华为鸿蒙北向应用开发DAY8
正式开始做项目,本周目标是做出基本页面,等下周老师发布接口后完成整个实习
看了所有的视频
全程就是老师边讲边做,hml和js页面会在老师讲完自己试着做,但是css页面的样式是基本照着老师写的,在一些细节上自己修饰了一下,最终倒成品倒是相差不大。
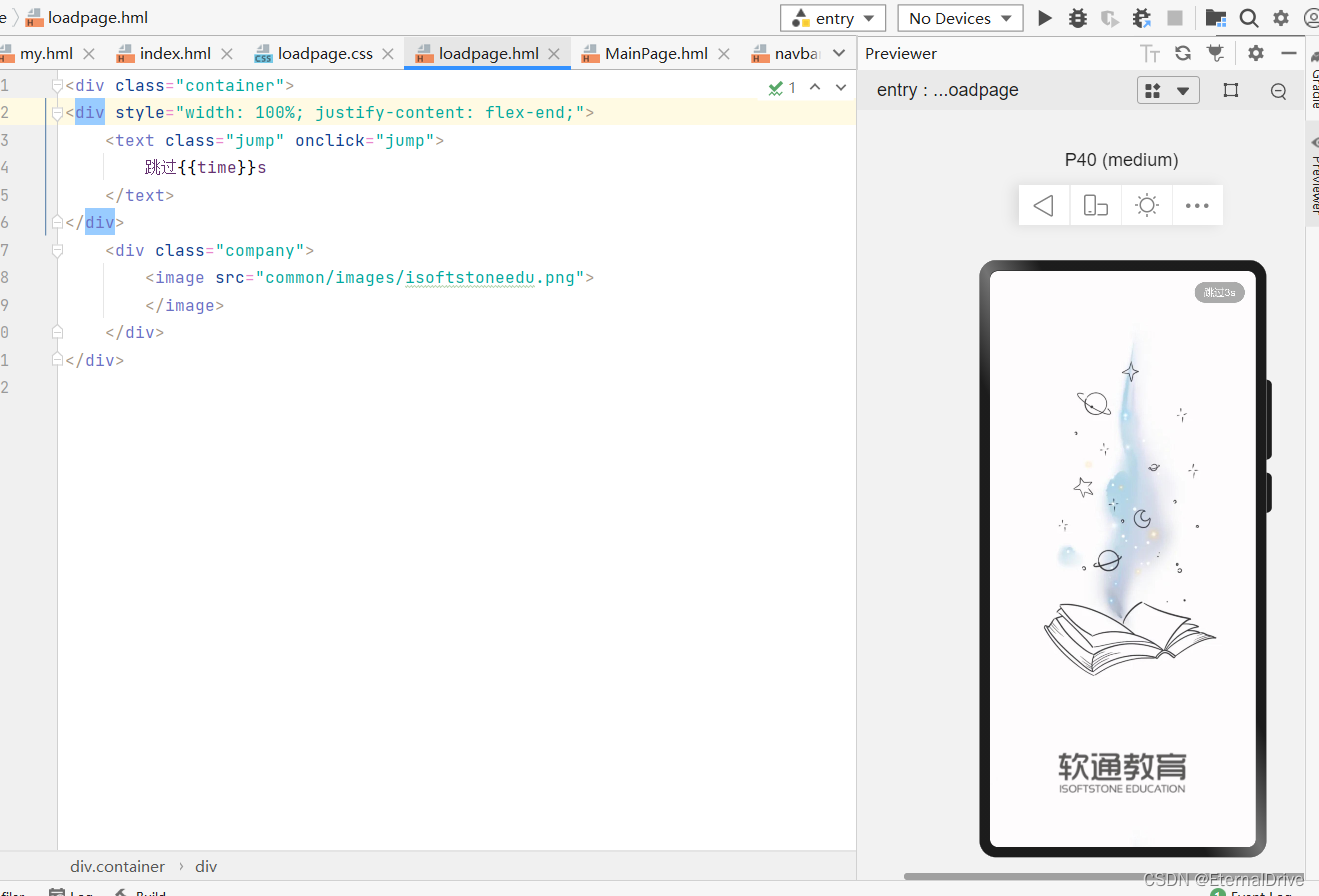
刚进入时的加载页面:

倒计时结束或者点击跳过都会来到主页面
hml:
跳过{{time}}s js:
import router from '@system.router';export default { data: { time:3 }, onInit(){ var intervalId=setInterval(()=>{ if(this.time>0) this.time-- else{ clearInterval(intervalId) router.replace({ uri: 'pages/MainPage/MainPage' }); } },1000); }, jump(){ router.replace({ uri: 'pages/MainPage/MainPage' }); }}css:
.container { display: flex; align-items: center; flex-direction: column; width: 100%; height: 100%; background-size: contain; background-image: url("common/images/welcome.jpg");}.jump{ width: 68px; height: 28px; margin-right: 15px; margin-top: 15px; text-align: center; font-size: 14px; color: white; background-color: #ABABAB; border-radius: 20px;}.company{ width: 100%; height: 100px; position: absolute; bottom: 50px; justify-content: center; align-items: center;}.company image{ width: 50%; height: 100px; object-fit: contain;}课程页面:

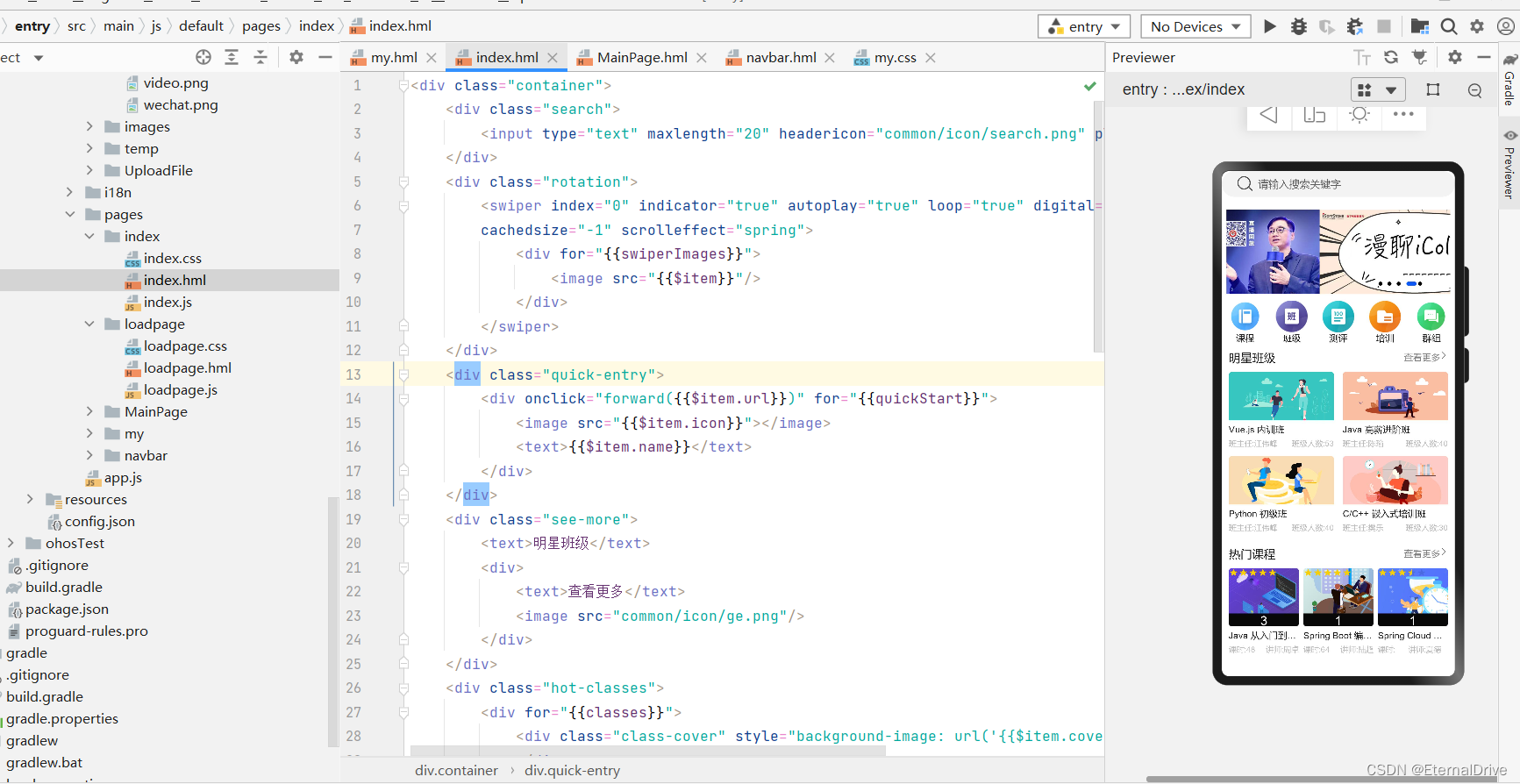
hml:
{{$item.name}} 明星班级 查看更多 {{$item.className}} 班主任:{{$item.teachers[0]}} 班级人数:{{$item.studentNum}} 热门课程 查看更多 {{$item.studyNum}} {{$item.courseName}} 课时:{{$item.classHour}} 讲师:{{$item.teacher}} js:
import router from '@system.router';export default { data: { swiperImages: ['common/UploadFile/swiper1.jpg', 'common/UploadFile/swiper2.jpg', 'common/UploadFile/swiper3.jpg', 'common/UploadFile/swiper4.jpg', 'common/UploadFile/swiper5.jpg'], quickStart: [{ name: '课程', icon: 'common/icon/course-icon.png', url: 'pages/courses/courses'}, { name: '班级', icon: 'common/icon/class-icon.png', url: 'pages/classes/classes'}, { name: '测评', icon: 'common/icon/test-icon.png', url: 'pages/evaluations/evaluations'}, { name: '培训', icon: 'common/icon/train-icon.png', url: 'pages/trains/trains'}, { name: '群组', icon: 'common/icon/group-icon.png', url: 'pages/groups/groups'}], classes: [{ "id": 3, "className": "Vue.js 内训班", "createTime": null, "cover": "common/UploadFile/class3.jpg", "signature": null, "isPrivate": 0, "teachers": [ "江伟峰" ], "studentNum": 53 }, { "id": 1, "className": "Java 高薪进阶班", "createTime": null, "cover": "common/UploadFile/class1.jpg", "signature": null, "isPrivate": 0, "teachers": [ "陈瑜" ], "studentNum": 40 }, { "id": 4, "className": "Python 初级班", "createTime": null, "cover": "common/UploadFile/class4.jpg", "signature": null, "isPrivate": 0, "teachers": [ "江伟峰" ], "studentNum": 