鸿蒙开发系统的初步学习
通过视频的学习,简单的了解了鸿蒙这个系统。准确来说,是为了前端开发而建立的一个平台。

HarmonyOS应用程序创建后所看到的应用代码结构,entry -> src -> main -> config.json文件
目前只是简单的学习了页面跳转这一个最为基础也是最为常用的一个功能。
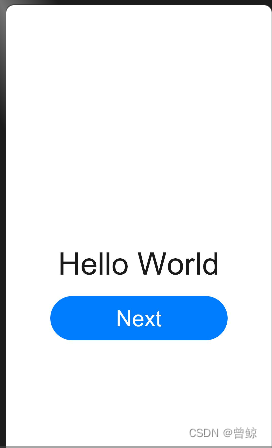
 转变为
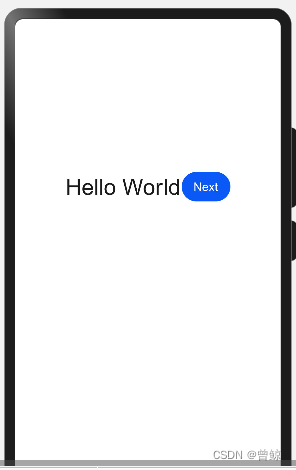
转变为
第一步找到
点击中间的index.hml ,将原有代码替换为下列代码。
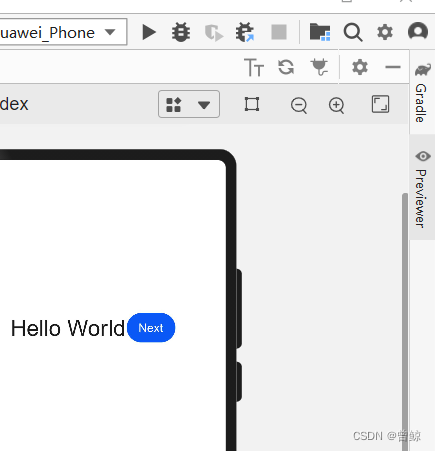
Hello World 接着找到index.js
import router from '@system.router';export default { data: { title: "" }, launch() { router.push({ uri:'pages/me/me' }) }}接着是index.css
/* index.css */.container { flex-direction: column; /* 设置容器内的项目纵向排列 */ justify-content: center; /* 设置项目位于容器主轴的中心 */ align-items: center; /* 项目在交叉轴居中 */ width:100%; height:100%;}/* 对class="text"的组件设置样式 */.text { font-size: 42px;}/* 对class="button"的组件设置样式 */.button { width: 240px; height: 60px; background-color: #007dff; font-size: 30px; text-color: white; margin-top: 20px;}以上我们的第一个页面就设置好了,接着我们来建立第二个页面
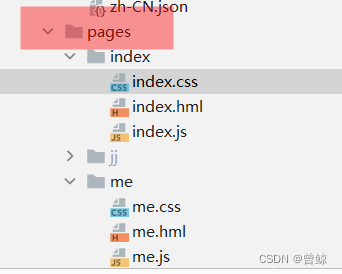
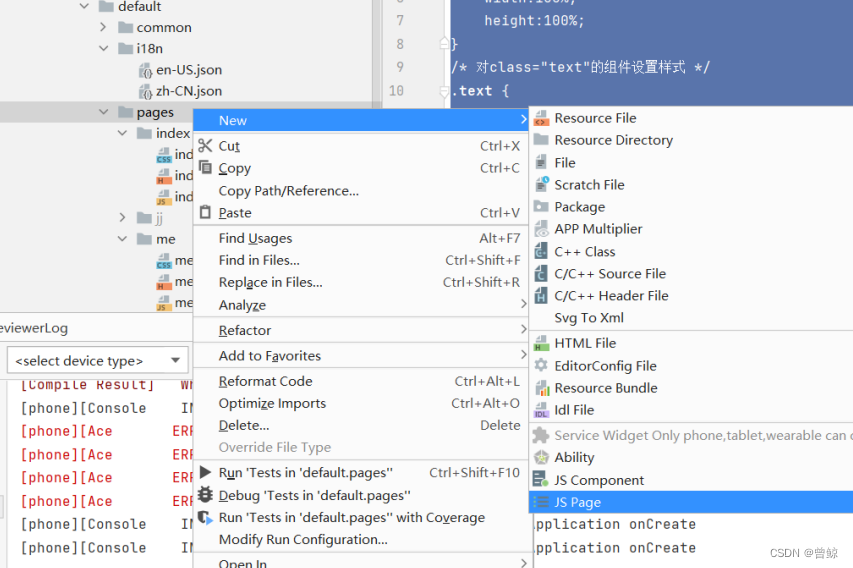
右键点击pges

选中JS Page

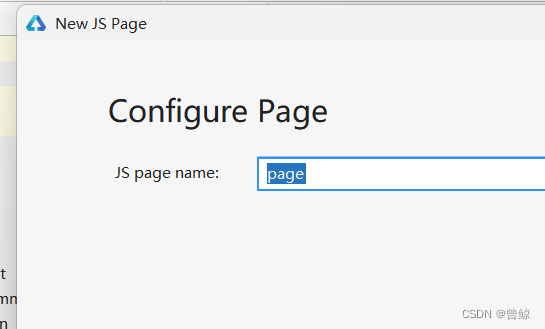
自己英文输入第二个名字。完成后按finish。最后预览页面的跳转,右侧边栏的Previewer。

快去尝试吧! 还可以试着自己将页面再次跳转回来。


