Web前端 | HTML表单form
✅作者简介:一位材料转码农的选手,希望一起努力,一起进步!
📃个人主页:@每天都要敲代码的个人主页
🔥系列专栏:Web前端
💬推荐一款模拟面试、刷题神器,从基础到大厂面试题👉点击跳转刷题网站进行注册学习
目录
一:表单(重要)
1. form表单初步
2. 用户注册表单的实现
3. 下拉列表支持多选
4. form的其它控件
4.1 file控件
4.3 readonly & disabled
4.4 input控件的maxlength属性
二:HTML中元素的id属性
三:div和span在网页中的应用
结束语
一:表单(重要)
1. form表单初步
(1)表单有什么用?
收集用户信息。表单展现之后,用户填写表单,点击提交按钮提交数据给服务器。
(2)怎么画一个表单?
使用form标签画表单。
(3)一个网页当中可以有多个表单form。
(4)表单最终是需要提交数据给服务器的,form标签有一个action属性,这个属性用来指定服务器地址:action属性用来指定数据提交给哪个服务器。
action属性和超链接中的href属性一样。都可以向服务器发送请求(request)
(5)在表单form里面,可以使用input输入域的type属性,画各种各样的按钮:
button 普通按钮
submit 提交按钮,具有提交表单的能力、
reset 重置按钮
text 文本框
password 密码框
checkbox 复选框
radio 单选按钮
(6)对于按钮来说,按钮的value属性,value属性用来指定按钮上显示的文本信息
(7)表单项写了name属性的,一律会提交给服务器。不想提交这一项,就不要写name属性
例如:提交后结果:http://localhost:8080/oa/login?username=123&password=456
格式:action?name=value&name=value&name=value&name=value&name=value...
W3C的HTTP协议规定的,必须以这种格式提交给服务器。
(8)http://192.168.111.3:8080/oa/save 这是请求路径,表单提交数据最终提交给192.168.111.3机器上的8080端口对应的软件。(9)当name没有写的时候,该项不会提交给服务器。
