ArkUI eTS app 沉浸式(全屏)状态栏透明设置
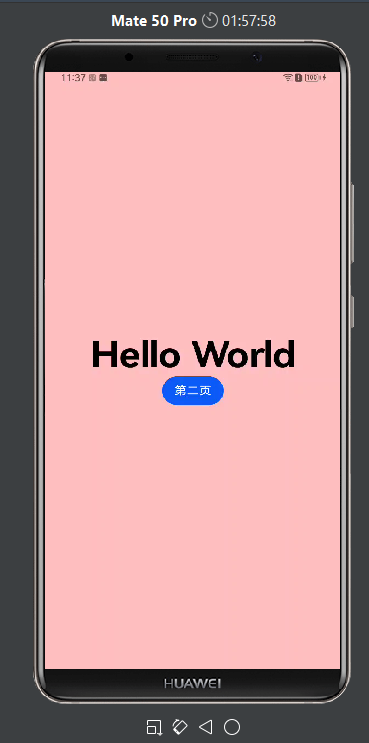
HarmonyOS 3.0 已经开始全面使用 ArkUI 开发 app, 作为入门新手, app 全屏沉浸式模式花了不少时间才弄清楚,先记录分享,以备查用,望备位老师指教,因之前 java 开发方式的全屏沉浸式模式网上有很多贴子,而且跟Android 类似,但基于 ArkUI 开发方式的实现方法以,网上没有完整的案例,在下愚钝爬几个贴没有也没有成功,主要是对 Js、Ts、eTS 不熟悉所至,故重新查看 HarmonyOS 开发文档(开发指南,API 参考): 窗口开发指导;窗口;要实现界面沉浸式,大致分为两步,下面详细用代码展示,先看默认新建应用的界面展示:

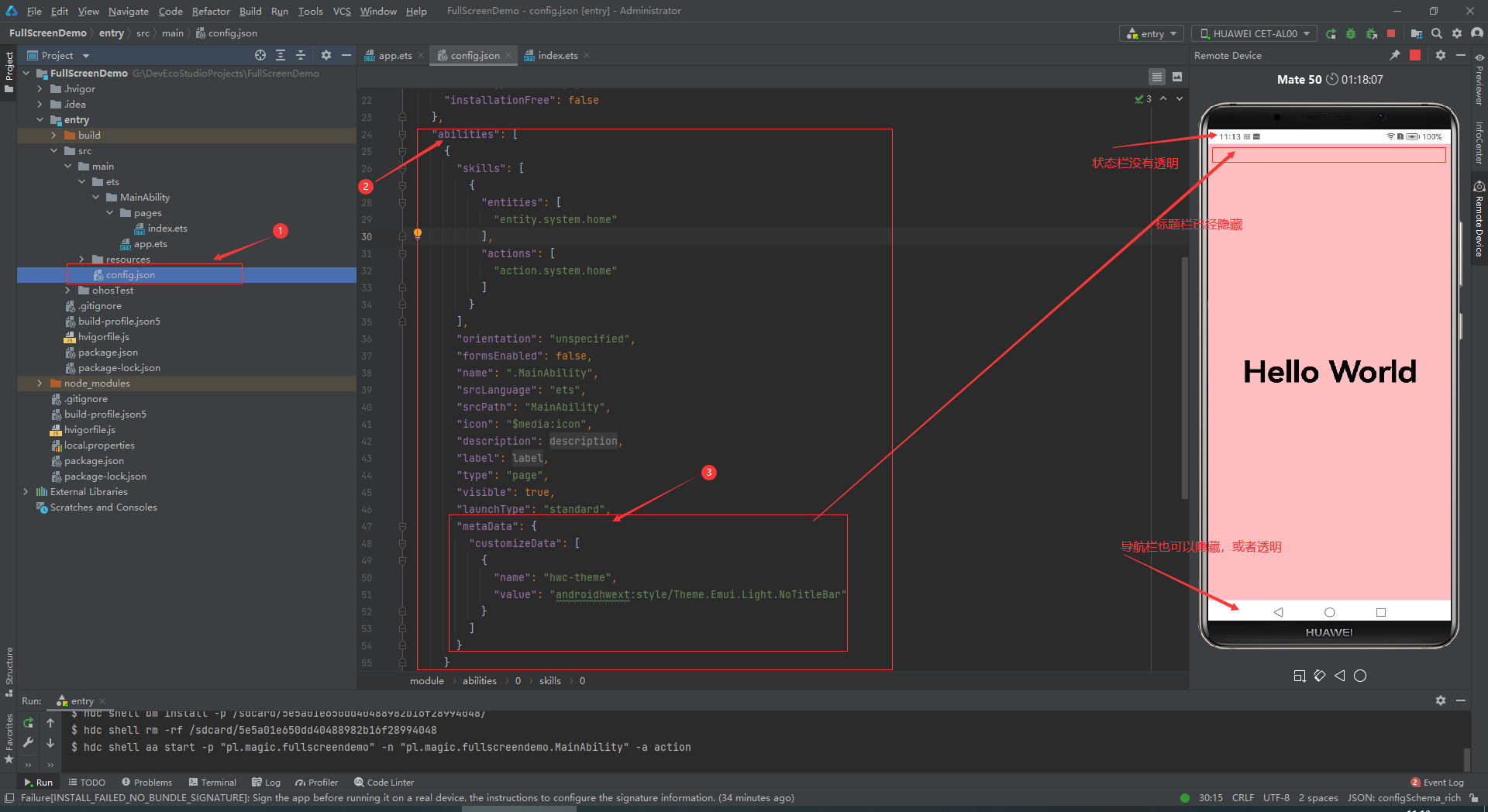
第一步:隐藏标题栏,需要在项目工程的模块级config.json 文档 model模块的abilities属下面设置:
"metaData": { "customizeData": [ { "name": "hwc-theme", "value": "androidhwext:style/Theme.Emui.Light.NoTitleBar" } ] }
第二步:设置全屏,透明状态栏,隐藏导航栏,eTS 代码实现,这里选择在app.ets 文件 app 将要加载时设置相关代码,这也是之前一直没有搞懂的地方,因为获取窗口的API 接口是异步的,所以获取窗口后要在回调中设置全屏,透明,隐藏等相关工作,代码如下:
// app.etsimport hilog from '@ohos.hilog';import window from '@ohos.window'; // 导入窗口模块export default { onCreate() { // 设置应用窗口沉浸模式 var mainWindowClass = null; // 1.获取主窗口 window.getTopWindow((err, data) => { if (err) { console.error('Failed to get the subWindow. Cause: ' + JSON.stringify(err)); return; } console.info('Succeeded in getting subWindow. Data: ' + JSON.stringify(data)); mainWindowClass = data; //设置导航栏、状态栏的可见模式,使用callback异步回调。 var names = ['status']; // 需全部显示,该参数设置为["status", "navigation"];不设置,则默认不显示。 mainWindowClass.setSystemBarEnable(names, (err) => { if (err) { console.error('Failed to set the system bar to be invisible. Cause:' + JSON.stringify(err)); return; } console.info('Succeeded in setting the system bar to be invisible.'); }); //窗口的布局是否为全屏显示状态,且全屏状态下状态栏、导航栏仍然显示。 mainWindowClass.setLayoutFullScreen(true, (err) => { if (err) { console.error('Failed to enable the full-screen mode. Cause:' + JSON.stringify(err)); return; } console.info('Succeeded in enabling the full-screen mode.'); }); //状态栏、导航栏的属性 var SystemBarProperties = { statusBarColor: '#00ff0000', // 状态栏背景色透明 //navigationBarColor: '#00ff00', // 以下两个属性从API Version7开始支持 isStatusBarLightIcon: false, //isNavigationBarLightIcon: false, // 以下两个属性从API Version8开始支持 statusBarContentColor: '#ffff00', //navigationBarContentColor: '#ffffff' }; //设置窗口内导航栏、状态栏的属性,使用callback异步回调。 mainWindowClass.setSystemBarProperties(SystemBarProperties, (err) => { if (err) { console.error('Failed to set the system bar properties. Cause: ' + JSON.stringify(err)); return; } console.info('Succeeded in setting the system bar properties.'); }); }); }, onDestroy() { hilog.isLoggable(0x0000, 'testTag', hilog.LogLevel.INFO); hilog.info(0x0000, 'testTag', '%{public}s', 'Application onDestroy'); },}至此,能过两步就能完美实现沉浸模式,希望大家指点,或者有更优美的实现方法。