HTML基础学习
HTML
- Hyper Text Markup Language (超文本标记语言)
W3C
- world wide web Consortium (万维网联盟)
成立于1994年,Web技术领域最权威和最具影响力的国际中立性技术标准机构;
W3C标准
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准 (DOM、ECMAScript)
网页基本信息
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="keywords" content="cx,cxe"> <meta name="description" content="start study html"> <title>html5 test</title></head><body></body></html>网页基本标签
成对出现的标签 ,分别叫开放标签和闭合标签;单独呈现的标签
,叫自闭和标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h1>标题标签</h1><h6>标题标签</h6><p>段落标签</p><p>段落标签</p>换行换行<br/>换行<hr/><strong>粗体</strong><em>斜体</em>空格 空格<hr/>空格 空格<hr/>©版权标签</body></html>图像标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><img src="../Resource/images/html.png" alt="当图像不存在时候,就会显示我这里面的内容了" title="鼠标悬停在上面提示这里写的文字"/></body></html>超链接标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><a id="top">我是顶部</a><a href="test1.html" target="_blank">在新窗口打开</a><a href="test2.html" target="_self">在本窗口打开</a><br/><a href="test2.html" target="_blank"> <img src="../Resource/images/html.png" alt="当图像不存在时候,就会显示我这里面的内容了" title="鼠标悬停在上面提示这里写的文字"/></a><br/><img src="../Resource/images/html.png" alt="当图像不存在时候,就会显示我这里面的内容了" title="鼠标悬停在上面提示这里写的文字"/><br/><img src="../Resource/images/html.png" alt="当图像不存在时候,就会显示我这里面的内容了" title="鼠标悬停在上面提示这里写的文字"/><br/><img src="../Resource/images/html.png" alt="当图像不存在时候,就会显示我这里面的内容了" title="鼠标悬停在上面提示这里写的文字"/><br/><img src="../Resource/images/html.png" alt="当图像不存在时候,就会显示我这里面的内容了" title="鼠标悬停在上面提示这里写的文字"/><br/><img src="../Resource/images/html.png" alt="当图像不存在时候,就会显示我这里面的内容了" title="鼠标悬停在上面提示这里写的文字"/><a href="#top">跳转到顶部</a><a href="test2.html#down">跳转到底部</a></body><br/><a href="mailto:1*3@qq.com">点击联系我</a></html>行内元素、块级元素
- 块元素:无论内容多少,该元素都是独占一行。例如:
- 行内元素:内容撑开宽度,左右都是行内元素的可以排在一行,例如:
列表
列表就是信息资源的一种展现形式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便于浏览者能够更加快捷地获得相应的信息
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><ol> <li>java</li> <li>c</li> <li>c#</li></ol><ul> <li>java</li> <li>c</li> <li>c#</li></ul><dl> <dt>编程语言</dt> <dd>java</dd> <dd>c</dd> <dd>c#</dd></dl></body></html>表格
- 简单通用
- 机构稳定
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><table border="1px"> <tr colspan="3">学生成绩</tr> <tr > <td rowspan="2"> cx</td> <td>java</td> <td>100</td> </tr> <tr > <td>c#</td> <td>99</td> </tr> <tr > <td rowspan="2">cxe</td> <td>java</td> <td>99</td> </tr> <tr > <td>c#</td> <td>100</td> </tr></table></body></html>媒体元素
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><video src="" controls autoplay></video><audio src="" controls autoplay></audio></body></html>页面结构分析