当value没有写的时候,value的默认值是空字符串"",会将空字符串提交给服务器。java代码得到的是:String username = ""
总结:文本框和密码框的value不需要程序员指定,用户输入什么value就是什么
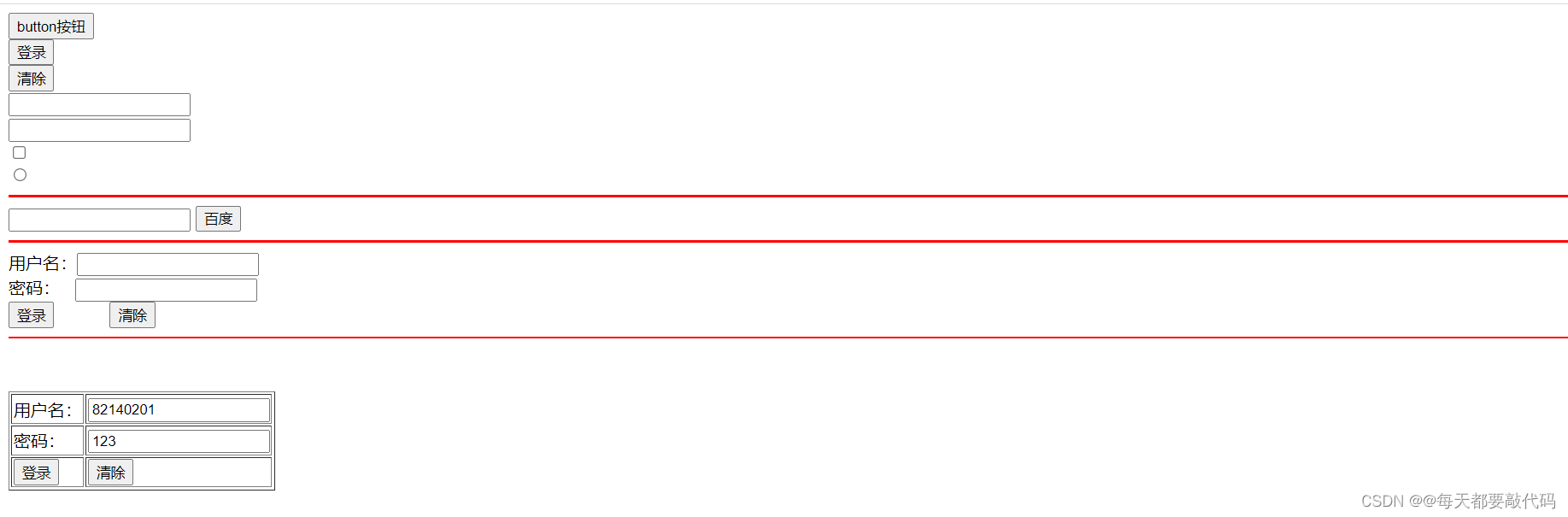
表单form
用户名:
密码:
用户名: 密码:

2. 用户注册表单的实现
(1)form表单method属性:
get:采用get方式提交的时候,用户提交的信息会显示在浏览器的地址栏上。
post:采用post方式提交的时候,用户提交的信息不会显示在浏览器地址栏上。
当用户提交的信息中含有敏感信息,例如:密码,建议采用post方式提交。默认使用的是get方式提交
(2)下拉列表:使用联合使用,添加selected属性可以选择默认选项
(3)文本域:使用根本没有value属性;可以使用rows和cols属性调文本框的大小
(4)超链接实际上也可以提交数据给服务器,但是提交的数据都是固定不变的。并且链接是get请求,不是post请求
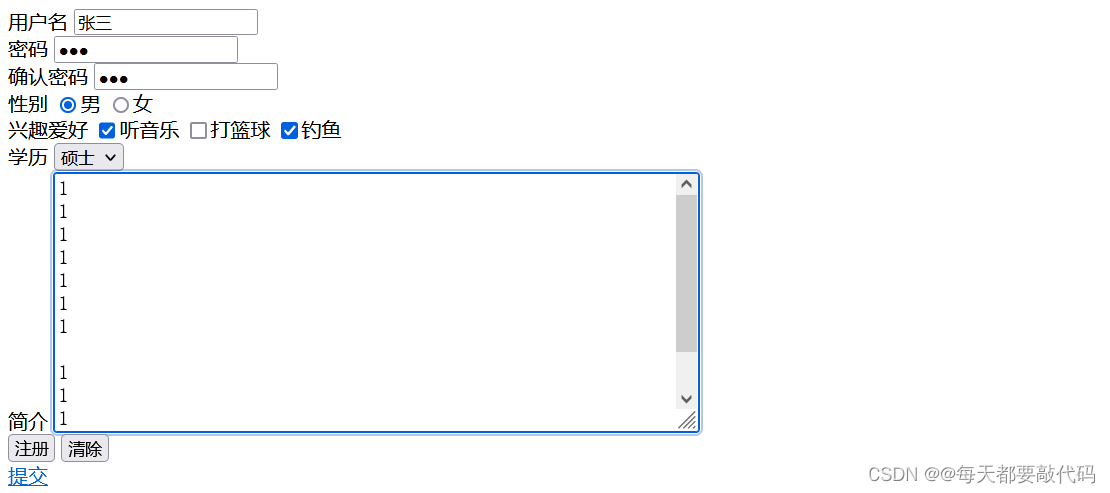
用户注册表单的实现 用户名
密码
确认密码
性别男女
兴趣爱好听音乐打篮球钓鱼
学历高中大专本科硕士
简介
提交
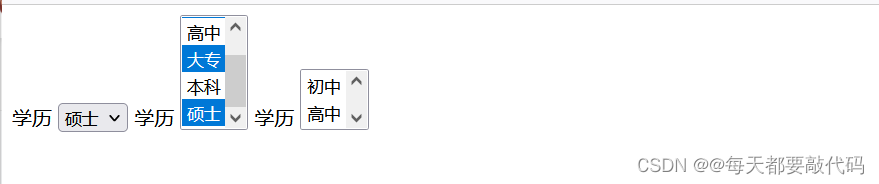
3. 下拉列表支持多选
使用select时,调用multiple就可以支持多选,框中显示的条数可以用size来调试
注意:多选时,必须要按住ctrl键
下拉列表支持多选 学历 初中高中大专本科硕士 学历初中高中大专本科硕士 学历初中高中大专本科硕士 
4. form的其它控件
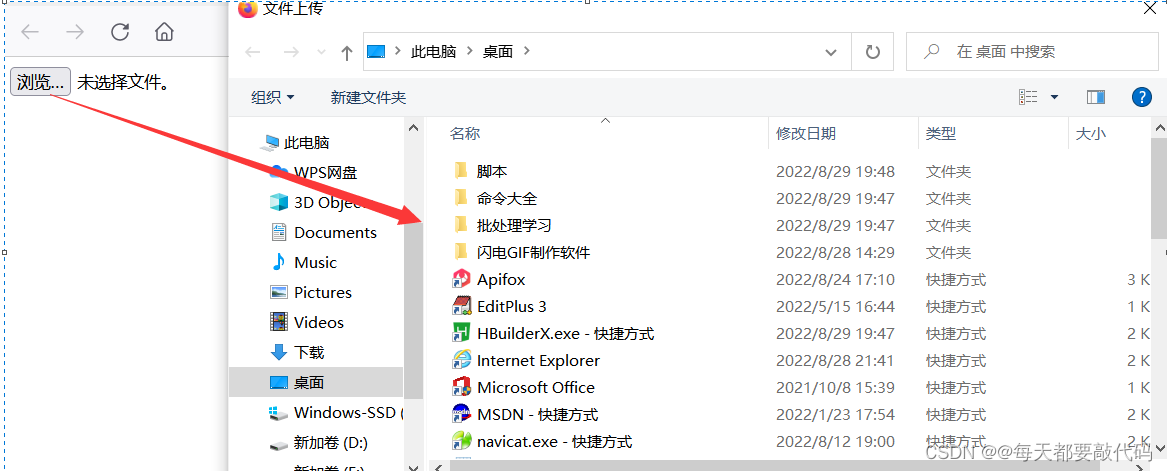
4.1 file控件
file控件:文件上传专用
file控件 
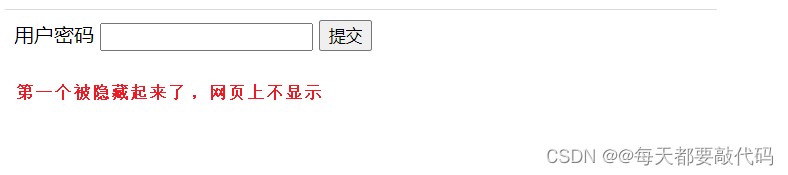
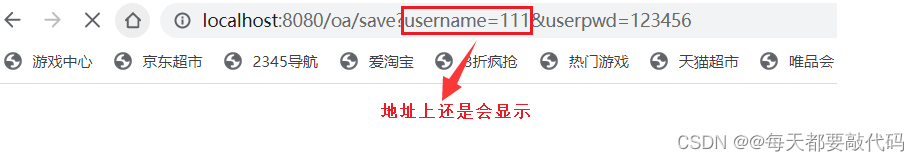
4.2 隐藏域hidden控件
隐藏域:网页上看不到,但是表单提交的时候数据会自动提交给服务器
hidden控件 用户密码

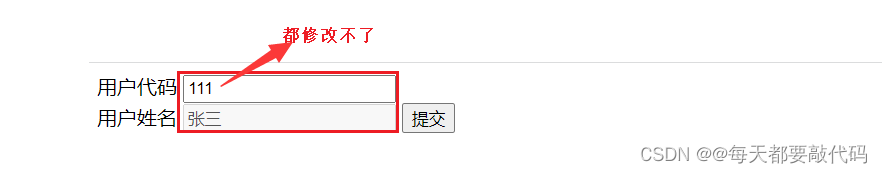
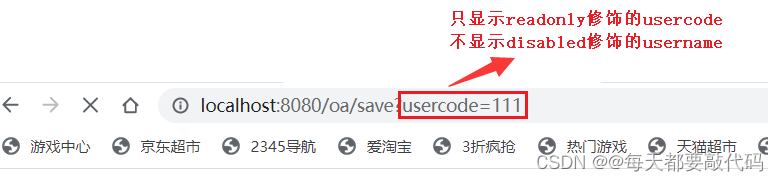
4.3 readonly & disabled
readonly和disabled相同点:都是只读不能修改。
但是readonly可以提交给服务器,disabled数据不会提交(即使有name属性也不会提交。)
readonly和disabled 用户代码
用户姓名 

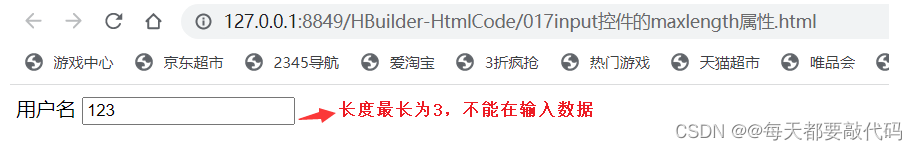
4.4 input控件的maxlength属性
maxlength 设置文本框中可输入的字符数量
maxlength属性 用户名 
二:HTML中元素的id属性
1、在HTML文档当中,任何元素(节点)都有id属性,id属性是该节点的唯一标识。所以在同一个HTML文档当中id值不能重复。
2、注意:表单提交数据的时候,只和name有关系,和id无关。
3、id有什么用?
javascript语言:可以对HTML文档当中的任意节点进行增删改操作。
javascript可以对HTML文档当中的任意节点进行增删改,那么增删改之前需要先拿到这个节点,通常我们通过id来拿节点对象。
id的存在让我们获取元素(节点)更方便。
4、HTML文档是一棵树,树上有很多节点,每一个节点都有唯一的id。
javascript主要就是对这棵DOM(Document)树上的节点进行增删改的。
HTML中元素的id属性 三:div和span在网页中的应用
1、div和span是什么?有什么用?
div和span都可以称为“图层”
图层的作用是为了保证页面可以灵活的布局。
图层就是一个一个的盒子,div嵌套div就是盒子套盒子。
div和span是可以定位的,只要定下div的左上角的x轴和y轴坐标即可。
2、最早的网页是采用table进行布局的,但是table不灵活,太死板。现代的网页开发中div布局使用最多,几乎很少使用table进行布局了。
3、div和span的区别?
div独自占用一行(默认情况下)
span不会独自占用一行
HTML中的div和span 我是一个DIV我是一个DIV我是一个SPAN标签我是一个SPAN标签test
结束语
今天的分享就到这里啦!快快通过下方链接注册加入刷题大军吧!
各种大厂面试真题在等你哦!
💬刷题神器,从基础到大厂面试题👉点击跳转刷题网站进行注册学习