鸿蒙开发工具 DevEco Studio 3.0 体验与项目结构介绍
开发工具介绍
HuaWei DevEco Studio 是基于 IntelliJ IDEA Community 开源版本打造,面向全场景多设备,提供一站式的应用/服务集成开发环境(IDE),支持分布式多端开发、分布式多端调测、多端模拟仿真,提供全方位的质量与安全保障。
DevEco Studio 3.0支持 HarmonyOS 3.0 的应用及服务开发,提供了代码智能编辑、低代码开发、界面调试双向预览、全新构建工具、模拟器等功能,同时支持 OpenHarmony 应用及服务开发。
支持 Windows 和 Mac 版本,官网点此处。
创建新 HarmonyOS 项目
我们打开 DevEco Studio 3.0 开发工具,可以在界面左侧有四种创建项目的方式:
Create Project: 创建一个新的 HarmonyOS 项目Open Project:打开一个本地的 HarmonyOS 项目,因为我们还没有建立项目,所以没有本地项目Get from VCS: 使用版本控制工具导入项目,这种方式支持 Git、Subversion 等多种版本管理工具导入Import Sample: 导入 HarmonyOS 的案例项目。

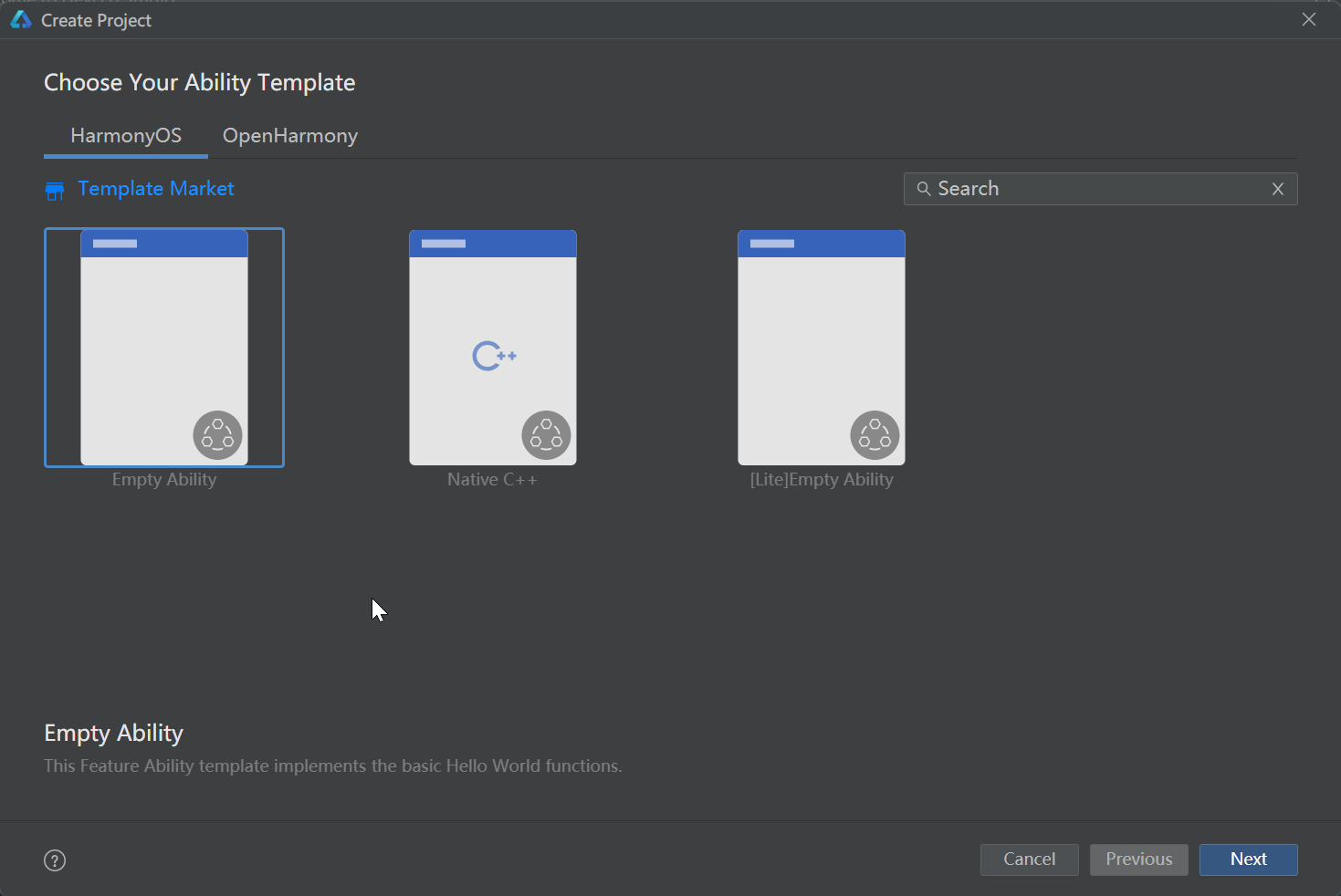
- 创建一个新的 HarmonyOS 项目,可以进入模板选择页面,此处 DevEco Studio 3.0 版本并没有像 2.0 版本那么多的模板,只有三个主选项卡:
- Empty Ability:本模板支持 JavaScript、eTS、Java 语言进行开发,用于设备的Feature Ability模板。
- Native C++:支持 Java、JavaScript、eTS 开发语言,用于 Phone、Car 设备的 Feature Ability 模板