起到见名知意的作用
iframe内联框架
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><iframe src="test2.html" name="" width="1000px" height="800px"> </iframe><br/><hr/><iframe src="" name="cx" width="1000px" height="800px"> </iframe><a href="test2.html" target="cx">点击在内联框架中显示test2.html</a></body></html>表单
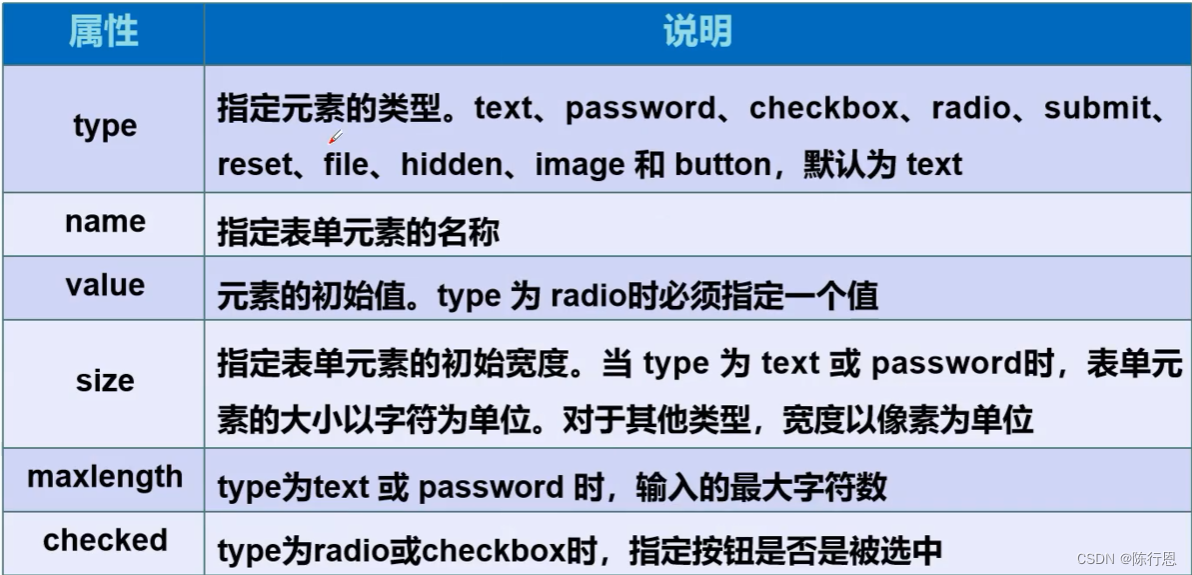
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><form method="get" action="test2.html"> <p><input type="text" name="username"/></p> <p><input type="password" name="password"/></p> <p> <input type="submit" name="Submit" value="提交"/> <input type="reset" name="Reset" value="重置"/> </p></form></body></html>表单元素

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><form method="get" action="test2.html"><p>性别: <input type="radio" value="boy" name="sex" checked/>男 <input type="radio" value="girl" name="sex"/>女</p><p>爱好: <input type="checkbox" value="study" name="hobby" checked/>学习 <input type="checkbox" value="music" name="hobby"/>音乐 <input type="checkbox" value="sport" name="hobby"/>运动</p><p> <input type="button" name="btn1" value="点击"/> <input type="image" src="../Resource/images/html.png"/></p><p>家乡: <select name="地名"> <option value="hubei" >湖北</option> <option value="shanghai">上海</option> <option value="guangzhou" selected>广州</option> </select></p><p> <input type="file" name="files"/></p><p> <textarea name="textareas" cols="10" rows="5">文本内容</textarea></p><p>emial: <input type="email" name="email"/></p><p>url: <input type="url" name="url"/></p><p>商品数量: <input type="number" name="num" max="10" min="0" step="2"/></p><p>音量 <input type="range" name="voice" max="100" min="0" step="1"/></p><p>CSDN一下: <input type="search" name="search"/></p></form></body></html>表单的应用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><form method="get" action="test2.html"> <p> <input type="button" name="btn1" value="按钮" disabled/> </p> <p>这里其实是有一个密码框的: <input type="password" name="password" value="123456" hidden/> </p> <p> <input type="text" name="text" value="cxe" readonly/> </p> <p> <label for="mark">点击鼠标自动进行输入框中</label> <input type="text" id="mark"/> </p></form></body></html>简单的表单验证
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><form method="get" action="test2.html"> <p>姓名: <input type="text" name="name" value="" placeholder="请输入姓名" required/> </p> <p>身份证: <input type="text" name="idcard" value="" pattern="^\d{15}|\d{18}$"/> </p> <p> <input type="submit" name="up" value="提交"/> </p></form></body></html>=============================================================================
HTML 推荐狂神说



