Vue中el和data的写法与 MVVM模型
目录
el的两种写法
data的两种写法
data与el的写法小结
MVVM模型
MVVM模型小结
el和data的两种写法
el的两种写法
hello,{{name}} const vm= new Vue({ // el:"#root",//el第一种写法data:{ name:"孔超1"} }) console.log(vm)//打印输出到网页控制台vm.$mount("#root")//第二种写法
data的两种写法
const vm= new Vue({ el:"#root", //data第一种写法 对象式 /* data:{ name:"孔超1" } */ data:function(){ //data的第二种写法 函数式 return { name:"孔超2" } } } ); console.log(vm)//打印输出到网页控制台简写成
data(){ //data的第二种写法 return { name:"孔超2" } }
data与el的写法小结
1.el有两种写法
- new Vue时配置el属性el:"#root"
- 先创建Vue实例,随后在通过vm.$mount('#root')指定el的值。
2、data有两种写法
- 对象式
- 函数式
如何选择:目前那种写法都可以,后面组件的时候,data必须使用函数式,否则会报错。
3、一个重要的原则:
- 有Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不在是Vue实例了
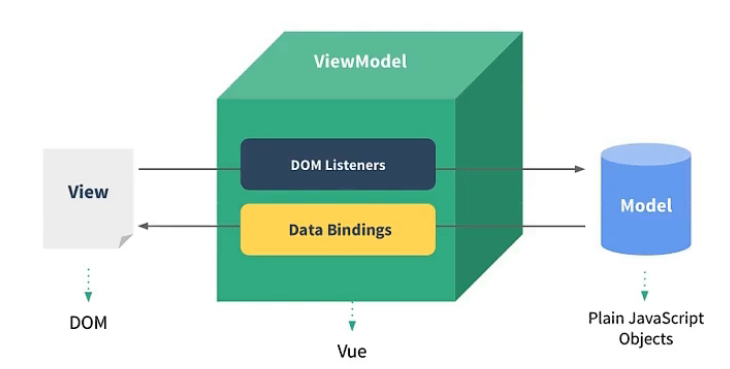
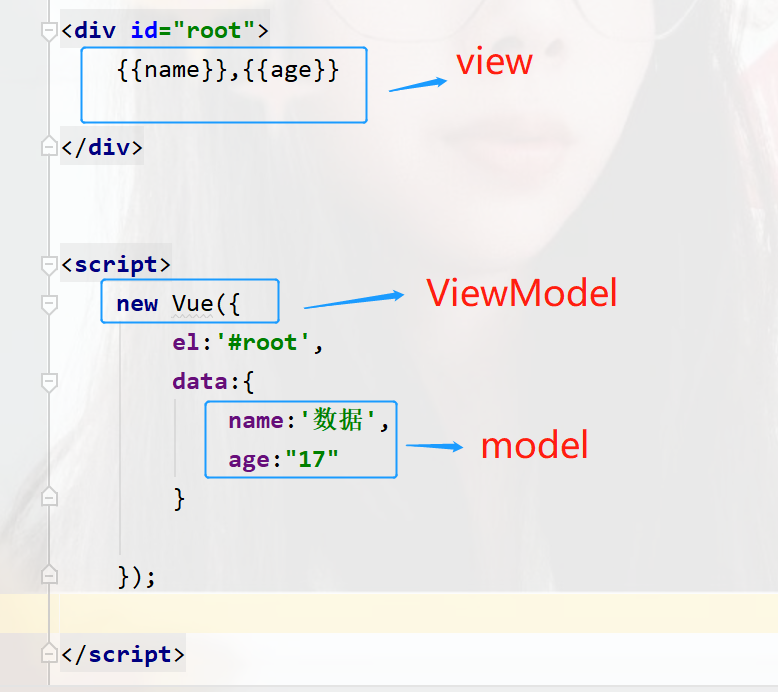
MVVM模型
1、M: 模型(Model):对应data中的数据
2、V: 视图(View):模版
3、VM:视图模型(ViewModel):Vue实例对象


只要是vm对象中有的数据都可以展示出
{{name}},{{age}}
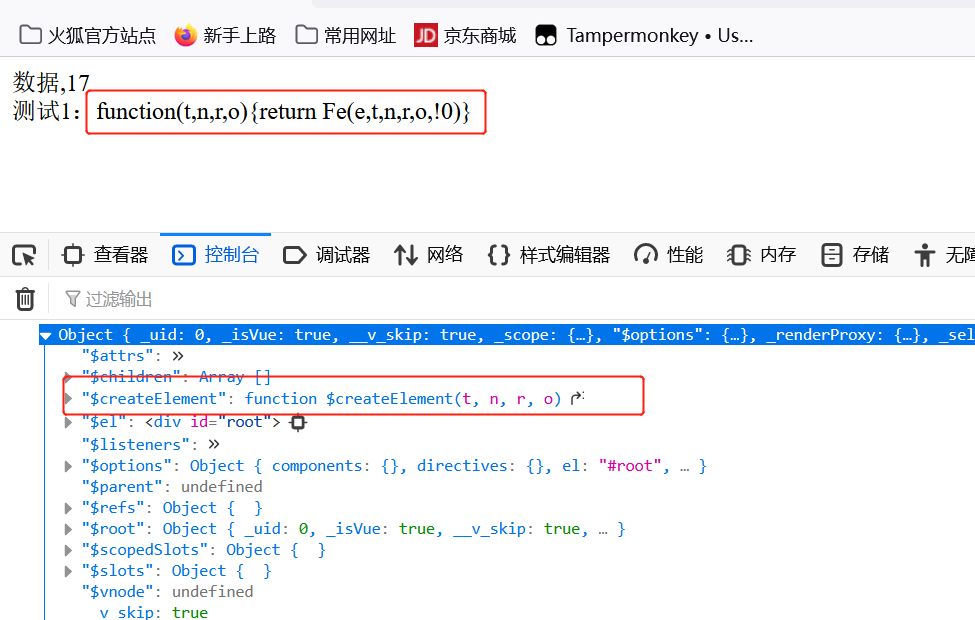
测试1:{{$createElement}} const vm= new Vue({ el:'#root', data:{ name:'数据', age:"17" } });console.log(vm)
MVVM模型小结
MVVM模型
- 1、M: 模型(Model):对应data中的数据
- 2、V: 视图(View):模版
- 3、VM:视图模型(ViewModel):Vue实例对象
观察发现:
- 1、data中的所有属性,最后都出现在vm中
- 2、vm身上所有的属性以及Vue原型上的所有属性,在Vue模版中都可以直接使用