40 }, { "id": 2, "className": "C/C++ 嵌入式培训班", "createTime": null, "cover": "common/UploadFile/class2.jpg", "signature": null, "isPrivate": 0, "teachers": [ "樊乐" ], "studentNum": 30 }], courses: [{ "cover": "common/UploadFile/kecheng1.jpg", "score": 5.0, "courseName": "Java 从入门到精通", "teacher": "周卓", "studyNum": 3, "classHour": "48", "id": 1 }, { "cover": "common/UploadFile/kecheng2.jpg", "score": 4.8, "courseName": "Spring Boot 编程思想", "teacher": "陆超", "studyNum": 1, "classHour": "64", "id": 2 }, { "cover": "common/UploadFile/kecheng3.jpg", "score": 3.6, "courseName": "Spring Cloud 微服务实战", "teacher": "夏德旺", "studyNum": 1, "classHour": "120", "id": 3 }, { "cover": "common/UploadFile/kecheng4.jpg", "score": 4.2, "courseName": "前端网页设计", "teacher": "李晓晴", "studyNum": 1, "classHour": "24", "id": 4 },{ "cover": "common/UploadFile/kecheng5.jpg", "score": 3.8, "courseName": "深入浅出 Vue.js", "teacher": "邹波", "studyNum": 1, "classHour": "24", "id": 5 },{ "cover": "common/UploadFile/kecheng6.jpg", "score": 3.6, "courseName": "深入浅出 Vue.js", "teacher": "邹波", "studyNum": 4, "classHour": "24", "id": 6 }] }, onInit() { this.title = this.$t('strings.world'); }, forward(url){ router.push({ uri:url })}}css:
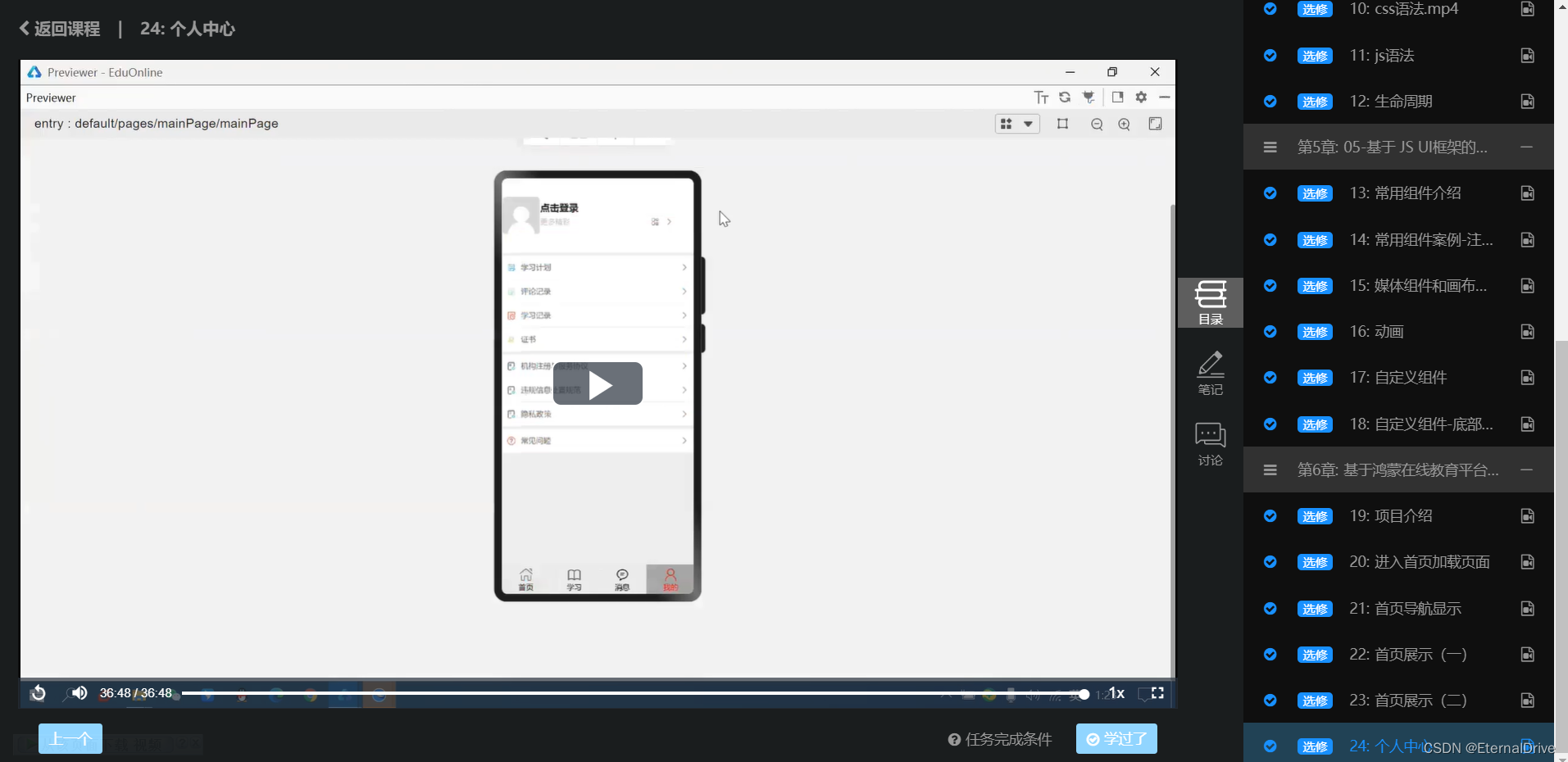