- [Lite] Empty Ability:只支持 JavaScript,用于 Lite Wearable、Smart Vision、Router 设备的 Feature Ability 模板
- 根据工程创建向导,在 HarmonyOS 页签,选择需要的 Ability 工程模板,选择第一个
Create Project:

- 点右下角的下一步
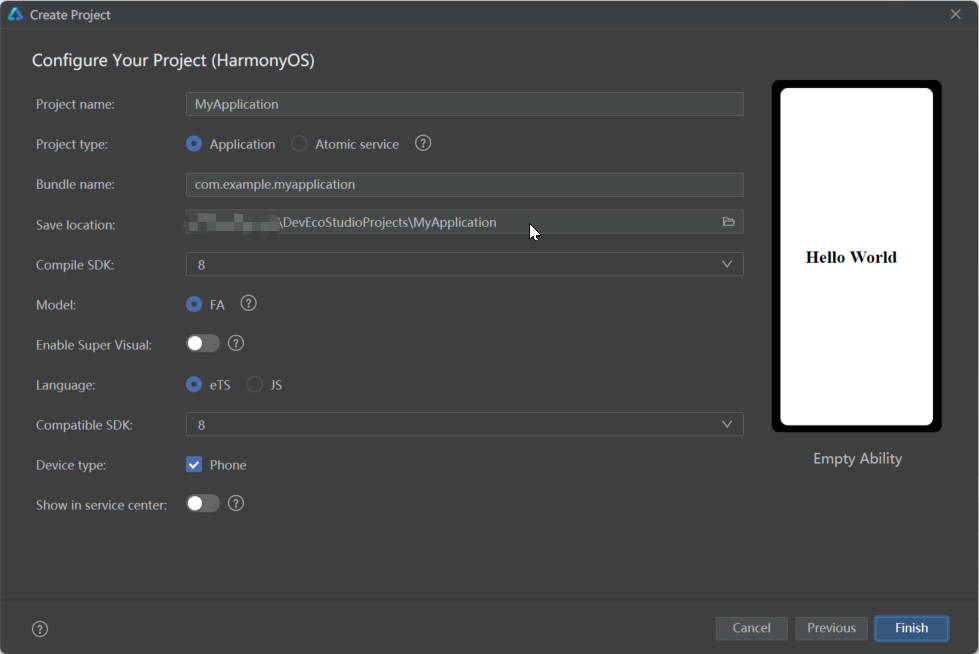
Next,就能看到如下界面 :

- Project name:工程的名称,可以自定义,就像变量的命名一样,支持大小写字母、数据和下划线
- Project Type: 工程的类型,标识该工程是一个传统方式的需要安装的应用(Application,简称应用),或原子化服务(Atomic service,简称服务)。
- Bundle name:软件包名称,默认情况下,应用/服务ID也会使用该名称,应用/服务发布时,应用/服务 ID 需要唯一。如果 “Project type” 选择了 Atomic service,则 Bundle name 的后缀名必须是
.hmservice。 - Save location:工程文件本地存储路径,就是你的文件保存到哪里,可以选择默认,文件路径由大小写字母、数字和下划线等组成,不能包含中文字符。
- Compile SDK:应用/服务的目标 API Version,在编译构建时,DevEco Studio 会根据指定的 Compile API 版本进行编译打包。
- Model:应用支持的模式,API Version 4~8只支持FA模式。
- Enable Super Visual:支持低代码开发模式,部分模板支持低代码开发,可选择打开该开关。
- Language:开发语言。
