HarmonyOS(鸿蒙)应用程序框架入口-Ability
主要学习什么是Ability,Ability内的页面创建,页面间的跳转和数据传递以及Ability的生命周期。
什么是Ability
Ability是一种包含用户界面的应用组件,主要用于和用户来进行交互。如下图,看到的图库应用和备忘录应用均是基于Ability实现的应用实例,任务列表中的应用任务也都是基于Ability实现的应用实例。



每一个Ability实例都对应一个最近任务列表中的任务,Ability作为系统调度的单元提供窗口用于绘制。一个应用可以有一个或多个Ability。官网建议将一个独立的功能模块放到同一个Ability中。例如浏览器应用可以通过一个Ability结合多页面的形式让用户进行搜索和浏览内容;而聊天应用增加外面功能的场景,则可以将聊天应用中外卖功能的内容独立为一个Ability,当用户打开聊天应用的外卖功能查看外卖的订单详情时,此时有新的聊天消息,就可以通过最近任务列表切换回到聊天窗口来继续进行聊天对话。一个Ability可以对应多个页面,例如新闻应用在浏览内容时可以进行多页面的跳转。

Ability内的页面创建
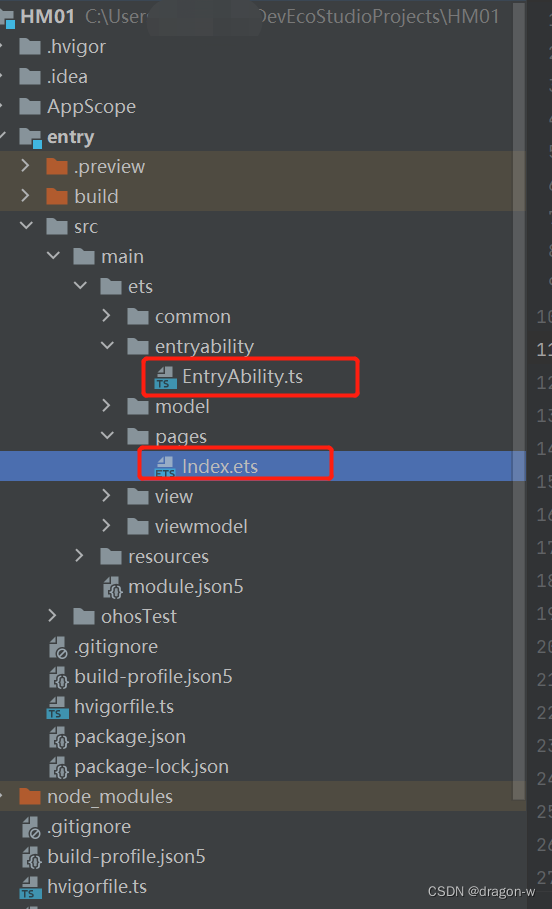
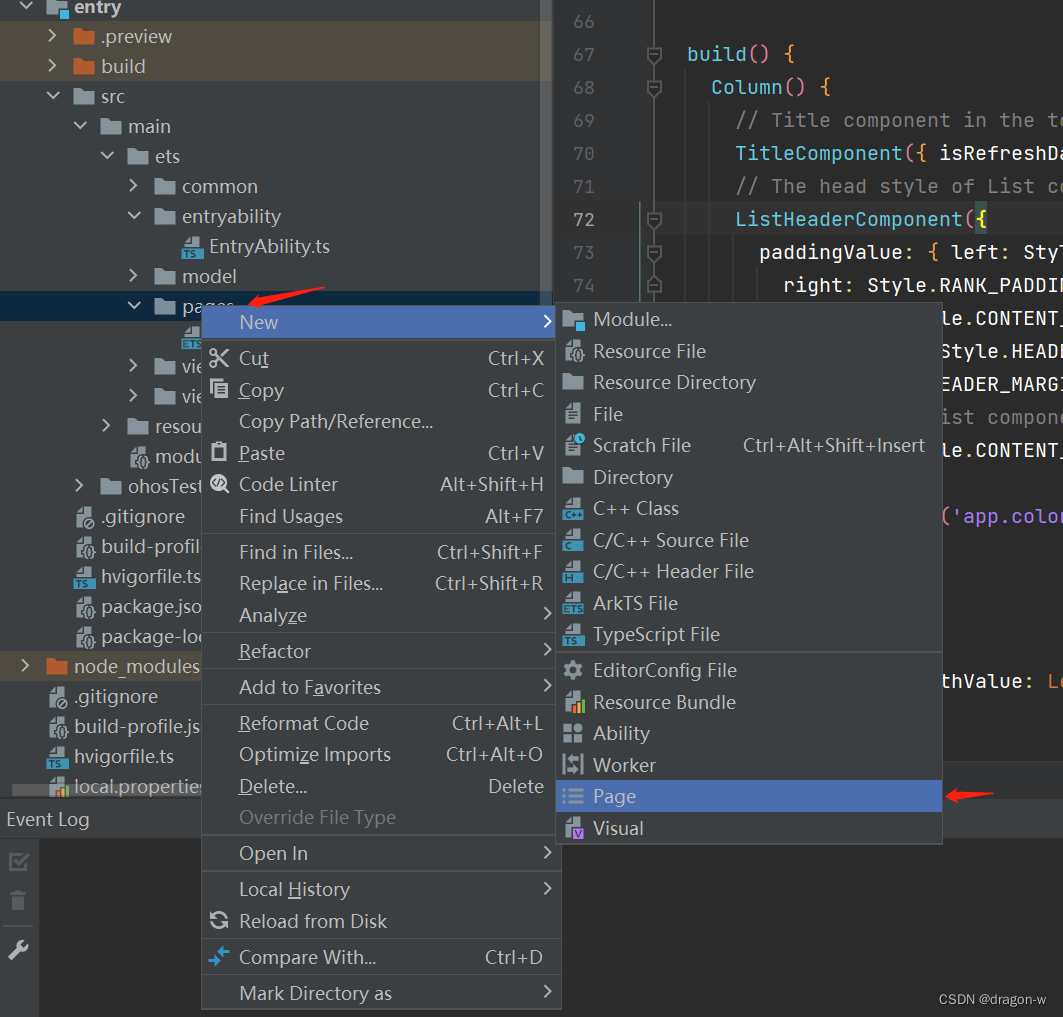
工程默认创建的入口页面,以及新建页面操作如下图:


页面间的跳转和数据传递
1.导入router路由模块,主要命名空间,是ohos的,不是system
import router from '@ohos.router';2.通过router.push()方法实现将url指定为需要跳转的About页面路径
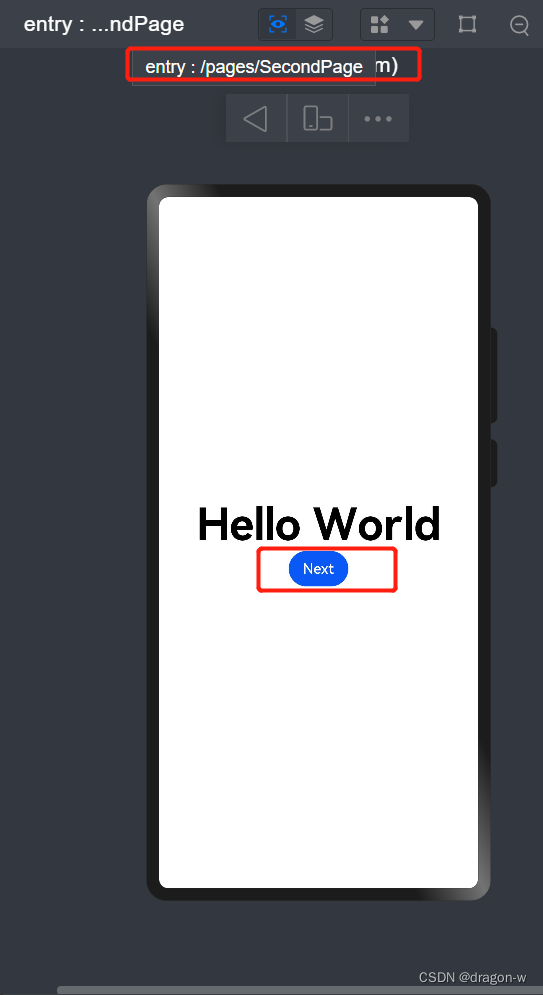
import router from '@ohos.router';let paramsTest: string = '传参测试'@Entry@Componentstruct SecondPage { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('Next') .onClick(()=>{ router.push({url:'pages/AboutPage',params:{ pTest:paramsTest,} }) }) } .width('100%') } .height('100%') }}实现效果如下:


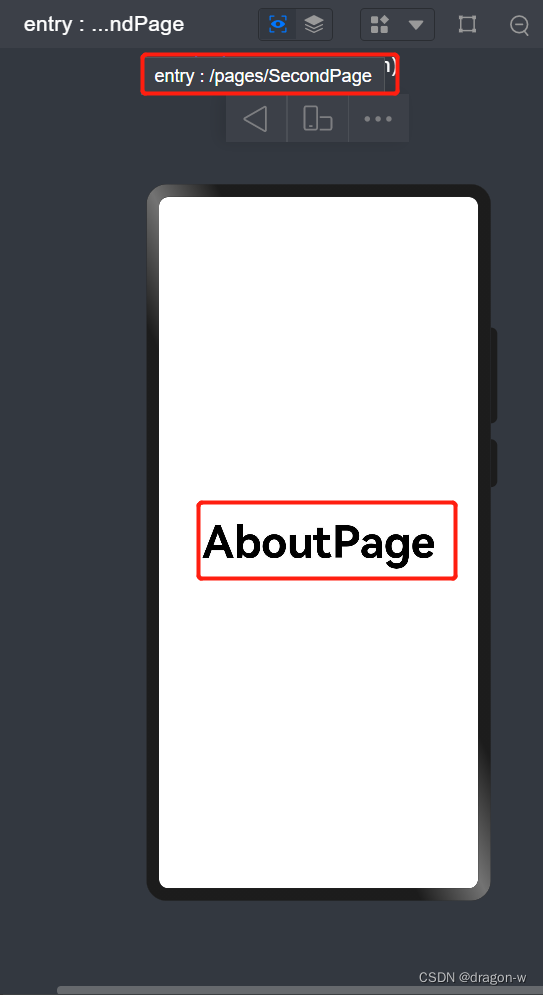
AboutPage接收SecondPage传递过来的参数:
1.同样需要导入router
import router from '@ohos.router';2.使用router.getParams()方法获取参数
import router from '@ohos.router';@Entry@Componentstruct AboutPage { @State message: string = 'AboutPage' @State msg:string = router.getParams()?.['pTest'] build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Text(this.msg) .fontSize(20) } .width('100%') } .height('100%') }}使用router.back可以用来返回到上一个页面
import router from '@ohos.router';@Entry@Componentstruct AboutPage { @State message: string = 'AboutPage' @State msg:string = router.getParams()?.['pTest'] build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Text(this.msg) .fontSize(20) Button('back') .onClick(()=>{ router.back(); }) } .width('100%') } .height('100%') }}