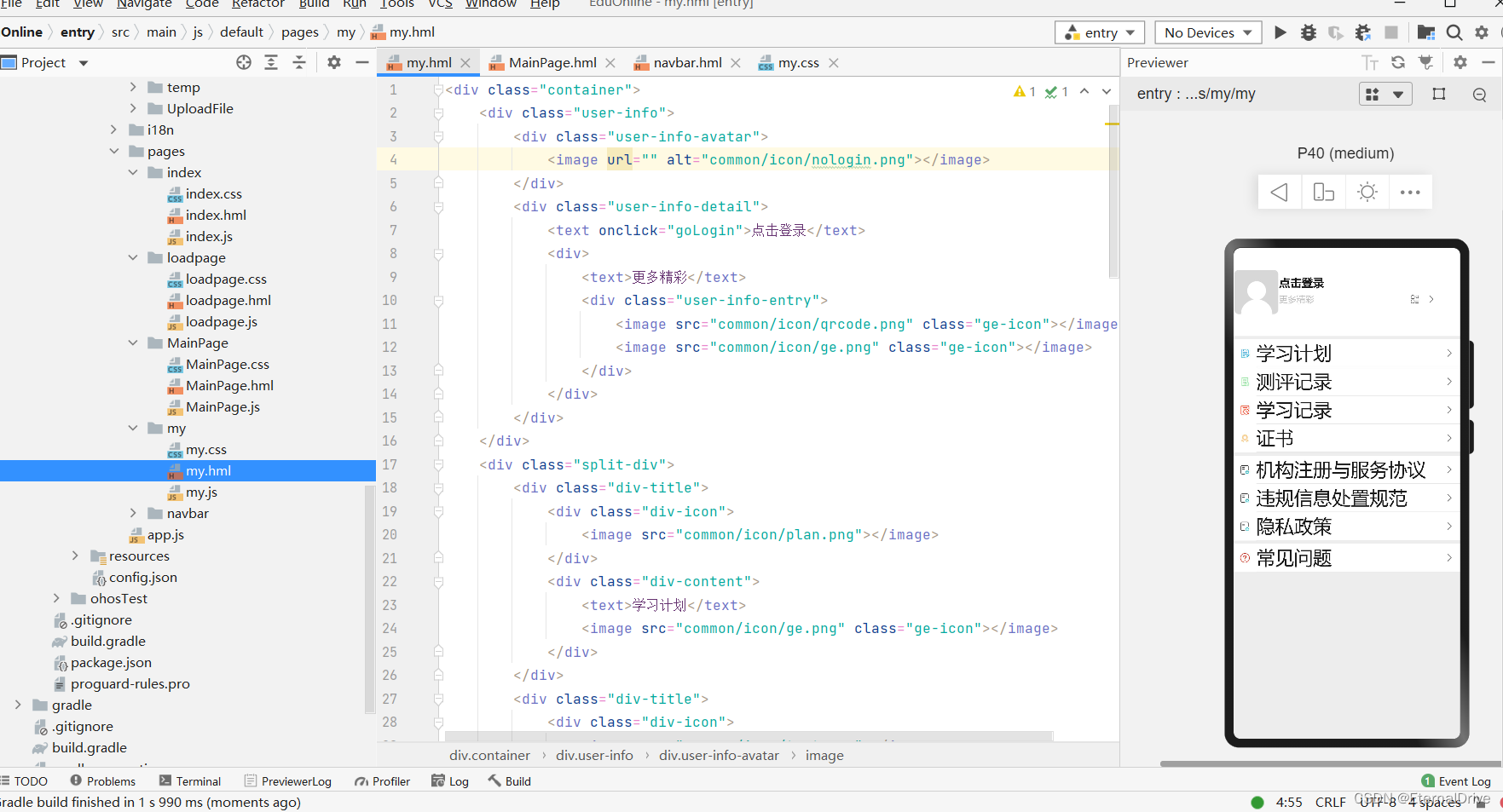
.container { flex-direction: column; align-items: center; width: 100%;}.search{ width: 100%; justify-content: center; border-bottom: 10px solid white;}search input{ width: 94%;}.rotation{ width: 100%; justify-content: center; border-top: 10px solid white;}.rotation swiper{ width: 96%; height: 130px; flex-direction: column; align-content: center; align-items: center; indicator-bottom: 4px; indicator-right: 30px; indicator-color: black;}.rotation swiper>div{ height: 100%; justify-content: center;}.quick-entry{ width: 100%; border-top: 10px solid white; justify-content: space-around;}.quick-entry>div{ width: 49px; flex-direction: column; justify-content: center;}.quick-entry>div>image{ width: 49px; height: 49px;}.quick-entry>div>text{ width: 49px; font-size: 14px; text-align: center;}.see-more{ width: 94%; padding-bottom: 10px; justify-content: space-between; align-items: center; border-top: 10px solid white;}.see-more text{ font-size: 18px;}.see-more>div{ height: 20px;}.see-more>div>text{ font-size: 14px; color: grey;}.see-more>div>image{ width: 12px; height: 12px;}.hot-classes{ width: 94%; flex-wrap: wrap; justify-content: space-between; align-items: center;}.hot-classes>div{ width: 48%; height: 