- Compatible SDK:兼容的最低API Version。
- Device type:该工程模板支持的设备类型。如果你没在这里配置Device Type,那么可以手动在配置文件config.json中添加
- Show in service center:是否在服务中心展示。如果Project type 为 Atomic service,则会同步创建一个 22 宫格的服务卡片模板,同时还会创建入口卡片;如果 Project type 为 Application,则只会创建一个 22 宫格的服务卡片模板。这个选项用来创建在服务中心展示的原子化服务。
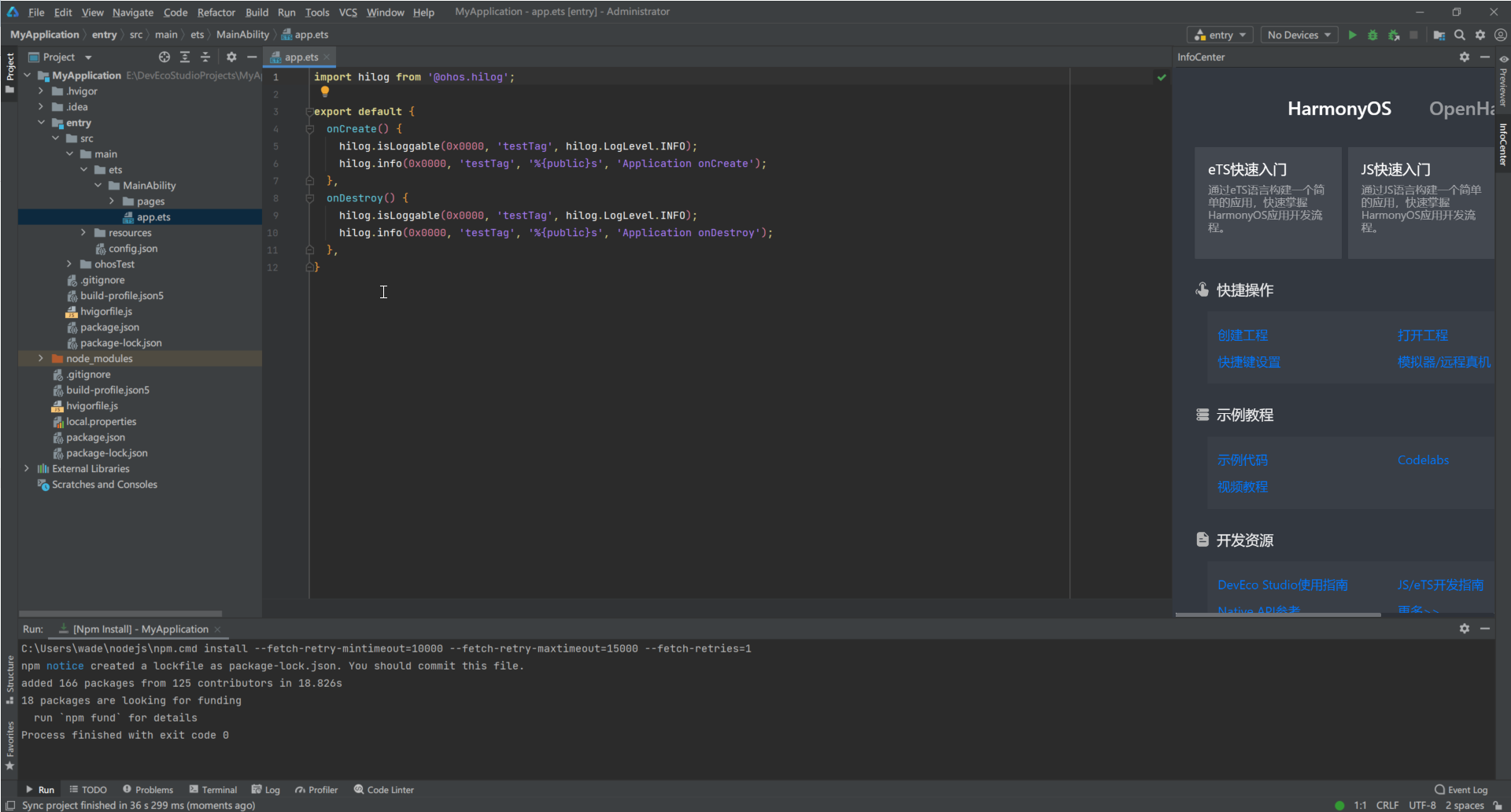
- 此处可以默认,然后点击完成,工具会自动生成示例代码和相关资源,等待工程创建完成。然后会得到如下的界面:

项目目录(API Version 8)
在之前的文章中,只是简单的运行然后看到一个 HelloWorld 的输出结果,这次我们在运行项目之前,先来介绍通常的 HarmonyOS 的项目目录,也就是先看看开发工具自动生成的左侧项目层级目录。

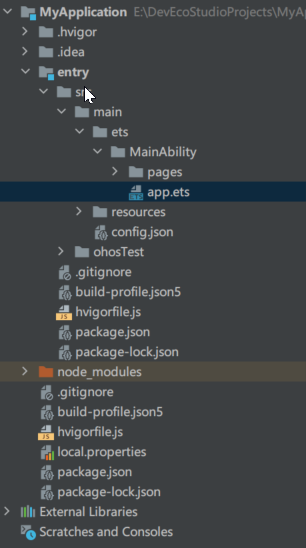
.idea: 这个目录用于存储项目的配置信息,包括历史记录、版本控制信息等,由开发工具自动生成,一般情况下不需要进行修改。entry: 这个目录是程序中最重要的目录,是应用的主模块,一个应用程序只有一个 Entry 模块。应用程序的代码和资源文件都保存在这个目录下。HarmonyOS 工程模块,编译构建生成一个Hap包,entry 目录还包括若干子目录。.gitignore: 该文件用于在 git 版本控制中选择将哪些文件或目录忽略,使其不用被 git 管理,比如 IDE 自身的配置信息等。build-profile.json5:应用级配置信息,包括签名、产品配置等。hvigorfile.js:应用级编译构建任务脚本。
