HarmonyOS应用开发第一次作业
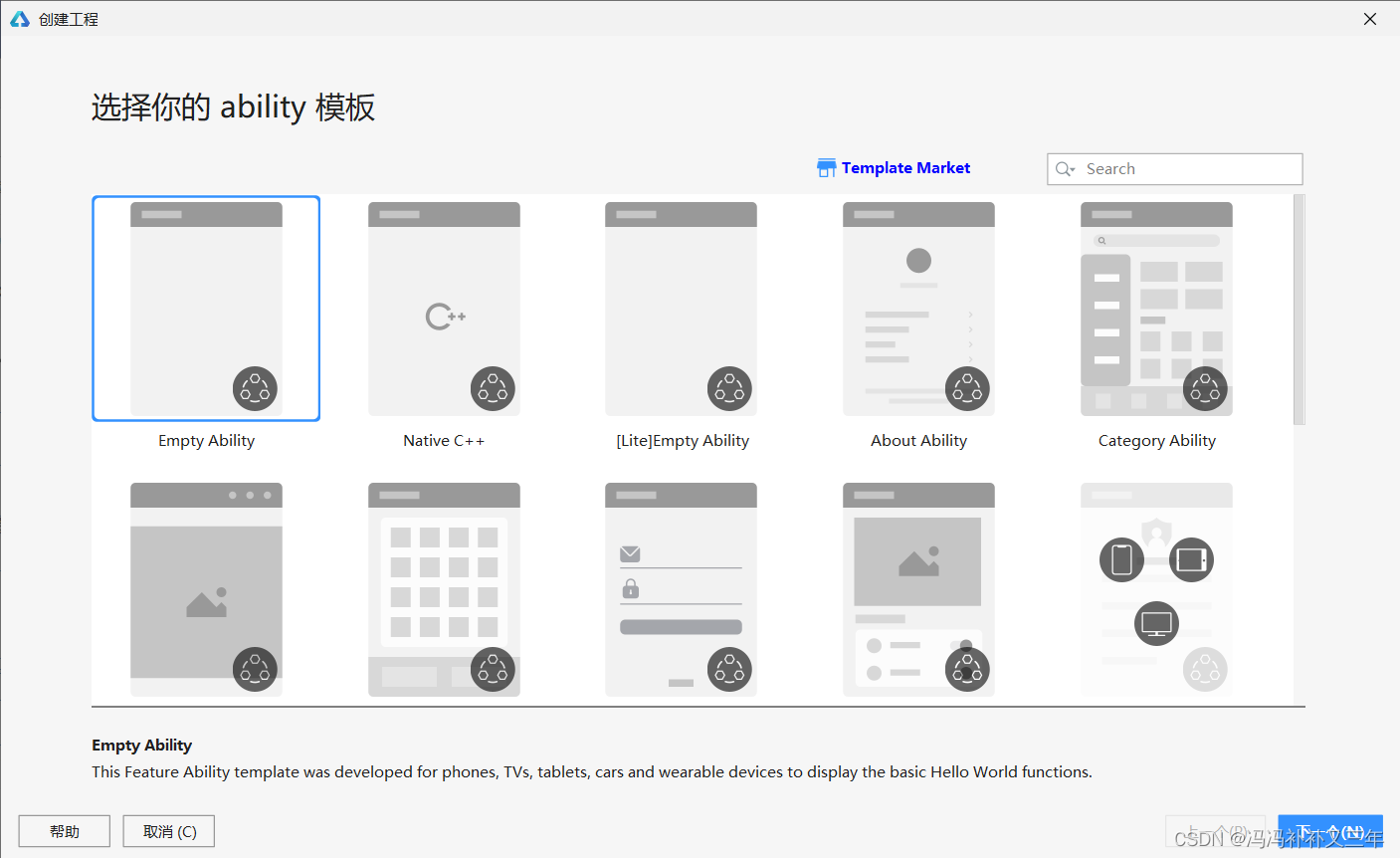
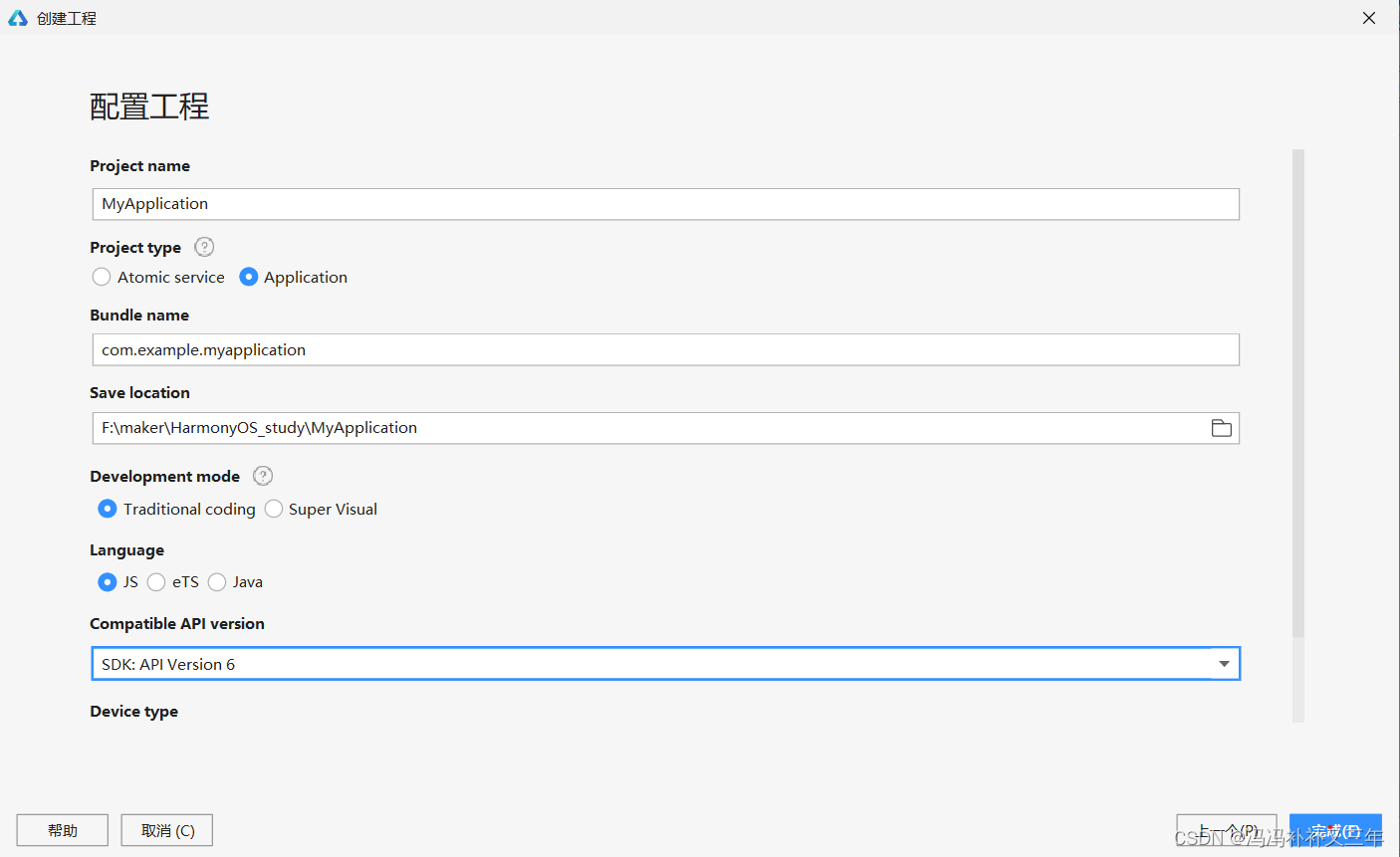
一、创建文件

注意:填写文件名称第一个字母最好大写

二、学习网站
鸿蒙学习网址学习链接:
视频链接:https://www.bilibili.com/video/BV1p54y1G7WU?p=1
文字版观看地址:https://jspang.com
