鸿蒙卡片开发-总结篇
1.鸿蒙卡片概念
官方描述:服务卡片(以下简称“卡片”)是FA的一种界面展示形式,将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级的目的。
开发文档:harmonyos应用开发-卡片开发
左下角或右下角往上滑呼出。
- 没有App的widget
- 鸿蒙手机里的小程序
2.开发语言,JAVA/JS
- Java :适用于Android开发,
- 直接引入
BASE64.jar在项目中使用 - 放入
WebView加载一个url - 开发流程及Api和Android非常相似
- 直接引入
- JS :适用h5前端开发
3.卡片布局

默认尺寸2*2,可扩展多个卡片和尺寸。
- 简单绘制UI
- 复杂交互 - 音乐播放器,根据状态启动服务改变卡片样式
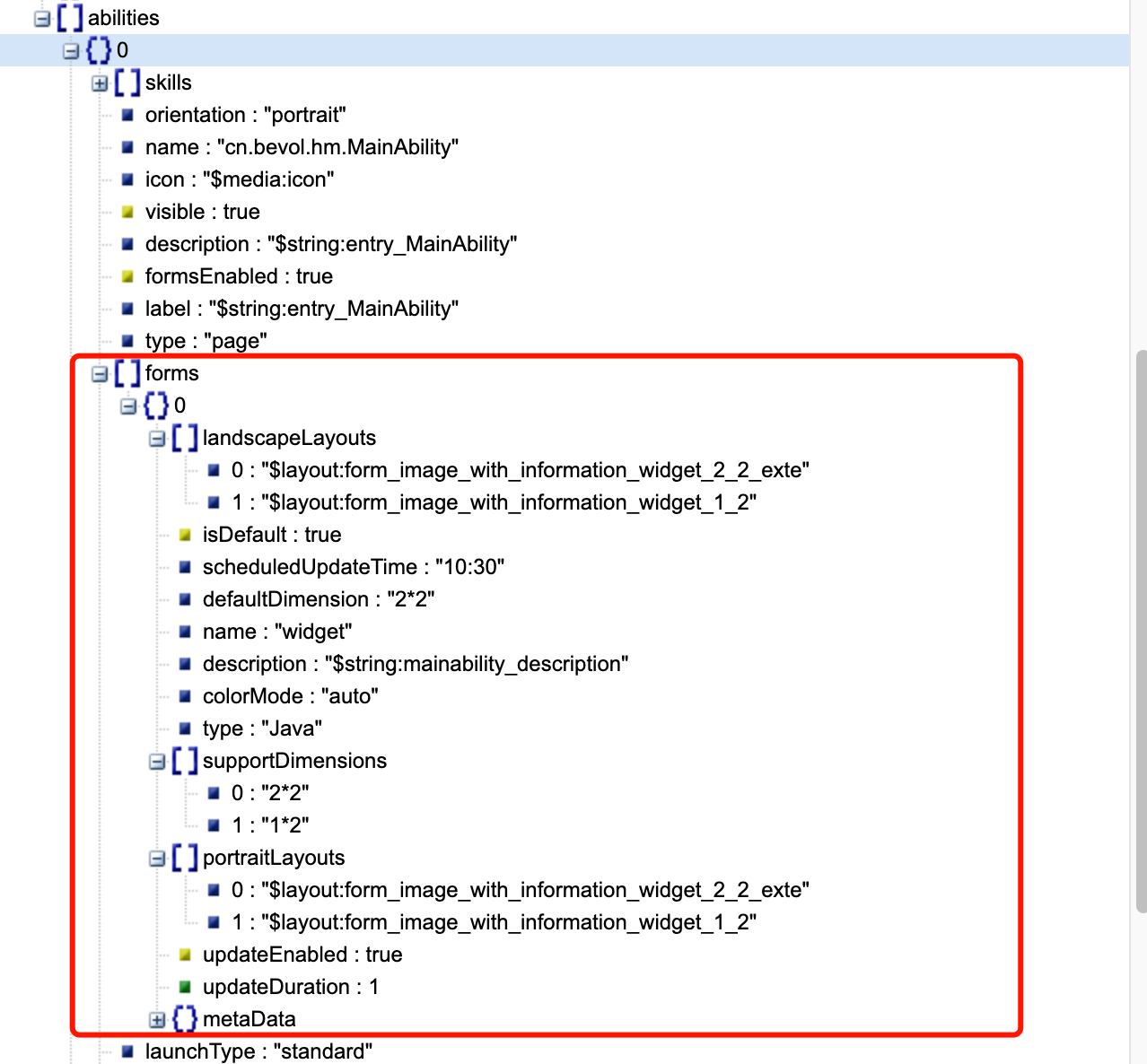
折叠屏适配:
华为新出的Mate V折叠屏手机需要将卡片显示在折叠之后的外屏上,需要在卡片form上配置customizeData :
"metaData": { "customizeData": [ { "name": "exteCoverFACard", "value": "com.xxx.xx" } ]}如果内屏和外屏显示的UI是不一样的,需要额外处理。
现在遇到的问题:点击外屏会无反应(进入到程序会被禁止),通过服务改变卡片的ui并启动内屏的Ability。
UI方面:
- 图片指定固定宽高后模,可能的正确示例:
<Image ohos:height="65vp" ohos:width="match_parent" ohos:horizontal_center="true" ohos:image_src="$media:card_book_text_icon" ohos:scale_mode="zoom_center"/>vp相当于Android里的dp,fp相当于Android里的sp。
fp px vp有啥区别,什么时候用哪个?
4.Ability/AbilitySlice
-
Ability:应用的重要组成部分,是应用所具备能力的抽象。Ability分为两种类型,Feature Ability和Particle Ability。
- FA支持Page Ability:
- Page模板是FA唯一支持的模板,用于提供与用户交互的能力。类似于android的Activity。一个Page实例可以包含一组相关页面,每个页面用一个AbilitySlice实例表示。
- PA支持Service Ability和Data Ability:
- Service模板:用于提供后台运行任务的能力。
- Data模板:用于对外部提供统一的数据访问抽象。
- FA支持Page Ability:
-
AbilitySlice:切片,是单个可视化界面及其交互逻辑的总和,是Feature Ability的组成单元。一个Feature Ability可以包含一组业务关系密切的可视化界面,每一个可视化界面对应一个AbilitySlice。
-
Page Ability:用于提供与用户交互的能力。一个应用可以由多个Page组成,一个Page可以由一个或多个AbilitySlice构成,AbilitySlice是指应用的单个页面及其控制逻辑的总和。
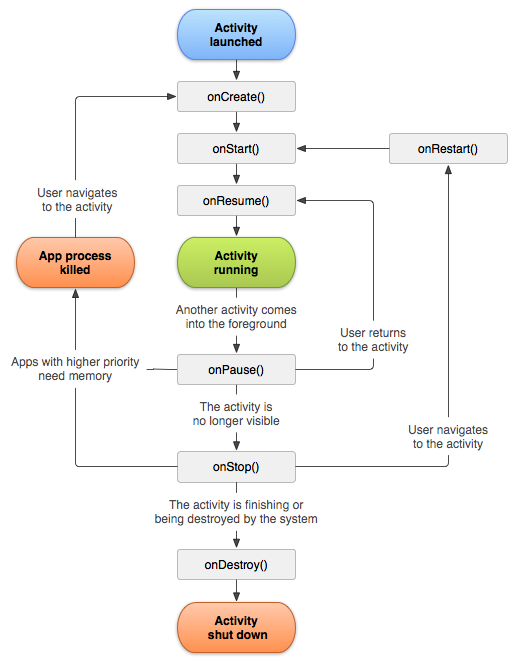
Activity 用户与应用互动的入口点。一个应用可以由一个或多个Activity组成,一个Activity可以由零个,一个或多个Fragment构成。Fragment是FragmentActivity行为或界面的一部分。
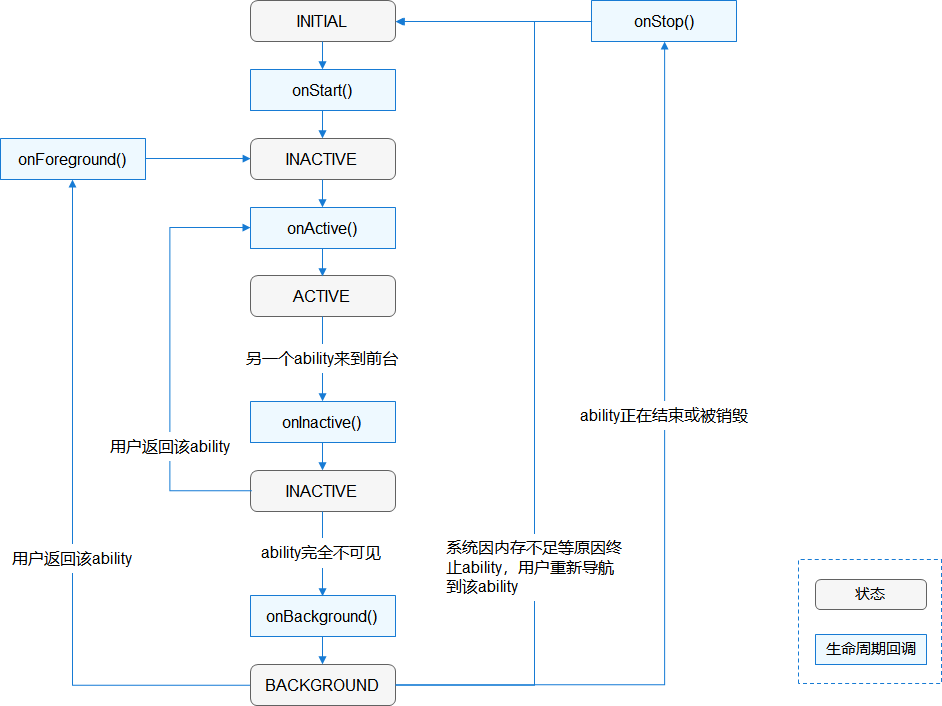
生命周期 : Page Ability和Activity的比较相似
| Page Ability | Activity |
|---|---|
 |
 |
Page Ability启动模式:
- standard:在任何情况下,无论Page Ability被显示多少次,都会创建一个新的Page Ability实例;
- singleton:表示该Ability在所有任务栈中仅可以有一个实例。例如,具有全局唯一性的呼叫来电界面即采用“singleton”模式。
- singleMission:表示此Ability在每个任务栈中只能有一个实例。
standard相对于是Actvity的standard。
singleton相对于是Actvity的singleInstance。
singleMission相当于是Actvity的singleTask。
5.项目架构,主要三方组件
常见库:http://www.androidchina.net/11863.html
三方库:https://bbs.elecfans.com/jishu_2075216_1_1.html
-
项目架构
- MVC
- MVP
- MVVM (databinding/MVVM)
-
主要三方组件
- 下拉刷新 XRecyclerView
- 小bug:加载更多功能,“没有很多数据”布局有时会出现在头部。
- 一定要加item点击事件
- 系统自带可长按拖动功能,要设置禁止
- add HeaderView/FooterView
- XRecyclerView没看到可以添加FooterView的功能
- 图片加载 glide
- 加载圆形图片,加载中的图片不能设置缩放模式或者是设置后无效?
- 网络请求 jianjia
- 封装程序较低,设置cookie不方便,不过够用
- 基本的使用:
- 下拉刷新 XRecyclerView
/ * 搜索 */@POST("/search")@FormUrlEncodedCall<BaseResultBean> search(@Header("Cookie") String cookie,@Field("keywords") String keywords);和Android里使用基本一致,Cookie可以直接通过这样的形式添加,@Header("Cookie") String Cookie,也可以通过插值器添加,不过插值器方式还没跑通。
ApiUtil.getApiService().search(cookie,keywords).enqueue(new Callback<BaseResultBean>() { @Override public void onResponse(Call<BaseResultBean> call, Response<BaseResultBean> response) { if (response.isSuccessful()) { if (response.body() != null) { callBack.onSuccess(response.body().getData()); } else { callBack.onError(response.message()); } } else { callBack.onError(""); } } @Override public void onFailure(Call<BaseResultBean> call, Throwable t) { callBack.onError(t.getMessage()); }});6.打包调试
- 使用真机进行调试
- 添加设备
signingConfigs { debug { // 使用正式的p12,用正式的p12生成测试的p7b/cer storeFile file('/Users/gcc/Documents/devecostudio-0908/workspace-huawei/hm-xxxx/key/xxxxRelease.p12') storePassword '00000019965xxxxx024B0747A83xxxxxDE6E6E' keyAlias = 'xxxxx' keyPassword '000000194364CCE179C9BCAB021AD3DxxxxxA' signAlg = 'SHA256withECDSA' profile file('/Users/gcc/Documents/devecostudio-0908/workspace-huawei/hm-xxxx/key/release2Debug.p7b') certpath file('/Users/gcc/Documents/devecostudio-0908/workspace-huawei/hm-xxxx/key/release2Debug.cer') }}- 华为登录需要使用固定的
p12文件,再用这个p12文件生成测试需要的p7b/cer文件 - 测试设备有效期为
一年。 - 默认打包时会
清空应用数据,可更改。
真机调试配置需要获取udid:
cd /Users/gcc/Documents/devecostudio-0908/huawei-sdk/toolchainshdc shell bm get -udid在HarmonyOS SDK的toolchains文件夹下 有一个hdc.exe
前提要将hdc的路径配置到环境变量:

混淆:
- 可以的话集成SDK或三方组件后使用
release运行一下
7.遇到的问题,优缺点
鸿蒙相对于Android开发的优点是:
国产- 鸿蒙卡片在鸿蒙设备上
免安装,就相当于小程序。且鸿蒙折叠屏手机为卡片提供更多有趣的功能。 - 鸿蒙App在鸿蒙的手机上能上滑出卡片,有更好的
交互效果。得益于鸿蒙生态的优势,能在多个设备上互传。 状态栏处理方便,透明或去掉标题栏很简单就可以实现等兼容性会很好,不用考虑很多机型适配问题。- 提供了
卡片,相当于Android可玩性更强。
缺点:
- 开源生态
不成熟,没有很成熟的架子。每个分类只有少数几个可用,且基本没有人维护或频次较低。 - 有一些
系统Api待完善。例如跳转到App,还会使用Android的部分代码,官方没有一个确认的方案; 滚动布局还需要具体的高度或宽度等布局预览需要每次都点击刷新,不是实时更新,当然也有好坏,但是希望有个控制键- 学习资料不那么完全,例如想要Android的
tools那样的预览效果,现在没找到怎么实现或者不能实现。 - 图片
Image固定大小后会变模糊,暂时没找到原因。 - 和Android对比,没有丰富的Api
- 不是apk文件,不能直接发给别人安装。
上架遇到的问题,key
- 秘钥可用一个p12,然后生成不同的测试和正式的证书,好处是用来华为登录(需要p12一致)
- 隐私合规,进入第一个页面就需要弹框告诉用户
- 卡片和icon启动图标有严格要求
- 只有通过邀请的企业才能发布
- p12等秘钥配置生成麻烦,不能直接发给别人安装,需要adb?
- 不授权也要可以使用基础的功能
8.总结
- 对于Android开发,鸿蒙开发会很好上手,不清楚的查资料就可以得到解决,思路和进行Android开发基本类似。
附录:
华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结
时钟卡片示例


