【Harmony OS】应用开发学习笔记1
放在前面:华为可不可以不要演我了!!!!!!!!
目录
1.直播回放里注意的小点
2.低代码开发
3.安装
4.学习
视频观看:
一些注意:
需要动手的点:
作业中的todolist制作学习:
1.直播回放里注意的小点
- 创建项目首字符大写,以免发生报错;
- 创建项目时SDK选择1或者6;
- entry-src-js-default-pages【-app.js(配置于整个应用的js)】【-index-index.hml--(类似于以往的html页面,相似,本次主要学习js)】【-index-index.css--(和微信小程序的开发类似,css是改变样式)】【-index-index.js--(更侧重于逻辑类型的编写,使页面更加动态)】;
- 小象的图标是配置,按照Android studio的经验来说,这更是在调用记录所选择的编译环境啊,sdk路径啊之类的,所以在配置时发生错误,可以通过这个检查一下;
- entry-src-config.json文件是整个的配置窗口,在创建新的时,需要将路径表达进condig中。
- 【previewer】预览//【tools-Your Devices】真机调试(需要华为账号)
- 学习组件的话,建议官网学习
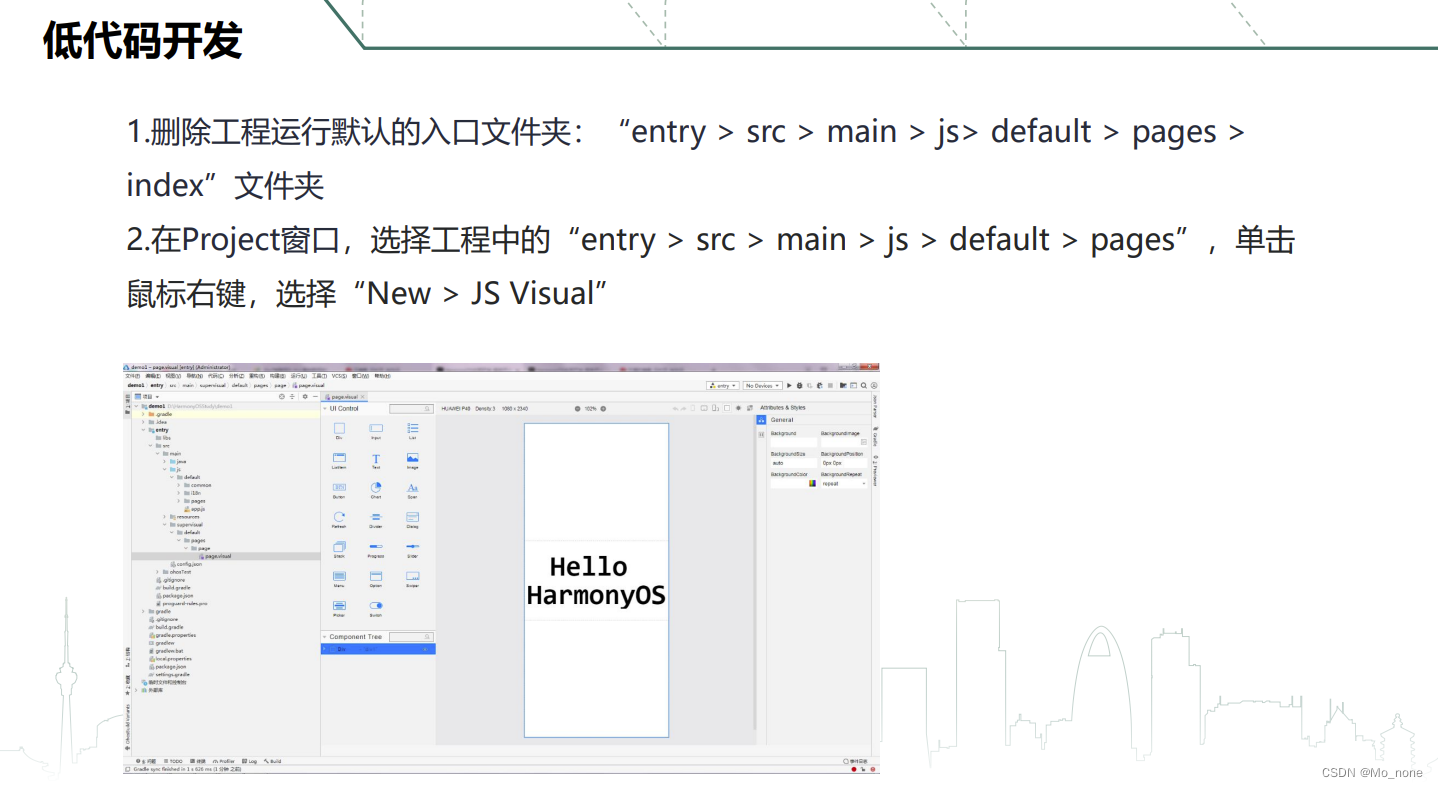
2.低代码开发
- Project type:Atomic service
- Development mode:Super Visual
- SDK:API Version 6及其以上
- 删除index文件夹,创建js.visual
- 创建后有风险,使用需谨慎,所以吧,老老实实写代码吧

3.安装
3.0.0.800在我的电脑上没有正常运行,所以下载3.0.0.600后,选择将sdk等下载好,删掉3.0.0.600版本(不完全删除),之后再安装3.0.0.800可以解决,这是学长教的,但是我没有运行成功,他成功了。
最后我选择了3.0.0.600,上下兼容五个,不需要太担心。
这是安装教程![]() https://blog.csdn.net/qq_51853681/article/details/122381429
https://blog.csdn.net/qq_51853681/article/details/122381429