对应的博客资料(博主博文):https://jspang.com/detailed?id=74

三、如何使用模拟器
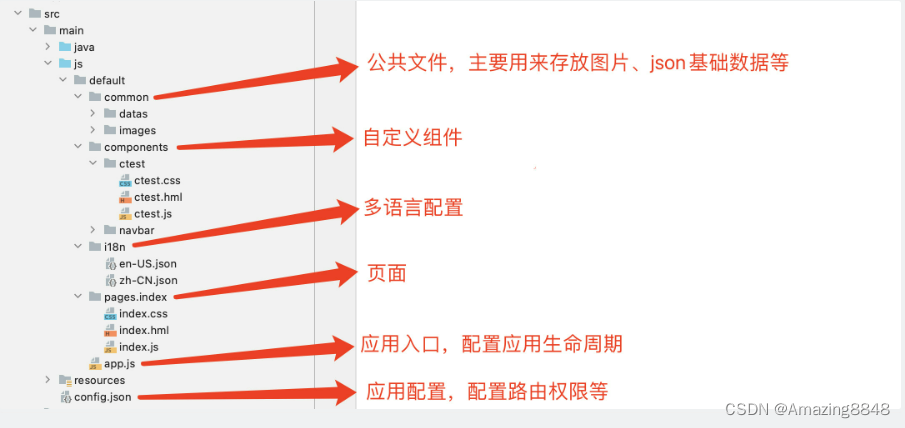
进入到 src/main/js/default/pages/index 页面,打开 view -> Tool Windows -> Previewer 进行预览