130px; flex-direction: column;}.class-cover{ width: 100%; height: 75px; background-size: cover; background-repeat: no-repeat; border-top-left-radius: 5px; border-top-right-radius: 5px;}.class-detail{ width: 100%; flex-direction: column;}.class-detail>text{ width: 100%; height: 28px; font-size: 14px; overflow: hidden ; text-overflow: ellipsis; white-space: nowrap;}.class-detail>div{ width: 100%; font-size: 12px; color: #BDBDBD; justify-content: space-between;}.hot-courses{ width: 94%; flex-wrap: wrap; justify-content: space-between; margin-bottom: 45px;}.hot-courses>div{ width: 32%; height: 180px; flex-direction: column;}.course-cover{ width: 100%; height: 90px; background-size: cover; background-repeat: no-repeat; border-radius: 5px;}.course-cover>rating{ width: 75px; height: 14px;}.course-cover>div{ top:70px; width: 100%; height: 20px; position: absolute; background-color: #080808; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px;}.course-cover>div>text{ width: 100%; height: 20px; font-size: 20px; text-align: center; color: white;}.course-detail{ width: 100%; flex-direction: column;}.course-detail>text{ width: 100%; height: 28px; font-size: 14px; overflow: hidden ; text-overflow: ellipsis; white-space: nowrap;}.course-detail>div{ width: 100%; font-size: 12px; color: #BDBDBD; justify-content: space-between;}个人中心