entry 中的子目录 src 中包括 main、ohosTest 目录:
- src > main > ets:用于存放 ets 源码
- src > main > ets > MainAbility:应用/服务的入口。
- src > main > ets > MainAbility > pages:MainAbility 包含的页面。默认创建了一个
index.ets:
@Entry@Componentstruct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') }}- src > main > ets > MainAbility > app.ets:承载Ability 生命周期。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > config.json:模块配置文件,主要包含 HAP 包的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
{ "app": { "bundleName": "com.example.myapplication", "vendor": "example", "version": { "code": 1000000, "name": "1.0.0" } }, "deviceConfig": {}, "module": { "package": "com.example.myapplication_test", "name": ".entry_test", "mainAbility": ".TestAbility", "deviceType": [ "phone" ], "distro": { "deliveryWithInstall": true, "moduleName": "entry_test", "moduleType": "feature", "installationFree": false }, "abilities": [ { "skills": [ { "entities": ["entity.system.home" ], "actions": ["action.system.home" ] } ], "orientation": "unspecified", "visible": true, "srcPath": "TestAbility", "name": ".TestAbility", "srcLanguage": "ets", "icon": "$media:icon", "description": "$string:description_TestAbility", "formsEnabled": false, "label": "$string:entry_TestAbility", "type": "page", "launchType": "standard" } ], "js": [ { "mode": { "syntax": "ets", "type": "pageAbility" }, "pages": [ "pages/index" ], "name": ".TestAbility", "window": { "designWidth": 720, "autoDesignWidth": false } } ] }}- entry >build-profile.json5:当前的模块信息、编译信息配置项,包括 buildOption、targets 配置等。
