Harmony/OpenHarmony应用开发-矩阵变换
可对图形进行平移、旋转和缩放等。
说明:从API Version 7开始支持。开发语言ets.
导入模块:import matrix4 from ‘@ohos.matrix4’

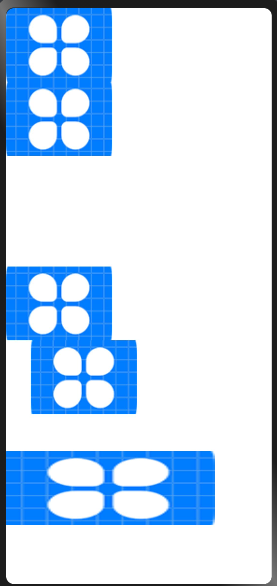
import matrix4 from '@ohos.matrix4';// 创建一个四阶矩阵let matrix1 = matrix4.init([1.0, 0.0, 0.0, 0.0,0.0, 1.0, 0.0, 0.0,0.0, 0.0, 1.0, 0.0,0.0, 0.0, 0.0, 1.0])let matrix2 = matrix4.identity()@Entry@Componentstruct MatrixTransformation { private matrix1 = matrix4.identity().translate({x:100}) private matrix2 = this.matrix1.copy().scale({x:2}) @Builder init(){ Column() { Image($r("app.media.icon")) .width("40%") .height(100) .transform(matrix1) } } @Builder identity(){ Column() { Image($r("app.media.icon")) .width("40%") .height(100) .transform(matrix1) Image($r("app.media.icon")) .width("40%") .height(100) .margin({ top: 150 }) .transform(matrix2) } } @Builder copy(){ Column() { Image($r("app.media.icon")) .width("40%") .height(100) .transform(this.matrix1) Image($r("app.media.icon")) .width("40%") .height(100) .margin({top:50}) .transform(this.matrix2) } } build() { Column(){ this.init() this.identity() this.copy() } }}示例效果:

代码地址:Gitee 企业版
参考地址:文档中心