这是官网![]() https://developer.harmonyos.com/cn/develop/deveco-studio/
https://developer.harmonyos.com/cn/develop/deveco-studio/
自学方式推荐官网查阅。
4.学习
视频链接![]() https://www.bilibili.com/video/BV1p54y1G7WU?
https://www.bilibili.com/video/BV1p54y1G7WU?
文档链接![]() https://jspang.com/article/74
https://jspang.com/article/74
视频观看:
一些注意:
- 预览需要左侧点击【index.hml】的文件;
- 新建文件夹后里面【index.css】、【index.js】、【index.hml】,不可以随意更改名字;
- 文件夹新建完成后,需要在【config】里面配置路由;即最后一段添加该新建文件夹的地址;
- 在预览报错后,及时更改,并且需要重新打开预览,才会得到正确的、没有报错的预览页面;
- 图片路径引入错误不会发生报错;引用路径时可以../../来进行提示型输入后删去前面,变成绝对路径;
- 而在js里创建的data数据集,是需要相对路径的;由此可见,对于相对路径和绝对路径的使用会是deveco的一个大坑。
需要动手的点:
- 在第六个视频里可以去文档中查阅一下
- flex弹性布局
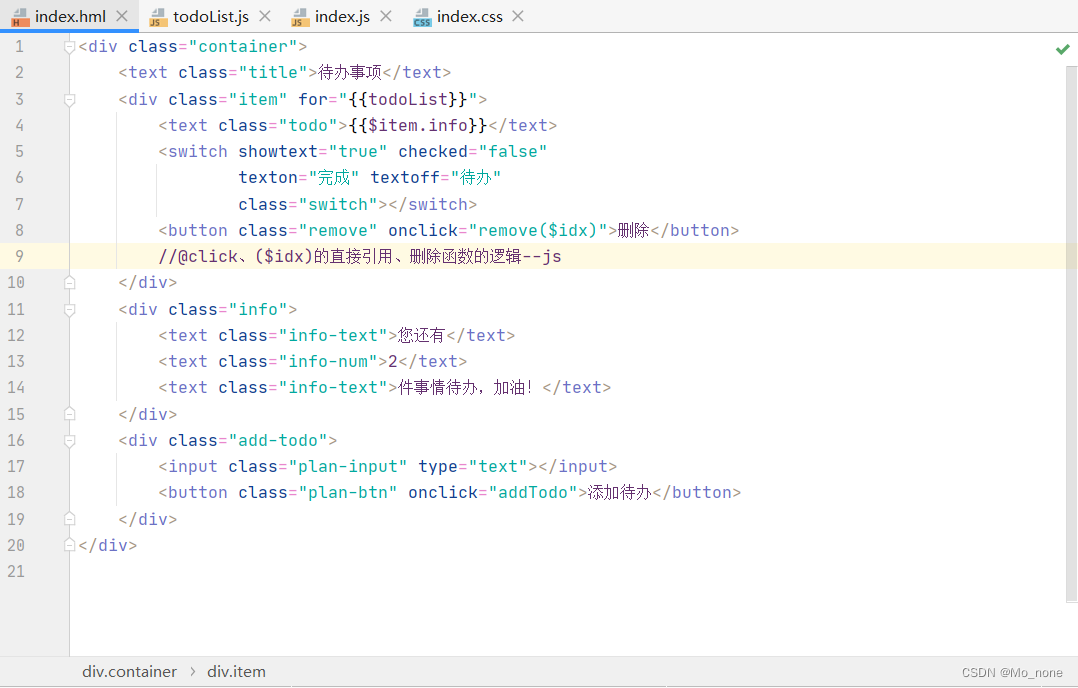
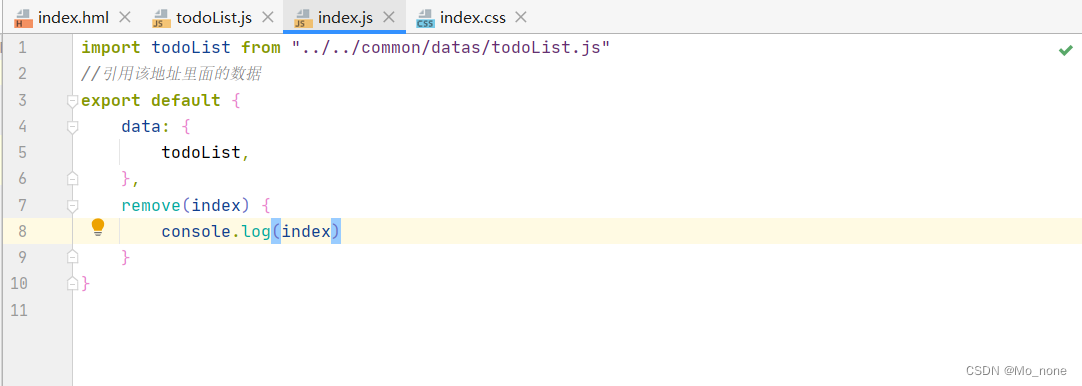
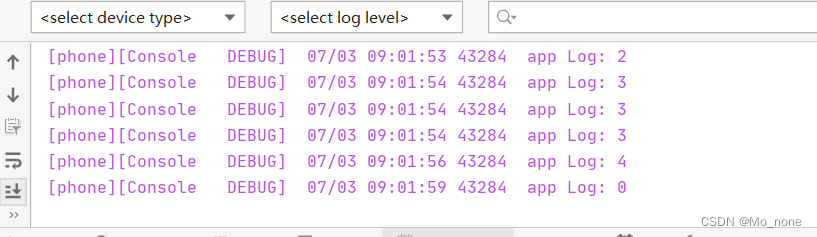
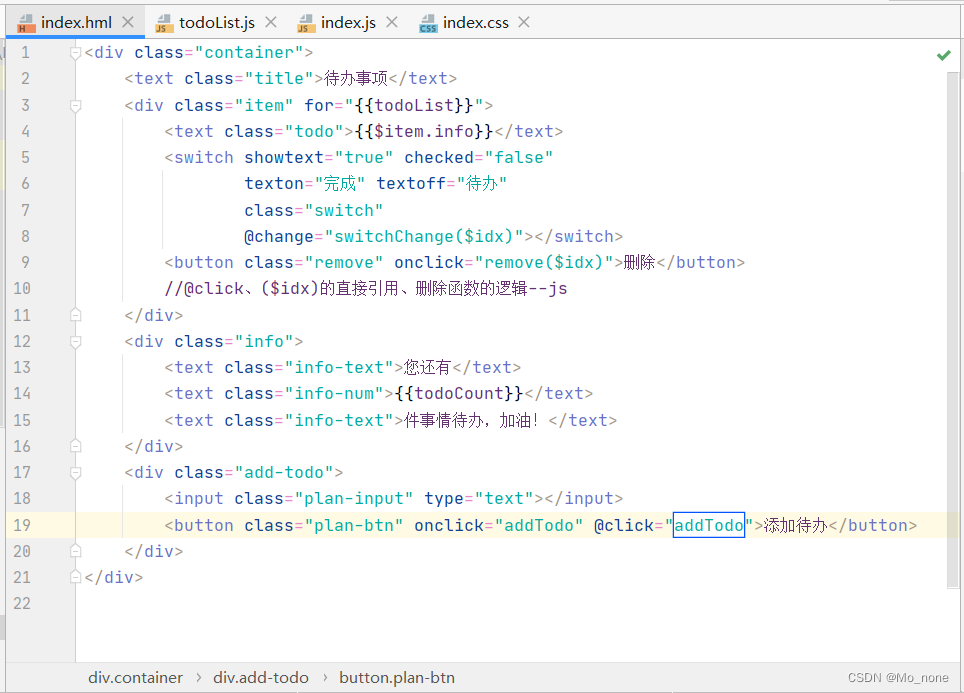
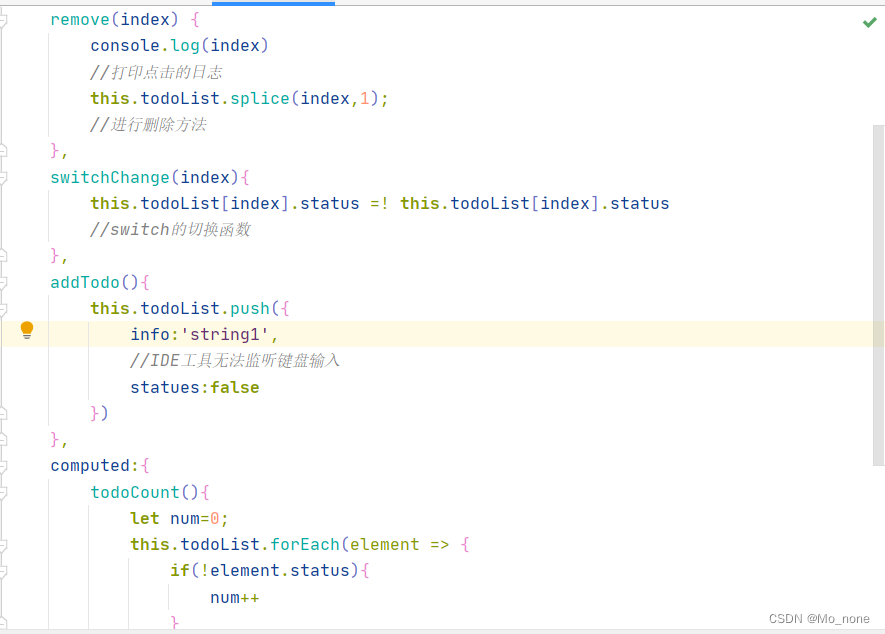
作业中的todolist制作学习:




在过程中,我截图了。下面是最终的成功图


这次的作业不难,但是因为开头崩,真的就是不想干,而且心理落差挺大的,所以吧,感觉情绪变化特别明显,嗯,总之,现在可以学进去,一切都会好起来的。