若想使用仿真设备,则需要进入 Tools -> Devices Manager 看到模拟器管理页面,这一步必须要实名认证的华为账号进行登录后,即可选择对应的设备,然后启动设备。启动设备后,再次点击 绿色运行按钮,即可在仿真设备上运行该项目。
3.1基础组件介绍
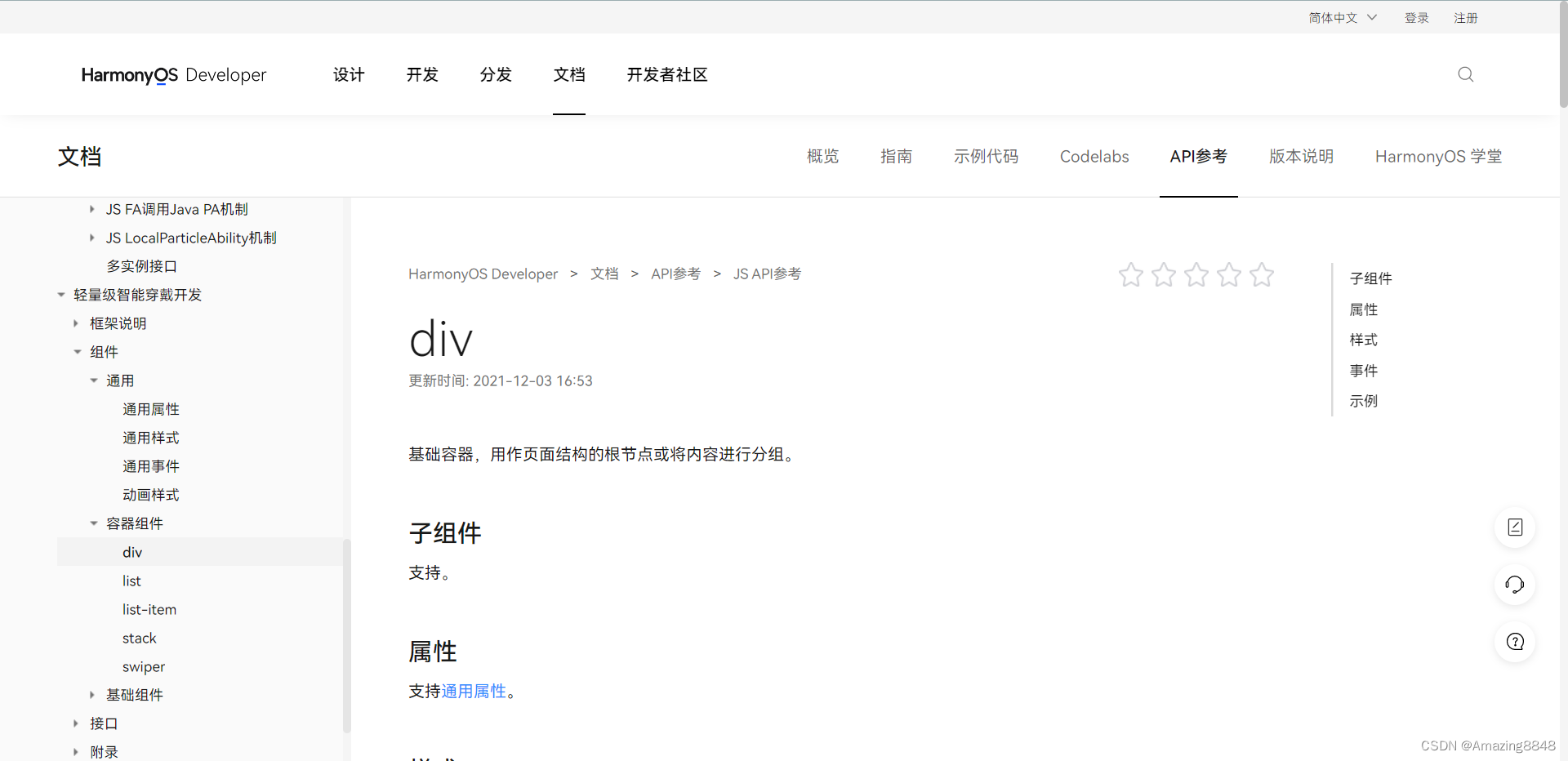
官网API:参考文档导读-参考文档导读-HarmonyOS应用开发

遇到不会的知识可以去官方API中寻找学习