- entry >hvigorfile.js:模块级编译构建任务脚本。
运行项目
最后介绍如何将 HarmonyOS 程序运行到模拟器上。目前,华为为开发者提供了远程模拟器,可以供开发者在线调试运行程序。远程模拟器为华为后台服务器使用虚拟化技术运行的 HarmonyOS。应用在模拟器中运行不需要签名,可直接运行。

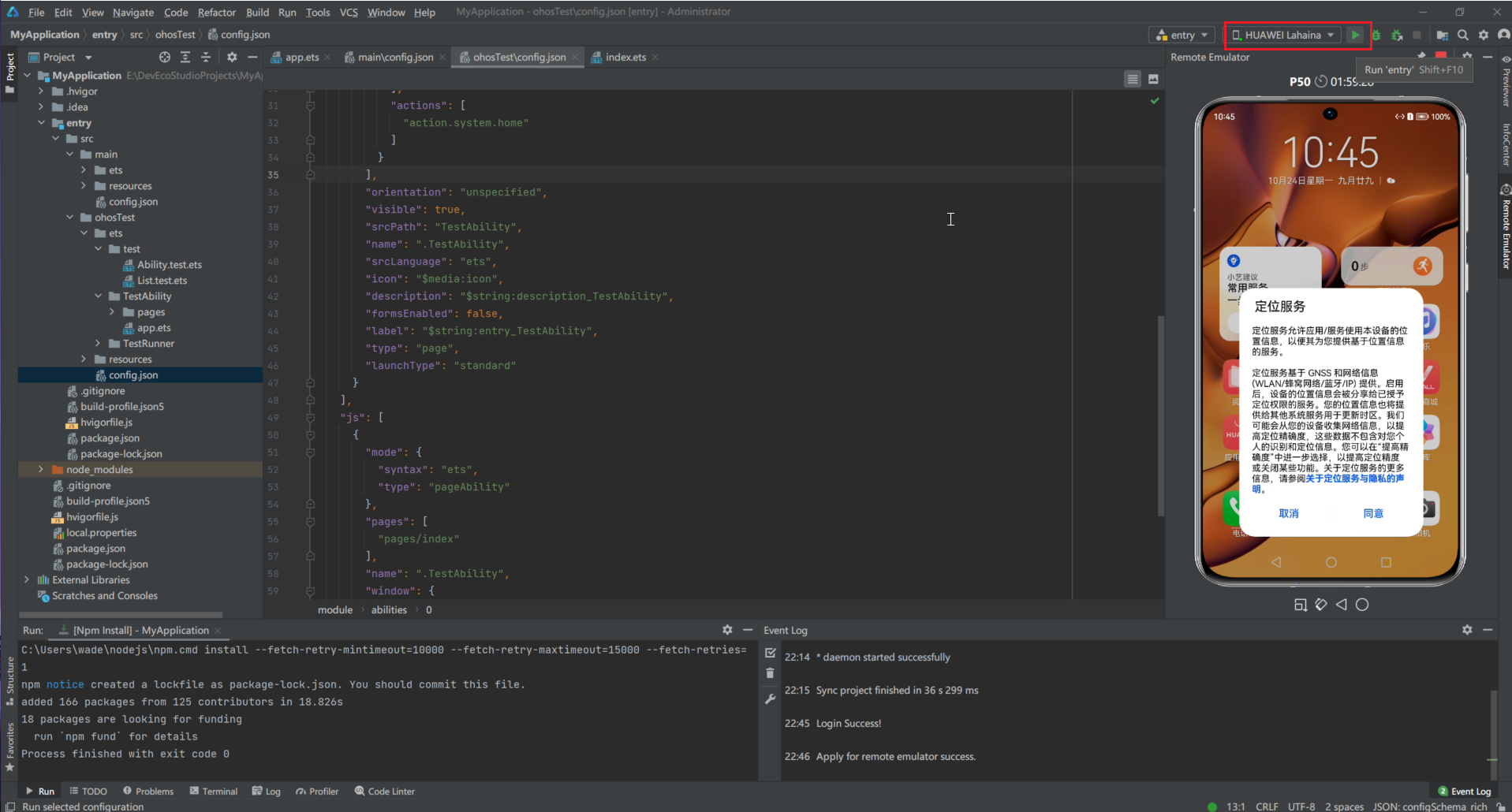
在 DevEco Studio 的菜单栏中选择 “Tools”→“Device Manager” 选项,页面会跳转到华为账号,点击“允许”,然后按照相应的浏览器打开界面进行操作,最后就能回到 DevEco Studio 卡纳都相应的设备模拟器,然后我们选择 P50,点击右上角的运行:

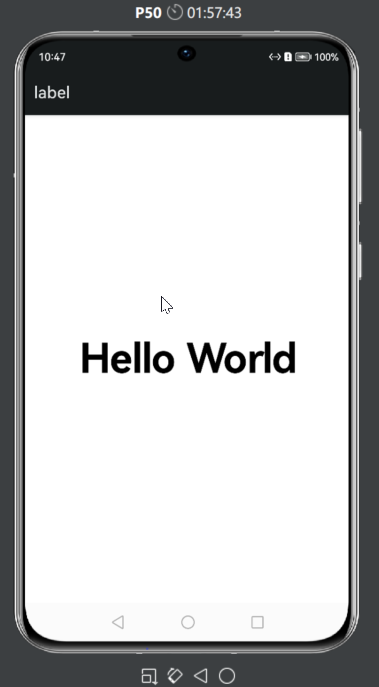
点击后面的绿色三角按钮运行模拟器,就可以看到项目运行成功:

在模拟器启动后,可以直接运行刚才创建的 HarmonyOS 项目到模拟器上。在 DevEco Studio 页面的右上方位置有与运行程序相关的操作区域,如下图所示。最左侧的模块为要运行的模块,新创建的项目中默认生成了 Entry 模块,目录名称为
entry ,这里暂时只有这一个模块可选,如果项目中新建了其他 module,这里就可以选择运行对应的模块。

总结
到了本文的总结时刻了,一番体验下来,发现 DevEco Studio 3 和 2 在界面上还是有一点区别,但是整体的结构差不多。此文,本文还比较项目的介绍了经典 HarmonyOS 应用的目录结构,最后非常容易的在远程模拟器处运行了 HelloWorld 项目。
希望本文能对你有所帮助,如果喜欢本文,可以点个关注。这里是宇宙之一粟,下一篇文章见!
宇宙古今无有穷期,一生不过须臾,当思奋争。
参考链接:
- DevEco文档


