HarmonyOS+Django数据传输-----------------笔记一
1.前端配置
1.config.json
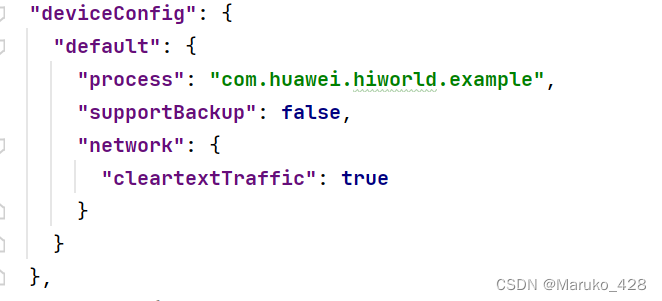
1.deviceConfig
"default": { "process": "com.huawei.hiworld.example", "supportBackup": false, "network": { "cleartextTraffic": true } }2. module

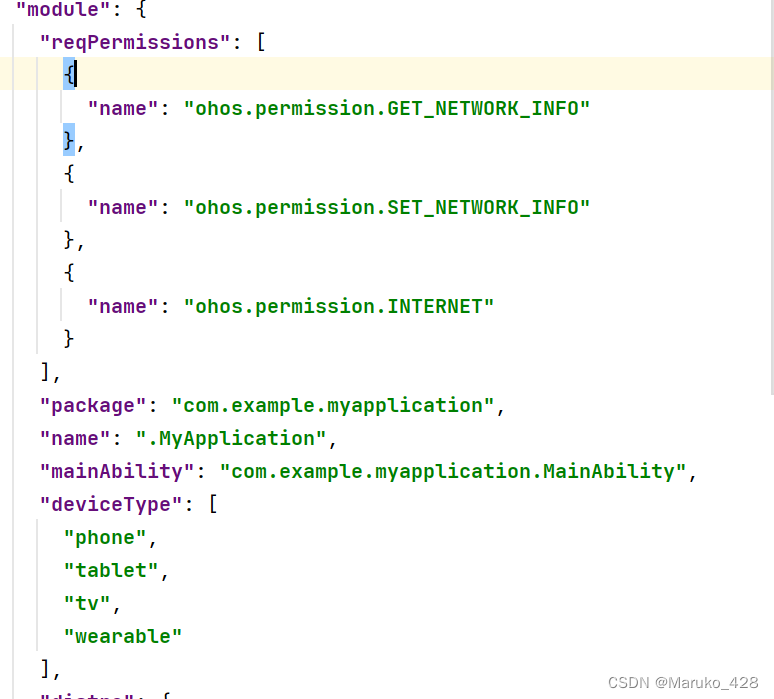
"reqPermissions": [ { "name": "ohos.permission.GET_NETWORK_INFO" }, { "name": "ohos.permission.SET_NETWORK_INFO" }, { "name": "ohos.permission.INTERNET" } ],2.页面
1.hml
点击按钮 {{winfo}}2.js
需要安装:qs库、fetch
npm install qsnpm install querystringjs内容
import fetch from '@system.fetch';import qs from 'querystring';export default{ data:{ winfo:"", }, onClick(){ fetch.fetch({ //后端的接口,AppReq1为views中的类名 url:'http://“自己的请求端口”/“创建app的名称”/AppReq1/' , data:qs.stringify({'id':'1'}), responseType:"json", method:"POST", success:(resp)=>{ this.winfo = resp.data; console.log("返回数据:"+this.winfo) }, fail:(resp)=>{ this.winfo = resp.data; console.log("获取数据失败:"+this.winfo) } }) }}