harmonyos第三次作业
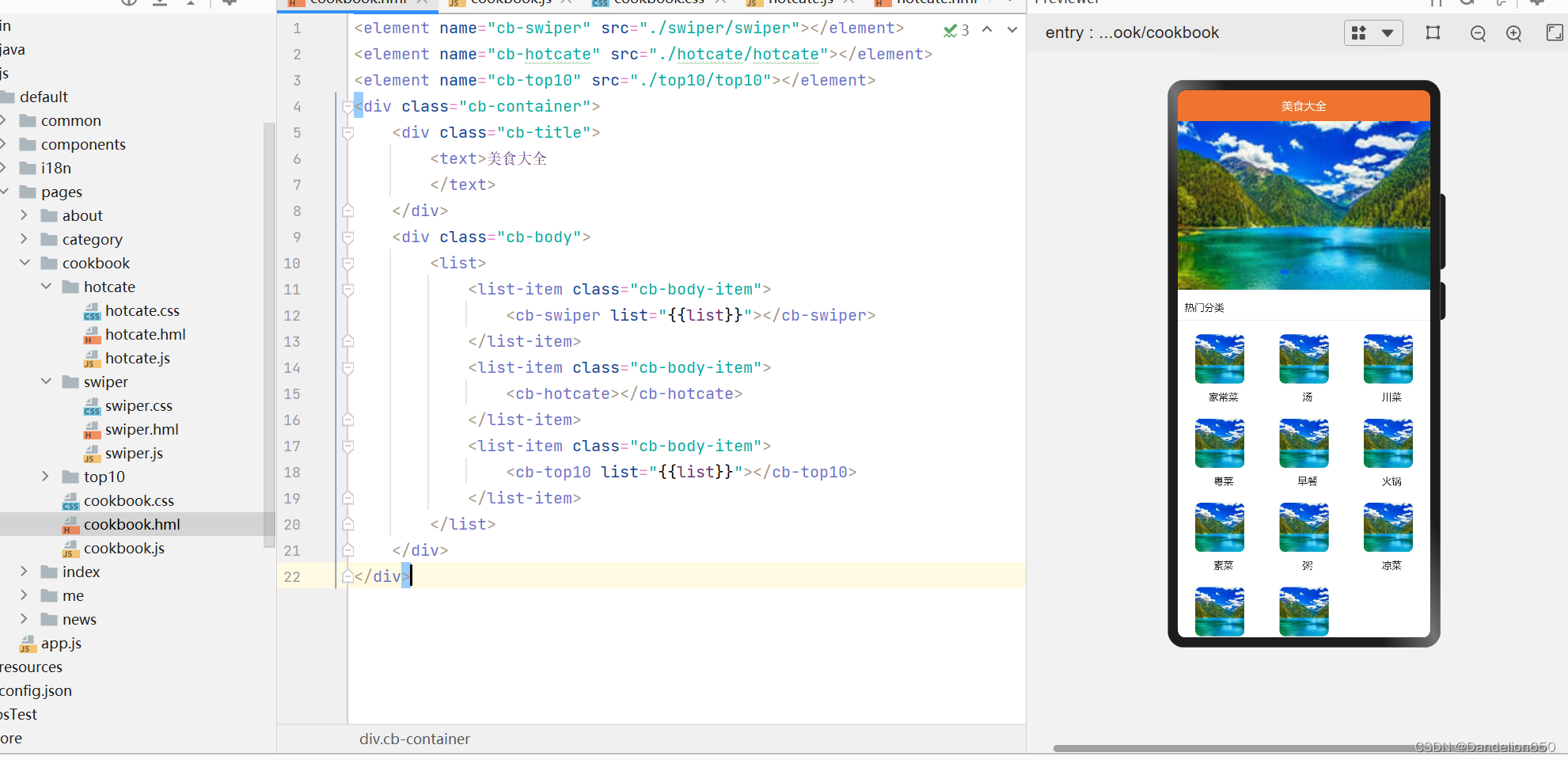
1、首页面的建立,引用三个例子



2、三个例子窗口的实现
对于首个例子(轮播划图):
css代码:
.cb-swiper-container { height: 240px;}swiper { width: 100%;}image { width: 100%; height: 100%; object-fit: fill;}
hml代码:
js代码:
export default{ props:{ list:{ type:Array } }, onReady(){ console.log(this.list); }}
第二个例子(热门分类):
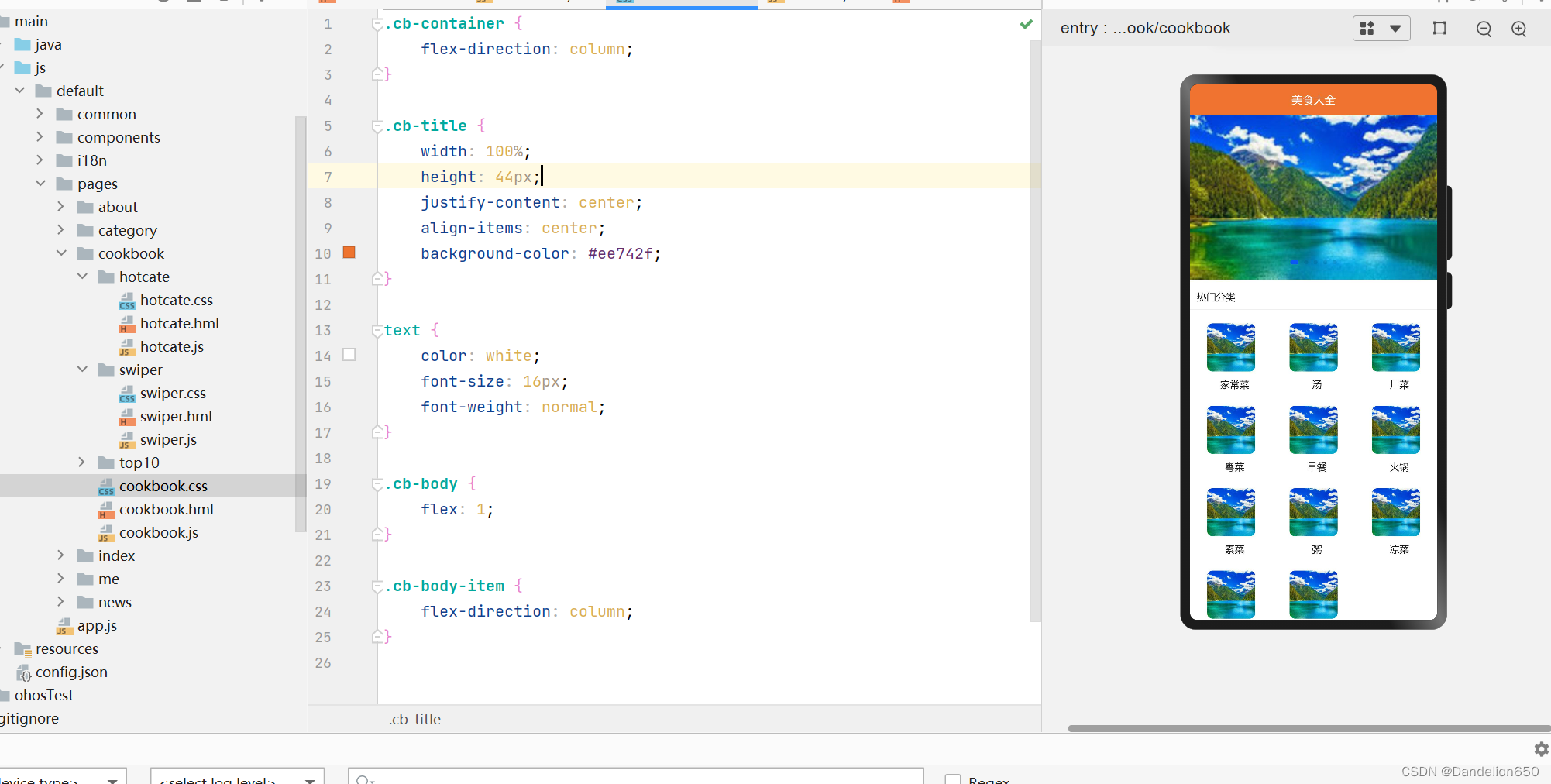
css:
.cb-hc-container { flex-direction: column;}.cb-hc-title { border-bottom-width: 0.5px; border-bottom-color: #eee; height: 44px;}text { font-size: 12px; padding-left: 10px;}.cb-hc-list { flex-wrap: wrap; margin-top: 20px;}.cb-hc-item { width: 33.33333%; flex-direction: column; justify-content: center; align-items: center; margin-bottom: 20px;}image { object-fit: cover; width: 70px; height: 70px; border-radius: 8px;}text { font-size: 14px; line-height: 30px;}
hml:
热门分类{{$item.title}}
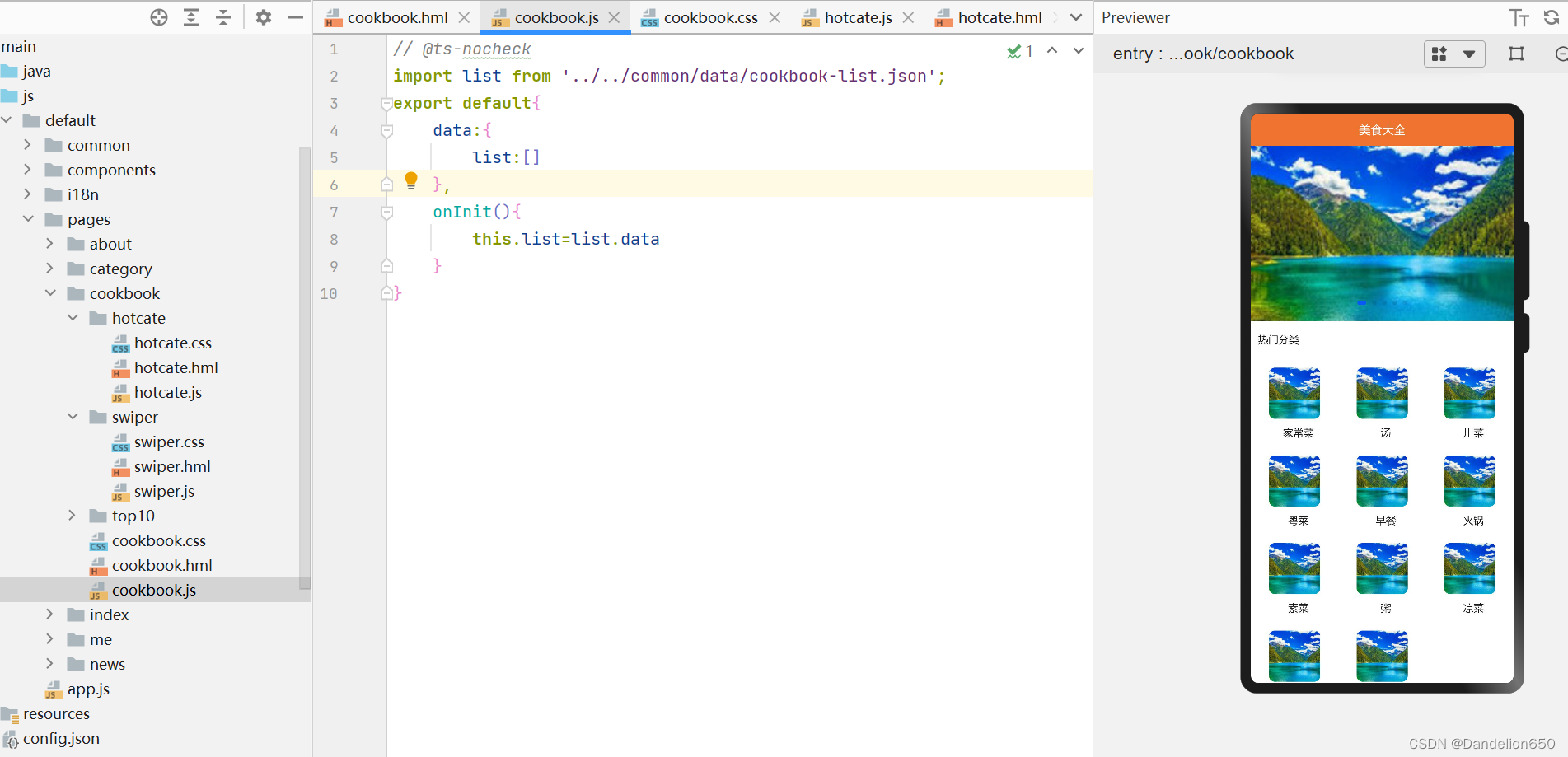
、js:
// @ts-nocheckimport list from '../../../common/data/cookbook-hotcat.json'export default{ data:{ list:[] }, onReady(){ this.list = list }}
第三个例子(精品好菜):

css:
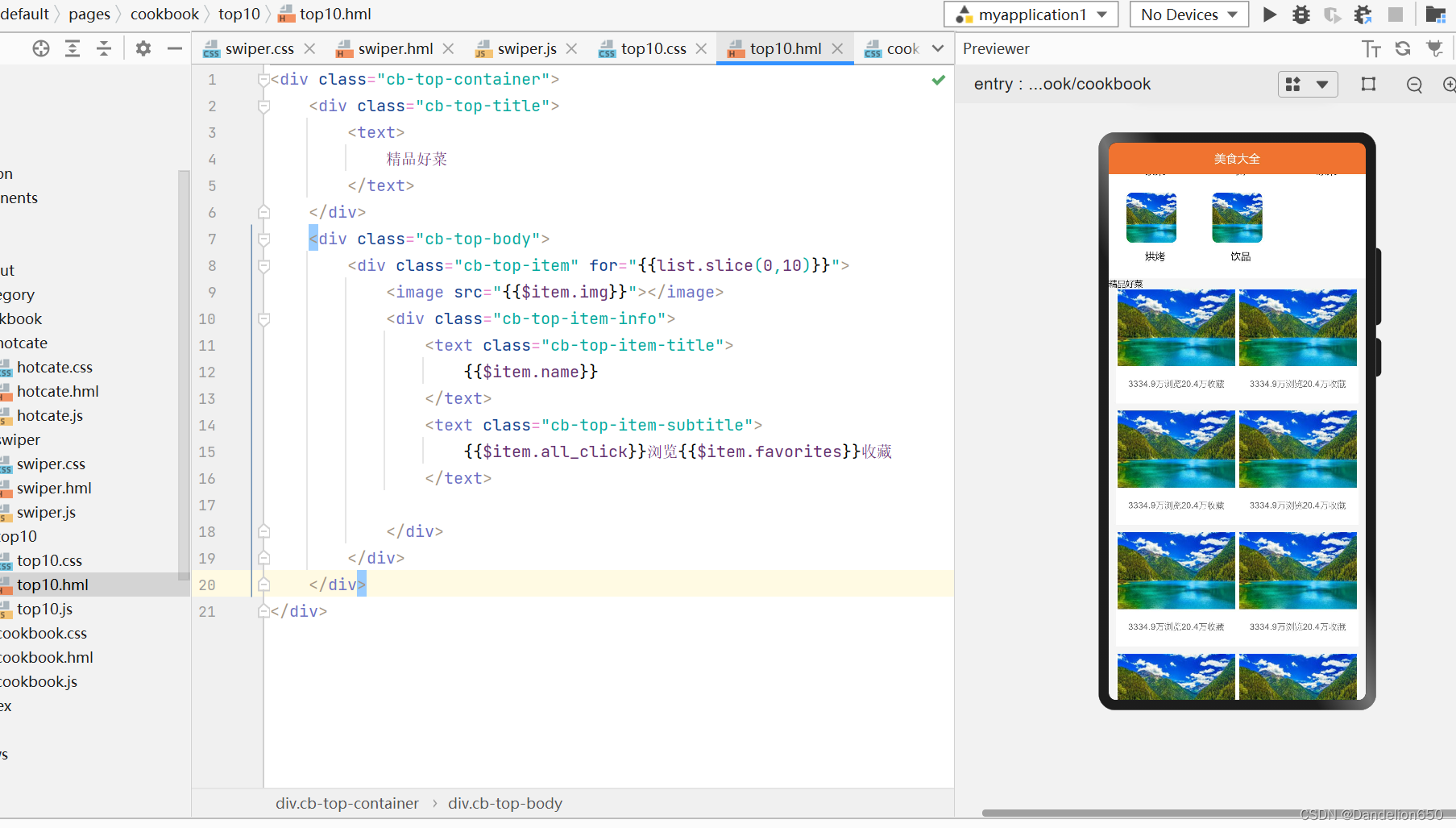
}text { font-size: 12px;}.cb-top-body { flex-wrap: wrap; padding-left: 10px; padding-right: 10px;}.cb-top-item { width: 50%; flex-direction: column; justify-content: center; align-items: center; background-color: white; padding-bottom: 15px; margin-bottom: 10px; height: 160px;}image { width: 100%; flex: 1; object-fit: contain;}.cb-top-item-info { height: 50px; flex-direction: column; align-items: center;}.cb-top-item-title { font-size: 16px;}.cb-top-item-subtitle { font-size: 12px; color: #666; font-weight: 100;}hml :
精品好菜{{$item.name}} {{$item.all_click}}浏览{{$item.favorites}}收藏
js:
export default{ props:{ list:{ type:Array } }}


