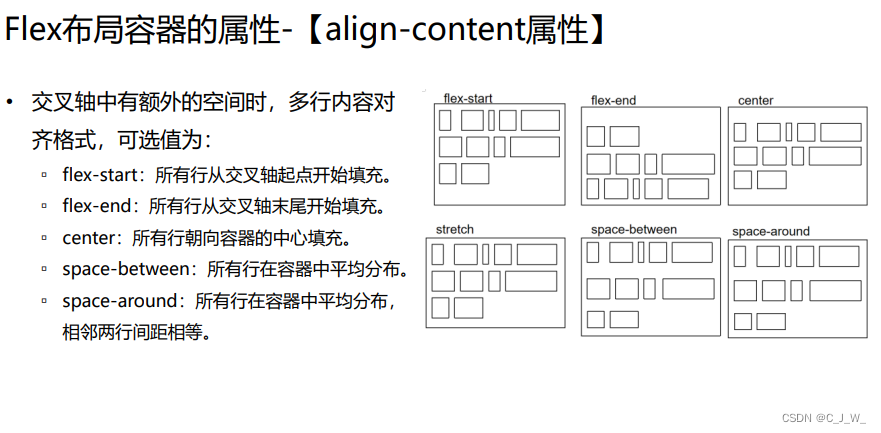
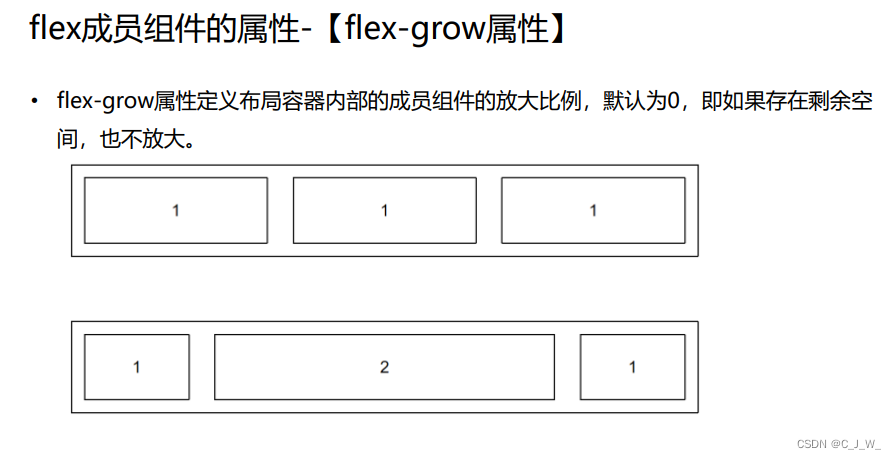
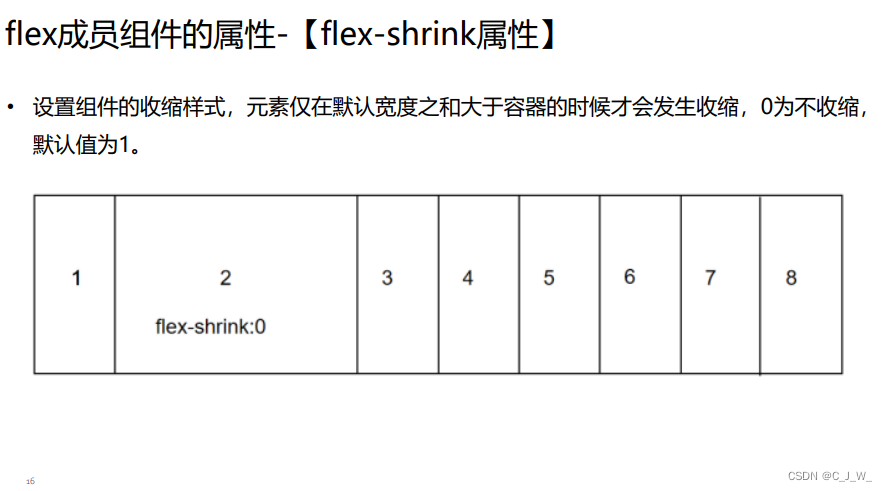
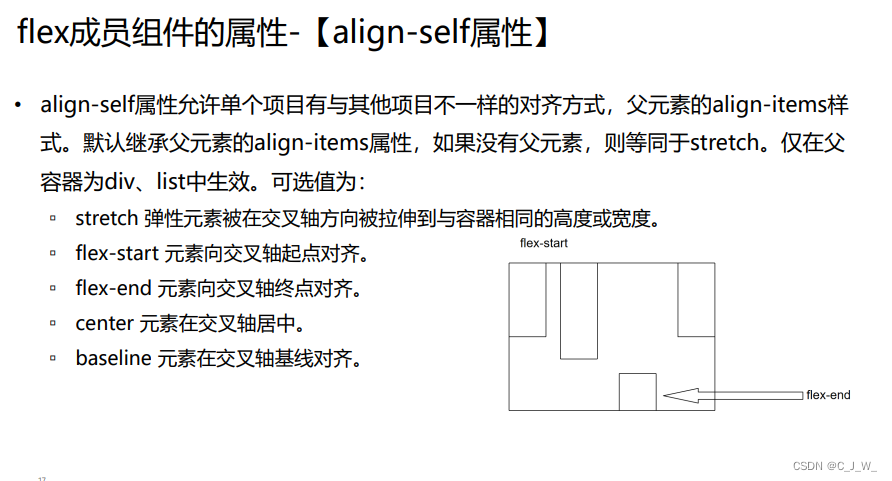
3.flex布局容器属性








修改css来对背景颜色进行修改


2.常用JS UI 容器组件简介
这部分可以浏览华为的网页,里面有对每一个组件的详细功能介绍

这里附上学习网址HarmonyOS
案例:制作一个简单的用户注册页面

.container { display: flex; justify-content: center; align-items: center; width: 100%; height: 100%; flex-direction: column;}.title { font-size: 30px; text-align: center; width: 200px; height: 100px;}.row{ width: 100%; padding: 10px;}label{ width: 150px; font-size: 20px;}.center{ justify-content: center; align-items: center; padding: 50px;}.center input{ margin:25px 15px;}<form onsubmit='onSubmit' onreset='onReset'> <div class="container"> <text class="title">用户注册</text> <div class="row"> <label class="label" target="username">用户名:</label> <input class="input" id="username" type='text' name='username'></input> </div> <div class="row"> <label class="label" target="password">密码:</label> <input class="input" id="password" type='password' name='password'></input> </div> <div class="row"> <label class="label" target="password1">确认密码:</label> <input class="input" id="password1" type='password' name='password1'></input> </div> <div class="row"> <label class="label">性别:</label> <input id="radio1" type='radio' name='radioGroup' value='男'></input> <label target="radio1">男</label> <input id="radio2" type='radio' name='radioGroup' value='女'></input> <label target="radio2">女</label> </div> <div class="row center"> <input type='submit'>提交</input> <input type='reset'>重置</input> </div> </div></form>// xxx.jsexport default{ onSubmit(result) { console.info("onSubmit"); console.info(result.value.username) console.info(result.value.password) console.info(result.value.radioGroup) }, onReset() { console.info('reset all value') }}