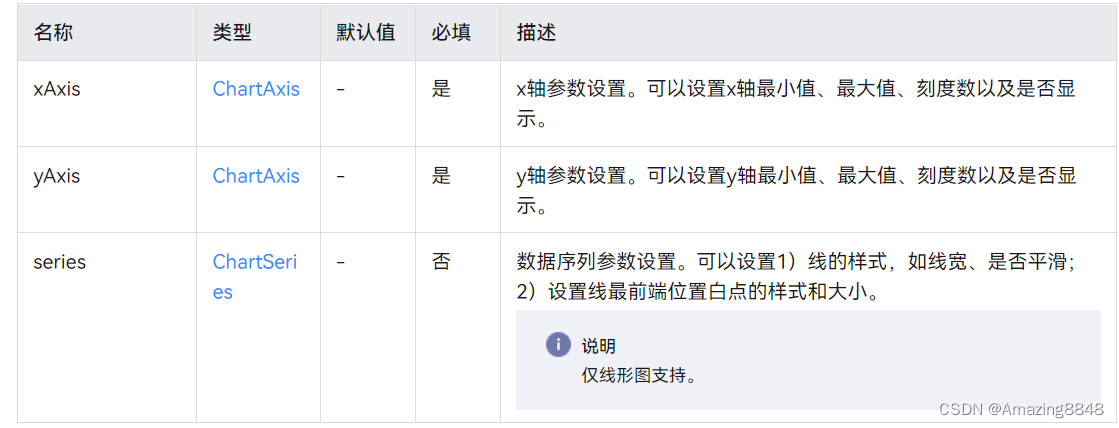
3.2 chart组件

图表组件,用于呈现线形图、柱状图界面。

注意:
1.pages.chart 文件夹下面的 hml、css、js 文件必须命名为 index,否则的话会出现预览错误。
2.出现预览错误修改后,刷新无效,必须重新启动预览器才能正常显示,点击右侧收起再展开即可。
四、使用image-animator组件构建多图帧动画
创建一个新的 Ablity
组件内容介绍