hml:
学习计划 测评记录 学习记录 证书 机构注册与服务协议 违规信息处置规范 隐私政策 常见问题 js:
import router from '@system.router';export default { data: { title: 'World' }, goLogin(){ router.push({ uri:"pages/login/login" })}}css:
.container { flex-direction: column; align-items: center; background-color: #EDEDED; width: 100%; height: 100%;}.user-info{ width: 100%; height: 140px; background-color: white;}.user-info-avatar{ width: 20%; height: 100%; justify-content: center; align-items: center;}.user-info-avatar>image{ width: 70px; height: 70px; border-radius: 5px;}.user-info-detail{ width: 72%; height: 100%; align-items: flex-start; flex-direction: column; justify-content: center;}.user-info-detail>text{ font-size: 18px; font-weight: bold;}.user-info-detail>div{ width: 100%; height: 30px; align-items: center; justify-content: space-between; font-size: 14px; color: #BDBDBD;}.user-info-entry{ width: 50px; align-items: center; justify-content: space-between;}.ge-icon{ width: 13px; height: 13px; margin-right: 10px;}.split-div{ width: 100%; margin-top: 5px; flex-direction: column; background-color: white;}.div-title{ height: 45px; align-items: center;}.div-icon{ width: 10%; height: 100%; align-items: center; justify-content: center;}.div-icon>image{ width: 15px; height: 15px;}.div-content{ width: 90%; height: 100%; align-items: center; justify-content: space-between; border-bottom: 1px solid #E7E7E7;}div-content>text{ height: 100%; font-size: 14px; color: #5B5B5B;}带导航栏的主页:

navbar.hml:
navbar.js:
export default { data: { index:0 }, props:["menus"], changeMenu(index){ this.index=index this.$emit("eventChangeMenu",{index:index}) }}navbar.css:
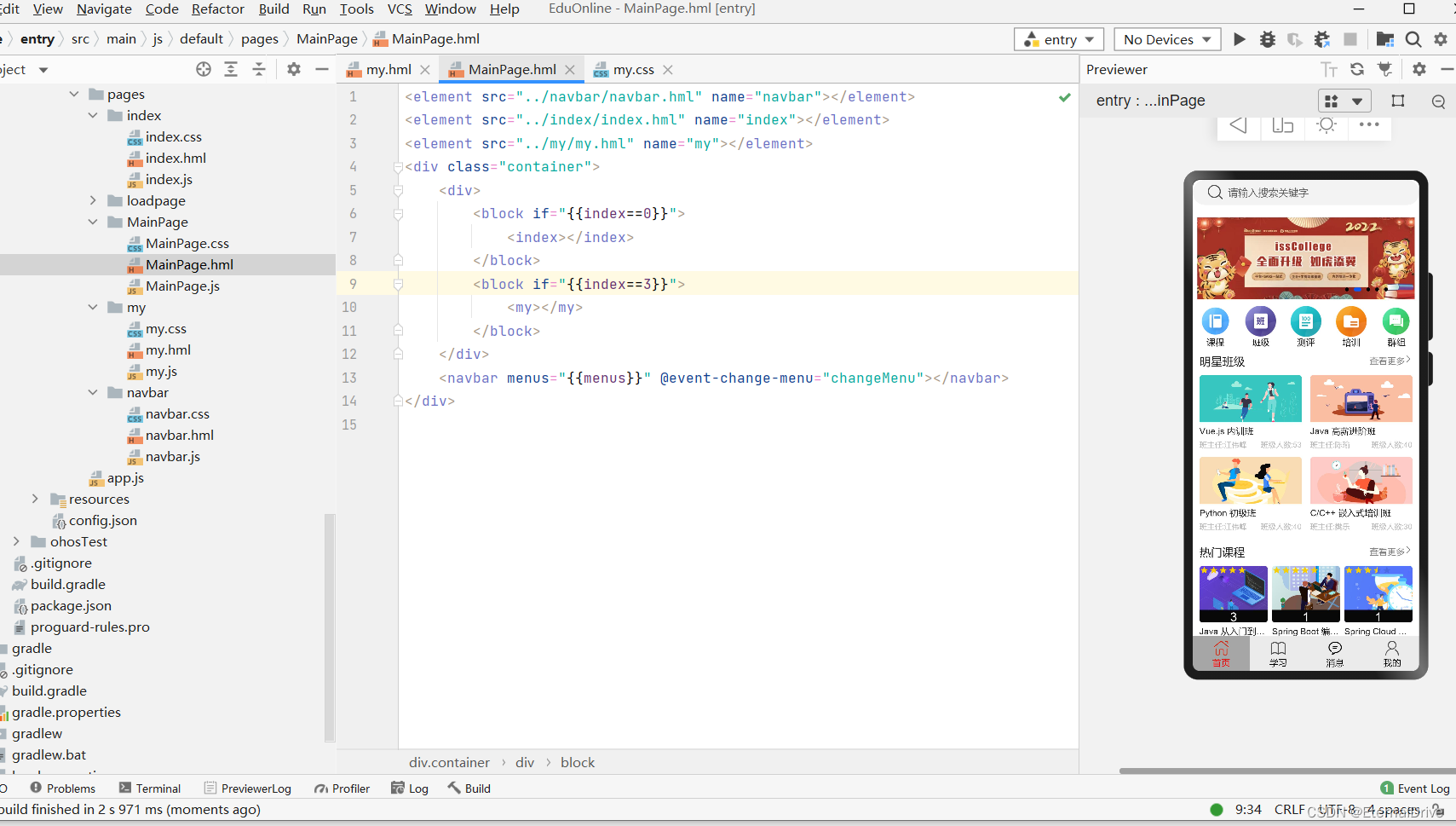
.container { display: flex; justify-content: center; align-items: center; left: 0px; top: 0px; width: 454px; height: 454px;}.title { font-size: 30px; text-align: center; width: 200px; height: 100px;}MainPage.hml:
MainPage.js:
export default { data: { index:0,menus:[ { name:"首页", icon:"common/icon/home.png", activeIcon:"common/icon/home-active.png" }, { name:"学习", icon:"common/icon/study.png", activeIcon:"common/icon/study-active.png" }, { name:"消息", icon:"common/icon/message.png", activeIcon:"common/icon/message-active.png" }, { name:"我的", icon:"common/icon/my.png", activeIcon:"common/icon/my-active.png" }] }, changeMenu(e){ this.index=e.detail.index; console.log(this.index); }}MainPage.css:
.container { flex-direction: column; align-items: center; width: 100%;}

