Harmony Os 学习笔记02
视频链接:技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结
官方文档链接:技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结
一、基础组件及chart组件的使用
(1)主要组件:
| 基础组件 | text、image、progress、rating、span、marquee、image-animator、divider、search、menu、chart |
| 容器组件 | div、list、list-item、stack、swiper、tabs、tab-bar、tab-content、list-item-group、refresh、dialog |
| 媒体组件 | video |
| 画布组件 | canvas |
(2)chart组件的使用
注意事项:
A、预览页面时,务必要注意打开当前需要预览的页面文件夹下 hml、css、js 任意一个文件。
B、切换页面进行预览,不需要重新启动预览器,直接点击右上角刷新按钮即可,出现错误提示。
C、pages.chart 文件夹下面的 hml、css、js 文件必须命名为 index,否则的话会出现预览错误。
D、出现预览错误修改后,刷新无效,必须重新启动预览器才能正常显示,点击右侧收起再展开即可。
(具体的代码及其他注意事项在最开始的链接中)
二、具体的实例

(1)布局
在构建页面布局时,需要对每个基本元素思考以下几个问题:
- 该元素的尺寸和排列位置
- 是否有重叠的元素
- 是否需要设置对齐、内间距或者边界
- 是否包含子元素及其排列位置
- 是否需要容器组件及其类型
(2)组件
div:整个布局文件使用div组件将页面进行划分;
flex-direction:flex容器主轴方向。
column:垂直方向从上到下。
row:水平方向从左到右
justify-content: flex容器当前行的主轴对齐格式。
center:项目位于容器的中心。
button:按钮
text-color:按钮的文本颜色。
font-style:按钮的字体样式。
font-weight:按钮的字体粗细。
input:输入框
type:默认值:text:定义一个单行的文本字段
button:定义可点击的按钮;
placeholder:设置提示文本的内容,仅在type为text|email|date|time|number|password时生 效果。
text:文本
font-weight:设置文本的字体粗细,number类型取值[100, 900],默认为400,取值越 大,字体越大,说明number取值必须为100的整数倍。
text-align:设置文本的文本对齐方式。
(3)代码
HTML
div class="container"> 阿里巴巴 欢迎使用淘宝 没有账号?去注册 忘记密码? CSS
.container { flex-direction: column; /* 垂直排列 */ align-items: center; /* 水平居中 */ background-color: #f1f5f8;/* 背景颜色 */ width:100%;/* 容器宽度 */ height: 100%;/* 容器高度 */}.input-form-1 { width: 100%; margin-top: 25%;/* 设置一个元素为25%的上部边距 */ margin-bottom: 35px; margin-left: 30px;}.input-form-2 { width: 100%; margin-bottom: 20px; margin-left: 30px;/* 设置一个元素为30px的上部边距 */}.input-form-3 { width: 100%; margin-top: 15px; margin-left: 30px;}.form-text-1 { font-size: 60px; /* 字体大小 */ font-weight: 300; color: #000000;/* 字体颜色 */}.form-text-2 { font-size: 25px; /* 字体大小 */ font-weight: 200; color: #FF8800;}.form-text-3 { font-size: 13px; /* 字体大小 */}.form-text-4 { font-size: 12px; /* 字体大小 */ text-align: right; /* 左对齐 */ margin-left: 140px;}.row{ width: 100%; margin-top: 5px; flex-direction: row; /* 水平排列 */ align-items: center; /* 水平居中 */}.label { font-size: 16px; /* 字体大小 */ width: 120px; /* 宽度 */ text-align: left; /* 左对齐 */}.input-block { width: 100%; margin-left: 30px;}.input { width: 90%; /* 输入框宽度 */ font-size: 15px; /* 字体大小 */}.button { margin-top: 10px; width: 150px; background-color: #FF8800; font-weight: 300;/* 设置文本的字体粗细,number类型取值[100, 900] ,默认为400,取值越大,字体越粗。说明number取值必须为100的整数倍。 */ font-style: normal; font-size: 19px;}JS
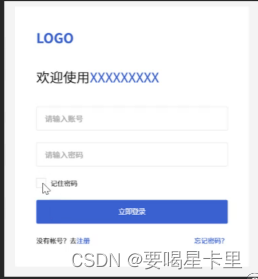
export default { checkboxOnChange(e) { console.info('checkboxOnChange') }, onRadioChange(inputValue, e) { console.info('onRadioChange') }, change(e){ console.info('onRadioChange') },}成品:



