华为手表开发:WATCH 3 Pro(6)新建页面和跳转页面
华为手表开发:WATCH 3 Pro(6)新建页面和跳转页面
- 初
- 环境与设备
-
- 创建项目
- 认识目录结构
-
- 文件夹:
- 文件
- 新增第二页面
- 修改首页 -> 新建按钮 “ 跳转 ”
-
- index.hml
- index.js 引用包:'@system.router'
- 跳转后的页面代码:
- 首页效果
- 点击结果
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
欢迎加入qq群交流:434606064
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
创建项目
先打开 DevEco Studio 这个开发工具

认识目录结构
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
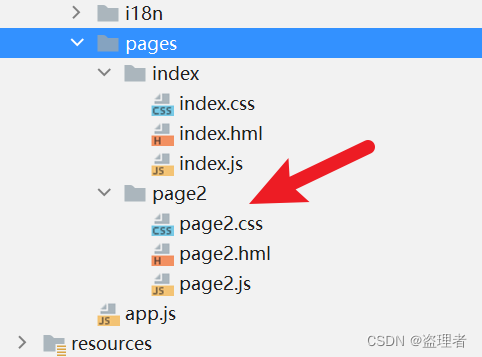
新增第二页面
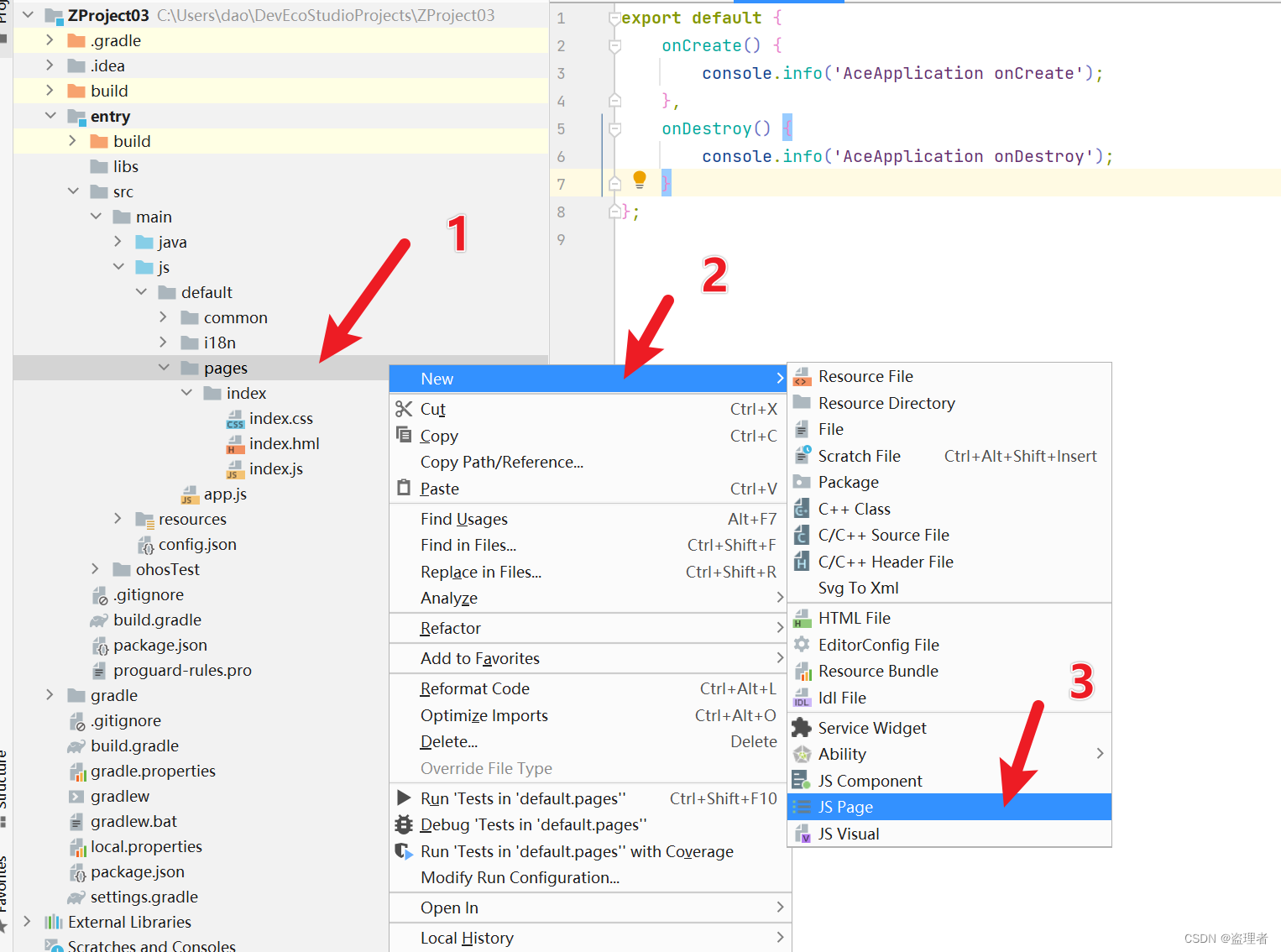
操作步骤:
首先在pages鼠标右击;
点击New----第二栏菜单点击Js Page;
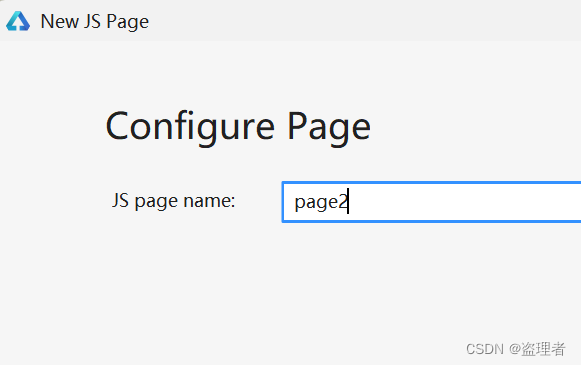
在文本框中输入页面名称(page2)名称可以自己拟定
点击弹框右下角Finsin按钮完成页面创建
如下图示例



修改首页 -> 新建按钮 “ 跳转 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container"> <text class="title"> 你好,我是首页 </text> <input else class="btn" type="button" value="跳转" onclick="onClickTest"></input></div>index.js 引用包:‘@system.router’
onInit() : 进入页面初始化运行的方法
onClickTest () :按钮点击后触发的方法,我们将跳转页面的代码写在这个位置就可以实现点击按钮进行跳转页面的动作
import router from '@system.router';export default { data: { title: "" }, onInit() { this.title = this.$t('strings.world'); }, onClickTest () { router.push({ uri: 'pages/page2/page2', }); }}跳转后的页面代码:
Page2.hml
<div class="container"> <text class="title"> 我是第二页 </text></div>首页效果

点击结果



